SimpleITK中术语
在SimpleITK中,各术语对应如下:
Width: 宽度,X轴,矢状面
Height: 高度,Y轴,冠状面
Depth: 深度, Z轴,横断面
 引用自:https://blog.csdn.net/JianJuly/article/details/99547691
引用自:https://blog.csdn.net/JianJuly/article/details/99547691
GetArrayFromImage()可用于将SimpleITK对象转换为ndarray
import SimpleITK as sitk
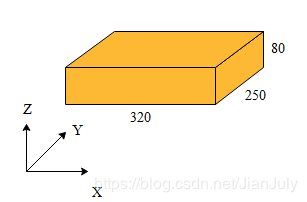
# 实验用的图片大小为320*250*80,
# 即矢状面(x轴方向)切片数为320,冠状面(y轴方向)切片数为250,
# 横断面(z轴方向)片数为80
# 如上图所示 path = 'E:\COVID-19CTimageAnal\label\00018.dcm'
image = sitk.ReadImage(path)# convert to ndarry
data = sitk.GetArrayFromImage(image)
shape_data = data.shape
print(f'shape of data: {shape_data}')
输出:
shape of data: (80, 250, 320)
原始SimpleITK数据的存储形式为(Width, Height, Depth)即(X,Y,Z),使用GetArrayFromImage()方法后,X轴与Z轴发生了对调,输出形状为:(Depth, Height, Width)即(Z,Y,X)。
SimpleITK中术语的更多相关文章
- GIS 地图中术语解释
分辨率和像素的关系 像素是指照片的点数(表示照片是由多少点构成的),分辨率是指照片像素点的密度(是用单位尺寸内的像素点,一般用每英寸多少点表示--dpi).照片实际大小是像素决定的.一个像素很大的照片 ...
- 在Python应用中使用MongoDB
Python是开发社区中用于许多不同类型应用的强大编程语言.很多人都知道它是可以处理几乎任何任务的灵活语言.因此,在Python应用中需要一个什么样的与语言本身一样灵活的数据库呢?那就是NoSQL,比 ...
- SimpleITK学习(一)基本概念
断断续续使用simpleitk处理CT和X光图片有些时间了,但是学的知识都比较零散,没有形成系统的概念,于是对着SimpleITK的英文文档https://simpleitk.readthedocs. ...
- ffmpeg的中文文档
1. 概要 ffmpeg [global_options] {[input_file_options] -i INPUT_FILE} ... {[output_file_options] OUTPUT ...
- Apache Kafka(一)- Kakfa 简介与术语
Apache Kafka 1. Kafka简介.优势.以及使用场景 Kafka的优势: 开源 分布式,弹性架构,fault tolerant 水平扩展: 可以扩展到100个brokers 可以扩展到每 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(4)-创建项目解决方案
系列目录 前言 为了符合后面更新后的重构系统,文章于2016-11-1日重写 设计中术语,概念这种东西过于模糊,我们必须学习累积才能认识这些概念模型. 我无法用文章来下详细解析此系统的深层概念,需要大 ...
- Python MongoDB使用介绍
MongoDB介绍 MongoDB是一个面向文档的,开源数据库程序,它平台无关.MongoDB像其他一些NoSQL数据库(但不是全部!)使用JSON结构的文档存储数据.这是使得数据非常灵活,不需要的S ...
- Kerberos
一.Kerberos Concept Kerberos是一种网络认证协议,其设计目标是通过密钥系统为客户机/服务器应用程序提供强大的认证服务,为通信双方提供双向身份认证. Kerberos关键术语: ...
- [程序设计语言]-[核心概念]-02:名字、作用域和约束(Bindings)
本系列导航 本系列其他文章目录请戳这里. 1.名字.约束时间(Binding Time) 在本篇博文开始前先介绍两个约定:第一个是“对象”,除非在介绍面向对象语言时,本系列中出现的对象均是指任何可以有 ...
随机推荐
- 7-45 jmu-python-涨工资 (10 分)
输入一组工资数据,写入列表.对于小于5000的工资,涨1.5倍.并输出涨后的工资数据. 输入格式: 数据之间空格隔开 输出格式: 涨工资后的数据,空格隔开.尾部 不带空格. 输入样例: 3000 40 ...
- CSS 学习笔记——CSS Selector
CSS1 中定义的选择器 类型选择器 用于选择指定类型的元素(其实他就是 html 标签选择器),常见用法如下: body { /*对 body 元素定义样式*/ } body,div { /*同时选 ...
- 编写简单i18n库
i18n是什么?i18n(其来源是英文单词internationalization的首末字符i和n,18为中间的字符数)是"国际化"的简称. 前言 第一次接触多语言是用野生java ...
- FC及BFC
1.什么是FC 2.BFC块级格式化上下文(Block formatting context) Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的.元素的类 ...
- go结构体继承组合和匿名字段
1.结构体方法 go不是纯粹的面向对象的,在go里面函数是一等公民,但是go也有结构体实现类似java一样类的功能来提供抽象.结构体的方法分为值方法和指针方法,前者在方法中做的改变不会改变调用的实例对 ...
- for循环结合range使用方法
range概念:表示一个数据范围 基本的语法格式:range(开始数据,结束数据(不包括结束数据),步长) 记住一个公式:下一个数据=开始数据+步长 步长:表示的是数据前后的间隔 OK,基本的概念和语 ...
- php获取当前周的第一天与最后一天
1 2 3 4 5 6 7 8 9 10 // 当前日期 $sdefaultDate = date("Y-m-d"); // $first =1 表示每周星期一为开始日期 ...
- spring boot 学习笔记(一)
学习链接:http://www.cnblogs.com/ityouknow/category/914493.html 定义 spring boot 是由pivotal 团队提供的权限框架,设计目的是用 ...
- Spring中的JdbcTemplate的使用
一.jdbcTemplate的作用 它就是用于和数据库交互的,实现对表的crud.与dbutils相似 二.JdbcTemplate的使用 <dependency> <groupId ...
- 将config从内部移动到外部 3部曲
1 创建 public/config.js /* eslint-disable no-shadow-restricted-names */ // eslint-disable-next-line no ...
