Arduino_DH11+0.96OLED_u8glib库 温湿度显示
u8glib_arduino_OLED0.96
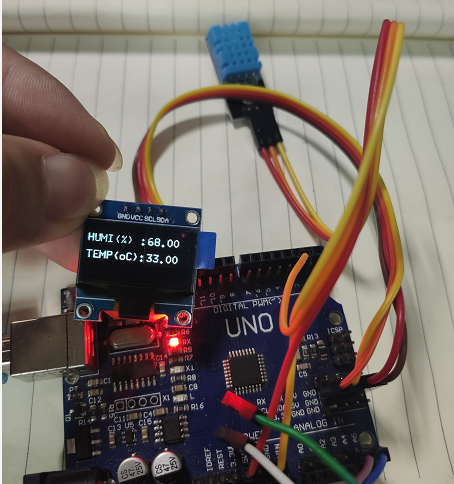
一、电路连接
DHT11接线方式:
GND<————>GND
DATA<————>2(数字输入/输出)
VCC<————>5V
OLED接线方式:
VCC<————>3.3V
GND<————>GND
SCL<————>SCL
SDA<————>SDA
LED1<————>10
LED2<————>11
二、实验材料
Uno R3开发板
DH11传感器
面包板及配套连接线
1个0.96OLED

//OLED接线方式:
//VCC<————>3.3V
//GND<————>GND
//SCL<————>SCL
//SDA<————>SDA
//
//DHT11接线方式:
//GND<————>GND
//DATA<————>2(数字输入/输出)
//VCC<————>5V
// 128x64 I2C OLED
#include <dht11.h>
// DHT11数字传感器库
#include "U8glib.h"
// OLED库
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE); // I2C
dht11 DHT11;
#define DHT11PIN 2
// Data链接数字针脚2
void draw(void) {
u8g.setFont(u8g_font_8x13); //使用8x13大小的字符
u8g.setPrintPos(0, 20); // 对应 x,y 轴值
u8g.print("HUMI(%) :");
u8g.setPrintPos(73, 20);
u8g.print((float)DHT11.humidity);
u8g.setPrintPos(0, 40);
u8g.print("TEMP(oC):");
u8g.setPrintPos(73, 40);
u8g.print((float)DHT11.temperature);
}
void setup()
{
Serial.begin(9600);//串口波特率
Serial.println("DHT11 TEST PROGRAM ");
Serial.print("LIBRARY VERSION: ");
Serial.println(DHT11LIB_VERSION);
Serial.println();
}
void loop()
{
Serial.println("\n");
int chk = DHT11.read(DHT11PIN);
Serial.print("Read sensor: ");
switch (chk)
{
case DHTLIB_OK:
Serial.println("OK");
break;
case DHTLIB_ERROR_CHECKSUM:
Serial.println("Checksum error");
break;
case DHTLIB_ERROR_TIMEOUT:
Serial.println("Time out error");
break;
default:
Serial.println("Unknown error");
break;
}
Serial.print("Humidity (%): ");
Serial.println((float)DHT11.humidity, 2);
Serial.print("Temperature (oC): ");
Serial.println((float)DHT11.temperature, 2);
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
delay(200);
}
 ————————————————
————————————————
Arduino_DH11+0.96OLED_u8glib库 温湿度显示的更多相关文章
- linux下编译qt5.6.0静态库——configure配置
linux下编译qt5.6.0静态库 linux下编译qt5.6.0静态库 configure生成makefile 安装选项 Configure选项 第三方库: 附加选项: QNX/Blackberr ...
- linux下编译qt5.6.0静态库——configure配置(超详细,有每一个模块的说明)(乌合之众)
linux下编译qt5.6.0静态库 linux下编译qt5.6.0静态库 configure生成makefile 安装选项 Configure选项 第三方库: 附加选项: QNX/Blackberr ...
- linux下编译qt5.6.0静态库(使用./configure --help来看看都有哪些参数。超详细,有每一个模块的说明。如果改变了安装的目录,需要到安装目录下的bin目录下创建文件qt.conf)(乌合之众)good
linux下编译qt5.6.0静态库 linux下编译qt5.6.0静态库 configure生成makefile 安装选项 Configure选项 第三方库: 附加选项: QNX/Blackberr ...
- Arduino控制超声波检测与0.96OLED及串口显示
Arduino控制超声波检测与0.96OLED及串口显示代码使用库共享(包括超声波检测与U8glib): 使用元件: 0.96寸 12864 I2C OLED 128x64规格 超声波检测模块 湿度模 ...
- vue2.0组件库
UI组件 element - 饿了么出品的Vue2的web UI工具套件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开 ...
- cxGRID中的字段怎么能以0.00的格式显示
CXGRID中的字段如何能以0.00的格式显示在CXGRID中如何让字段能以0.00的格式显示,我的字段是FLOAT类型,满意的马上给分! ------解决方案-------------------- ...
- Android N(7.0) 在ListView里显示EditText时软键盘弹出时会自动切换到全键盘的问题?
Android N(7.0) 在ListView里显示EditText时软键盘弹出时会自动切换到全键盘的问题? 问题症状描述 Activity 在AndroidManifest.xml里设置andro ...
- 关于ENVI5.0菜单栏不能正常显示(win7 x86系统)
在安装了envi5.0之后,打开显示的并不是之前4.8版本的样式也就罢了,还不能正常的将菜单栏显示出来. 上网搜了下,发现又是一个是版本兼容的问题 解决: 找到Envi5.0 右键---属性---兼容 ...
- ElementUI2.0组件库el-table表格组件如何自定义表头?
效果图: npm run dev 编译项目之后,报错,要使用jsx语法需要先安装编译插件 1.安装下列安装包 npm install babel-plugin-syntax-jsx --save-de ...
随机推荐
- 如何在手机上预览本地h5页面
很简洁的一个方法: 1.安装nodeJS环境 2.在当前所在项目文件夹下输入命令: npm install anywhere -g3.输入命令: anywhere,即可在浏览器以本机ip地址为域名,自 ...
- 前端知识点也可以当做面试题含vue
一.webpack3.x打包工具 三大组成结构.package.json.webpack.config.js.serve.js 1.Package.json:下载目录需要的依赖包 2.Webpack. ...
- GitHub 热点速览 Vol.21:Go 新手起手式,学就完事儿了
作者:HelloGitHub-小鱼干 摘要:说到学习之道,方法很重要,好的学习方法能让你比他人更快地入门到精通,比如本周被 3k 多人 pick 的 learngo 项目,它收录了多个例子和练习,新手 ...
- JS中的var、let、const三者的区别
ES5:var ES6:let.const ES5中的作用域有---全局作用域.函数作用域 ES6中新增了---块级作用域(块级作用域由{}包裹,if语句.for语句中的{}也属于块 ...
- Leetcode 416分割等和子集
416. 分割等和子集 已知是个背包问题,由于可以等分为两部分,所以必定是个偶数. 一开始想到的是回溯法 bool helper(vector<int>&nums, int i, ...
- 题解 P4071 【[SDOI2016]排列计数】 (费马小定理求组合数 + 错排问题)
luogu题目传送门! luogu博客通道! 这题要用到错排,先理解一下什么是错排: 问题:有一个数集A,里面有n个元素 a[i].求,如果将其打乱,有多少种方法使得所有第原来的i个数a[i]不在原来 ...
- gopher 协议初探
Gopher 协议初探 最近两天看到了字节脉搏实验室公众号上有一篇<Gopher协议与redis未授权访问>的文章,其中对gopher协议进行了比较详细的介绍,所以打算跟着后面复现学习一下 ...
- 【转】从一副扑克牌中随机抽取N张
该问题为产生不重复的随机数序列,形象点就是一副扑克牌中随机抽取N张. 摘自:不重复随机数列生成算法 改了一部分 /** * 从0-max随机选N个数出来 * **/ public static int ...
- GitHub的raw.githubusercontent.com无法链接
今天在用Github下载是总报错,其中错误一开始是DNS的问题 查资料后得知是DNS污染,之后就先找真实的IP地址,添加进C:\Windows\System32\drivers\etc hosts文件 ...
- PAT1034 有理数四则运算 (20分)
1034 有理数四则运算 (20分) 本题要求编写程序,计算 2 个有理数的和.差.积.商. 输入格式: 输入在一行中按照 a1/b1 a2/b2 的格式给出两个分数形式的有理数,其中分子和分母全 ...
