Web前端年后跳槽面试复习指南
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">很多童鞋可能年后有自己的一些计划,比如换份工作环境,比如对职业目标有了新的打算。当然面试这一关不得不过,大概又不可能系统性的复习,这里罗列一些 重点 面试的知识点和文章,方便大家重温一些知识,祝大家心愿达成;
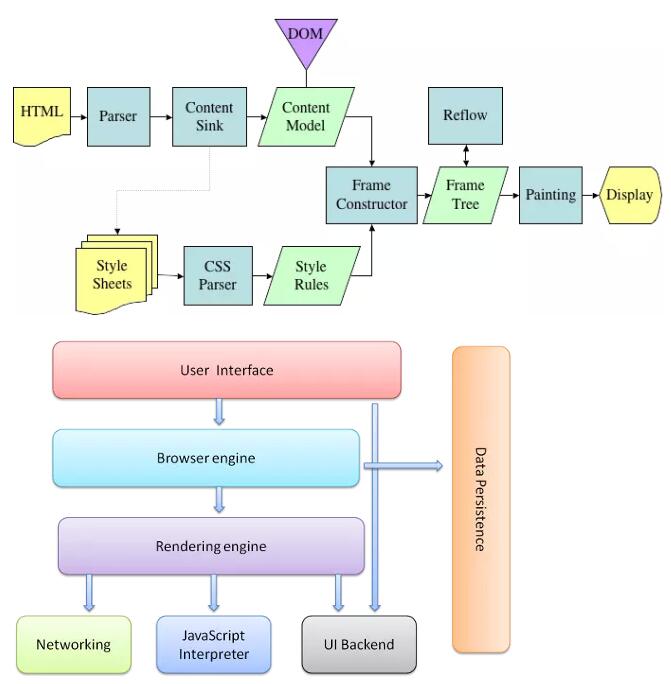
浏览器渲染
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">浏览器的渲染流程,这一块几乎很多人都会问,如果你是个初级前端,可能这个问题,你大致能够了解道出一些就好,但是如果你是个高级前端,这一块你至少得随时画出这些图,这些有助于你去了解性能优化的点:

熊猫办公https://www.wode007.com/sites/73654.html
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">这里安利两篇文章,非常详细的讲解了渲染的流程:
- How browsers work
- Introduction to Layout in Mozilla
HTML
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">HTML 现在相对问的比较少一点,但是如果你需要临时补一下的话,建议看下 Video 和 Canvas 元素。因为这两块确实成为了近两年非常火的话题;在W3C在新发布的 HTML5.2 规范中,推荐了 Dialog 元素,以及支付请求属性 allowpaymentrequest。推荐阅读下:
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><ulliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" padding-left:="" 3rem;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">What’s New in HTML 5.2?
CSS
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">关于 CSS 的话题,一定要温习 Flex 布局,以及移动端布局的知识;除此之外更常见的问题还有:
- <pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;"="">7种方法解决移动端Retina屏幕1px边框问题
- <pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;"="">用CSS开启硬件加速来提高网站性能
- <pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;"="">SVG 图标 VS Icon Font
- <pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;"="">EM vs REM vs PX
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">如果有时间,可以看下新的草案 CSS4 中提及的一些要点 :
- Variables
- Grid Layout
- Matches
- Support
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><ulliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" padding-left:="" 3rem;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><ulliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" padding-left:="" 3rem;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><ulliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" padding-left:="" 3rem;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"=""><pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">CSS Level 4 Selectors
JavaScript
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">关于 JS 的话,会分为 ES6 甚至 7,8 来考量,但是 ES5 的问题依旧不会放过。相对 ES5 建议看下 :
- JS原型继承和类式继承 尽管 ES2015 中提出了 class 关键字,但是我们还是希望重新温习下基于原型链的继承
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">除此之外还建议温习一下 String 和 Array 对象上的一些基本 API
- <pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;"="">substr vs substring
- <pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;"="">JavaScript Array API
ES Future
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">关于 ES6 甚至最新的 ES8 ,都是非常重要的知识点, 因为它已经广泛使用了。这里重点关注几个方面:
- Promise
- Async and Await
- Import vs Export
- 箭头函数
- 解构赋值
- Spread syntax
Node.js
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">如果你接触过 Node.js 的话,我们还是希望强调一些基本的知识点:
- Process
- Path
- 文件操作
- Events
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">除此之外,不要忘记我们经常使用的 npm 的一些常规命令:
- npm basic commands
框架
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">前端框架三足鼎立, React VS Vue VS Angular。这里如果你擅长就尽量去搜索些关于实现原理的文章,每种框架的使用方式都不一样,问的也不一样,但是我们需要去理解一些基本原理;
- GUI 应用程序架构的十年变迁:MVC、MVP、MVVM、Unidirectional、Clean
- Vue 与其他框架对比
- 剖析vue实现原理,自己动手实现mvvm
- How Virtual-DOM and diffing works in React
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="" 0px="" 1.75em;="" text-rendering:="" geometricprecision;="" color:="" rgb(58,="" 65,="" 69);="" font-family:="" "helvetica="" neue",="" 微软雅黑,="" 黑体,="" sans-serif;="" font-size:="" 15px;="" font-style:="" normal;="" font-variant-ligatures:="" font-variant-caps:="" font-weight:="" 400;="" letter-spacing:="" 0.12px;="" orphans:="" 2;="" text-align:="" start;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" background-color:="" rgb(255,="" 255,="" 255);="" text-decoration-style:="" initial;="" text-decoration-color:="" initial;"="">这些知识点一般都算高频和给自己加分的,不过面试还是希望大家都认真准备,时间充裕还是详细走个复习的流程:
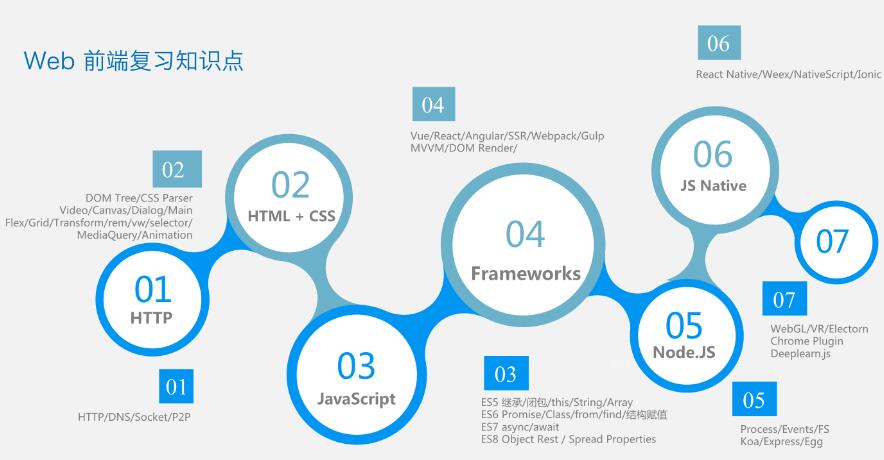
HTTP(HTTP2/Socket) -> HTML+ CSS(3,4) -> JavaScript(ES5/6/7/8) -> Framework(Vue/Angular/React) -> Node.js -> JS Native(Android/iOS) -> WebGL/Desktop/Chrome Plugin(VR)

Web前端年后跳槽面试复习指南的更多相关文章
- Web前端年后跳槽必看的各种面试题
幸运且光荣的被老大安排了一个任务 - “去整理些前端面试题”.年前确实不是招人的好时候,所以我们前端团队经过了超负荷的运转,终于坚持过了春节.春节以后就开始招人啦,这套题考察的目标就是基础基础再基础, ...
- Web前端开发笔试&面试_01(mi:)
—— (al_me16041719002000) begin—— 1.(单选)下面哪个方法是String对象和Array对象都有的? A.splice B.split C.replace D.conc ...
- Web前端开发笔试&面试_02(others)
AL>> 1.CSS 3 如何实现旋转图片? 答:transform : rotate 2.写CSS 的工具? 答:LESS.SASS 3.JavaScript 倒计时? 答:setTim ...
- 淘宝web前端开发岗面试经历及感悟
今天下午四点接到淘宝UED的面试电话,很突然,很激动.现在怀着淡淡的忧伤为之文以志一下. 1.自我介绍一下. 我xx时候毕业,在xx公司任xx职务,主要负责xx balabala.(怕公司同事听到,接 ...
- 亲历腾讯WEB前端开发三轮面试经历及面试题
[一面]~=110分钟 2014/09/24 11:20 星期三 进门静坐30分钟做题. 填空题+大题+问答题 >>填空题何时接触电脑 何时接触前端运算符 字符串处理 延 ...
- 腾讯WEB前端开发三轮面试经历及面试题
[一面]~=110分钟 2013/04/24 11:20 星期三 进门静坐30分钟做题. 填空题+大题+问答题 >>填空题何时接触电脑 何时接触前端运算符 字符串处理 延 ...
- web前端学习:JavaScript学习指南
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- Web前端开发笔试&面试_04_20161019MTBS
1.运用CSS3 ,实现div 沿Y 轴上下循环运动的动画. 我写是:-webkit-animation:xz 3s linear 1s infinite //即XZ轴变化,Y轴不变 正确答案是: & ...
- web前端好书推荐 CSS权威指南《第3版,Bootstrap实战,精通CSS 高级Web标准解决方案 第2版 中文
在我的新博客中==> http://www.suanliutudousi.com/2017/08/24/web%E5%89%8D%E7%AB%AF%E5%A5%BD%E4%B9%A6%E6%8E ...
随机推荐
- java实现第六届蓝桥杯无穷分数
无穷分数 无穷分数 无穷的分数,有时会趋向于固定的数字. 请计算[图1.jpg]所示的无穷分数,要求四舍五入,精确到小数点后5位,小数位不足的补0. 请填写该浮点数,不能填写任何多余的内容. 结果:0 ...
- 逐行解读HashMap源码
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 一.写在前面 相 ...
- Vue可响应式数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- TCP最简单的服务程序
#include <time.h>#include <stdio.h>#include <stdlib.h>#include <stdarg.h>#in ...
- 利用java从docx文档中提取文本内容
利用java从docx文档中提取文本内容 使用Apache的第三方jar包,地址为https://poi.apache.org/ docx文档内容如图: 目录结构: 每个文件夹的名称为日期加上来源,例 ...
- 懒羊羊找朋友(struct实现优先排序)
4907: 懒羊羊找朋友(点击) 时间限制: 1 Sec 内存限制: 128 MB ...
- Android学习笔记通过Toast显示消息提示框
显示消息提示框的步骤 这个很简单我就直接上代码了: Button show = (Button)findViewById(R.id.show); show.setOnClickListener(new ...
- 基于docker-compose搭建gitlab
安装及配置 修改docker-compose文件 vim docker-compose.yml gitlab: image: 'gitlab/gitlab-ce:latest' restart: al ...
- Latex 安装 教程
需要安装texlive和编辑器texstudio. 安装教程如https://www.cnblogs.com/dingruihfut/p/9690073.html
- deepin双屏实现方式
先xrandr --listproviders看下有几个provider,如果有多个,那么可能是不同显示口在不同显卡上,运行xrandr --setprovideroutputsource 0 1或x ...
