JavaScript之this的用法
本文我们介绍下js中this的用法。

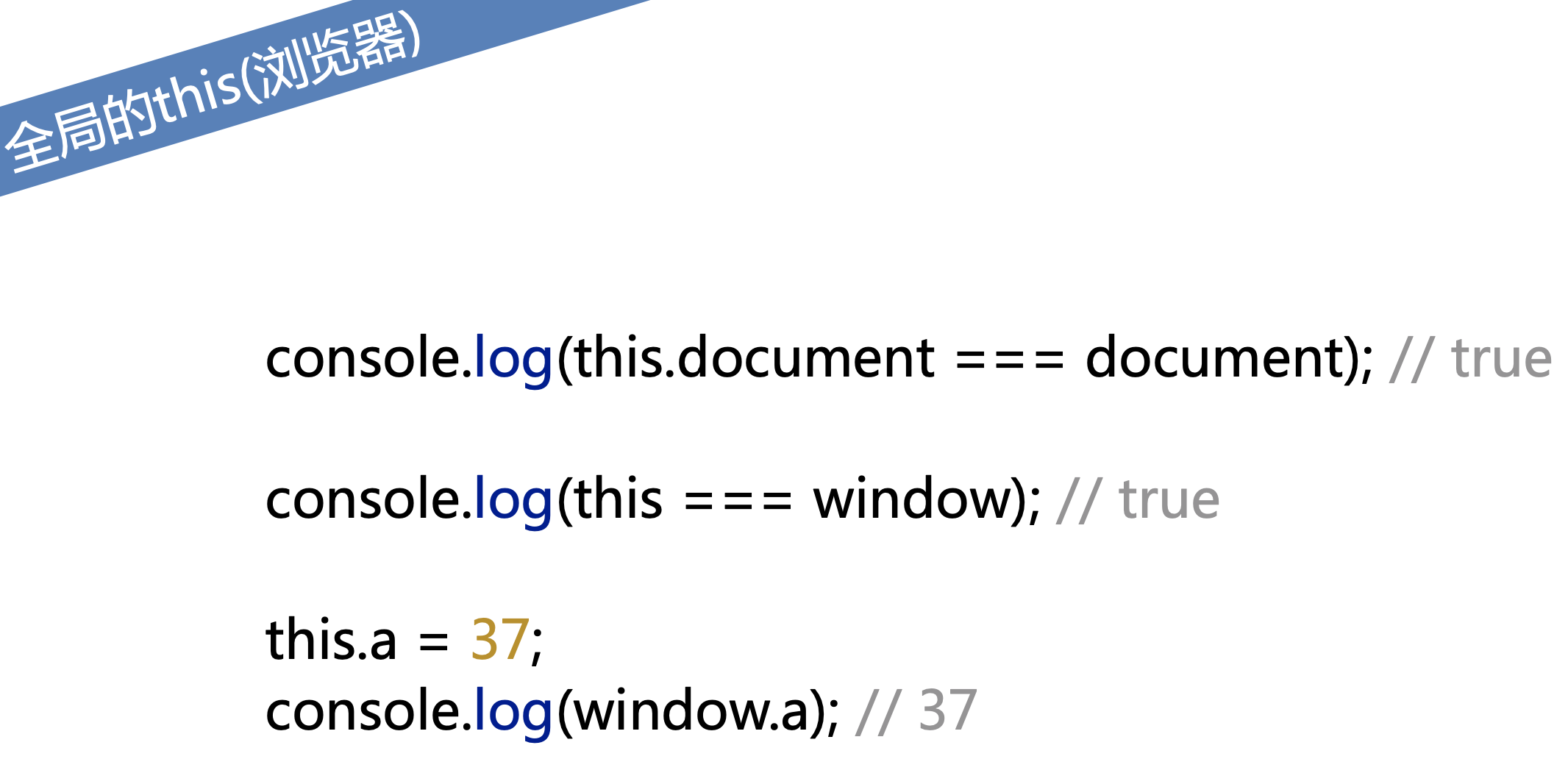
由上图可得,默认this指向window,而在node.js中this默认指向global。

由上图可得:
1.原型链为o->MyClass.prototype。
2.函数如果没有明确返回值默认返回this。

由上图可得:call和apply功能相同,不同之处为apply传调用参数时应为数组。

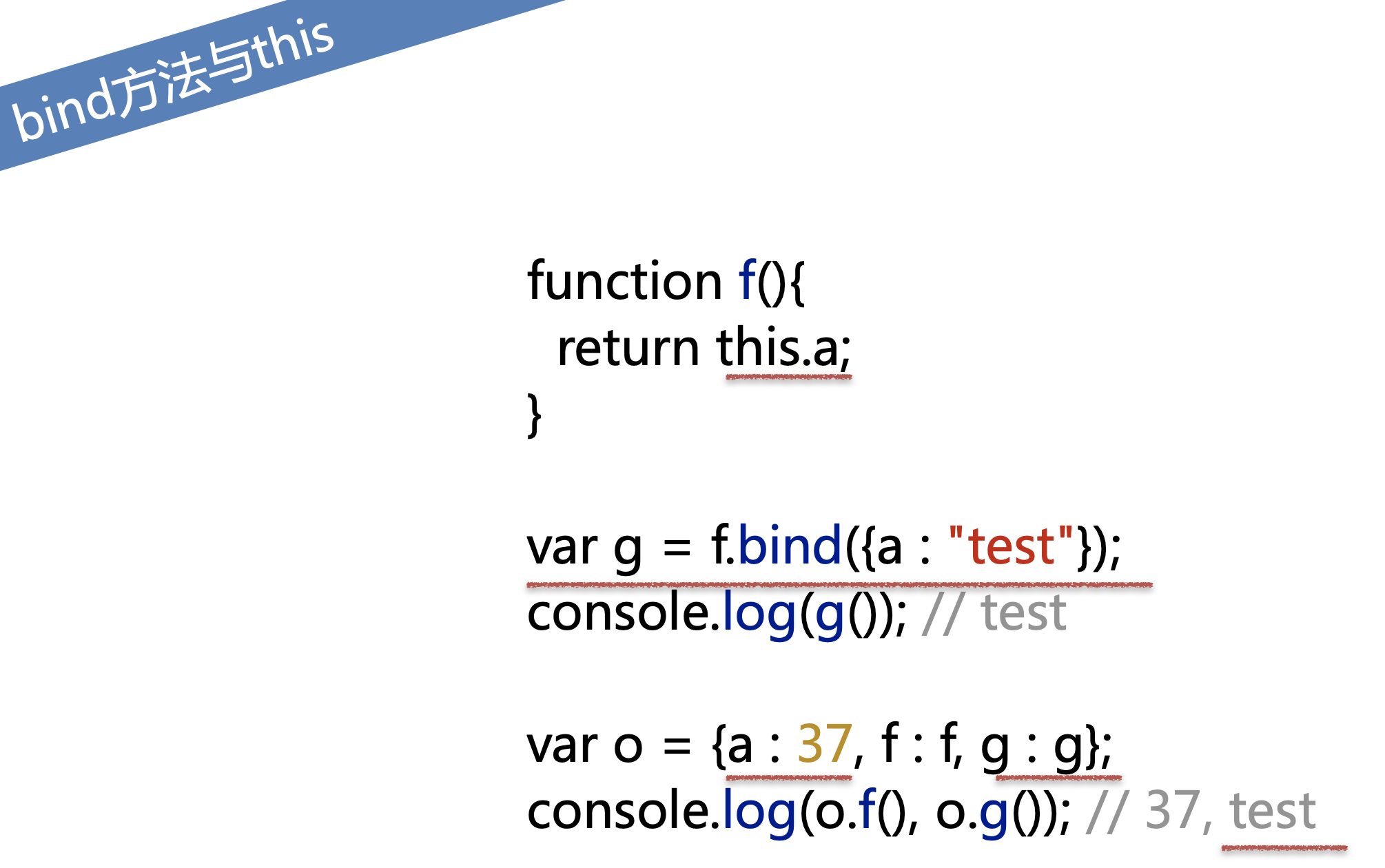
由上图可得:bind传的对象即作为this。
JavaScript之this的用法的更多相关文章
- javascript confirm()函数的用法
javascript confirm()函数的用法 confirm():确认消息对话框.用于允许用户做选择的动作.弹出的对话框中包含一确定按钮和一取消按钮. confirm(str) 参数说明: st ...
- javascript中的继承用法
本文实例汇总了javascript关于继承的用法,希望本文所述对大家的javascript程序设计有所帮助.分享给大家供大家参考.具体如下:代码如下: /** * 实现子类继承父类,但不会产生多余的属 ...
- JavaScript中return的用法详解
JavaScript中return的用法详解 最近,跟身边学前端的朋友了解,有很多人对函数中的this的用法和指向问题比较模糊,这里写一篇博客跟大家一起探讨一下this的用法和指向性问题. 1定义 t ...
- JavaScript中this的用法 及 如何改变this的指向
要懂得JavaScript中this的用法,首先需要知道,JavaScript中的作用域相关知识. var fun = function(){ var flag = 1; console.log(fl ...
- javascript中 try catch用法
javascript中 try catch用法 投稿:hebedich 字体:[增加 减小] 类型:转载 时间:2015-08-16我要评论 JS try catch语句一般在什么情况下使用?是必须使 ...
- 从函数调用的角度,探讨JavaScript中this的用法
js函数调用方式大概可分为:函数调用,构造器调用,call或apply,方法调用四种方式.下面结合一些基础概念和实测代码,从函数调用的角度,探讨JavaScript中this的用法. 1. new对函 ...
- JavaScript中this的用法详解
JavaScript中this的用法详解 最近,跟身边学前端的朋友了解,有很多人对函数中的this的用法和指向问题比较模糊,这里写一篇博客跟大家一起探讨一下this的用法和指向性问题. 1定义 thi ...
- 在HTML页面中实时获取新消息的方法 “JavaScript中的setInterval用法”
JavaScript中的setInterval用法(资料来源:博主---八神吻你 ) setInterval动作的作用是在播放动画的时,每隔一定时间就调用函数,方法或对象.可以使用本动作更新来自数 ...
- JavaScript定时器及回调用法
JavaScript定时器及回调用法 循环定时任务 // 假设现在有这样一个需求:我需要请求一个接口,根据返回结果判断需不需要重复请求,直到达到某一条件为止,停止请求执行某操作 <script ...
- JavaScript中一些怪异用法的理解
引言 JavaScript这门语言有些场合的用法还是比较怪异的.这篇文章会尽量将这门语言特有的一些比较特殊的用法收集在一起.就当是平时开发时需要注意的地方吧. 特殊用法收集 1.!!用法 在JavaS ...
随机推荐
- twisted reactor calllater实现
twisted reactor calllater实现 1. calllater实现代码 测试源码: from twisted.internet import reactor from tw ...
- float,double,int的区别
int num = 10/4; float num2 = 10/4; double num3 = 10.0/4.0; System.out.println(num); System.out.print ...
- Snuke's Coloring 2-1
There is a rectangle in the xy-plane, with its lower left corner at (0,0) and its upper right corner ...
- Java学习资源 - 底层
指路明灯 一位资深程序员大牛给予Java初学者的学习路线建议 Java源码阅读的真实体会 概要 官方文档 Java™ Platform, Standard Edition 8 API Specific ...
- 加载Properties配置文件
/** * 加载Properties配置文件 * * @author ZhangHaiNing * @param file 要读取的文件 * @return */ public static Prop ...
- 策略模式,重构if-else
最近完成了我们公司的公众号开发,在微信消息路由选择的时候一开始都是用if-else 来判断,后面if-else月写越多显得十分的乱.在网上简单查了一下解决方法,果然有不少干货,感觉最经典最简洁的还是使 ...
- Lora、zigbee比较
一 lora 主要频段:470MHz,亚洲其他地区主要是902-928MHz,欧洲主要是868MHz,美洲主要是915mHz lora优点: 通讯距离远(适合半径500m~2km,通信距离大于7000 ...
- 解决springmvc拦截器拦截静态资源的两种方式
1.是采用<mvc:default-servlet-handler />,(一般Web应用服务器默认的Servlet名称是"default",所以这里我们激活Tomca ...
- SVN 锁定无法提交命令执行失败
有个项目使用svn 高版本客户端作业,转换到低版本的环境下,出现锁定,命令执行失败. 使用cleanup 没有效果, 网上建议的svn无法Cleanup解决方法: Step1:到 sqlite官网 ( ...
- 「luogu3402」【模板】可持久化并查集
「luogu3402」[模板]可持久化并查集 传送门 我们可以用一个可持久化数组来存每个节点的父亲. 单点信息更新和查询就用主席树多花 一个 \(\log\) 的代价来搞. 然后考虑如何合并两个点. ...
