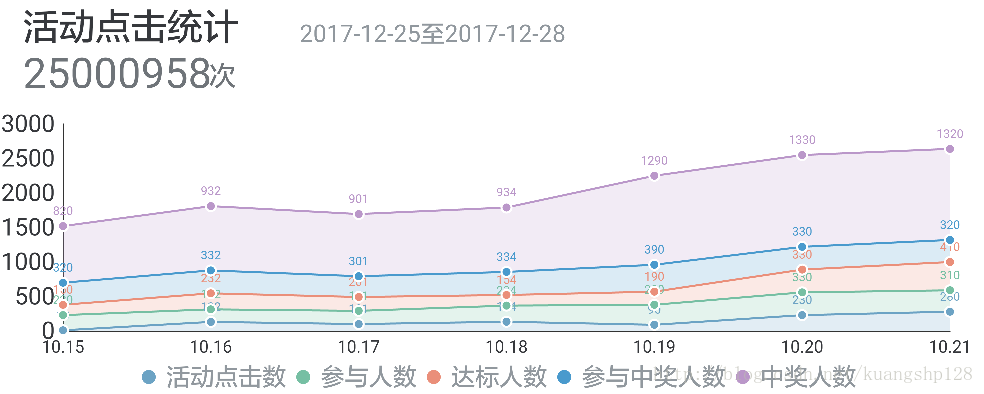
一个手机图表(echarts)折线图的封装
//定义一组颜色值,按顺序取出
var colorGroup = ["#6ca3c4","#76bfa3","#ea8f7a","#499acd","#ba97c9","#98bd76","#e0ab57"];
//获取手机屏幕宽度
var iWidth = document.documentElement.clientWidth;
//封装一个多折线的
var moreBrokenLineOption = function (options) {
var option = {
backgroundColor: "#fff",
title:{
show:false,
},
legend: {
data: options.legendData,
left: 20*iWidth/720,
icon: 'circle',
bottom: 0*iWidth/720,
textStyle: {
fontSize: 16*iWidth/720,
color: "#91989e",
fontWeight:"normal",
fontFamily:"Microsoft Yahei"
},
},
grid: {
top: 20*iWidth/720,
left: 80*iWidth/720,
right: 40*iWidth/720,
bottom:55*iWidth/720
},
xAxis: [
{
type: 'category',
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: "#DFE0E1"
}
},
axisLabel: {
margin:12*iWidth/720,
textStyle: {
color: '#6f7479',
fontSize: 16*iWidth/720,
fontWeight:"normal",
fontFamily:"Microsoft Yahei"
}
},
boundaryGap: false,
data: ""
}
],
yAxis: [
{
type: 'value',
nameLocation:"start",
nameTextStyle: {
color: '#ccc',
fontSize: 16*iWidth/720,
fontWeight:"normal",
fontFamily:"Microsoft Yahei"
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: "#DFE0E1"
}
},
axisLabel: {
textStyle: {
color: '#6f7479',
fontSize: 16*iWidth/720,
fontWeight:"normal",
fontFamily:"Microsoft Yahei"
},
margin:16*iWidth/720,
formatter: function (value, index) {
if (options.axisLabelFormatter) {
return value + '%';
} else {
return value;
}
}
}
}
],
series: []
}
//重组数据
option.xAxis[0].data = (function () {
return options.xAxisData.map(function (item, index) {
return {
value: item,
textStyle: {
fontSize: 17*iWidth/720
}
}
})
})();
//重组数据option.series
(function () {
options.legendData.map(function (item, index) {
option.series.push({
name: item,
type: 'line',
stack: '总量',
data: options.seriesData[index],
symbol: "circle",
symbolSize: '10',
//改变折现点的样式
itemStyle: {
normal: {
color: colorGroup[index],
borderType: "solid",
borderWidth: "2",
borderColor: "#fff"
}
},
//折线的颜色
lineStyle: {
normal: {
color: colorGroup[index]
}
},
// label: {
// normal: {
// show: true,
// position: 'top'//显示在里面顶部 用inner 显示外面贴着顶部用top
// }
// },
areaStyle: {
normal: {
//背景颜色
color: colorGroup[index],
//设置透明度
opacity:"0.2",
lineStyle: {
color: colorGroup[index]
}
}
}
})
})
})()
return option;
}
使用方法
var bigCharts = function (options) {
var mainDom = document.getElementById(options.parentDom);
var html = '<ul class="header">'
+ '<li class="title">'
+ '<span class="title-title">'+options.title+'</span>'
+ '<sapn class="title-time">'+options.time+'</sapn>'
+ '</li>'
+ '<li class="subtext">'
+ '<span class="subtext-num">'+options.clickNum+'</span>'
+ '<span class="subtext-text">次</span>'
+ '</li>'
+ '</ul>';
mainDom.innerHTML = html;
//创建存放图表的dom节点
var echartDom = document.createElement("div");
echartDom.id = options.parentDom + "_echart";
echartDom.className = "big-chart";
mainDom.appendChild(echartDom);
echartDom = null;
var echart = echarts.init(document.getElementById(options.parentDom + "_echart"));
echart.setOption(moreBrokenLineOption({
"legendData": options.legendData,
"xAxisData":options.xAxisData,
"axisLabelFormatter": options.axisLabelFormatter,
"seriesData":options.seriesData
}));
}
//第一个大图
bigCharts({
"parentDom":"main0",
"title":"用户访问点击率",
"time":"2016-12-20至2017-02-20",
"clickNum":"100",
"legendData":['活动点击数', '参与人数', '达标人数', '参与中奖人数', '中奖人数'],
"xAxisData":["10.15", "10.16", "10.17", "10.18", "10.19", "10.20", "10.21"],
"axisLabelFormatter":false,
"seriesData":[
[120, 132, 101, 134, 90, 230, 280],
[220, 182, 191, 234, 290, 330, 310],
[150, 232, 201, 154, 190, 330, 410],
[320, 332, 301, 334, 390, 330, 320],
[820, 932, 901, 934, 1290, 1330, 1320]
]
});一个手机图表(echarts)折线图的封装的更多相关文章
- 图表echarts折线图,柱状图,饼状图
总体就是有折线图相关图标的设置,x,y轴的设置,x,y轴或者数据加上单位的设置.饼状图如何默认显示几个数据中的某个数据 折线图:legend(小标题)中间默认是圆圈 改变成直线 在legend设置的时 ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- canvas图表(2) - 折线图
原文地址:canvas图表(2) - 折线图 话说这天气一冷啊, 就患懒癌, 就不想码代码, 就想着在床上舒舒服服看视频. 那顺便就看blender视频, 学习下3D建模, 如果学会了建3D模型, 那 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
随机推荐
- DVB条件接收系统多密技术的设计与实现
1相关技术比较 1.1DVB同密 DVB同密技术的目的是将两家或两家以上的CA系统应用于同一网络平台中,从电视台角度实现技术的选择和竞争的环境.同密允许在传输的同一套节目流中携带由不同CAS生成的多个 ...
- openStack logo
- PCB 脱离IIS的Web应用
在用.net Web编程中,我们写好的Web应用首选会挂在IIS上面,因为它足稳定并且功能齐全,但这不是我们唯一的选择,微软给我们提供了Owin组件,Web应该的宿主可以不再是IIS了,有了Owin后 ...
- PCB 规则引擎之编辑器(语法着色,错误提示,代码格式化)
对于一个规则引擎中的脚本代码编辑器是非常关键的,因为UI控件直接使用对象是规则维护者,关系到用户体验,在选用脚本编辑器的功能时除了满足代码的编辑的基本编辑要求外,功能还需要包含;语法着色,错误提示,代 ...
- Set-----集合入门
函数中的集合和 数学中的集合 基本上差不多 集合中每个元素最多只能出现一次 并且 当元素储存到set集合之中 会自动 按照 ascll 进行 从小到大的 排序 大神关于 set 的 详 ...
- ACM_Cipher(异或运算)
Cipher Time Limit: 2000/1000ms (Java/Others) Problem Description: 只剩两个小时就要正式开始第一次月赛了,大四师兄决定还是来出一道,找点 ...
- android sqlite中判断某个表是否存在
<span style="font-size:18px;">sqlite 中判断某个表是否存在的方法,贴出来供大家参考 /** * 判断某张表是否存在 * @param ...
- [转]Window2008站点安全设置,IIS7/IIS7.5中目录执行权限的设置方法
本文转自:http://blog.snsgou.com/post-510.html 最近帮一个朋友管理Window 2008服务器,发现有个站点是用asp写的,更可怕的是还有传说中的“上传漏洞”,在上 ...
- WPF PasswordBox MVVM 实现
由于PasswordBox.Password属性非依赖属性,所以不能作为绑定的目标,以下是本人的MVVM实现方法. PasswordBox.Password与TextBox.Text同步,TextBo ...
- node or gulp 使用
##MAC 升级node.js的方法 ###第一步,先查看本机node.js版本: $ node -v ###第二步,清除node.js的cache: $ sudo npm cache clean - ...