微信小程序填坑---小程序支付
因为公司刚刚重新做了网站,所以也吧公众号和小程序提上了日程,在公众号里面没有什么问题,直接按照官方文档进行代码编写、调试,然后就解决了公众号内支付的问题。
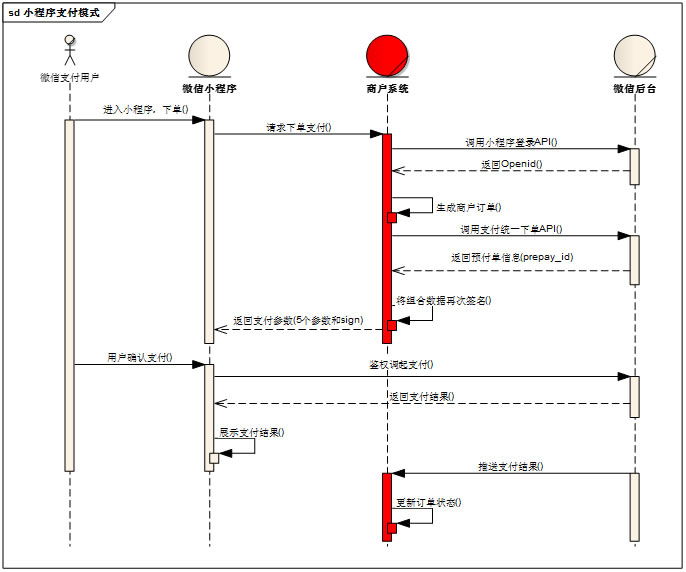
因为小程序提供了<webview>组件,所以把网站直接扔进去就方便多了,但是坑爹的是在网页内进行的下单怎么调起微信支付呢,它并不像公众号能在网页内直接调起,小程序需要在前端进行API的调用。
明白了这个道理下面就有努力的方向了,我们看官方文档,依靠着官方提供的文档才能写出相应功能(小声BB:腾讯的文档真的是坑爹,看了几种开发文档,非就把你绕的难受)

获得用户的openid在这里就不说了,直接调用wx.login就可以,网上也一堆教程。前端页面我写的是

新建wxpay的目录,只是单纯的为了接收后台传过来的参数,以方Page({
onLoad: function (options) {
console.log(options)
var that = this;
//页面加载调取微信支付(原则上应该对options的携带的参数进行校验)
that.requestPayment(options);
},
//根据 obj 的参数请求wx 支付
requestPayment:function (obj) {
//获取options的订单Id
var orderId = obj.orderId;
//调起微信支付
wx.requestPayment({
//相关支付参数
'timeStamp': obj.timestamp,
'nonceStr': obj.nonceStr,
'package': 'prepay_id='+obj.prepay_id,
'signType': obj.signType,
'paySign': obj.paySign,
//小程序微信支付成功的回调通知
'success': function (res) {
//定义小程序页面集合
var pages = getCurrentPages();
//当前页面 (wxpay page)
var currPage = pages[pages.length - 1];
//上一个页面 (index page)
var prevPage = pages[pages.length - 2];
console.log('支付成功')
//小程序主动返回到上一个页面。即从wxpay page到index page。此时index page的webview已经重新加载了url 了
//微信小程序的page 也有栈的概念navigateBack 相当于页面出栈的操作
wx.navigateBack();
wx.showModal({
title: '支付结果',
content: '支付成功,请到我的->我的订单查看',
cancelText: "我已了解",//默认是“取消”
cancelColor: 'skyblue',//取消文字的颜色
confirmText: "确定",//默认是“确定”
confirmColor: 'skyblue',//确定文字的颜色
})
},
//小程序支付失败的回调通知
'fail': function (res) {
console.log(res)
var pages = getCurrentPages();
var currPage = pages[pages.length - 1];
var prevPage = pages[pages.length - 2];
console.log("准备修改数据")
console.log("准备结束页面")
wx.navigateBack();
wx.showToast({
title: '支付失败',
})
}
})
},
})
微信小程序填坑---小程序支付的更多相关文章
- 微信小程序填坑之路其一:wx.request发送与服务端接受
一.序言 应公司要求要求,要用小程序开发一个信息录入系统.没办法只能听话来填坑. 先介绍一下环境:客户端——小程序:服务端——java:数据库——mysql:服务器——centos7 需求:客户端输入 ...
- 微信小程序填坑之旅一(接入)
一.小程序简介 小程序是什么? 首先“程序”这两个字我们不陌生.看看你手机上的各个软件,那就是程序.平时的程序是直接跑在我们原生的操作系统上面的.小程序是间接跑在原生系统上的.因为它嵌入在微信中,受微 ...
- 微信小程序填坑之旅
一.解决scroll-view的滚动条问题 1.出现场景css. 有些场景下scroll-view是不需要滚动条的,比如顶部导航栏的横向滑动.而在单页的css样式中加入特定代码不能影响到全局的样式 2 ...
- 微信小程序填坑之路(三):布局适配方案(rpx、px、vw、vh)
因为小程序是以微信为平台运行的,可以同时运行在android与ios的设备上,所以不可避免的会遇到布局适配问题,特别是在iphone5上,因为屏幕尺寸小的缘故,也是适配问题最多的机型,下面就简单介绍几 ...
- 微信小程序填坑之旅(1)-app.js中用云开发获取openid,在其他页上用app.globaldata.openid获取为空
参考:小程序如何在其他页面监听globalData中值的变化?https://www.jianshu.com/p/8d1c4626f9a3 原因就是:app.js没执行完时,其他页已经onload了, ...
- 微信小程序填坑之路
图片处理 三个小方法仅供参考1.将图片转成base64编码,可以使用代码来转换,当然我才不愿意特意写代码转,我懒,献上一个在线图片转base64的地址:http://tool.css-js.com/b ...
- 微信小程序填坑之page[pages/XXX/XXX] not found.May be caused by
当页面出现 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add page route in app.json.2. I ...
- [转]微信小程序填坑之路之使用localhost在本地测试
本文转自:http://www.wxappclub.com/topic/798
- 微信小程序填坑,wx.request() 内调用setData()方法错误的解决办法
再方法内添加一行代码,把this对象赋值给给一个变量供success()方法内调用 核心代码: var v = this.txt; 完整示例 abc:function(e){//该函数用于和后台交互 ...
随机推荐
- ——JAVA基础部分
1. 我们能不能声明main()方法为非静态?√ 不能,main()方法必须声明为静态的,这样JVM才可以调用main()方法而无需实例化它的类. 如果从main()方法去掉“static”这个声明, ...
- 磅日波浪分析4H 20190927
磅日的短线调整预计在132结束 目前已显现出ABC调整末端. 未来预计开启第五浪升势 破前期反弹高点.
- Kubernets中获取客户端真实IP总结
1. 导言 绝大多数业务场景都是需要知道客户端IP的 在k8s中运行的业务项目,如何获取到客户端真实IP? 本文总结了通行的2种方式 要答案的直接看方式一.方式二和总结 SEO 关键字 nginx i ...
- Pyhton多线程
在了解多线程前先给大家介绍下并发和并行: 并发:多个任务一起执行 在多任务之间快速切换处理 任务数量大于cpu核数 并行:一个cpu核处理一个任务,多个cpu核同时处理多个任务 任务数量等于或者小于 ...
- Kubernetes实战总结 - Prometheus部署
什么是普罗米修斯? Prometheus是最初在SoundCloud上构建的开源系统监视和警报工具包 . 自2012年成立以来,许多公司和组织都采用了Prometheus,该项目拥有非常活跃的开发人员 ...
- 6.Metasploit生成apk攻击Android实例
Metasploit进阶第四讲 生成Android apk文件 01 msfvenom基本参数 msfvenom介绍 承接上回,staged/unstage payload如何利用? msfven ...
- FZU - 2204 简单环形dp
FZU - 2204 简单环形dp 题目链接 n个有标号的球围成一个圈.每个球有两种颜色可以选择黑或白染色.问有多少种方案使得没有出现连续白球7个或连续黑球7个. 输入 第一行有多组数据.第一行T表示 ...
- DFS 蜘蛛纸牌(深度解析)
蜘蛛纸牌 Problem Description 蜘蛛牌是windows xp操作系统自带的一款纸牌游戏,游戏规则是这样的:只能将牌拖到比她大一的牌上面(A最小,K最大),如果拖动的牌上有按顺序排好的 ...
- LeetCode | 136. 只出现一次的数字Ⅰ Ⅱ
给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现两次.找出那个只出现了一次的元素. 说明: 你的算法应该具有线性时间复杂度. 你可以不使用额外空间来实现吗? 示例 1: 输入: [ ...
- python-nmap 使用基础
前言 python-nmap是一个Python库,可帮助您使用nmap端口扫描程序.它可以轻松操纵nmap扫描结果,将是一个完美的选择想要自动执行扫描任务的系统管理员的工具和报告. 它还支持nmap脚 ...
