UWP入门(十一)--使用选取器打开文件和文件夹
很漂亮的功能,很有趣
重要的 API
- FileOpenPicker
- FolderPicker
- StorageFile
通过让用户与选取器交互来访问文件和文件夹。 你可以使用 FileOpenPicker 和 FileSavePicker 类访问文件,并使用 FolderPicker 访问文件夹
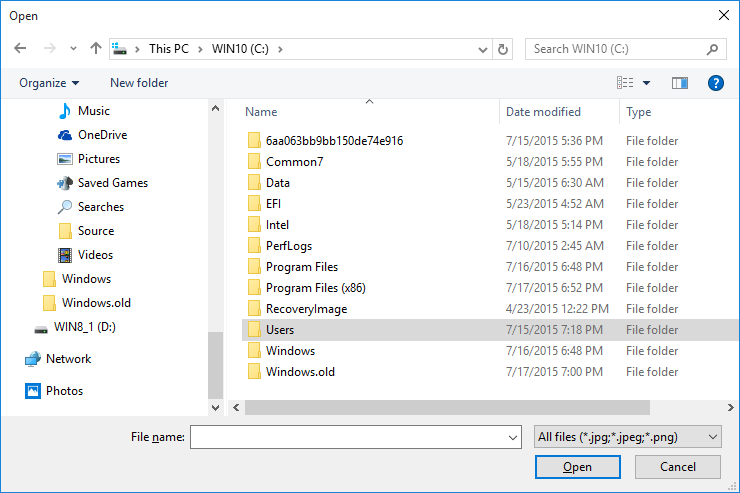
1. 文件选取器 UI
文件选取器显示信息以引导用户并在打开或保存文件时提供一致性体验
该信息包括:
- 当前位置
- 用户选取的项
- = 用户可以浏览到的位置的树。 这些位置包括文件系统位置(如音乐或下载文件夹)以及实现文件选取器合约的应用(如相机、照片和 Microsoft OneDrive)
电子邮件应用可能会显示文件选取器,以供用户选取附件

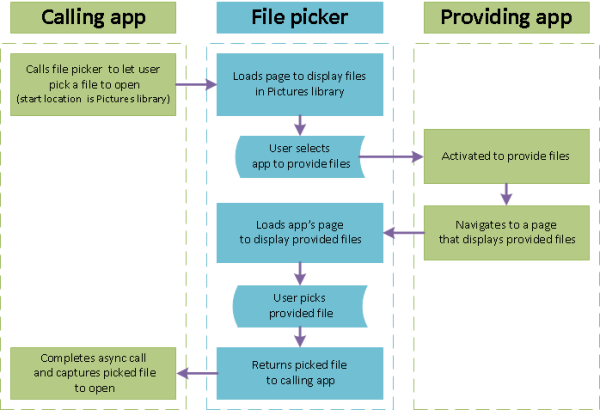
2. 选取器的工作原理
通过选取器,你的应用可以在用户的系统上访问、浏览以及保存文件和文件夹。 你的应用会接收这些选取项作为 StorageFile 和 StorageFolder 对象,然后你能在这些对象上进行操作。
选取器使用一个单一的统一界面,让用户从文件系统或从其他应用选取文件和文件夹。 从其他应用选取的文件与文件系统中的文件类似:它们是作为 StorageFile 对象返回的。 通常,你的应用可以按与其他对象相同的方式对它们进行操作。 其他应用通过参与文件选取器合约使文件可用。 如果你希望你的应用提供文件、保存位置或其他应用的文件更新,请参阅与文件选取器合约集成。
例如,你可能会在你的应用中调用文件选取器,以便你的用户可以打开文件。 这会使你的应用成为调用应用。 文件选取器与系统和/或其他应用交互来让用户导航和选取文件。 当你的用户选择文件时,文件选取器会将该文件返回到你的应用。 这里是从提供的应用(如 OneDrive)中选择文件所遇到的情形的过程

3.选取单个文件:完成代码列表
//1.创建和自定义 FileOpenPicker
var picker = new Pickers.FileOpenPicker();
picker.ViewMode = Pickers.PickerViewMode.Thumbnail;
picker.SuggestedStartLocation = Pickers.PickerLocationId.PicturesLibrary;
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
// Application now has read/write access to the picked file
this.textBlock.Text = "Picked photo: " + file.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
4. 选取单个文件:分步
使用文件选取器需要创建和自定义文件选取器对象,然后显示文件选取器,以使用户能选取一个或多个项目
4.1 创建和自定义 FileOpenPicker
var picker = new Pickers.FileOpenPicker();
picker.ViewMode = Pickers.PickerViewMode.Thumbnail;
picker.SuggestedStartLocation = Pickers.PickerLocationId.PicturesLibrary;
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");在文件选取器对象上设置与你的用户和应用相关的属性。 有关帮助你确定如何自定义文件选取器的指南
此示例在某个方便的位置创建一种丰富的图片视觉显示,用户可以通过设置以下三个属性从该位置选取:ViewMode、SuggestedStartLocation 和 FileTypeFilter
将 ViewMode 设置为 PickerViewMode Thumbnail 枚举值可通过使用图片缩略图创建丰富的视觉显示,以显示文件选取器中的文件。 此操作用于选取可视文件(如图片或视频)。 否则,请使用 PickerViewMode.List。 假定的电子邮件应用可在显示文件选取器之前设置适用于功能的 ViewMode,该应用具有附加图片或视频和附加文档功能
使用 PickerLocationId.PicturesLibrary 将 SuggestedStartLocation 设置为图片可让用户在他们有可能找到图片的某个位置开始。 将 SuggestedStartLocation 设置为适用于要选取的文件类型(例如音乐、图片、视频或文档)的位置。 用户可以从开始位置导航到其他位置。
使用 FileTypeFilter 指定文件类型可保持用户专注于选取相关的文件。 若要将 FileTypeFilter 中以前的文件类型替换为新条目,请使用 ReplaceAll 而不是 Add
4.2 显示 FileOpenPicker
选取单个文件
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
// Application now has read/write access to the picked file
this.textBlock.Text = "Picked photo: " + file.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
选取多个文件
var files = await picker.PickMultipleFilesAsync();
if (files.Count > 0)
{
StringBuilder output = new StringBuilder("Picked files:\n");
// Application now has read/write access to the picked file(s)
foreach (Windows.Storage.StorageFile file in files)
{
output.Append(file.Name + "\n");
}
this.textBlock.Text = output.ToString();
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
5. 选取文件夹:完整代码列表
var folderPicker = new Windows.Storage.Pickers.FolderPicker();
folderPicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.Desktop;
folderPicker.FileTypeFilter.Add("*");
Windows.Storage.StorageFolder folder = await folderPicker.PickSingleFolderAsync();
if (folder != null)
{
// Application now has read/write access to all contents in the picked folder
// (including other sub-folder contents)
Windows.Storage.AccessCache.StorageApplicationPermissions.
FutureAccessList.AddOrReplace("PickedFolderToken", folder);
this.textBlock.Text = "Picked folder: " + folder.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
只要你的应用通过选取器访问文件或文件夹,就将它添加到应用的 FutureAccessList 或 MostRecentlyUsedList 以便对进行跟踪。 你可以在如何跟踪最近使用的文件和文件夹中了解有关使用这些列表的详细信息
UWP入门(十一)--使用选取器打开文件和文件夹的更多相关文章
- [WebGL入门]十一,着色器编译器和连接器
注意:文章翻译http://wgld.org/,原作者杉本雅広(doxas).文章中假设有我的额外说明.我会加上[lufy:].另外.鄙人webgl研究还不够深入.一些专业词语,假设翻译有误.欢迎大家 ...
- Android 编程之入门开发目录管理器开发抽屉与文件分类-4
在此目录管理APP里,我们能够尝试引用一些新的元素.在这里我给打击介绍一个叫抽屉的布局,QQ就用到了抽屉布局.不 过他们又在原有的基础上自己开发了新的抽屉布局.而且还蛮高大上的,顺便说说分类管理.这些 ...
- Windows 10开发基础——文件、文件夹和库(二)
主要内容: 使用选取器打开和保存文件 关于文件.文件夹和库,如果深究其实还是有比较多的内容,我们这一次来学习一下选取器就收了.还有上篇博文中读写文本文件的三种方式可以细细体会一下. 文件选取器包含文件 ...
- Windows Store App 文件选取器
使用文件选取器可以访问除上面介绍的"应用程序存储"和"用户库"两个位置之外的本地文件或者文件夹.文件选取器是应用与系统进行交互的一个接口,通过文件选取器可以在应 ...
- 重新想象 Windows 8 Store Apps (25) - 选取器: 文件选取窗口, 文件夹选取窗口, 文件保存窗口
原文:重新想象 Windows 8 Store Apps (25) - 选取器: 文件选取窗口, 文件夹选取窗口, 文件保存窗口 [源码下载] 重新想象 Windows 8 Store Apps (2 ...
- 创建用资源管理器打开FTP位置
FTP快捷方式默认用浏览器打开,而不是用资源管理器打开,管理文件不习惯. 解决方法1:创建桌面快捷方式 新建快捷方式,键入对象位置 %windir%\explorer.exe "ftp:// ...
- 2019-2-26-SublimeText-快速打开当前文件的文件夹
title author date CreateTime categories SublimeText 快速打开当前文件的文件夹 lindexi 2019-02-26 18:45:29 +0800 2 ...
- 背水一战 Windows 10 (94) - 选取器: 自定义文件打开选取器
[源码下载] 背水一战 Windows 10 (94) - 选取器: 自定义文件打开选取器 作者:webabcd 介绍背水一战 Windows 10 之 选取器 自定义文件打开选取器 示例1.演示如何 ...
- Windows Store App JavaScript 开发:文件选取器
正如前面章节C#语言中所介绍的,文件选取器是应用与系统进行交互的一个接口,通过文件选取器可以在应用中直接与文件系统进行交互,访问不同位置的文件或文件夹,或者将文件存储在指定位置.文件选取器分为对文件进 ...
随机推荐
- Linux非图形界面安装程序
安装Linux程序的时候一般不会调取图形界面,这样输错内容,返回上一步时需要使用命令 previous ,相应的exit 与 next..在中文操作的时候,不会提示,所以要记住 在安装过程中,我们可能 ...
- 物联网学生科协第三届H-star现场编程比赛
问题 A: 剪纸片 时间限制: 1 Sec 内存限制: 128 MB 题目描写叙述 这是一道简单的题目,假如你身边有一张纸.一把剪刀.在H-star的比赛现场,你会这么做: 1. 将这张纸剪成两片(平 ...
- require.js的用法详解
require.js的诞生是为了解决两大问题,第一实现js文件的异步加载,避免网页失去响应,第二管理模块之间的依赖性,便于代码的编写和维护. 一.为什么要用require.js? 最早的时候,所有Ja ...
- 并发编程--CAS自旋锁
在前两篇博客中我们介绍了并发编程--volatile应用与原理和并发编程--synchronized的实现原理(二),接下来我们介绍一下CAS自旋锁相关的知识. 一.自旋锁提出的背景 由于在多处理器系 ...
- MAC终端:如何调整字体大小和终端样式
1.字体 进入终端后comman键和+键的组合可以增大显示 2.样式
- 利用WPF建立自己的3d gis软件(非axhost方式)(十二)SDK中的导航系统
原文:利用WPF建立自己的3d gis软件(非axhost方式)(十二)SDK中的导航系统 先下载SDK:https://pan.baidu.com/s/1M9kBS6ouUwLfrt0zV0bPew ...
- 微信公众平台开发(1) 通用的工具类CommonUtil
1.通用的调用微信的方法 /** * * @param requestUrl 接口地址 * @param requestMethod 请求方法:POST.GET... * @param output ...
- .NET 即时通信,WebSocket
.NET 即时通信,WebSocket 即时通信常用手段 1.第三方平台 谷歌.腾讯 环信等多如牛毛,其中谷歌即时通信是免费的,但免费就是免费的并不好用.其他的一些第三方一般收费的,使用要则限流(1s ...
- either you have JavaScript disabled or your browser does not support JavaScript
作者:朱金灿 来源:http://blog.csdn.net/clever101 在服务器(操作系统为WindowsServer)上部署Hudson平台,使用IE访问:http://localhost ...
- 【转】ARRAYLIST VECTOR LINKEDLIST 区别与用法
转自:http://www.cnblogs.com/mgod/archive/2007/08/05/844011.html ArrayList 和Vector是采用数组方式存储数据,此数组元素数大于实 ...
