ajax异步请求数据
源码1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax异步请求练习</title>
<!-- 引入jQuery js文件 -->
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button"value="提交" onclick="sb()">
</body>
<script>
function sb(){
$.ajax({
url:'b.php', //请求页面地址
type:'post', //数据请求方式
data:{id:255}, //要发送的数据
dataType:'text', //返回数据的类型
async:false, //是否异步
success:function (data) { //回调函数,请求数据成功时要执行的函数
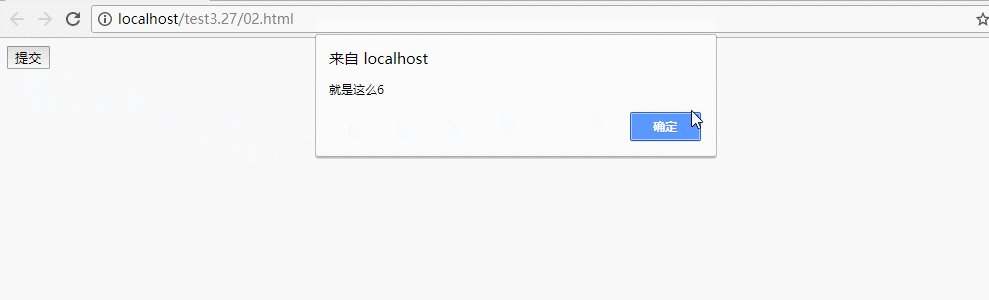
alert(data);
}
})
} </script>
</html>
源码2:
<?php echo '就是这么6';
?>
实现效果:

ajax异步请求数据的更多相关文章
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- 解决ajax异步请求数据后swiper不能循环轮播(loop失效)问题、滑动后不能轮播的问题。
问题描述: 1.我使用axios异步请求后台的图片进行渲染后不能实现循环轮播,也就是loop失效,但是静态写死的情况下不会出现这种问题. 2. 分析: swiper的机制是:初始化的时候将swiper ...
- 09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- bootstrap模态框动态赋值, ajax异步请求数据后给id为queryInfo的模态框赋值并弹出模态框(JS)
/查询单个 function query(id) { $.ajax({ url : "/small/productServlet", async : true, type : &q ...
- java-cef嵌入基于Chrome内核浏览器,做页面爬虫(可以尽在ajax异步请求数据)
1 CentOS 7.0 上安装和配置 VNC 服务器 2.1 2.1.1 首先,我们需要一个可用的桌面环境(X-Window),如果没有的话要先安装一个. 注意:以下命令必须以 root 权限运行. ...
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
- python爬虫(3)——用户和IP代理池、抓包分析、异步请求数据、腾讯视频评论爬虫
用户代理池 用户代理池就是将不同的用户代理组建成为一个池子,随后随机调用. 作用:每次访问代表使用的浏览器不一样 import urllib.request import re import rand ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- ajax异步请求不能刷新数据的问题
搞了两三天的问题,今天解决了.总结下: function reportGrpChange(cuid, title){ document.getElementById('reportFrameDiv') ...
随机推荐
- CSS文本居中显示
因为一直为元素居中问题而困扰,所以决定把自己遇到和看到的方法记录下来,以便以后查看 如果要让inline或inline-block元素居中显示,则父元素css中包含text-align:center; ...
- eslint检测规则中,括弧和函数名之间去掉空格的配置
在.eslintrc.js中配置: // add your custom rules here rules: { // no space before function name "spac ...
- ABC154F - Many Many Paths
梦回高中,定义的f(i,j)为从(0,0)到(i,j)一共有多少条路可以选择,易知我们要做i+j次选择,其中有i次是选择x轴,剩下的是y轴,所以f(i,j)=C(i+j,i)=C(i+j,j),给你一 ...
- ImageSwitcher和GridView的案例开发
(一)ImageSwitcher之手机相册的滑动查看 首先在布局文件上加一个ImageSwitcher,设置它的宽度和高度为match_parent. 在主程序中:首先设置一个存储照片资源的数组,在设 ...
- 【IMU_Ops】------III------ IMU自动化运维平台之CMDB(admin)
说明本文中所有内容仅作为学习使用,请勿用于任何商业用途.本文为原创,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. #A 首先启用admin 通过python manage.p ...
- 常用的UI控件
关于本文:作为一名iOS软件工程师,熟练规范的使用常用的UI控件是必备的基础技能. 指示器(UIActivityIndicatorView)----转动的等待小菊花 提醒对话框(UIAlertView ...
- 面试题之第一部分(Python基础篇) 80题
第一部分(python基础篇)80题 为什么学习Python?==*== # 1. python应用于很多领域,比如后端,前端,爬虫,机器学习(人工智能)等方面,几乎能涵盖各个开发语言的领域,同时它相 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:强制元素隐藏
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 【剑指Offer面试编程题】题目1391:顺时针打印矩阵--九度OJ
题目描述: 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数字1,2 ...
- RabbitMq学习笔记——RabbitMQ C的使用
1.需要用到的参数: 主机名:hostname.端口号:port.交换器:exchange.路由key:routingkey .绑定路由:bindingkey.用户名:user.密码:psw,默认用户 ...
