Blink Coordinate Spaces
Blink Coordinate Spaces
Blink Coordinate Spaces
Types of ZoomThere are two types of zoom in Chromium: Browser Zoom and Pinch-Zoom. Browser zoom is what you get by using Ctrl+/- or the zoom buttons in the
 menu. It changes the size of a CSS pixel relative to a device independent pixel and so it will cause page layout to change. Throughout Blink, Browser-zoom is referred to as “Page Zoom” or “Zoom” more generally. menu. It changes the size of a CSS pixel relative to a device independent pixel and so it will cause page layout to change. Throughout Blink, Browser-zoom is referred to as “Page Zoom” or “Zoom” more generally. Pinch-zoom is activated by using a pinch gesture on a touchscreen. It scales the surface the web page is rendered onto and so it does not cause a relayout of the page. Throughout Blink, Pinch-zoom is referred to as “Page Scale”.
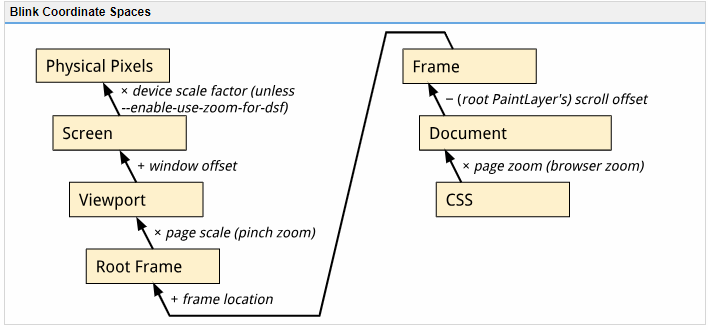
Types of PixelsPhysical Pixels: These are the actual pixels on the monitor or screen. Device Independent Pixels (DIPs): Modern devices sport high density displays (e.g. Apple’s Retina). In order to keep the UI at a comfortably readable size we scale it up based on the density of the display. This scaling factor is called the device pixel ratio in web APIs and device scale factor in Chromium code. A UI will always be the same size in DIPs regardless of how many pixels are actually used to display it. To go from physical pixels to DIPs we divide the physical pixel dimensions by the device scale factor.
CSS pixels: CSS defines its own pixel type that is also independent of physical pixels. When there is no Browser-Zoom or Pinch-Zoom applied, CSS pixels and DIPs are equivalent. However, browser zoom can make CSS pixels bigger or smaller relative to DIPs. You may come across the term un-zoomed CSS pixel below and in code. This refers to the fact that these pixels do not have browser zoom applied (but they do have pinch-zoom applied). I.e. Converting from frame-space (which is in un-zoomed CSS pixels) to Viewport using something like FrameView::frameToViewport will not apply the browser zoom.
A note about --use-zoom-for-dsf
The --use-zoom-for-dsf flag is used to have Blink use CSS based browser-zoom (the same kind as applied by Ctrl+/-) for screen-density based UI scaling. When this flag is passed, Blink doesn't scale anything using the device scale factor (and ensures it's set to 1) and instead boosts the page zoom factor by the requested amount.
This flag is currently shipped on all Aura platforms (ChromeOS, Linux, Windows), work is ongoing to bring it to Android, and remains unshipped on Mac.
Coordinate SpacesNote that the conversion methods between these spaces do not apply browser zoom. To go from CSS pixels to Document Content, FrameView Content, or Frame space you must first multiply by the browser-zoom scale factor.
Document
The coordinate space of the current FrameView's document content, in un-zoomed CSS pixels. The origin is the top left corner of the Frame’s document content. In Web/Javascript APIs this is referred to as "page coordinates" (e.g. MouseEvent.pageX) though there it is in CSS pixels (i.e. browser zoom applied). Because coordinates in this space are relative to the document origin, scrolling the frame will not affect coordinates in this space.
Frame
The coordinate space of the current FrameView in un-zoomed CSS pixels. The origin is the top left corner of the frame. Therefore, scrolling the frame will change the "frame-coordinates" of elements on the page. This is the same as document coordinates except that Frame coordinates take the Frame’s scroll offset into account. In Web/Javascript APIs this is referred to as "client coordinates" (e.g. MouseEvent.clientX) though there it is in CSS pixels (i.e. browser zoom applied).
Root Frame
The Frame coordinates of the top level (i.e. main) frame. This frame contains all the other child frames (e.g. elements create frames on a page).
(Visual) Viewport
The coordinate space of the visual viewport as seen by the user, in DIPs. The origin is at the top left corner of the browser view (Window or Screen). The difference between Viewport and RootFrame is the transformation applied by pinch-zoom. This is generally what you'd use to display something relative to the user's Window or Screen.
Screen
The final screen space on the user's device, relative to the top left corner of the screen (i.e. if we're in a Window, this will include the window's offset from the top left of the screen). Note that this is in DIPs rather than physical pixels.
Web-exposed input co-ordinate spacesTo see exactly how some of the above co-ordinate spaces are exposed to JavaScript in input events see https://rbyers.github.io/inputCoords.html.
|
Blink Coordinate Spaces的更多相关文章
- Input Team
The Chromium Input team (aka input-dev) is a web platform team focused on making touch (P1) and othe ...
- Layout Team
The layout team is a long-term engineering team tasked with maintaining, supporting, and improving t ...
- OpenCASCADE Coordinate Transforms
OpenCASCADE Coordinate Transforms eryar@163.com Abstract. The purpose of the OpenGL graphics process ...
- OpenCASCADE Camera
OpenCASCADE Camera eryar@163.com Abstract. OpenCASCADE introduce a new class Graphic3d_Camera for th ...
- 孙鑫MFC学习笔记11:保存图像
1.CPtrArray指针数组 2.CPtrArray返回void指针,需要做类型转换 3.View类中的OnPaint调用OnPrepareDC和OnDraw,如果覆盖OnPaint,就不会调用On ...
- golang.org/x/mobile/exp/gl/glutil/glimage.go 源码分析
看这篇之前,建议先看之前几篇,这几篇是基础. Go Mobile 例子 basic 源码分析 http://www.cnblogs.com/ghj1976/p/5183199.html OpenGL ...
- 图形变幻矩阵 Transforms
https://developer.apple.com/library/mac/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d ...
- Foundations of Game Engine Development Volume 1 Mathematics (Eric Lengyel 著)
http://www.foundationsofgameenginedev.com/ Chapter1 Vectors and Matrices (已看) Chapter2 Transforms (已 ...
- Game Engine Architecture 6
[Game Engine Architecture 6] 1.Data-Parallel Computations A GPU is a specialized coprocessor designe ...
随机推荐
- JAVA设计模式之【组合模式】
组合模式 用面向对象的方式来处理树形结构 组合多个对象形成树形结构以表示具有"整体-部分"关系的层次结构. 在组合模式中引入了抽象构件类Component,它是所有容器类和叶子类的 ...
- ora-01157怎么解决
在数据库startup时,出现以下两个错误:ora-01157:cannot identify/lock data file 8 -see DBWR trace fileora-01110:data ...
- (转载)Android学习之Intent使用
ndroid学习之Intent使用 1.使用显示Intent Intent intent = new Intent(FirstActivity.this,SecondActivity.class) ...
- 51nod 1096 距离之和最小 思维题,求中位数
题目: 在一条直线上,与两个点距离之和最小的点,是怎样的点? 很容易想到,所求的点在这两个已知点的中间,因为两点之间距离最短. 在一条直线上,与三个点距离之和最小的点,是怎样的点? 由两个点的规律,我 ...
- asp.net HTTP请求过程
http://blog.csdn.net/zxxSsdsd/article/details/51909860
- [HNOI2004]打砖块(敲砖块)
题目:codevs1257.洛谷P1437 题目大意:有一些砖块呈倒三角形状,每块砖敲掉后有一个分数.除第一行外,敲掉一块砖必须先把上面两块砖敲掉.现在你能敲m块砖,求能得到的最大分数. 解题思路:此 ...
- dropload上拉加载 下拉刷新
1.引入css.js <link rel="stylesheet" href=" ${pageContext.request.contextPath}/dist/d ...
- c 和 指针读书笔记(1)
1.字符串常量:出现在表达式中,其值是一个指针 "abc" + 1; //b 2.回掉函数:就是把函数的作为参数传入父函数,函数本身就是一个地址,传址肯定没问题.至于父函数是想用函 ...
- Centos7 安装 opencv
Centos7 安装 opencv CentOS Linux release 7.2.1511 (Core) 1.安装依赖 yum install https://dl.fedorap ...
- linux上 mysql 的安装,以及解决不能远程访问数据库系统的问题
1.安装 通过 yum 安装最方便 2.重设密码: 修改 etc/my.cnf 文件 skip-grant-tables 跳出登录后,# /etc/init.d/mysqld restart 重启后 ...
