机房工程-在线式、后备式UPS选择(转载)
原文网址:http://oa.yesky.com/10/31061510all.shtml#p31061510
1后备式UPS还是在线式UPS?
作为机房设备的一项重要保护措施,UPS起着无可替代的作用。市面上的UPS种类繁多,归根到底还是分两大类:后备式和在线式。后备式UPS价格比较低廉,而在线式UPS价格就高了许多,而且很多大功率的UPS都是在线式,那么两者有什么不同,该选择哪种UPS呢?先让我们来简单的分析下两者的工作原理。

在分析UPS原理之前,我们先要知道两种部件:
1,整流器:作用是将交流电转换为直流电。
2,逆变器:和整流器相反,逆变器的作用是将直流电转换为交流电,但是结构要复杂了很多。
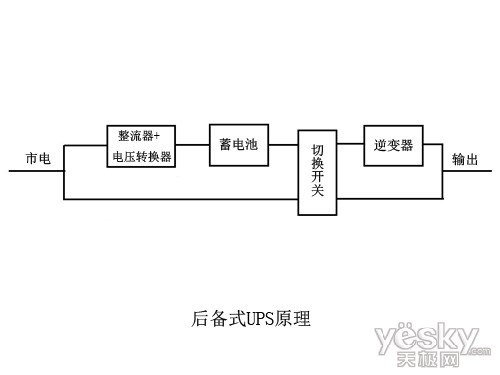
2后备式UPS原理简析
后备式UPS正常工作的时候,切换开关是接通着输入和输出的电力,也就是设备直接使用的是市电,同时整流器和电压转换器为蓄电池充电,逆变器处于非工作状态。当市电电压异常或者断电时候,切换开关会自动切换连通蓄电池和逆变器,此时蓄电池和逆变器开始工作,向输出端输出电力,同时发出报警提示。


切换开关切换的时间一般是几毫秒到十毫秒,对于计算机类设备的影响不大,但是切换刚开始的时候输出的交流电的波形是方波而不是正弦波,所以对于一些供电质量要求比较高的设备可能会有些影响。市面上还有一种叫做在线互动式UPS电源,其实本质就是后备式UPS的一个加强版,正常工作的时候它的逆变器处于待机状态,在线互动式UPS采用智能控制,对杂波过滤的比较好,输出电压波形基本为正弦波,但是在市电断电后切换到蓄电池供电时仍有切换时间。
我们再来看下在线式UPS的工作原理。
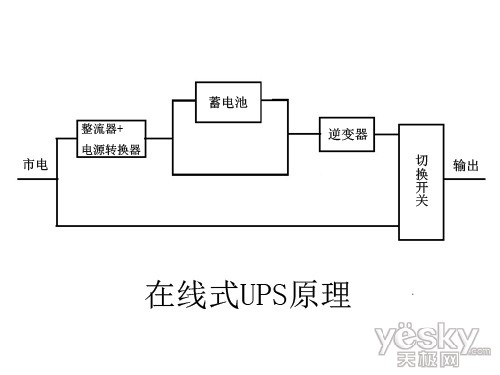
3在线式UPS原理解析
在线式UPS也叫做双变换UPS,从图中我们可以看到,市电经过整流器整流后变成直流电,一部分给蓄电池充电,另一部分则是直接送到了逆变器进行逆变,把直流电转换为交流电输出,当市电出现问题时,蓄电池会向逆变器提供电力,保证电力的持续输出,同时发出报警提示。因为其进行了“交流----直流----交流”两次变换,所以叫做双变换UPS。


看起来这样的设计似乎有些多此一举,其实不然,因为经过电压这样的两次转换,不仅电源的转换率高,而且输出的电压品质非常高,没有杂波,可以满足对电源要求比较苛刻的设备,实际上双变换这种技术已经不算新鲜,我们周围的很多电器(包括计算机)的电源的核心部分就是双变换电路,也就是所谓的开关电源。因为逆变器是一直工作的,所以这类电源没有所谓的“切换时间”,也就是输出端始终是有平稳的电压输出,也就不会有方波电压出现,保证了输出电压的平稳。但是在实际应用中,考虑到逆变器部分的突发问题,在线式UPS经常会增加一路旁路市电作为紧急备用,一旦逆变器发生故障,切换开关会切换到备用的市电线路,当然这种情况发生的概率非常小。
4在线式UPS,未来的趋势
讲述完了两者的基本工作原理,那么我们再总结下两者的优缺点:后备式UPS制作成本低,价格有很大优势,但是其在电源转换的时候有切换时间和一定的杂波,基本用在小功率、对于电源反应不是很敏感的场合,因此比较适合用于办公室和家庭。

在线式UPS在本身不出问题的情况下可以做到“0切换时间”,并且电压输出平稳无杂波,所以比较适合在机房和数据中心使用,而且现在的在线式UPS还支持自检、信息显示和软件远程监控等功能,现在的大功率UPS都是在线式的,而且还根据应用场合定制出例如柜式、机架式等样式。缺点是价格比较贵,不过现在有些厂商也开始推出低价格在线式UPS,甚至做了分体式设计,把主机和蓄电池分离,用户可以自行配置蓄电池的数目来调节功率和控制成本。所以,从长远来看,购买一款在线式UPS才是明智的选择。
机房工程-在线式、后备式UPS选择(转载)的更多相关文章
- asp.net 弹出式日历控件 选择日期 Calendar控件
原文地址:asp.net 弹出式日历控件 选择日期 Calendar控件 作者:逸苡 html代码: <%@ Page Language="C#" CodeFile=&quo ...
- Android沉浸式(侵入式)标题栏(状态栏)Status(三)
Android沉浸式(侵入式)标题栏(状态栏)Status(三) 从附录文章1,2可以看到,依靠Android系统提供的标准方案,状态栏即便在透明状态下,仍然有些半透明而不是全透明.本文是And ...
- Android沉浸式(侵入式)标题栏(状态栏)Status(二)
Android沉浸式(侵入式)标题栏(状态栏)Status(二) 附录1以xml写style实现了Android沉浸式(侵入式)状态栏(标题栏),同样以上层Java代码实现.在附录文章1的基础上 ...
- Android沉浸式(侵入式)标题栏(状态栏)Status(一)
Android沉浸式(侵入式)标题栏(状态栏)Status(一) 现在越来越多的APP设计采用这种称之为沉浸式状态栏(Status)的设计,这种沉浸式状态栏又称之"侵入式"状 ...
- ERP 推式 拉式 工序拉式 装配拉式 倒冲
ERP 推式 拉式 工序拉式 装配拉式 倒冲 以上為生产订单(wip)中的原料供应方式,最常用的有Pull和Push. PULL即拉动方式: 拉式生产是生产为主,原材料是由专门的配送人员按 ...
- TFS2008解除独占式锁定文件命令(转载)
使用场景:如果项目团队成员A对项目某个文件以独占式方式签出,恰好那天该成员A没有来上班而成员需要对此文件进入修改并check in,这时需要先把A对该文件的锁定解除.没有IDE可以使用,只能使用下面的 ...
- 2015-11-04 asp.net 弹出式日历控件 选择日期 Calendar控件
html代码: <%@ Page Language="C#" CodeFile="calendar.aspx.cs" Inherits="cal ...
- Android 隐式意图 让用户选择一个浏览器访问网址
Intent intent = new Intent(); intent.setAction(Intent.ACTION_VIEW); intent.setData(Uri.parse("h ...
- Python环境搭建及IDE选择(转载)
Python环境搭建及IDE选择 人工智能社区 http://studyai.com 系统:Windows 7 版本:Python 2.7 一.安装Python 在开始编程之前,我们首先需要搭建Pyt ...
随机推荐
- 【LeetCode OJ 268】Missing Number
题目链接:https://leetcode.com/problems/missing-number/ 题目:Given an array containing n distinct numbers t ...
- 寒武纪芯片——有自己的SDK,支持tf、caffe、MXNet
寒武纪芯片 产品中心>智能处理器IP 智能处理器IP MLU智能芯片 软件开发环境 Cambricon-1A 高性能硬件架构及软件支持兼容Caffe.Tensorflow.MXnet等主流AI开 ...
- python 读取二进制文件 转为16进制输出
示例: #!/usr/bin/env python #encoding: utf-8 import binascii fh = open(r'C:\Temp\img\2012517165556.png ...
- NOIP 2014 T2 联合权值 DFS
背景 NOIP2014提高组第二题 描述 无向连通图G有n个点,n-1条边.点从1到n依次编号,编号为i的点的权值为Wi ,每条边的长度均为1.图上两点(u, v)的距离定义为u点到v点的最短距离.对 ...
- maven nexus memory optimization
#链接地址:https://help.sonatype.com/repomanager3/system-requirements#filehandles While starting Nexus I ...
- React安装 脚手架create-react-app安装步骤及问题
create-react-app 是来自于 Facebook的脚手架,通过该命令我们无需配置就能快速构建 React 开发环境. 安装步骤: 1.先装脚手架 PS:第一次装直接在打开CMD默认 ...
- poj3083 Children of the Candy Corn 深搜+广搜
这道题有深搜和广搜.深搜还有要求,靠左或靠右.下面以靠左为例,可以把简单分为上北,下南,左西,右东四个方向.向东就是横坐标i不变,纵坐标j加1(i与j其实就是下标).其他方向也可以这样确定.通过上一步 ...
- 转载:关于 python ImportError: No module named 的问题
关于 python ImportError: No module named 的问题 今天在 centos 下安装 python setup.py install 时报错:ImportError: N ...
- ML:流形学习
很多原理性的东西需要有基础性的理解,还是篇幅过少,所以讲解的不是特别的清晰. 原文链接:http://blog.sciencenet.cn/blog-722391-583413.html 流形(man ...
- 服务端Linux机器日志查看命令
常用查看命令 ps -ef | grep java 查看当前机器运行程序: tail -100f /... 查看日志,实时的 less /- 按页查看日志,空格翻页,q退出 cat /.. | gre ...
