Chrome 经典插件
记录几个很喜欢的 Chrome 插件,怕之后找不到了。
1. Dark Theme
很喜欢的一个黑色主题!

2. Volume Booster
能把音量提高2倍的小插件!好用!

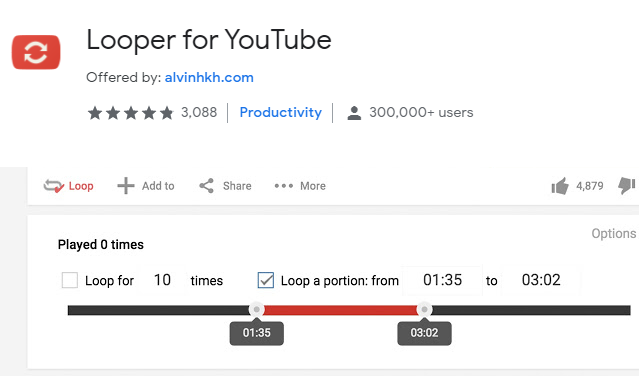
3. Looper for Youtube
无限循环,Youtube上的音乐!

Chrome 经典插件的更多相关文章
- chrome谷歌浏览器插件制作简易教程
1.在磁盘上创建一个目录,用来放应用的代码和资源 2.在这个目录中,创建一个文本文件,命名为manifest.json,其内容为: { "manifest_version": 2, ...
- 常用的Firefox浏览器插件、Chrome浏览器插件收藏
[血的教训] 不要去下载“Firefox中国版(谋智网络)”,默认情况下会给你安装好多的莫名其妙的插件,推荐去Firefox官方下载原版. Firefox 原版官方网址: https://www.mo ...
- BlazeMeter发布chrome扩展插件,支持JMeter脚本创建
BlazeMeter发布chrome扩展插件,支持JMeter脚本创建http://www.automationqa.com/forum.php?mod=viewthread&tid=3898 ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- VI经典插件ctags
Vi经典插件ctags(转) (为了提高工作效率,必须学会使用一些工具) . 查看 key 相关信息说明的命令 :help keycodes ============================= ...
- 15款Chrome浏览器插件让设计师告别拖延症
秋高气爽,分享一大波有效帮助设计师提高工作效率的Chrome浏览器扩展程序! 高效是另一种王道 无论是在工作中,还是在生活中,有些词我们说来就满满正能量,而另外一些话提起就很沮丧,后者如拖延症,前者如 ...
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
随机推荐
- firewalls 开放端口
# 1. 开放 tcp 80 端口 firewall-cmd --zone=public --add-port=10080/tcp --permanent # 2. 开放 10080 ~ 65535 ...
- cocoapods iOS类库管理工具的安装与使用
CocoaPods是一个管理Swift和Objective-C的Cocoa项目的依赖工具.他可以优雅地帮助你扩展你的项目.简单的说,就是替你管理Swift和Objective-C的Cocoa项目的第三 ...
- hw从外网到内网的渗透姿势分享
现在这段时间是全员 hw 时期,刚好前几天也有幸参与了某个地方的 hw 行动,作为攻击方,这里就简单总结一下最近挖洞的思路吧.因为可能怕涉及到敏感的东西,这里就有的地方不会细说了. 因为本人比较菜,所 ...
- 7-36 jmu-python-统计字符个数 (10 分)
输入一个字符串,统计其中数字字符及小写字符的个数 输入格式: 输入一行字符串 输出格式: 共有?个数字,?个小写字符,?填入对应数量 输入样例: helo134ss12 输出样例: 共有5个数字,6个 ...
- Swagger默认访问地址
Springboot工程格式 http://localhost:8080/swagger-ui.html 非Springboot工程格式(需加个项目名xxx) http://localhost:808 ...
- js中的0就是false,非0就是true。
在处理js代码判断真假时经常会这么写. var vale = fun();//从某个地方获取的值. if(!value){ 进入这里表示value为false或不存在 }但fun()可能得到的是数字0 ...
- Echarts轻松入门,内附踩坑秘籍
首先介绍一下我们的主角ECharts ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fir ...
- 微信WXSS样式文件
目录 WXSS官方文档 1. WXSS 1.1. 尺寸单位 1.2. 样式导入 1.3. 内联样式 1.4. 选择器 1.5. 全局样式与局部样式 WXSS官方文档 https://developer ...
- python字符串的常见操作
find: 根据指定字符串获取对应的下标, 如果找不到对应的数据返回-1, 这里的-1表示没有找到数据 my_str = "hello" # find: 根据指定字符串获取对应的下 ...
- 织梦cms文章内容页上下篇单独获得URL和文章名称修改
1.打开/include/arc.archives.class.php ,查找 $this->PreNext['pre'] //约813行 在其下一行插入: $this->Pre ...
