ApiPost的预执行脚本和后执行脚本
ApiPost的预执行脚本和后执行脚本主要是用来定义变量。但是它们有什么区别呢?

预执行脚本
在当前接口发送请求前执行的脚本,可以理解为beforeSend的时候执行。
一般在这里,我们可以设置一些前置的变量,比如{{url}}或者其他发送时需要携带的变量。
变量的定义方法,可以参考:ApiPost的变量的定义和使用

后执行脚本
在当前接口发送请求结束后执行的脚本,可以理解为complate的时候执行。
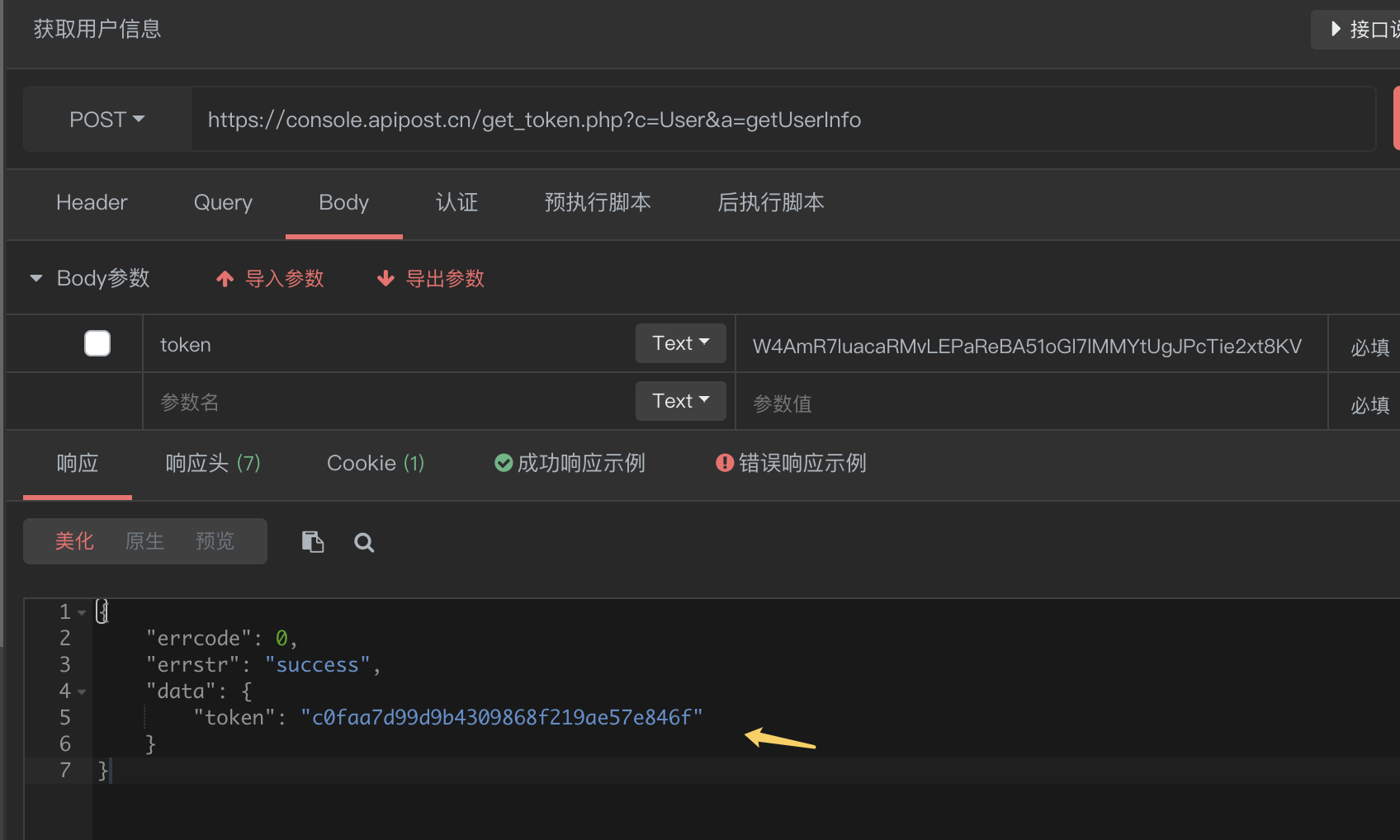
一般在这里,我们可以将请求结束后的响应绑定到某个变量,比如登陆接口响应返回的token。
具体绑定变量的详细方法可以参见《ApiPost接口参数依赖的情景处理》。
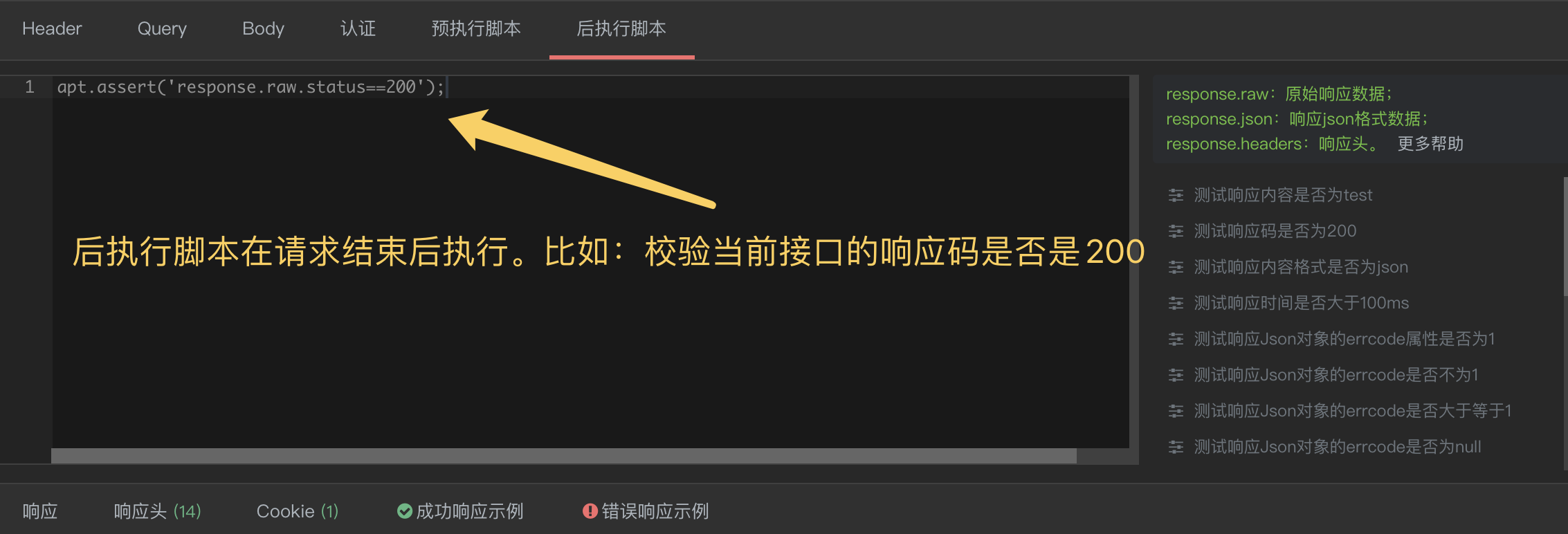
另外,后执行脚本还可以进行一些校验工作,从而实现流程测试的目的。比如,我们可以在这里校验当前接口的响应码是否是200:
apt.assert('response.raw.status==200');
附:内置响应变量:
response.raw:原始响应数据
调用示例:
response.raw.status //响应状态码(200、301、404等)
response.raw.responseTime //响应时间(毫秒)
response.raw.type //响应类型(json等)
response.raw.responseText //响应文本
response.json :json格式的响应数据

调用示例如上面示例:
response.json.data.token //也可以 response.json.data["token"]
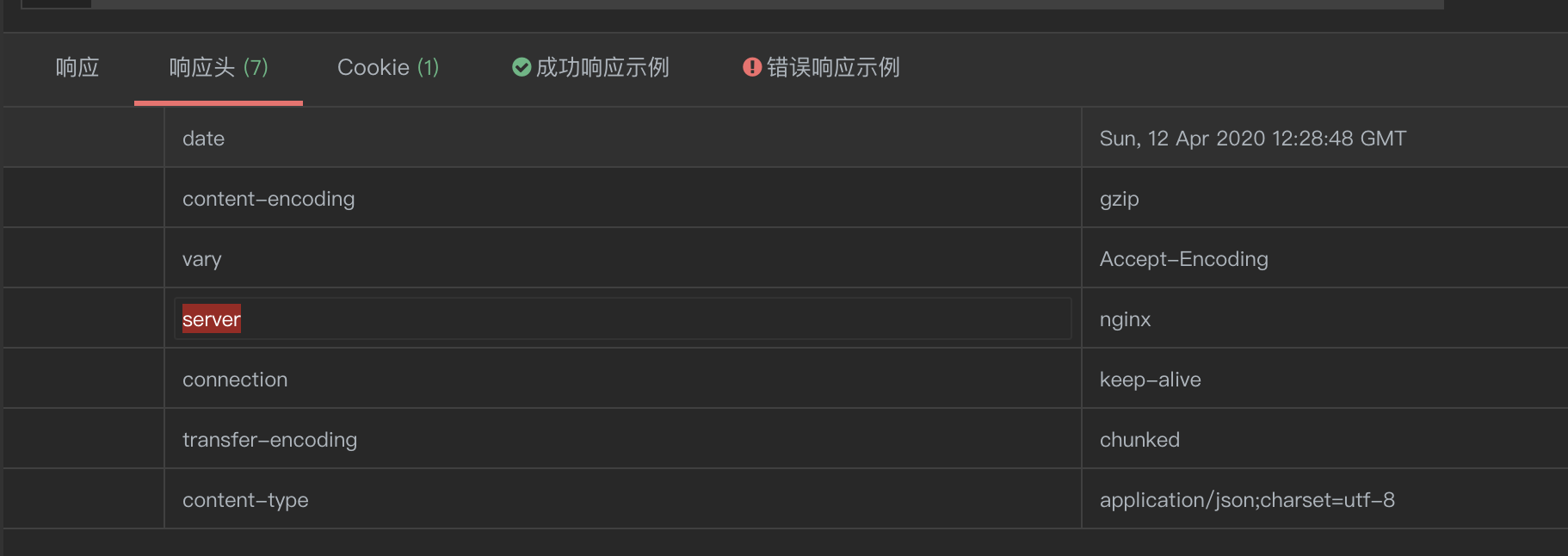
response.headers :响应头

调用示例:
response.headers.server //也可以 response.headers["server"]
response.cookies :响应cookie

调用示例:
response.cookies.PHPSESSION //也可以 response.cookies["PHPSESSION"]
ApiPost的预执行脚本和后执行脚本的更多相关文章
- eas之dep的前置脚本和后置脚本
dep的前置脚本和后置脚本,什么时候写,是这样解释的: 前置脚本是在方法前执行,后置脚本是在方法后执行 1.比如保存扩展,如果你要在保存前校验某个字段的值,你要在前置脚本中写,如果要保存后 ...
- shell不能执行su 后的脚本
问题:在shell脚本中执行“su – 用户名”后,脚本终止执行,并且切换到su 中指定用户名的交互式界面 现象:我在root中执行一个脚本,但是其中的一些命令或脚本必须用oracle用户来执行., ...
- innerHTML 延后执行?
时常会觉得 innerHTML 可能有延后执行的情况,比如下面代码: document.body.innerHTML = 'something'; alert('something else'); 明 ...
- 脚本加载后执行JS回调函数的方法
动态脚本简单示例 // IE下: var HEAD = document.getElementsByTagName('head')[0] || document.documentElement var ...
- 利用angular指令监听ng-repeat渲染完成后执行脚本
业务中有时需要在异步获取数据并用ng-repeat遍历渲染完页面后执行某个操作,angular本身并没有提供监听ng-repeat渲染完成的指令,所以需要自己动手写.有经验的同学都应该知道,在ng-r ...
- ready是先执行的,load后执行,DOM文档的加载步骤
在jq中在文档载入完毕后有这几种方式去执行指定函数: $(document).ready(function() { // ...代码... }); //document ready 简写 $(func ...
- Javascript位置 body之前、后执行顺序
简介:当页面加载的时候,嵌入html标记的js代码和位于<body></body>之间的js代码将被执行:当调用的时候,位于<head></head>之 ...
- Unity 之 AfterFixedUpdate,在所有 GameObject FixedUpdate 后执行
目的 FixedUpdate 在不同的 GameObject 互相之间是没有执行顺序的,我们并不能知道哪个 GameObject 先执行 FixedUpdate. 但是,有的时候我们仍然希望某个 Ga ...
- 深度学习原理与框架-图像补全(原理与代码) 1.tf.nn.moments(求平均值和标准差) 2.tf.control_dependencies(先执行内部操作) 3.tf.cond(判别执行前或后函数) 4.tf.nn.atrous_conv2d 5.tf.nn.conv2d_transpose(反卷积) 7.tf.train.get_checkpoint_state(判断sess是否存在
1. tf.nn.moments(x, axes=[0, 1, 2]) # 对前三个维度求平均值和标准差,结果为最后一个维度,即对每个feature_map求平均值和标准差 参数说明:x为输入的fe ...
随机推荐
- centos7 编译安装mysql5.7
mysql源码可以到官网下载 安装依赖包 yum -y install gcc gcc-c++ ncurses ncurses-devel bison libgcrypt perl make cmak ...
- RabbitMQ的高可用集群部署
RabbitMQ的高可用集群部署 标签(空格分隔): 消息队列 部署 1. RabbitMQ部署的三种模式 1.1 单一模式 单机情况下不做集群, 仅仅运行一个RabbitMQ. # docker-c ...
- uCOS-II简介及移植uCOS-II到STM32F103平台详细步骤
1.参考博客:https://blog.csdn.net/wang328452854/article/details/78486458 2.uCOS(也有人叫uC/OS)由美国人 Jean Labro ...
- vue渲染src
- 判断移动端还是PC端JS
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { // alert("手机&qu ...
- 如果你的 pip 命令不能用,你可以这样解决
文章更新于:2020-04-05 注:如果想了解 pip 参数的使用参见:pip 命令参数以及如何配置国内镜像源 如何解决 pip 不能用的问题 一.你可能会遇到的问题 1.检查你敲命令的位置 2.如 ...
- Javascript 入门 必备知识点
1.如何得到html的input标签的值: (1). $('#id').val(); (2). $("#id").attr("value"); 2.javasc ...
- MySQL学习之路4-数据的导入导出
数据的导入 通过数据库管理工具,先建表,然后导入表记录. 通过sql语句导入: load data local infile '表路径' into table stuscore fields term ...
- posix系统线程调度-设置线程优先级
#include <thread> #include <mutex> #include <iostream> #include <chrono> #in ...
- 接口 ThreadMXBean 一个很好用的线程管理接口类 可以参考 jdk 帮助文档
概述 软件包 类 使用 树 已过时 索引 帮助 JavaTM Platform Standard Ed. 6 上一个类 下一个类 框架 无框架 所有类 摘要: 嵌套 ...
