JQuery (总结)
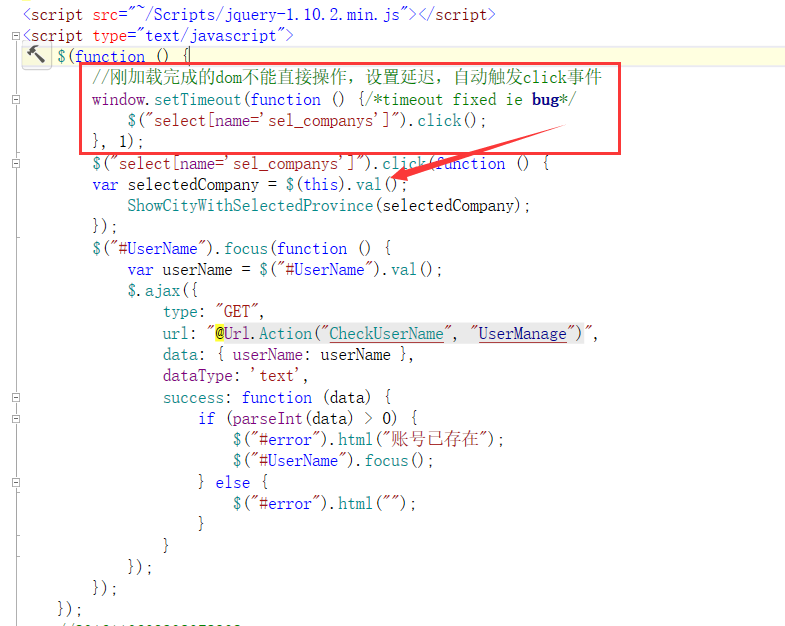
延迟触发事件

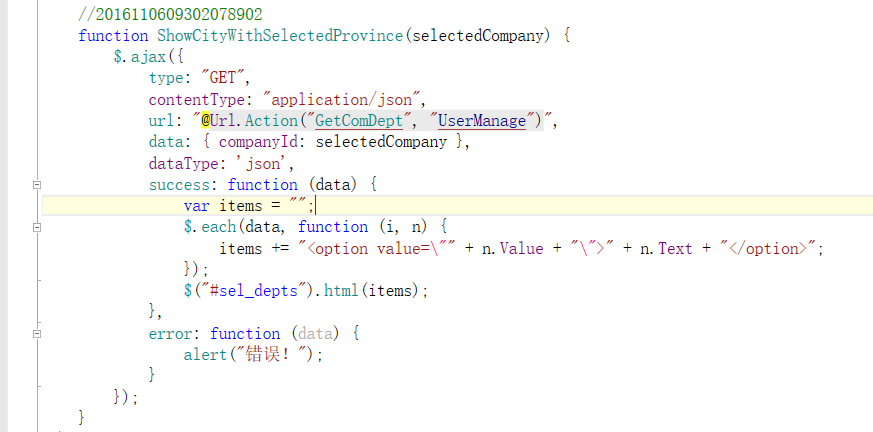
Ajax异步请求数据

Jquery事件: Focus获得焦点
blur失去焦点
Change内容在变化的时候
Click点击事件
----------------------------------------------- 第六周
Jquery
1、异步请求得到数据,显示在下一个span元素
@Html.HiddenFor(model => engineer.UserId)
<span name="authCompanys"></span>
<script>
var inputs = $("input[type=hidden]");
inputs.each(function (i, obj) {
//遍历得到的每一个jquery对象
var id = $(this).val();
$.ajax({
type: "post",
url: "@Url.Action("GetApproveCompanys", "Engineer")",
data: { engineerId: id },
async: true,//异步请求
success: function (data) {
$(obj).next("span[name='authCompanys']").html(data);//*****
}
});
});
</script>
注意:.each(function(i,obj)){}的用法,i表示序号从0开始,obj表示当前元素

2、图片自适应:class="img-responsive"
为所有按钮添加Font Awesome图标 <i class="fa fa-info-circle"></i>
<link rel ="stylesheet" href ="// maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/> 3、博客地址
http://www.cnblogs.com/william-CuiCui0705/
JQuery (总结)的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- Poj Maya Calendar
http://poj.org/problem?id=1008 Maya Calendar Time Limit: 1000MS Memory Limit: 10000K Total Submissio ...
- ubuntu 安装 OpenCV-CUDA
参考链接:http://www.cnblogs.com/platero/p/3993877.html 官方指导:https://help.ubuntu.com/community/OpenCV 0.这 ...
- 我的C++笔记(语句基本结构)
#include <iostream> using namespace std; int main() { unsigned char c1=24; int year; bool isLe ...
- 如何选择优动漫PAINT版本?是个人版还是EX版
优动漫PAINT也就是我们常说的clip studio paint(CSP)的中文版本,它是一款功能强大的动漫绘图软件,适用于个人和专业团队创作,分为个人版和EX版.搭载了绘制漫画和插画所需的所有功能 ...
- Dynamics 365 CRM 部署 Connected Field Service
微软 Connected Field Service 是一个提供Azure IoT 和 Dynamics 365 连接的这样一个框架 有两种方式部署CFS, 一种是用IoT Hub PaaS, 一种是 ...
- Tarjan算法 (强联通分量 割点 割边)
变量解释: low 指当前节点在同一强连通分量(或环)能回溯到的dfn最小的节点 dfn 指当前节点是第几个被搜到的节点(时间戳) sta 栈 vis 是否在栈中 ans 指强连通分量的数量 top ...
- mysql 每个月创建新表
1.CREATE DEFINER=`root`@`%` PROCEDURE `aa`()BEGIN SET @sqlstr = CONCAT('create table cdrpbx10_',DATE ...
- jenkins 新增节点的3种方式
1.通过ssh建立节点(在节点机子上要安装好jdk) (1)通过用户+密码建立ssh连接 (2)通过用户+密钥建立连接 2.通过jnlp,javaweb的方式连接 (1)创建好节点 (2)在节点的机子 ...
- Python for Xpath
# Xpath- 在XML文件中查找信息的一套规则/语言,根据XML的元素或者属性进行遍历 ## Xpath开发工具- 开源的Xpath表达式编辑工具:XMLQuire- Chrome插件:Xpath ...
- C和C++ const的声明差异
当在C源代码文件中将变量声明为const时,可以通过以下方式实现: const int i = 2; 然后,可以在另一个模块中使用此变量,如下表示: extern const int i; 但若要获取 ...
