css快速浏览
meta
<meta charset="utf-8" />
<meta name="keywords" content="key1,key2" />
<meta name="description" content="" />
- viewport
<meta name="viewport" content="width=device-width, initial-scale=1" />
css
- !important
a{
color:red !important; 会覆盖a的color
}
body{
color:red !important; 不会覆盖a的color
}
- a的伪类
// 去掉下划线
a{
text-decoration:none;
}
// 顺序不能变!
a:link{} 默认
a:visited{} 访问后的
a:hover{}
a:active{} 点击时
width=border+padding+width
继承
li{
list-style: inherit;
}
- 文字居中
text-align:center;
inline没有宽高,塌陷
- 浮动清楚
在父级添加:overflow:hidden;
ul中的li居中,
li{inline-block }
ul{
width:100%;
list-style:none;
margin:0 auto;
text-align:center; // 让li居中
font-size:0; //去除li间隔
}
li{
display:inline-block;
width:23%;
height:50px;
text-align:center;
background:#eee;
padding:0; margin:0;
}
li的间距消除:间距消除
使用浮动
使用浮动居中:让ul居中。让li填充ul
浮动无法确定宽度
ul{
display: inline-block;
width: 100%;
list-style: none;
margin: 0 auto;
text-align: center;
font-size: 0;
background: rgba(100,100,100,0.5);
overflow: auto;
}
li{
display: inline-block;
float: left;
width: 25%;
height: 50px;
text-align: center;
background: #eee;
font-size: 24px;
}
.nav-container{
text-align: center;
}
- table
table属性:
@ align:设置在浏览器中的位置,left,center、right
border:设置表单边框的粗细
width:
height:
bgcolor:
cellspacing:
cellpadding:
background:设置背景图片
@ bordercolor:设置边界颜色
@ bordercolorlight:设置边框明亮部分的颜色,外边框为左上,内为右下
@ bordercolordark:设置边框阴影部分的颜色,外为右下,内为左上
tr属性:
@ align:设置表格行的对其方式 (水平) left,right,center 作用与文字
~ valign:设置表格行的对其方式(垂直) top,Middle,bottom 作用与文字
bgcolor: 背景颜色
@ bordercolor:
@ bordercolorlight:
@ bordercolordark:
td属性:
@ align:设置水平对其方式,left,right,center
~ valign:垂直方向对其, top,middle,bottom
width:
height:
colspan:横跨列数
rowspan:纵跨行数
@ bgcolor:
background:背景图片
@ bordercolor:
@ bordercolorlight:
@ bordercolordark:
选择器
属性选择器
1. div[name] 定义了name属性的元素,div可以省略,表示定义了name属性的所有元素
2. div[name=''] 定义了name=特定值的div员
3. div[name~='bar'] 匹配div元素 name属性值是以空格符为分隔符的列表,其中一个列表值为bar 例如:
a[title~='bar1']--<a title="bar1 bar2 bar3"></a>
4. div[name|='en'] 匹配div元素,给元素定义了name元素,name元素是一个以连字符为分隔符的列表,值的开头字符为en
5. div[name^='bar'] 匹配div元素,name属性值的前缀为bar
6. div[name$='bar'] 匹配div元素,name属性值的后缀为bar
7. div[name*='bar'] 匹配div元素,name属性中包含bar
伪类选择器
/*
CSS3共定义了11中UI元素状态伪类选择器:
E:hover 鼠标移动
E:active
E:focus 聚焦
E:enabled
E:disabled
E:read-only
E:read-write
E:checked 选择时
E:default
E:indeterminate
E:selection
*/
input:enabled#name{ background:#999; }
input{
-webkit-box-shadow:#06F 10px;
border:2px solid;
}
#div1[name$=e]{
width:200px;
height:200px;
background:#9C0;
-webkit-box-shadow:#09C 20px;
}
结构伪类选择器
/*
结构伪类选择器:
兼容性:
结构伪类选择器是CSS3定义的,利用文档的树形结构图,通过文档的结构关系来匹配元素。
1. E:nth-child(n) 选择所在其父元素中第n个位置的匹配E的子元素。
n可以是数字1,2,3... 也可以是关键字odd(奇数)、even(偶数)和公式(2n,2n+1) 索引的起始值为1
2. E:nth-last-child(n) 倒数第n个元素
3. E:nth-of-type(n) 同类型的第n个元素 注意table下的所有元素都是属于同一类型的元素
4. E:nth-last-of-type(n) 同类型的倒数第N的元素
5. E:last-child 匹配元素E的父节点(元素)的子节点的最后一个节点(值包含元素类型的节点)
6. E:first-of-type 匹配E元素的父元素的 与E同类型的第一个元素
7. E:last-of-type 匹配E元素的父元素的 与E同类型的最后一个元素
8. E:only-child E的父元素只包含一个元素 <div><p></p></div> 但不匹配<div><h1></h1><p></p></div>
9. E:only-of-type 父元素只有一个与E同类型的子元素
*/
p.right{ color:#03F;}
p.left{ color:#9F3;}
tr:nth-child(2n){ color:#03F;}
p:nth-of-type(2){ color:#993;}
伪元素选择器
- ::first-letter,block
- ::first-line,,block
- ::before{content:'内容'}
- ::after{content:''}
注意老版本的浏览器只支持单冒号
:
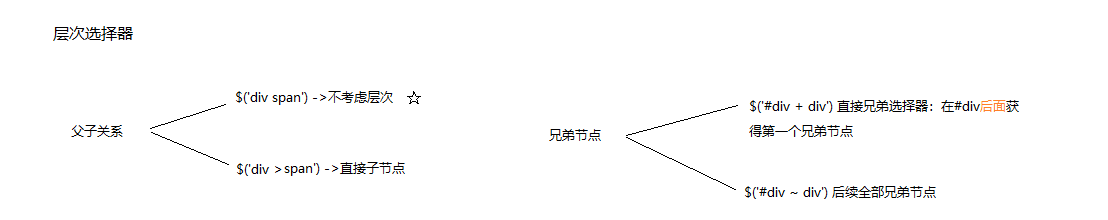
组合选择器
1.层次选择:
- div+p:div后面的紧跟着的p

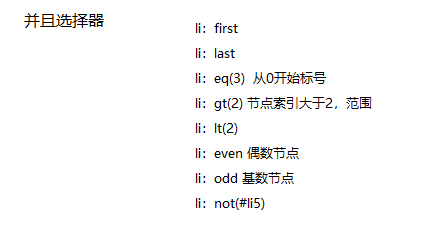
2.并且选择器

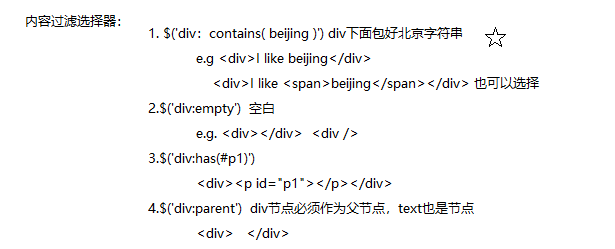
3.内容过滤选择器

样式
- letter-spacing
- word-spacing
- vertical-align
像素
- em:相对于父级元素的大小,如1.1em
- rem:响应式,相对于根元素(body)
盒子模型
- box-sizing,其他的自动撑开
1. border-box
width=width+padding+border
2. content-box
width=width
绝对定位,居中
div{
width:100%;
position:relative;
}
position:absolute;
left:50%;
margin-left:-自身的一半
弹性布局
- flex-grow,分配比例
.container{
display: flex;
flex-direction: row;
/*justify-content: space-around;*/
width: 100%;
}
.item{
display: flex;
flex-grow: 1;
height: 60px;
align-items: center;
justify-content: center;
background-color: #1b6d85;
}
2D变形
- transition和animation,transform
1.兼容性:
transition:渐变属性 渐变时间,渐变属性 渐变时间;
-webkit-transition:属性 时间 过度模式;
-moz-transition:属性 时间;
-o-transition:属性 时间;
2.过度模式:
ease:缓慢开始,缓慢结束(默认)
linear:匀速
ease-in:缓慢开始
ease-out:缓慢结束
ease-in-out:缓慢开始,缓慢那结束
*/
div{
width:200px;
height:200px;
background:rgba(100,100,100,.3);
transition:background 2s;
-moz-transition:background 2s;
-webkit-transition:background 2s;
-o-transition:background 2s;
border-radius:20px;
}
3D
- 立方体
<style type="text/css">
*{
padding: 0;margin: 0;list-style: none;border: 0;
}
/*参考面*/
ul{
transform-style: preserve-3d;
margin: 100px auto;
width: 200px;height: 200px;
/*border: 1px dashed;*/
position: relative;
transition: all 6s;
}
ul:hover{
transform: rotateX(720deg) ;
}
li{
width: 200px;height: 200px;
border: 1px solid;
position: absolute;
}
ul li:nth-of-type(1){
background-color: red;
transform: rotateY(90deg) translateZ(100px);
}
ul li:nth-of-type(2){
background-color: green;
transform: rotateY(90deg) translateZ(-100px);
}
/*上*/
ul li:nth-of-type(3){
background-color: blue;
transform: rotateX(90deg) translateZ(100px);
}
/*下*/
ul li:nth-of-type(4){
background-color: indigo;
transform: rotateX(90deg) translateZ(-100px);
}
/*前*/
ul li:nth-of-type(5){
background-color: yellow;
transform: translateZ(100px);
}
/*后*/
ul li:nth-of-type(6){
background-color: pink;
transform: translateZ(-100px);
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
演示:
See the Pen 六面体 by fight139
(@lang321) on CodePen.
See the Pen 六边形 by fight139
(@lang321) on CodePen.
animate
- 定义动画
@keyframes myAni{
from{
}
to{
}
}
div{
animation:myAni ease 3s;
}
chrome devtools
css快速浏览的更多相关文章
- 前端html、CSS快速编写代码插件-Emmet使用方法技巧详解
前端html.CSS快速编写代码插件-Emmet使用方法技巧详解 Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来 ...
- Git 命令快速浏览
Git 命令快速浏览 创建 Git 可管理的仓库 git init 查看当前仓库的状态 git status 添加到仓库,实际上是添加到暂存区 git add [-A | --all] git add ...
- 使用HTML,CSS快速导出数据到Excel
在应用中经常会遇到要从系统或数据库中导出数据平面文件,一般是导出到txt,csv或excel.txt和csv一般用在系统间的数据交换, 而excel一般有较好的显示效果,可以按照一定的模板导出,导出就 ...
- git Octotree:提供项目目录,方便用户在线快速浏览项目结构【转载】
很好奇的是,GitHub 作为代码托管平台,竟然没有提供项目目录,方便用户在线快速浏览项目结构.所以,在线分析项目源码就会变得很繁琐,必须一层一层点击,然后再一次一次地向上返回.要知道,本来 GitH ...
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门02-HTML基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 示例 ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
随机推荐
- C语言程序设计-现代方法(笔记3)
第十三章 字符串 1.字符串字面量(13.1) 字符串字面量:用一对双引号括起来的字符序列.字符串字面量可以像字符常量一样包含转义字序列. 在字符串字面量中小心使用八进制和十六进制的转义序列. 字符串 ...
- Python 基础之匿名函数 迭代器和高阶函数
一.匿名函数 lambda表达式 用一句话来表达只有返回值的函数,叫匿名函数特点:简洁方便语法:lambda 参数: 返回值 1.不带有参数的lambda表达式 def func(): retu ...
- Github 第三方授权登录教程
Github 第三方授权登录教程 ####大致流程图 ####1.首先注册一个github帐号,Applications>Developer applications>Register a ...
- C++函数的理解思考
函数指针调用方式 void testmy(int k) { cout << "testzhixing " <<k << endl; } int ...
- 【剑指Offer面试编程题】题目1386:旋转数组的最小数字--九度OJ
题目描述: 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转.输入一个递增排序的数组的一个旋转,输出旋转数组的最小元素.例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转 ...
- CentOS配置源、wget、ifconfig基础环境
执行命令: curl http://10.200.0.14:8000/portal.cgi -X POST -d 'username=lishuai&password=test@cetc38& ...
- R语言 使用rmarkdown写代码
1.如果是第一次新建markdown文件,需要在有网的条件下,因为要下载一个包才能用markdown 2.为什么使用rmarkdown 使用markdown不仅可以边调试边运行,还可以一次性将所调试好 ...
- NOIP2017tg【逛公园】 题解
先说点别的 emmm--,这是本蒟蒻的第一篇题解,大佬们勿喷QwQ(要不是看到写题解可以加贡献,我才--) 可以看到标签,是2017年提高的题目,好像是Day1T3,感觉提高考这样的题目挺好的,至少考 ...
- keras人工神经网络构建入门
//2019.07.29-301.Keras 是提供一些高度可用神经网络框架的 Python API ,能帮助你快速的构建和训练自己的深度学习模型,它的后端是 TensorFlow 或者 Theano ...
- 模拟实现ES6的set类
function Set() { var items = {}; // this.has = function(value){ // return value in items; // } this. ...
