Easyui 让DataGrid适应浏览器宽度
DataGrid有100%宽度的设置,但是有时不是很让人满意,比如你你放大或者拉放你的浏览器,那么DataGrid只维持第一次加载的宽高,非常难看
$('#List').datagrid({
url: '/SysSample/GetList',
width: $(window).width() - ,
methord: 'post',
height: $(window).height() - ,
fitColumns: true,
.................................
你看到$(window).width() - 10和$(window).height() -
这是我设置的页面第一次载入,去后去窗体的宽度和高度进行计算,那么在第一次载入显示是正常的,但是放大或者拉伸浏览器,datagrid将不做改变了,我们这是要用到一个jquery的方法,叫resize()
参数
fnFunctionV1.0
在每一个匹配元素的resize事件中绑定的处理函数。
[data],fnString,FunctionV1.4.3
data:resize([Data], fn) 可传入data供函数fn处理。
fn:在每一个匹配元素的resize事件中绑定的处理函数。
看到浏览器变化时候激发的事件,所以我们要加入:
!--自动DataGrid 从第一次加载与重置窗体大小时候发生的事件:分部视图-->
<script type="text/javascript">
$(function () {
$(window).resize(function () {
$('#List').datagrid('resize', {
width: $(window).width() - 10,
height: $(window).height() - 35
}).datagrid('resize', {
width: $(window).width() - 10,
height: $(window).height() - 35
});
}); });
</script>
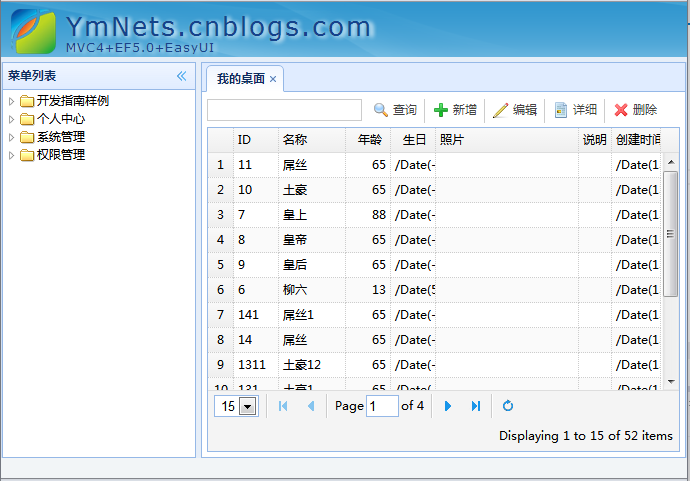
好了,我们来做一个对比(第一载入的时候)
缩小浏览器的时候
完美显示
Easyui 让DataGrid适应浏览器宽度的更多相关文章
- EasyUI设置Layout自适应浏览器宽度和高度
//设置自适应浏览器宽度和高度 function setLayoutHeight() { var height = $(window).height() - 20; $("#main_lay ...
- JQERY EasyUI Tabs 选项卡 自适应浏览器宽度高度 解决方案
<script type="text/javascript"> $(window).resize(function () { $('#tt').tabs({ width ...
- easyui panel自适应浏览器宽度
一.目标效果: 当浏览器窗口大小改变时.panel宽度始终为浏览器宽度的50%,panel高度则根据其中内容的多少而变化,横向竖向滚动条皆不出现.且不需要重新刷新浏览器或者其他js代码 兼容:chro ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
- Easyui的datagrid结合hibernate实现数据分页
最近在学习easyui的使用,在学到datagrid的时候遇到了一些问题,终于抽点时间整理了一下,分享出来,请各位前辈高手多多指教! 1.先来看看效果,二话不说,上图直观! 2.easyui的data ...
- easyUI中datagrid的使用
easyUI中的datagrid数据表格经常被用到,结合项目中的使用情况,总结一下datagrid使用中需要注意的一些问题.使用datagrid展示数据,需要在html.css.js中都要编写代码,h ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- easyui的datagrid用js插入数据等编辑功能的实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- easyui的datagrid右侧没有边框线
做项目时,用的easyui的框架的datagrid,运行时发现右侧没有边框,其它的都有边框,使用网页的审查元素可以看到datagrid样式里的宽度没有自动减去2个像素,这些都是easyui自算的宽高, ...
随机推荐
- 经典排序算法 – 插入排序Insertion sort
经典排序算法 – 插入排序Insertion sort 插入排序就是每一步都将一个待排数据按其大小插入到已经排序的数据中的适当位置,直到全部插入完毕. 插入排序方法分直接插入排序和折半插入排序两种, ...
- SPRING SECURITY JAVA配置:Web Security
在前一篇,我已经介绍了Spring Security Java配置,也概括的介绍了一下这个项目方方面面.在这篇文章中,我们来看一看一个简单的基于web security配置的例子.之后我们再来作更多的 ...
- HDU 3584 Cube (三维 树状数组)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3584 Cube Problem Description Given an N*N*N cube A, ...
- CentOS 7 防止端口自动关闭
tl;dr firewall-cmd --permanent --zone=public --add-port=2888/tcp firewall-cmd --reload #重新载入服务 永久配置f ...
- <十三>JDBC_dbcp数据库连接池
配置文件:jdbc.properties username=rootpassword=kkdriverClassName=com.mysql.jdbc.Driverurl=jdbc:mysql://1 ...
- SpringMVC 框架的搭建及基本功能的实现
首先新建一个WEB项目 导入jar包 我们基于Spring mvc框架进行开发,需要依赖一下的spring jar包: spring-aop-4.0.4.RELEASE.jar spring-bean ...
- CSS 页面顶部阴影和给浏览器强制加上滚动条
/*给浏览器强制加上滚动条*/ html{height: 101%;} /*页面顶部阴影*/ body:before{ content: ""; position: fixed; ...
- Visual Studio 2015 如何将全英界面转成中文
1 启动VS2015程序,在菜单栏中找到tools 2 在弹出的下拉窗口中选中options 3 此时弹出的对话框,选中Environment下的international setting 4 点击获 ...
- linux内核分析作业5:分析system_call中断处理过程
1.增加 Menu 内核命令行 调试系统调用. 步骤:删除menu git clone (tab) make rootfs 这就是我们将 fork 函数写入 Menu 系统内核后的效果, ...
- Microsoft dotnetConf 2015 一些整理
dotnetConf 2015 直播计划: 第一天 (10 个主讲) - .NET Product Teams 主讲人为 .NET 产品开发团队,.NET 产品主要包含 .NET Core.ASP.N ...