umi 调试
最近在umi. 设置一个layout字段, 结果左边菜单栏就出现了。 很神奇。 决定对这个库一探究竟。
我是一个喜欢看底层库的人,网上所有的启动方式都是yarn或者npm start 启动服务。然后在浏览器运行调试的。 这个调试的是前端。
我想调试的是后端。 通过跟踪,发现其实
yarn start 调用的是 umi dev
umi 是一个软连接到umi.js的文件
#!/usr/bin/env node
const resolveCwd = require('resolve-cwd');
const { name, bin } = require('../package.json');
const localCLI = resolveCwd.silent(`${name}/${bin['umi']}`);
const b = !process.env.USE_GLOBAL_UMI && localCLI && localCLI !== __filename;
if (b) {
const debug = require('@umijs/utils').createDebug('umi:cli');
debug('Using local install of umi');
console.log(`localCLI:${localCLI}`);
require(localCLI);
} else {
require('../lib/cli');
}
也就是其实执行的umi/lib/cli.js文件, 关键部分代码
_asyncToGenerator(function* () {
try {
switch (args._[0]) {
case 'dev':
const child = (0, _fork.default)({
scriptPath: require.resolve('./forkedDev')
}); // ref:
// http://nodejs.cn/api/process/signal_events.html
process.on('SIGINT', () => {
child.kill('SIGINT');
});
process.on('SIGTERM', () => {
child.kill('SIGTERM');
});
break;
也就是fork的forkedDev文件
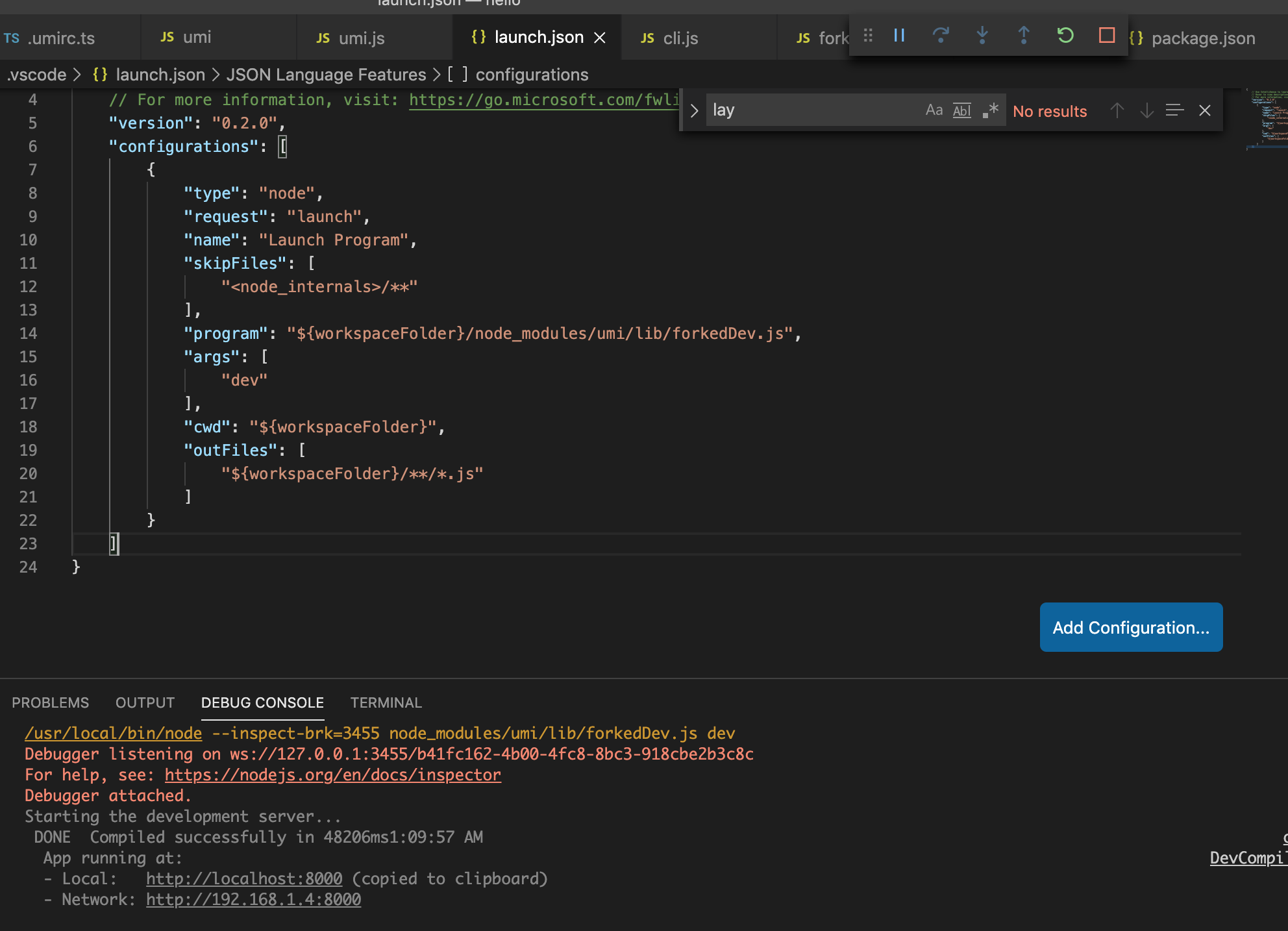
于是就有了vscode的调试配置文件。launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/node_modules/umi/lib/forkedDev.js",
"args": [
"dev"
],
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
]
}
可以调试umi服务端了。

umi 调试的更多相关文章
- umi中使用scss
在umi中可以直接使用css,但是并不支持scss,我们需要加两个loader, 直接npm安装 node-sass和sass-loader 即可,剩余的事情umi已经帮我们做好了. npm i -- ...
- Umi 小白纪实(三)—— 震惊!路由竟然如此强大!
在<Umi 小白纪实(一)>中有提到过简单的路由配置和使用,但这只是冰山一角 借用一句广告词,Umi 路由的能量,超乎你的想象 一.基本用法 Umi 的路由根结点是全局 layout s ...
- C# Web应用调试开启外部访问
在用C#开发Web应用时有个痛点,就是本机用VS开启Web应用调试时外部机器无法访问此Web应用.这里将会介绍如何通过设置允许局域网和外网机器访问本机的Web应用. 目录 1. 设置内网访问 2. 设 ...
- NodeJs之调试
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉. 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了. 但是也别泰国担心,NodeJs的调试是很不方便!这是 ...
- 微信公众号开发之VS远程调试
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 前言 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流 ...
- 写出易调试的SQL(修订版)
h4 { background: #698B22 !important; color: #FFFFFF; font-family: "微软雅黑", "宋体", ...
- tomcat开发远程调试端口以及利用eclipse进行远程调试
一.tomcat开发远程调试端口 方法1 WIN系统 在catalina.bat里: SET CATALINA_OPTS=-server -Xdebug -Xnoagent -Djava.compi ...
- Hawk 4.7 单步调试
单步调试的意义 已经编写的工作流,可能会因为某些外界环境的变化而出错,此时需要排除错误,我们可以使用单步调试. 单步调试的本质,相当于只使用前n个模块,这样就能看到每个步骤下,流的改变. 例子 还是上 ...
- Visual Studio 2012远程调试中遇到的问题
有的时候开发环境没问题的代码在生产环境中会某些开发环境无法重现的问题,或者需要对生产环境代码进行远程调试该怎么办? Vs已经提供给开发者远程调试的工具 下面简单讲讲该怎么用,前期准备:1.本地登录账户 ...
随机推荐
- ExtJS定时和JS定时
ExtJS定时 //定时刷新待办事宜状态 var task={ run:function(){ //执行的方法或方法体 }, interval:5*60*1000 //5分钟 } //定时启动 Ext ...
- 通过swagger json一键解析为html页面、导出word和excel的解析算法分享
写在前面: 完全通过Spring Boot工程 Java代码,将swagger json 一键解析为html页面.导出word和execel的解析算法,不需要任何网上那些类似于“SwaggerMark ...
- ATX插件机制-学习学习
添加插件:记录一下 https://testerhome.com/topics/16074 webview操作: https://testerhome.com/topics/12599
- excel导入mysql数据
excel加载mysql数据 1.第一步,选择从mysql导入数据 2.单击会出现弹框: 3.可能有的同学的,这里缺少插件,例如: 4.去下载 这个 插件安装即可.https://dev.mysql. ...
- 用非常硬核的JAVA序列化手段实现对象流的持久化保存
目录 背景 对象流的概念 对象流实例 引入一张组织结构图 定义组织架构图的类 类的完整结构 用对象流保存组织架构的对象信息 核心代码 用对象流读取文件并输出 核心代码 总结 背景 在OOP(面向对象编 ...
- jsp学习笔记:mvc开发模式
jsp学习笔记:mvc开发模式2017-10-12 22:17:33 model(javabe)与view层交互 view(视图层,html.jsp) controller(控制层,处理用户提交的信息 ...
- JavaScript 简版-菜鸟中的菜鸟2
JavaScript 输出 JavaScript 没有任何打印或者输出的函数. JavaScript 显示数据 JavaScript 可以通过不同的方式来输出数据: 使用 window.alert() ...
- Cypress系列(5)- 自定义 Cypress
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 Cypress 不仅支持用户自定义 ...
- MyBatis(二)参数传递和自定义结果集
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.myBatis的注解使用方式 package com.webcode.mapper; import ...
- SpringBoot学习笔记(十五:OAuth2 )
@ 目录 一.OAuth 简介 1.什么是OAuth 2.OAuth 角色 3.OAuth 授权流程 4.OAuth授权模式 4.1.授权码 4.2.隐藏式 4.3.密码式 4.4.凭证式 二.实践 ...
