border-spacing和borer-collapse以及empty-cells属性
1、border-spacing 用于设置表格中,单元格之间的间隙
示例1:border-spacing: 7px; 单元格水平方向7px间隔,垂直方向7px间隔
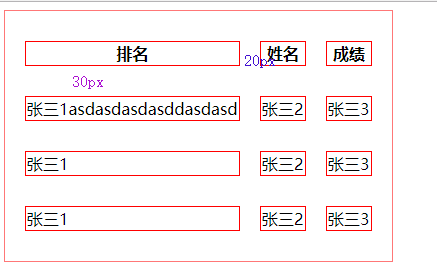
示例2:border-spacing: 20px 30px; 水平方向间隔20px 垂直方向间隔30px (如下图)

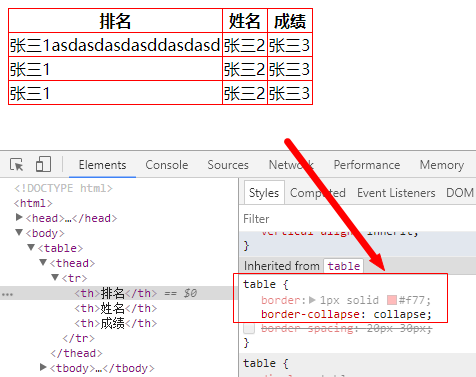
2、border-collapse 设置表格边框合并,如果每个单元格都存在边框,再加上有一点间隙的话(默认是有间距的),对table使用这个属性,可以将边框合并成1条
border-collapse:
值:separate(默认) 边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
collapse: 合并边框,单元格和单元格之间只存在一条边框 会忽略 border-spacing 和 empty-cells 属性。

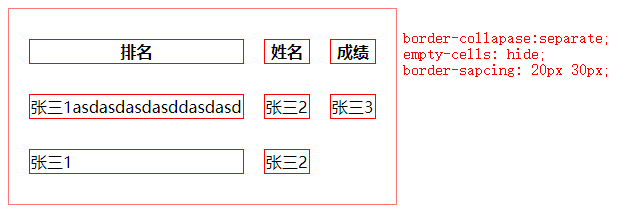
3、empty-cells 设置是否显示表格中的空单元格(仅用于“分离边框”模式--分离边框模式,就是上面的borer-collapase: separate)。
值: show (默认) 显示空的单元格(空单元格有边框)
hide: 不显示空单元格(空单元格无边框)
inherit: 继承父类的empty-cells

border-spacing和borer-collapse以及empty-cells属性的更多相关文章
- Jackson2.1.4 序列化对象时,过滤null的属性 empty的属性 default的属性
在进行序列化如何过滤为null的属性,empty的属性,或者default的属性. 一.全局注册 objectMapper.setSerializationInclusion(Include.ALWA ...
- css样式之border
border用法详解: 1.border-width 属性设置边框的宽度 可能的值:像素 2.border-style 属性设置边框的样式 可能的值:solid(直线),dashed(虚线),dott ...
- W3School-CSS 边框(border)实例
CSS 边框(border)实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin) 实例 CSS 内边 ...
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- 使用 CSS3 的 box-sizing 属性设置元素大小包含 border 与 padding
Ø 默认情况下,内部元素(如:input)的宽度或高度,是不会包含元素的边框和内边距的,这时就需要使用 box-sizing 属性设置该元素. Ø box-sizing 是 CSS3 的属性,可以 ...
- CSS Border(边框)
CSS Border(边框) 一.CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色. 示例效果: 二.边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来 ...
- border使用小技巧
border-style 分类 dashed虚线类型 dotted 点线类型 double 双线类型 双线型量根实线的宽度和中间空白区域的间距有一定规律: 可以利用这个规律画出一些特殊的图案 代码如下 ...
- Aspose.Cells相应操作及下载
Aspose.Cells相应操作 1,上传 1.1 Workbook Workbook workBook = new Workbook(); 属性: 名称 值类型 说明 Colors Color[] ...
- thinkphp empty标签
empty标签用于判断某个变量是否为空,用法: 大理石平台检验标准 <empty name="name"> name为空值 </empty> 如果判断没有赋 ...
- javascript 技巧总结积累(正在积累中)
1.文本框焦点问题 onBlur:当失去输入焦点后产生该事件 onFocus:当输入获得焦点后,产生该文件 Onchange:当文字值改变时,产生该事件 Onselect:当文字加亮后,产生该文件 & ...
随机推荐
- box-shadow 阴影剖析
box-shadow的四个值分别是左右偏移,上下偏移,向四周模糊扩算,距离四周边缘的距离,最后一个是阴影的颜色值,如图示例: 上代码,复制代码,就可以看到上图的效果 <!DOCTYPE html ...
- (转)RabbitMQ学习之Headers交换类型(java)
http://blog.csdn.net/zhu_tianwei/article/details/40923131 Headers类型的exchange使用的比较少,它也是忽略routingKey的一 ...
- CorelDRAW X7软件中如何将图片剪贴到文字中
将 图片剪贴到文字中是平面设计常用的一种处理方法之一,将图片剪贴到文字中是指将图片置入到该文字,且图片的外轮廓是沿着文字的形状剪贴的,这种处理手法被广泛应用于排版设计中.本教程将带大家了解如何用Cor ...
- 前端手机验证码cookie存储
注册的时候经常会有手机验证码的输入这个环节,在第一次点击发送了验证码只后,比如倒计时只走了10秒钟,然后刷新的话,倒计时要还是存在的,这个时候就要有一个cookie的存在了. html的代码 < ...
- ack 工具
ack-tools ack其实就是快速查找工具,但centos在没有这个安装包. 下载安装 cd /tmp git clone https://github.com/dongci/ack.git cd ...
- day27-3 matplatlib模块
目录 matplotlib 条形图 折线图 散点图 matplotlib 图形可视化,主要用来画图 别问,问就是看不懂 条形图 import matplotlib.pyplot as plt # 只识 ...
- Python CSV- 绘制气温图表
CSV- 绘制气温图表 资源: 链接: https://pan.baidu.com/s/1kqREk-sRnOcC34Mh1lBDHQ 提取码: uyx7 # highs_lows_Jul.py 最 ...
- maven引入MySQL相关依赖
<!--mysql驱动包--> <dependency> <groupId>mysql</groupId> <artifactId>mysq ...
- 深入了解Spring中的容器
1.创建Bean的3种方式 1.1使用构造器创建bean实例 这是最常见的方式,如果不采用构造注入,bean类需要有默认构造函数.如果采用构造注入,则需要配置xml文件的<constructor ...
- js 阻止冒泡
$this.click(function(e){ e.stopPropagation(); });
