three.js obj转js的详细步骤 convert_obj_three.py的用法
three.js是最近非常流行的一个前端webgl库。
js格式的模型文件是three.js中可以直接加载的文件。使用THREE.JSONLoader()直接加载,而不需要引用其它的loader插件。
obj格式转js格式使用的是threejs.org官方提供的一个convert_obj_three.py的工具,这个工具的使用需要安装python环境。
文件准备:
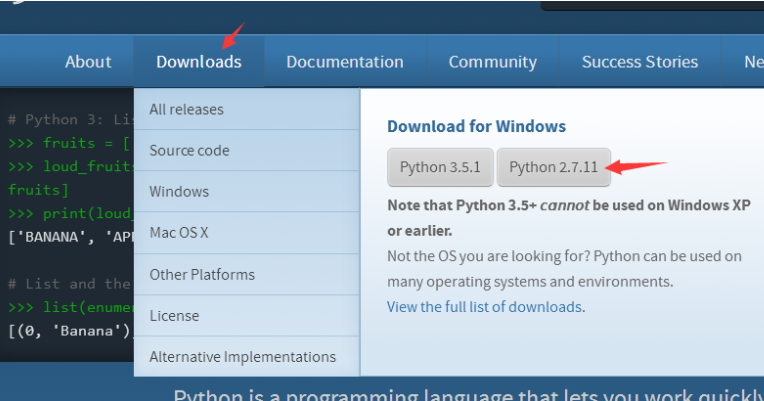
convert_obj_three.py 在官网的下载的包中./utils/converters/obj/目录下可以找到。打开 three.js官网 ,点击如下图所示download链接,即可下载。下载好后解压,然后进入utils/converters/obj/下的文件夹即可找到。
也可以在github上面 https://github.com/mrdoob/three.js/tree/master/utils/converters/obj 这里可以找到,点击conver_obj_three.py打开编辑页面,然后你在自己电脑上新建一个convert_obj_three.py的文本文件,把github上面那个内容拷贝进去保存就可以使用,
提示:convert_obj_three_for_python3.py 这个也是同样的转换工具,只不过是给python 3.X版本的环境使用的。convert_obj_three.py 这个是给python2.X 的版本使用的,建议使用python2.6以上的环境。
- 准备python环境
进 https://www.python.org/ 的官网

点击如图所示,下载python-2.7.11.msi文件(我是windows系统)。然后按提示安装。
安装过程中有一项记得勾选,那就是把python目录添加到环境变量中。如果没添加那就自己手动添加。
转换过程
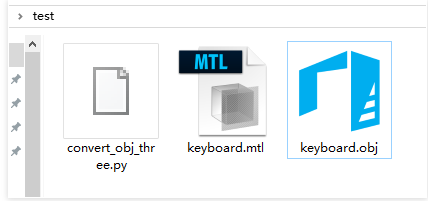
将convert_obj_three.py和要转换的obj格式的文件拷贝到一个目录下。如果有mtl文件的话也要带上。

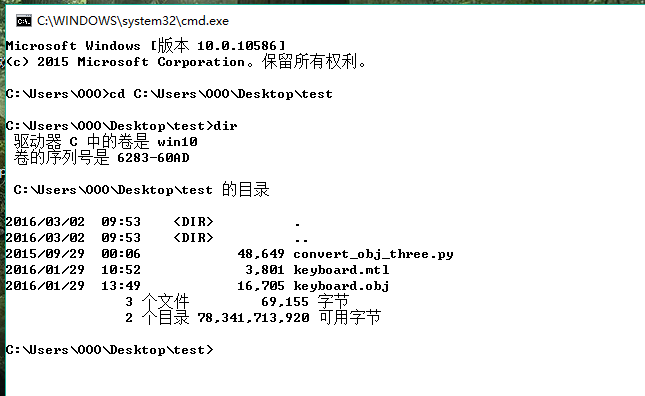
打开命令行工具,把目录切换到刚刚所建的文件夹,我建的文件夹是test

敲入命令dir可以列出当前文件夹中所包含的内容
执行命令
用文本编辑工具打开convert_obj_three.py,可在文件顶部发现这样的注释。这个是教我们怎么使用这个工具。我们可以参照它
"""Convert Wavefront OBJ / MTL files into Three.js (JSON model version, to be used with ascii / binary loader) -------------------------
How to use this converter
------------------------- python convert_obj_three.py -i infile.obj -o outfile.js [-m "morphfiles*.obj"] [-c "morphcolors*.obj"] [-a center|centerxz|top|bottom|none] [-s smooth|flat] [-t ascii|binary] [-d invert|normal] [-b] [-e] Notes:
- flags
-i infile.obj input OBJ file
-o outfile.js output JS file
-m "morphfiles*.obj" morph OBJ files (can use wildcards, enclosed in quotes multiple patterns separate by space)
-c "morphcolors*.obj" morph colors OBJ files (can use wildcards, enclosed in quotes multiple patterns separate by space)
-a center|centerxz|top|bottom|none model alignment
-s smooth|flat smooth = export vertex normals, flat = no normals (face normals computed in loader)
-t ascii|binary export ascii or binary format (ascii has more features, binary just supports vertices, faces, normals, uvs and materials)
-d invert|normal invert transparency
-b bake material colors into face colors
-x 10.0 scale and truncate
-f morph frame sampling step - by default:
use smooth shading (if there were vertex normals in the original model)
will be in ASCII format
original model is assumed to use non-inverted transparency / dissolve (0.0 fully transparent, 1.0 fully opaque)
no face colors baking
no scale and truncate
morph frame step = (all files will be processed) - binary conversion will create two files:
outfile.js (materials)
outfile.bin (binary buffers)
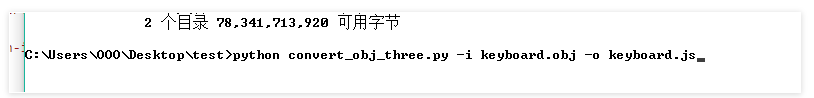
参考上面的注释,我们可以使用命令
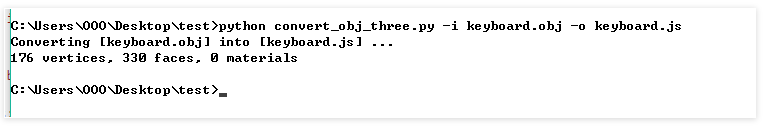
python convert_obj_three.py -i keyboard.obj -o keyboard.js
来处理我们的obj文件。我们敲入命令

回车:

如图所示,我们的模型已经转换成功了。

我们在刚刚所建的文件夹中找到这个keyboard.js文件。
使用js格式文件:
在刚刚的convert_obj_three.py文件中,我们还会发现如下的注释:
--------------------------------------------------
How to use generated JS file in your HTML document
-------------------------------------------------- <script type="text/javascript" src="Three.js"></script> ... <script type="text/javascript">
... // load ascii model var jsonLoader = new THREE.JSONLoader();
jsonLoader.load( "Model_ascii.js", createScene ); // load binary model var binLoader = new THREE.BinaryLoader();
binLoader.load( "Model_bin.js", createScene ); function createScene( geometry, materials ) { var mesh = new THREE.Mesh( geometry, new THREE.MeshFaceMaterial( materials ) ); } ...
</script>
我们就参照这注释里边的方式在网页中加载这个模型吧。
three.js obj转js的详细步骤 convert_obj_three.py的用法的更多相关文章
- 如何发布一个自定义Node.js模块到NPM(详细步骤)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤,附Git使用方法)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- three.js obj转js
js格式的模型文件是three.js中可以直接加载的文件.使用THREE.JSONLoader()直接加载,而不需要引用其它的loader插件. obj格式转js格式使用的是threejs.org官方 ...
- JS执行上下文(执行环境)详细图解
JS执行上下文(执行环境)详细图解 先随便放张图 我们在JS学习初期或者面试的时候常常会遇到考核变量提升的思考题.比如先来一个简单一点的. console.log(a); // 这里会打印出什么? v ...
- jquery jtemplates.js模板渲染引擎的详细用法第三篇
jquery jtemplates.js模板渲染引擎的详细用法第三篇 <span style="font-family:Microsoft YaHei;font-size:14px;& ...
- jquery jtemplates.js模板渲染引擎的详细用法第二篇
jquery jtemplates.js模板渲染引擎的详细用法第二篇 关于jtemplates.js的用法在第一篇中已经讲过了,这里就直接上代码,不同之处是绑定模板的方式,这里讲模板的数据专门写一个t ...
- jquery jtemplates.js模板渲染引擎的详细用法第一篇
jquery jtemplates.js模板渲染引擎的详细用法第一篇 Author:ching Date:2016-06-29 jTemplates是一个基于JQuery的模板引擎插件,功能强大,有了 ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- node.js和express.js安装和使用步骤 [windows]
PS: NODEJS:https://nodejs.org NPM:https://www.npmjs.com/ 一.node.js安装与配置 到https://nodejs.org/en/downl ...
随机推荐
- CentOS7系统服务管理systemctl
目录 一.systemctl介绍 二.systemctl常用命令 1.启动服务 2.停止服务 3.重启服务 4.查看服务是否已启动 5.查看服务的状态 6.启用开机自启动服务 7.停用开机自启动服务 ...
- Elasticsearch系列---使用中文分词器
前言 前面的案例使用standard.english分词器,是英文原生的分词器,对中文分词支持不太好.中文作为全球最优美.最复杂的语言,目前中文分词器较多,ik-analyzer.结巴中文分词.THU ...
- hdu1242 又又又是逃离迷宫(bfs模板题)
题目链接:http://icpc.njust.edu.cn/Problem/Hdu/1242/ 这次的迷宫是有守卫的,杀死一个守卫需要花费1个单位的时间,所以以走的步数为深度,在每一层进行搜索,由于走 ...
- 【i春秋 综合渗透训练】渗透测试笔记
网站是齐博CMS V7.0 1.要求获得管理员密码: 利用齐博CMS V7.0 SQL爆破注入漏洞即可得到管理员用户名密码 https://www.cnblogs.com/vspid ...
- python set() leetcode 签到820. 单词的压缩编码
题目 给定一个单词列表,我们将这个列表编码成一个索引字符串 S 与一个索引列表 A. 例如,如果这个列表是 ["time", "me", "bell& ...
- CSAPP-bomblab
DO NOT READ THIS ARTICLE. I wrote bullshit in English. This lab I have finished once, so this articl ...
- OpenCV-Python 立体图像的深度图 | 五十二
目标 在本节中, 我们将学习根据立体图像创建深度图. 基础 在上一节中,我们看到了对极约束和其他相关术语等基本概念.我们还看到,如果我们有两个场景相同的图像,则可以通过直观的方式从中获取深度信息.下面 ...
- OpenCV-Python 交互式前景提取使用GrabCut算法 | 三十五
目标 在本章中, 我们将看到GrabCut算法来提取图像中的前景 我们将为此创建一个交互式应用程序. 理论 GrabCut算法由英国微软研究院的Carsten Rother,Vladimir Kolm ...
- 洛谷 P2656 采蘑菇 树形DP+缩点+坑点
题目链接 https://www.luogu.com.cn/problem/P2656 分析 这其实是个一眼题(bushi 发现如果没有那个恢复系数,缩个点就完了,有恢复系数呢?你发现这个恢复系数其实 ...
- Linux和Windows环境下安装Nginx
Nginx的安装 windows环境下安装Nginx 安装 Nginx 的下载地址如下: http://nginx.org/en/download.html 选择时尽量选择 Stable 稳定版本,点 ...
