vue 基于elment UI tree 组件实现带引导、提示线

准备工作,先实现 树状组件的基本样式
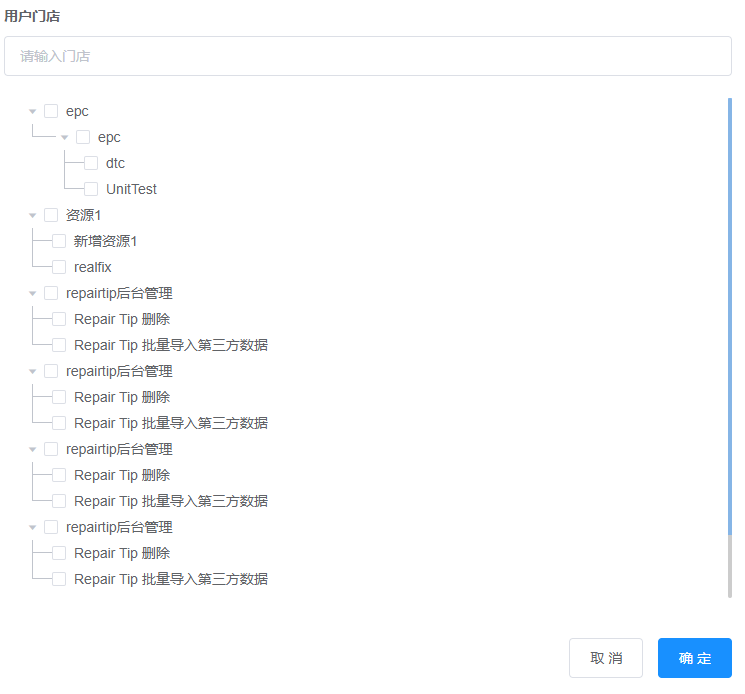
<span style="height:500px; display:block; overflow-y:auto;" class="mytree">
<el-tree
:data="data"
show-checkbox
:indent="0"
node-key="id"
:default-expand-all="true"
:props="defaultProps"
></el-tree>
</span>
接下来修改css ,注:indent 设置为零,不然线与节点间的间隙会比较大, 我使用的是 scss,less 也行
.mytree /deep/ {
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node {
position: relative;
padding-left: 16px;
}
//节点有间隙,隐藏掉展开按钮就好了,如果觉得空隙没事可以删掉
.el-tree-node__expand-icon.is-leaf {
display: none;
}
.el-tree-node__children {
padding-left: 16px;
}
.el-tree-node :last-child:before {
height: 38px;
}
.el-tree > .el-tree-node:before {
border-left: none;
}
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node:before {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.el-tree-node:after {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.el-tree-node:before {
border-left: 1px solid #c0c4cc;
bottom: 0px;
height: 100%;
top: -26px;
width: 1px;
}
.el-tree-node:after {
border-top: 1px solid #c0c4cc;
height: 20px;
top: 12px;
width: 24px;
}
}
完,大功告成!
vue 基于elment UI tree 组件实现带引导、提示线的更多相关文章
- vue,基于element的tree组件封装
封装组件代码 // 组件:树 /* 参数说明-属性: 1.treeData:展示数据(array) 2.treeEmptyText:内容为空的时候展示的文本(String) 3.treeNodeKey ...
- vue基于 element ui 的按钮点击节流
vue的按钮点击节流 场景: 1.在实际使用中,当我们填写表单,点击按钮提交的时候,当接口没返回之前,迅速的点击几次,就会造成多次提交. 2.获取验证码,不频繁的获取. 3.弹幕不能频繁的发 基于这几 ...
- elment 中tree组件展开所有和收缩所有
upAll () { // 全部展开 遍历变成true let self = this; // 将没有转换成树的原数据 let treeList = this.sourceData; for (let ...
- vue.js相关UI组件收集
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ###UI组件 element ★9689 - 饿了么出品的Vue2的web UI工具套件 Vux ★6927 - 基于Vu ...
- vue 专题 vue2.0各大前端移动端ui框架组件展示
Vue 专题 一个数据驱动的组件,为现代化的 Web 界面而生.具有可扩展的数据绑定机制,原生对象即模型,简洁明了的 API 组件化 UI 构建 多个轻量库搭配使用 请访问链接: https://ww ...
- SpringBoot 整合文件上传 elment Ui 上传组件
SpringBoot 整合文件上传 elment Ui 上传组件 本文章记录 自己学习使用 侵权必删! 前端代码 博主最近在学 elment Ui 所以 前端使用 elmentUi 的 upload ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- 优秀的基于VUE移动端UI框架合集
1. vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约,是我喜欢的风格 star 2.3k 中文文档 在线预览 2.vux 基于WeUI和Vu ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
随机推荐
- 网络流--最大流--hlpp(预流推进)模板
//500ms 秒掉洛谷推流问题 #include <algorithm> #include <iostream> #include <cstring> #incl ...
- CodeForces-259B]Little Elephant and Magic Square
Little Elephant loves magic squares very much. A magic square is a 3 × 3 table, each cell contains ...
- python selenium(环境搭建)
一:自动化了解知识 工具安装 什么样的项目适合做自动化? 自动化测试一般在什么阶段开始实施? 你们公司自动化的脚本谁来维护?如何维护? 自动化用例覆盖率是多少? 自动化的原理 通过 webdriver ...
- Effective C++学习记录
Effective C++算是看完了,但是并没有完全理解,也做不到记住所有,在此记录下55个条款及条款末的"请记住". 让自己习惯C++ 条款01:视C++为一个语言联邦 ① C ...
- spring bootweb综合开发的整理
1.json接口开发 当前开发中微服务的概念日渐深入人心,所以json数据交互可以带来的便利也不言而喻.在springboot中json数据的返回方式比较简单,只需要用@RestController注 ...
- P1790 矩形分割(隐含的电风扇)
描述:https://www.luogu.com.cn/problem/P1790 有一个长为a,宽为b的矩形(1≤a≤6,2≤b≤6).可以把这个矩形看作是a*b个小方格. 我们现在接到了这样的一个 ...
- Spring Cloud学习 之 Spring Cloud Ribbon 重试机制及超时设置不生效
今天测了一下Ribbon的重试跟超时机制,发现进行的全局超时配置一直不生效,配置如下: ribbon: #单位ms,请求连接的超时时间,默认1000 ConnectTimeout: 500 #单位ms ...
- NEON中的L可以避免溢出
在做加法时,比如两个255x255的数值相加,那么正确结果将是130050,对一个最大值为65565的unsigned short是会溢出的,但是如果使用L命令时,则不会产生溢出.这说明L命令,不是先 ...
- 【Hadoop离线基础总结】Sqoop数据迁移
目录 Sqoop介绍 概述 版本 Sqoop安装及使用 Sqoop安装 Sqoop数据导入 导入关系表到Hive已有表中 导入关系表到Hive(自动创建Hive表) 将关系表子集导入到HDFS中 sq ...
- ssh暴力破解解决方案(Centos7更改端口)
服务器默认ssh远程连接端口为22端口,通常通过22远程连接的话,容易有ssh暴力破解的风险,给我们造成一定的损失.下面是更换ssh端口过程: 1.添加ssh端口 vim /etc/ssh/sshd_ ...
