Vue2.0 【第一季】第1节 走进我的Vue2.0
Vue2.0 【第一季】内部指令
记录一下我的代码地址:D:/Code/Vue
编辑器:VS code
前置知识:
1.HTML的基础知识,你需要达到中级水平,写前端页面的结构代码完全没有问题。
2.CSS的基础知识,最好做过半年以上的切图和布局,最好了解CSS3的知识。
3.Javascript的基础知识,对基本语法掌握,要求不高。
4.node.js初级知识,只需要会npm的使用和项目初始化就可以了。(可不需)
第一节 走进我的Vue2.0
下载vue2.0的两个版本:https://cn.vuejs.org/
“学习” -> "教程" -> "安装" -> "开发版本和生产版本都下载"项目结构搭建
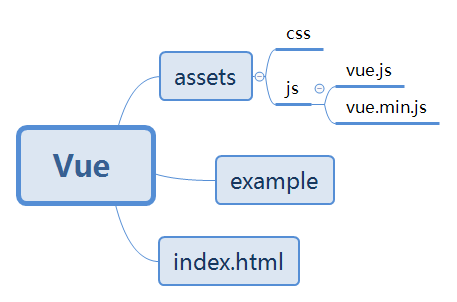
D盘新建文件夹Code,在Code里面新建文件夹Vue,将文件夹Vue拖进VS code;
VS中的操作:(js中的两个文件直接从刚才下载的文件夹拖入)
index.html 的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js实例</title>
</head>
<body>
<h1>Vue2.0实例</h1>
<hr>
<ol>
<li><a href="./example/helloworld.html">Hello World实例</li>
</ol>
</body>
</html>
至此项目基本建完,需要安装live-server(VS终端):
cnpm install -g live-server
在项目目录中打开:
live-server
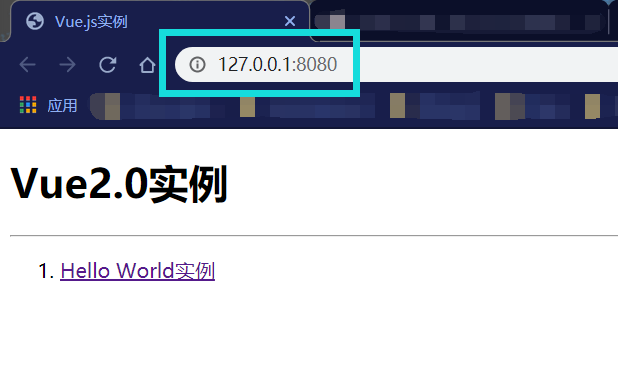
可以看到浏览器启动的页面:

关掉ctrl+c终端服务,初始化一下前端效果:
cnpm init
name:vue 小写字母就行
description:Vue Demo
entry point:回车即可,这里不改
test command:回车
git repository:回车,有git库就写
keywords:回车,可不写
author:Cardiac(写自己的)
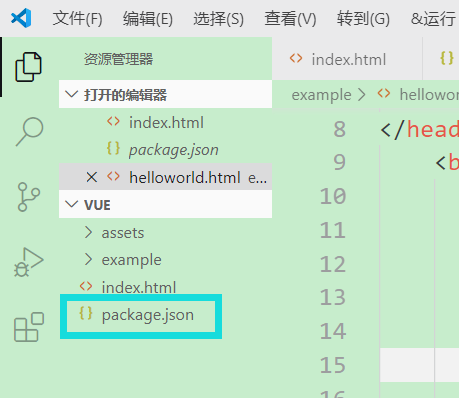
建完以后,在Vue中就生成package.json文件(方便以后进行包的管理):

- 可以进行第一个文件的编写,在example文件夹下新建helloworld.html
helloworld.html 的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HelloWorld</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>Hello World</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
启动服务器live-server,就可看到页面,点击Hello World实例链接:

Vue2.0 【第一季】第1节 走进我的Vue2.0的更多相关文章
- 分布式压测系列之Jmeter4.0第一季
1)Jmeter4.0介绍 jmeter是个纯java编写的开源压测工具,apache旗下的开源软件,一开始是设计为web测试的软件,由于发展迅猛,现在可以压测许多协议比如:http.https.so ...
- Vue2.0 【第一季】第8节 v-pre & v-cloak & v-once
目录 Vue2.0 [第一季] 第8节 v-pre & v-cloak & v-once v-pre 指令 v-cloak 指令 v-once 指令 Vue2.0 [第一季] 第8节 ...
- Vue2.0 【第一季】第7节 v-bind指令
目录 Vue2.0 [第一季] 第7节 v-bind指令 第7节 v-bind指令 v-bind缩写 绑定CSS样式 Vue2.0 [第一季] 第7节 v-bind指令 第7节 v-bind指令 v- ...
- Vue2.0 【第一季】第6节 v-model指令
目录 Vue2.0 [第一季] 第6节 v-model指令 第6节 v-model指令 一.一个最简单的双向数据绑定代码: 二.修饰符 三.文本区域加入数据绑定 四.多选按钮绑定一个值 五.多选绑定一 ...
- Vue2.0 【第一季】第5节 v-on:绑定事件监听器
目录 Vue2.0 [第一季] 第5节 v-on:绑定事件监听器 第五节 v-on:绑定事件监听器 一.使用绑定事件监听器,编写一个加分减分的程序. Vue2.0 [第一季] 第5节 v-on:绑定事 ...
- Vue2.0 【第一季】第4节 v-text & v-html
目录 Vue2.0 [第一季]第4节 v-text & v-html 第四节 v-text & v-html Vue2.0 [第一季]第4节 v-text & v-html 第 ...
- Vue2.0 【第一季】第3节 v-for指令:解决模板循环问题
目录 Vue2.0 [第一季] 第3节 v-for指令:解决模板循环问题 第三节 v-for 指令 一.基本用法: 二.排序 三.对象循环输出 Vue2.0 [第一季] 第3节 v-for指令:解决模 ...
- Vue2.0 【第一季】第2节 v-if v-else v-show 指令
目录 Vue2.0 [第一季]第2节 v-if v-else v-show 指令 第二节 v-if v-else v-show 指令 2.1 v-if指令.v-else指令: 2.2 v-show的使 ...
- NHibernate.3.0.Cookbook第一章第六节Handling versioning and concurrency的翻译
NHibernate.3.0.Cookbook第一章第六节Handling versioning and concurrency的翻译 第一章第二节Mapping a class with XML ...
随机推荐
- axious设置携带cookie同时允许跨域的问题
axious设置携带cookie同时允许跨域的问题
- LeetCode Day 6
LeetCode0006 将一个给定字符串根据给定的行数,以从上往下.从左到右进行 Z 字形排列. 比如输入字符串为 "LEETCODEISHIRING" ,指定行数为 3 时,排 ...
- python实现经典冒泡算法
利用for循环,完成a=[1,7,4,89,34,2]的冒泡排序 冒泡排序:小的排在前,大的排在后面
- Spring Boot 集成 Spring Security
1.添加依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- mac命令日常总结
查看某个端口被占用 lsof -i tcp:8080 kill进程: 找到进程的PID,使用kill命令:kill -9 716(PID) date 显示系统日期 mkdir xx 创建xx目录 rm ...
- (七)spring+druid多数据源配置
druid多数据源配置 一.druid简介 Druid首先是一个数据库连接池,但它不仅仅是一个数据库连接池,它还包含一个ProxyDriver,一系列内置的JDBC组件库,一个SQL Parser. ...
- 在 Ubuntu 14.04 安装 PyCharm 5 & Oracle JDK
由于授权问题,在较新的Linux发行版本中都不再包含Oracle Java,取而代之的是OpenJDK.Ubuntu也是如此. OpenJDK能满足大部分的应用程序运行条件,但PyCharm无法在Op ...
- 机器学习算法的基本知识(使用Python和R代码)
本篇文章是原文的译文,然后自己对其中做了一些修改和添加内容(随机森林和降维算法).文章简洁地介绍了机器学习的主要算法和一些伪代码,对于初学者有很大帮助,是一篇不错的总结文章,后期可以通过文中提到的算法 ...
- postgresql学习记录1
数据库9.3.5,系统fedora20,不同系统操作略有不同. 使用yum 命令安装即可:sudo yum install postgresql,postgresql-server 安装完毕后系统中会 ...
- Python3爬虫:(一)爬取拉勾网公司列表
人生苦短,我用Python 爬取原因:了解一下Python工程师在北上广等大中城市的薪资水平与入职前要求. Python3基础知识 requests,pyquery,openpyxl库的使用 爬取前的 ...
