模仿 SWPU邮件页面
模仿SWPU邮件页面
要求
参考swpu 邮件主页,编写一个新闻后台登录页面,并用Js静态验证用户名密码是否为空,用户名为tom 密码为 123跳转到另一个页面
发布到码云或github上
并编写一篇博文,介绍开发过程,博文中 包括 码云或github作业代码地址
第一步
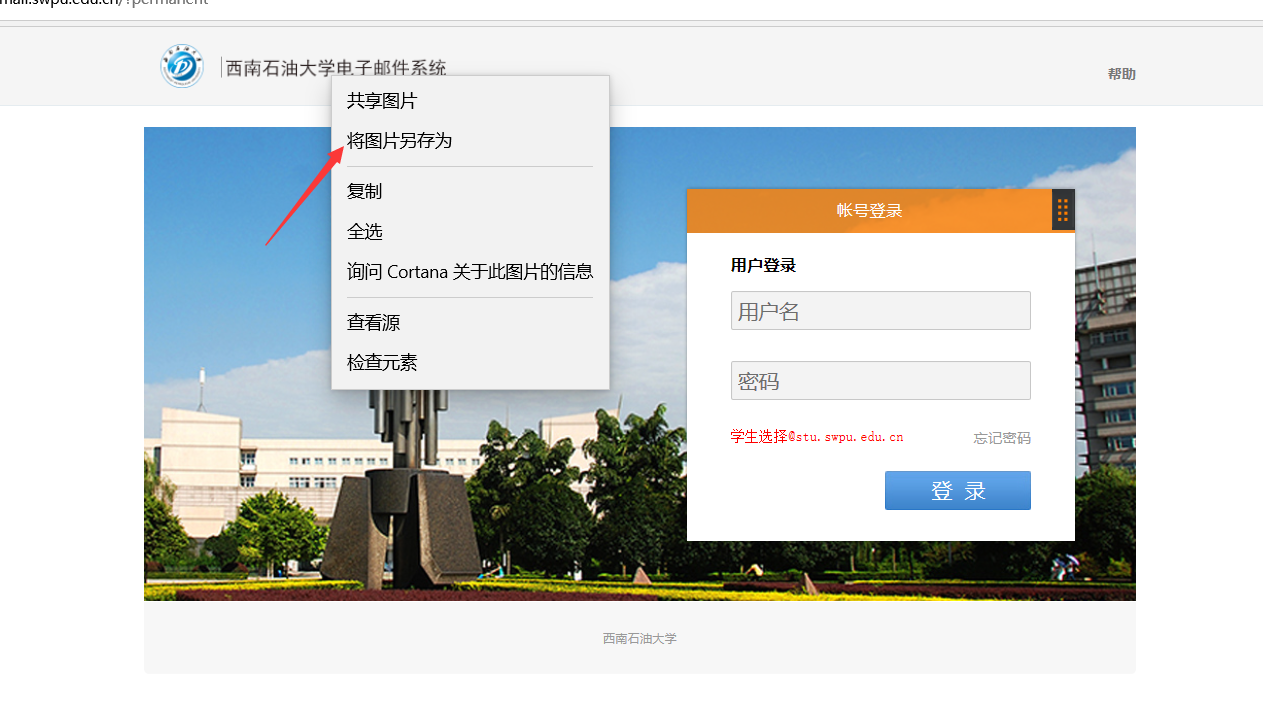
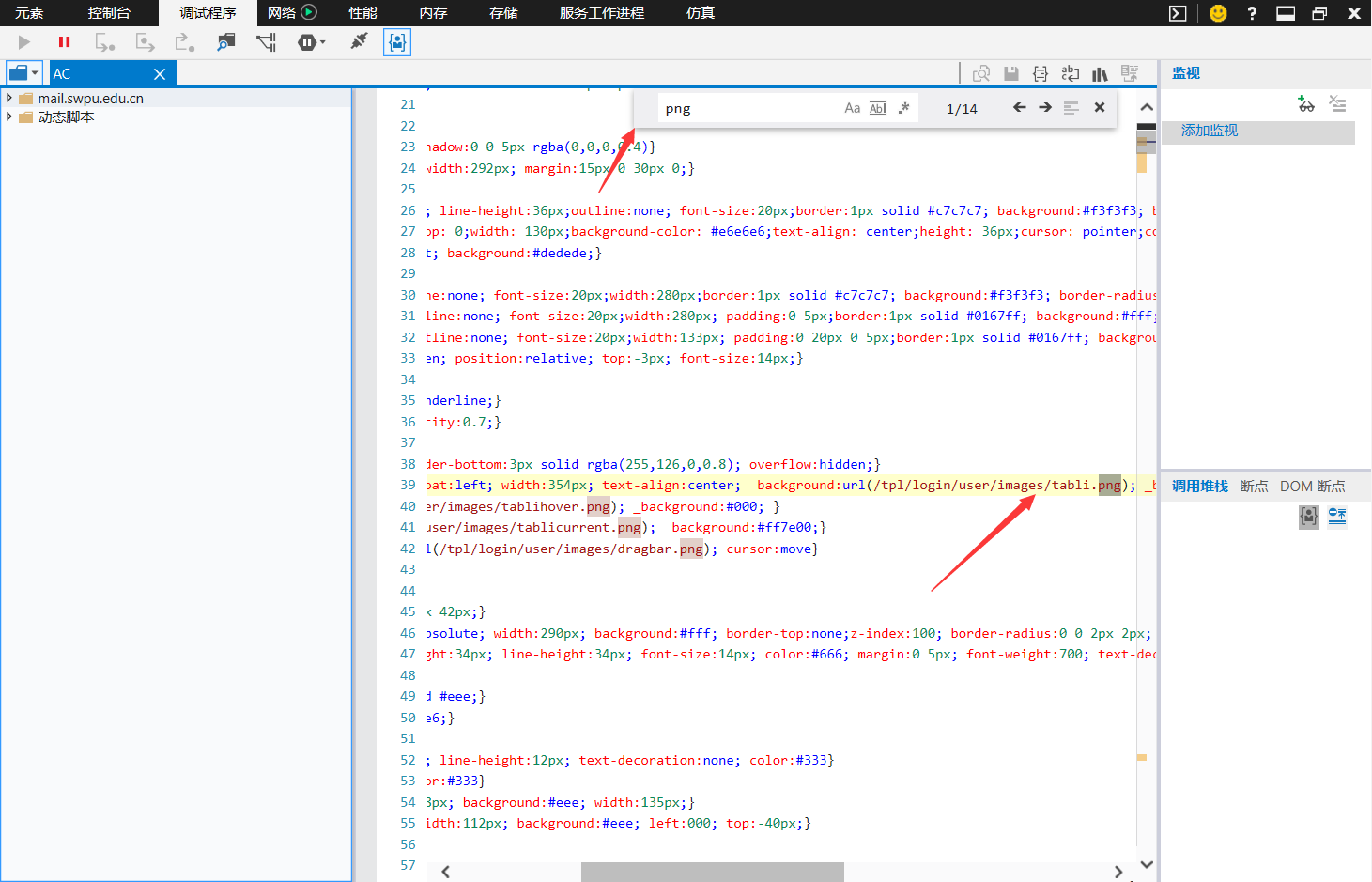
下载登录页面所需要的图片资源

找到图片资源链接


第二步
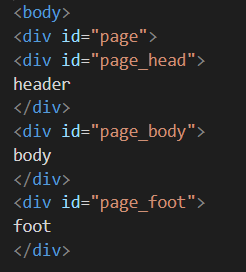
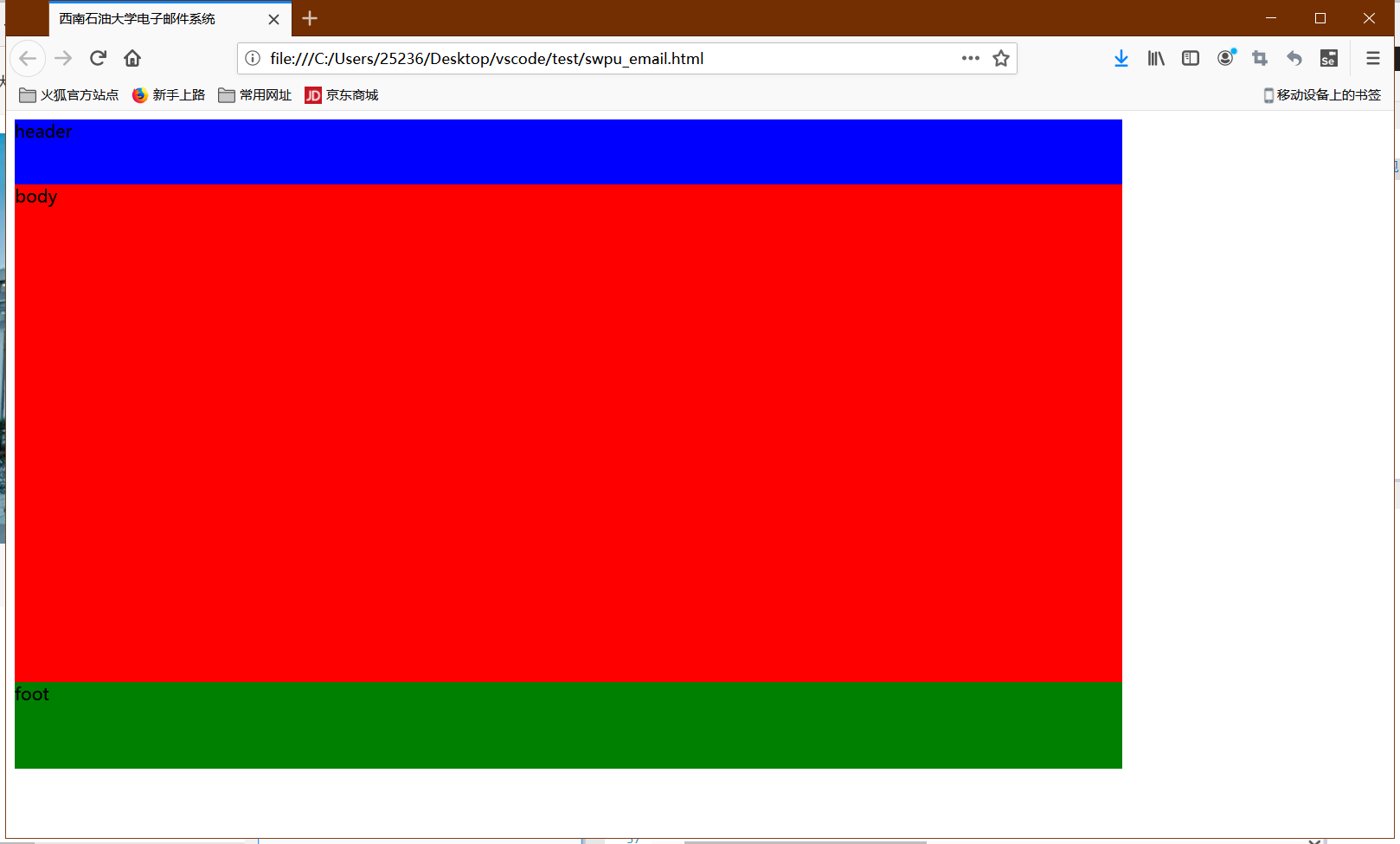
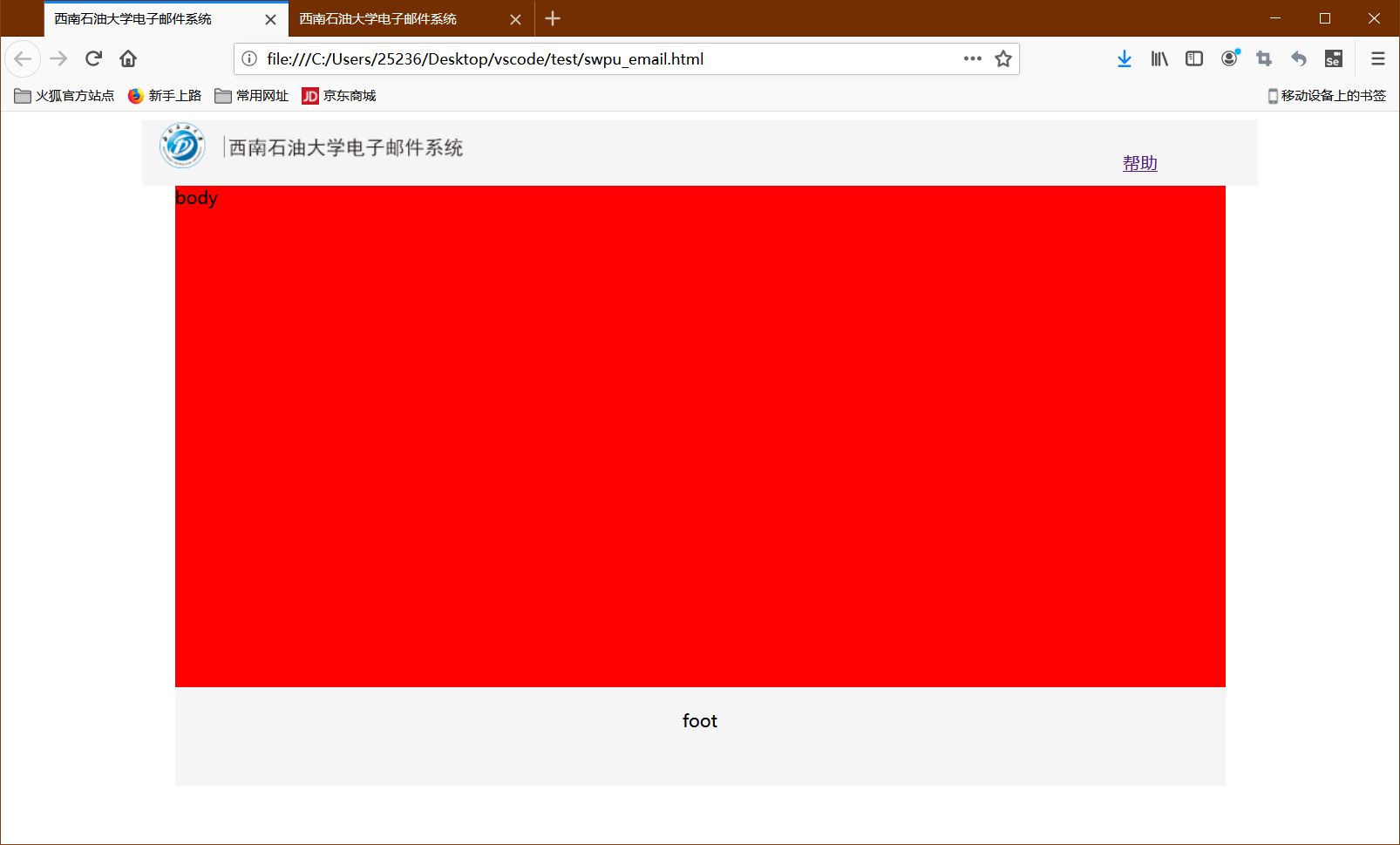
分析页面布局,写出各个模块




第三步
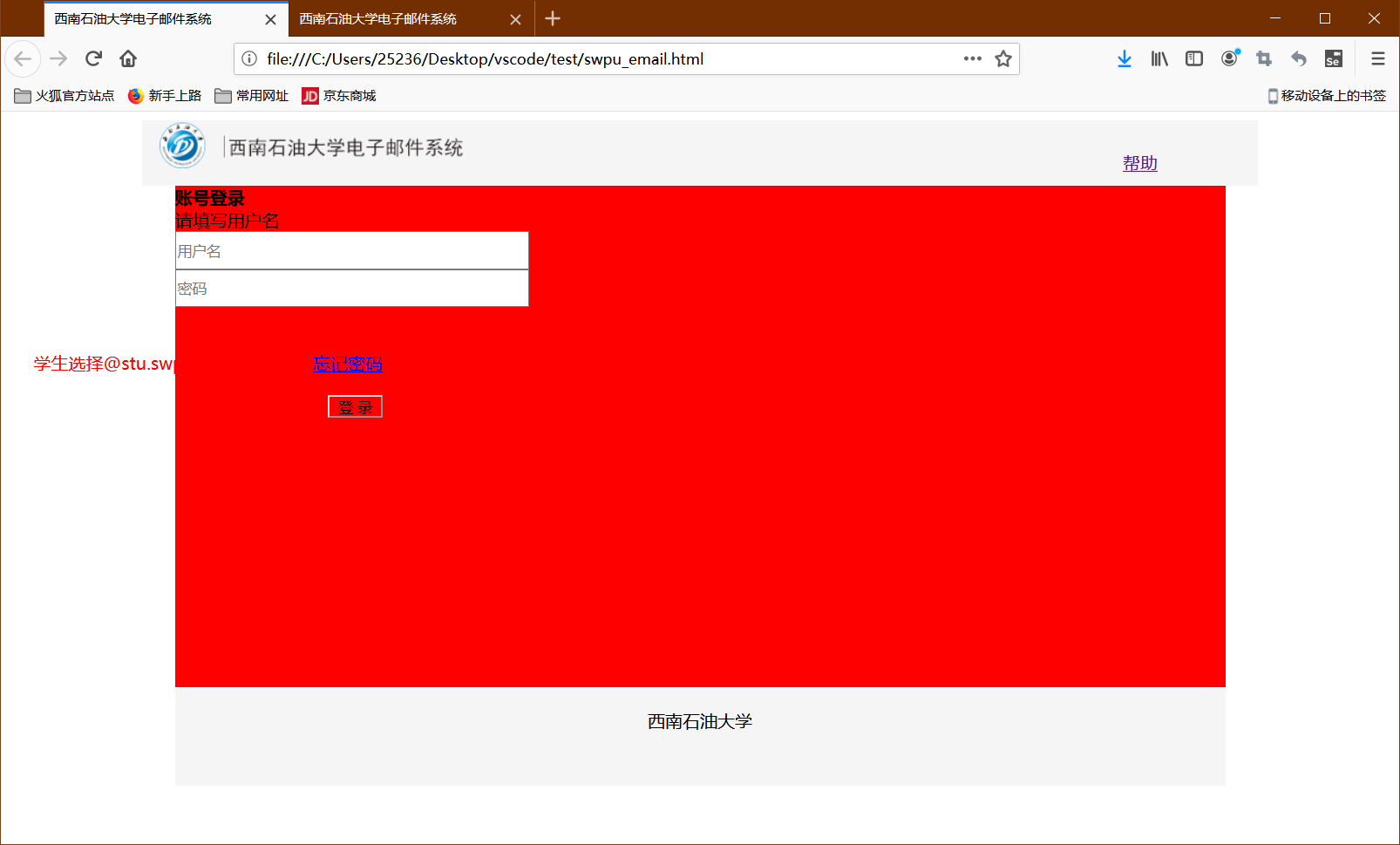
逐步细化,完善细节
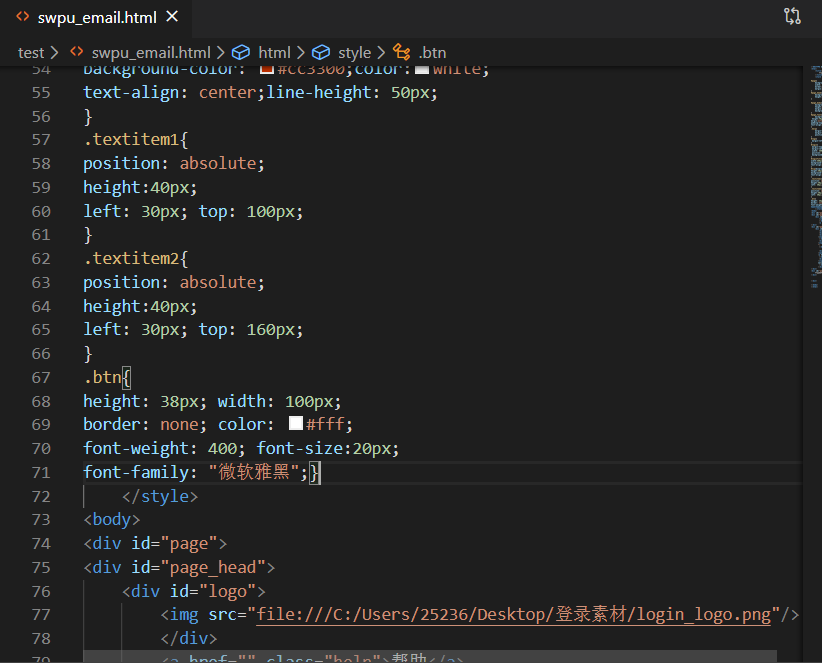
先写出logo,再用qq截图取色,使得页面logo与原网页一致


细化body

设置好css样式


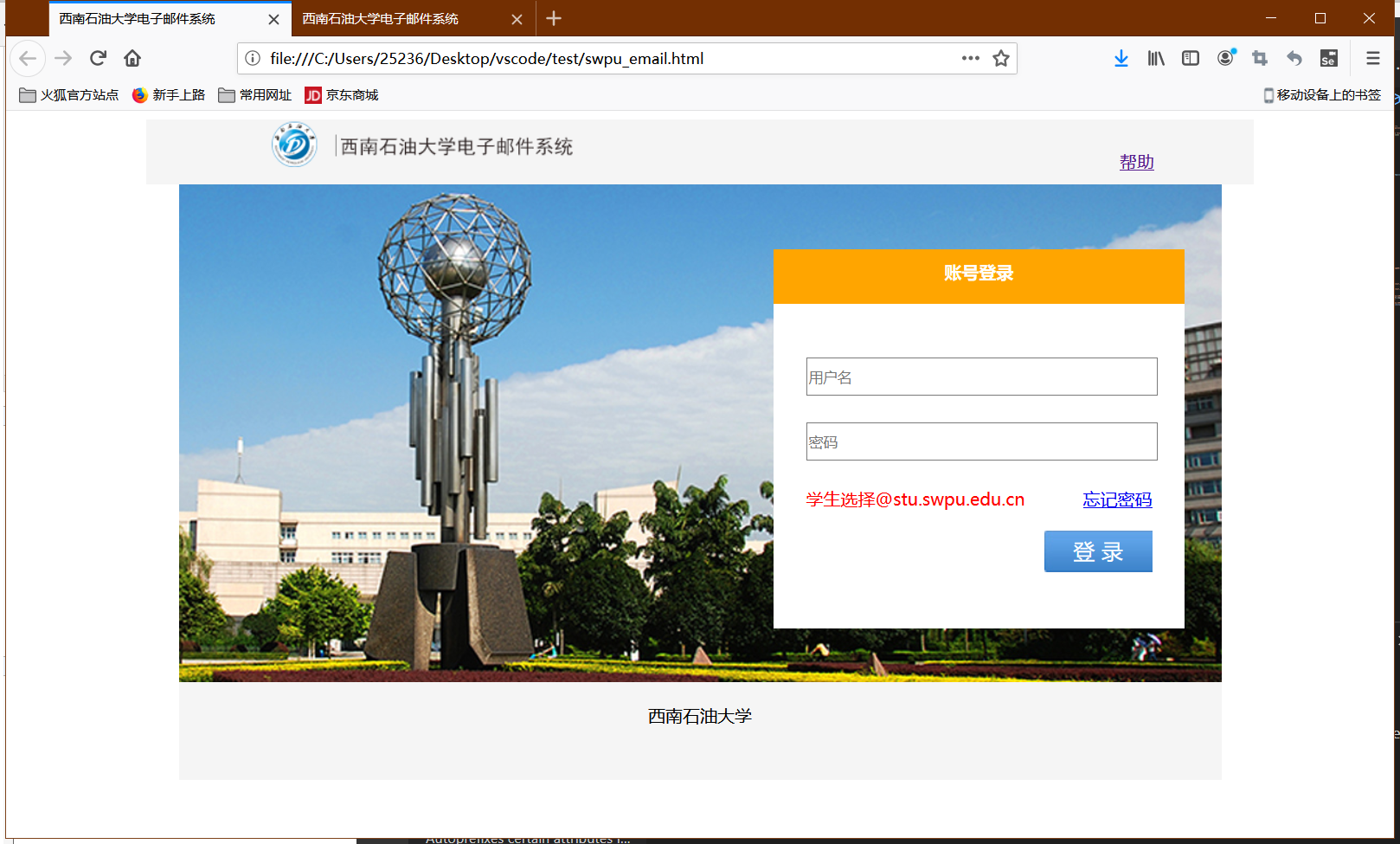
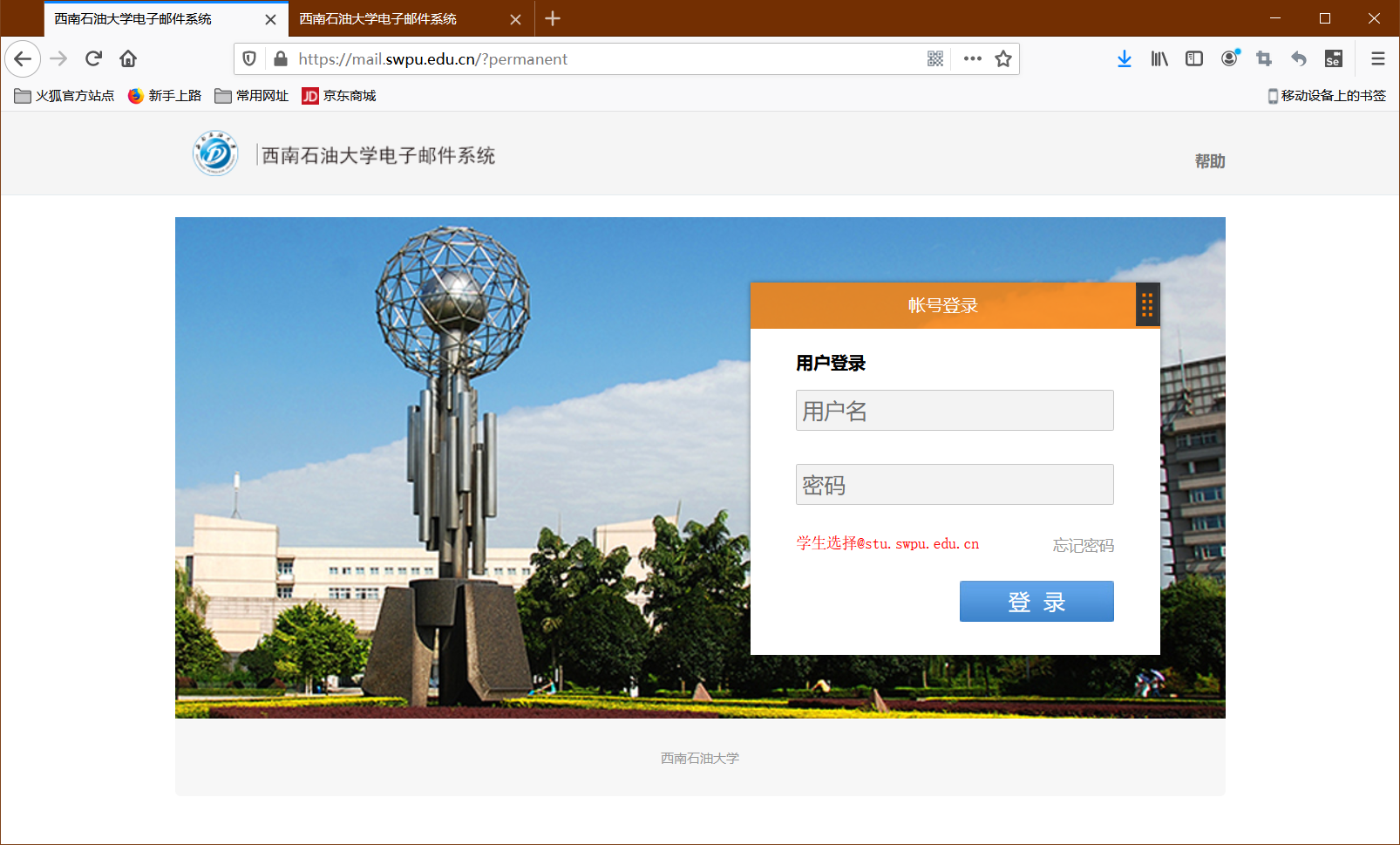
可以看出,基本上与原网页相近了,对于一些参数调整,可以参考原网页的源代码。
第四步
加入JS交互



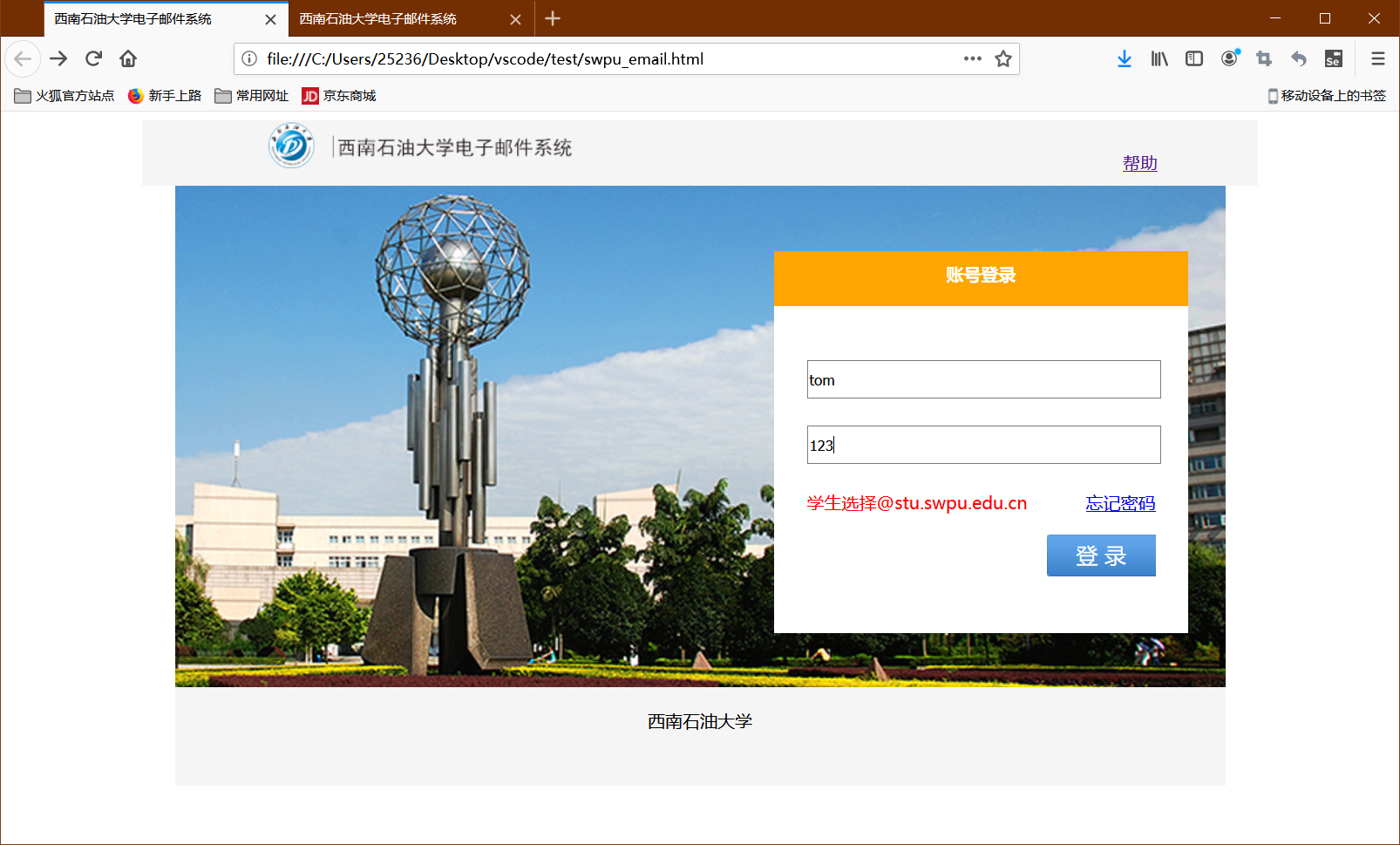
加入js代码后,输入用户名tom,密码123成功跳转swpu邮件网页。
模仿 SWPU邮件页面的更多相关文章
- 模拟SWPU邮件登录页面
模拟SWPU邮件登录页面设计流程 一.开发工具准备 本次开发该页面时使用的开发工具为vscode—— 在下载安装完成后,需要下载各类插件——如汉化.通过浏览器打开网页插件等. 二.开发过程 首先,打开 ...
- 邮件页面为何只能Table写及注意事项
编写HTML邮件与编写HTML页面有很大的不同.因为,各面向网民的主流邮箱都或多或少的会对它们接收到的HTML邮件在后台进行过滤.毫无疑问,JS代码是被严格过滤掉的,包括所有的事件监听 属性,如onc ...
- SWPU邮件登录界面的仿写(第二次作业)
(一).检查并下载网页元素 在需仿写的页面按F12,点击element,寻找需要的图片元素. (二). 分析网页的布局 查看网页源代码. (三).开始仿写 由于我们的目标是仿写网页,所以可以直接复制网 ...
- 【微信小程序】模仿58同城页面制作以及动态数据加载
完成动态数据的加载,如下 使用上班的空余时间慢慢的学习,相信总有一天我会很熟悉的掌握这门技术. 本次学习小总结: 微信小程序使用的代码基本与HTML.CSS.JS等前段有关知识一样. 微信小程序js使 ...
- 运用html常用标签和css定位等学做模仿百度导航页面
导航部分文字链接,鼠标触碰变颜色,除百度logo引用图片外,其它均代码编写.注释部分是一开始用的百度一下截图做的按钮,后来用div填充颜色写了一个按钮.效果图如下. HTML代码如下: <!DO ...
- 基于element-ui 模仿微信聊天页面以及滚动条隐藏在chrome和其他浏览器的处理
1.效果图 2.代码 <template> <div style=" overflow: hidden;"> <el-row> <el-c ...
- 发送垃圾邮件的僵尸网络——药物(多)、赌博、股票债券等广告+钓鱼邮件、恶意下载链接、勒索软件+推广加密货币、垃圾股票、色情网站(带宏的office文件、pdf等附件)
卡巴斯基实验室<2017年Q2垃圾邮件与网络钓鱼分析报告> 米雪儿 2017-09-07 from:http://www.freebuf.com/articles/network/1465 ...
- ios&h5混合开发项目仿app页面跳转优化
前言:本人原本是ios开发工程师,但由于现今H5的兴起,行内刮起了一阵混合开发的风气,趁着这股劲,我也学了前端开发,不说研究的多深,但也能胜任日常的开发工作.长话短说,现今的混合开发应该还处于摸索阶段 ...
- 制作EDM 邮件规范
邮件模板最主要是保证兼容性,很多邮箱的过滤规则不同,因此邮件页面要使用最简单原始的代码实现内容展现. 一,采用table嵌套布局,避免用div布局,因为DIV布局会用到float等浮动样式,一些邮箱会 ...
随机推荐
- web 之 session
Session? 在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下).因此,在需要保存用户数据时,服务器程序可以 ...
- SSH公钥登录和RSA非对称加密
SSH登录方式 接触过Linux服务器的同学肯定用过SSH协议登录系统,通常SSH协议都有两种登录方式:密码口令登录和公钥登陆. 一.密码口令(类似于账号密码登录) 1.客户端连接服务器,服务器把公钥 ...
- 控制台报错 [WDS] Disconnected!
Webpack 的 HMR 功能,是通过 WebSocket 实现的推送 JSON Patch,同时需要第三方库支持. 具体解决方案: 热加载(HMR)是 Webpack Dev Server 最强大 ...
- 为给定字符串生成MD5指纹
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; import org.apache ...
- 面向对象第四单元(UML)总结
OO第四单元 一.总结本单元两次作业的架构设计 第一次作业 架构 第一次作业只有类图,所以全部的UmlElement都可以放在MyUmlInteraction中进行存储.计算和查找.对于类图来说,可以 ...
- 在Jetson TX2上显示摄像头视频并使用python进行caffe推理
参考文章:How to Capture Camera Video and Do Caffe Inferencing with Python on Jetson TX2 与参考文章大部分都是相似的,如果 ...
- 【Java8新特性】Lambda表达式基础语法,都在这儿了!!
写在前面 前面积极响应读者的需求,写了两篇Java新特性的文章.有小伙伴留言说:感觉Lambda表达式很强大啊!一行代码就能够搞定那么多功能!我想学习下Lambda表达式的语法,可以吗?我的回答是:没 ...
- Phoenix and Distribution(字典序贪心)
\(给定一串字母,分成k份,使得最大字典序最小.(字母可以任意组合)\) \(------------------------------issue~------------------------\ ...
- react——key值的理解
key不是给开发者使用的,是给react在diff算法中使用的,diff算法会比较新旧虚拟dom,并且是同层比较,当同一层中有多个元素的时候,会比较这一层的key值, 如果key相同,属性改变积极更新 ...
- QML设计飘散效果
1,目标及展示 首先希望实现文字.图片.控件等在触发后,呈现飘散并消失的效果.在QT例程<Qt Quick Particles Examples>是一个海星点击鼠标后呈现打散的效果,这个效 ...
