vue-cli 初始化项目时开发环境中的跨域问题
最近刚刚完成自己的毕业设计(基于Vue的信息资讯展示与管理平台),于是想整理一下过程遇到的一些问题。
项目基于Vue开发,使用 Vue-cli 初始化项目文件目录时默认占用8080端口,而我又想使用 node.js 搭建本地服务器,链接数据库获取数据实现本地模拟。搭建node服务器时也需要提供一个端口号,又不能和8080重复,我选择了使用端口8888(这个不重要,只要不是已经被占用的端口,瞎写什么都可以)。当然,这样在使用URL地址时就因为端口号不同,涉及到了跨域请求的问题。
解决这种跨域请求问题有一个简单的办法 -- 给config目录下的index.js文件添加部分代码就可以解决。
config目录下的index.js文件如图所示:

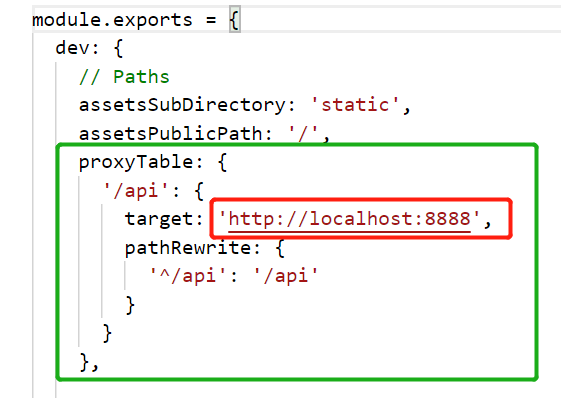
配置代码如下:

proxyTable: {
'/api': {
target: 'http://localhost:8888',
changeOrigin: true,
pathRewrite: {
'^/api':'/api'
}
}
}
target:接口的域名changeOrigin:开启代理pathRewrite:重写地址,可以看到的是使用了/api来匹配请求接口的域名,打个比方,假如接口名称是 '/api/graduate/getShowList' ,在实际请求中应该写成 '/api/graduate/getShowList' 。
vue-cli 初始化项目时开发环境中的跨域问题的更多相关文章
- Vue---vue-cli 中的proxyTable解决开发环境中的跨域问题
使用vue+vue-cli+axios+element-ui开发后台管理系统时,遇到一个问题,后台给了一个接口,我这边用axios请求数据,控制台总是报405错误和跨域错误 错误 405? 没见过!! ...
- webpack项目在开发环境中使用静态css文件
webpack项目在开发环境中使用静态css文件 在webpack项目(本人使用的 vue-cli-webpack )中,需要引入 css 或 scss等样式文件时,本人目前知道的,通常有以下几种方法 ...
- VUE在开发环境下实现跨域
1. 跨域设置 VUE项目的 config文件夹下index.js文件中修改 dev: proxyTable中的内容(默认是没有内容的): 添加内容: '/list': { target: 'http ...
- 前后端分离跨域 关于前后端分离开发环境下的跨域访问问题(angular proxy=>nginx )
前后端分离后遇到了跨域访问的问题: angular1中使用proxy很麻烦,最后还是失败结束:最后总结3种方法如下: 本人使用的第一种方法,只是开发环境下使用很方便! 1:禁掉谷歌的安全策略(Turn ...
- vue2.0开发环境下解决跨域问题
1.找到vue 项目下的配置文件 /config/index.js 2.找到 proxyTable 配置项 proxyTable: { '/api': { target: 'http://www.xx ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- 开发环境中biztalk项目设置注意事项(转)
适用版本:biztalk 2006 适用环境:开发测试环境 在开发过程中,在开发环境中,一定会是一个对项目不断的修改.编译.部署.测试,查看测试结果,发现有问题,然后回到开发环境再修改.编译.部署 ...
- 开发环境Vue访问后端接口教程(前后端分离开发,端口不同下跨域访问)
原理:开发环境下的跨域:在node.js上实现请求转发,vue前端通过axios请求到node.js上,node.js将请求转发到后端,反之.响应也是,先到node.js上,然后转发vue-cil项目 ...
- 关于vue项目中axios跨域的解决方法(开发环境)
1.在config文件中修改index.js proxyTable: { "/api":{ target: 'https://www.baidu.com/muc/',//你需要跨域 ...
随机推荐
- POJ 1995 Raising Modulo Numbers(快速幂)
嗯... 题目链接:http://poj.org/problem?id=1995 快速幂模板... AC代码: #include<cstdio> #include<iostream& ...
- 计算机二级-C语言-对标志位的巧妙使用。对二维数组数据进行处理。对文件进行数据输入。
//函数fun的功能是:计算形参x所指数组中平均值(规定所有数均为正数),将所指数组中大于平均值的数据移至数组的前部,小于等于的移至后部,平均值作为返回值,在主函数中输出平均值和后移的数据. //重难 ...
- JS-判断null值
单独判断 null var str = null; if(str === null){ alert("is null"); } 同时判断 null 和 undefined 虽然nu ...
- 【笔记5-购物车及地址模块】从0开始 独立完成企业级Java电商网站开发(服务端)
购物车模块 数据库表设计 购物车表 CREATE TABLE mmall_ cart ( 'id' int(11) NOT NULL AUTO_ INCREMENT, 'user_ id' int(1 ...
- Windows事件ID
51 Windows 无法找到网络路径.请确认网络路径正确并且目标计算机不忙或已关闭.如果 Windows 仍然无法找到网络路径,请与网络管理员联系. 52 由于网络上有重名,没有连接.请到“控制面板 ...
- MDC 输出线程信息帮助定位问题
log4j中的%x ---NDC,%X---MDC 即%x NDC.clear();NDC.push(this.toString());%X{first} %X{last}MDC.put(" ...
- js HTML 年月日星期 时间的
效果格式:2019 年 04 月 13 日 星期六 13 : 24 : 49上面的类名有多余的 因为这是之前项目中的 方便以后使用 <!DOCTYPE html> <html> ...
- 吴裕雄 python 神经网络——TensorFlow训练神经网络:花瓣识别
import os import glob import os.path import numpy as np import tensorflow as tf from tensorflow.pyth ...
- 在Eclipse或Myeclipse安装Maven插件的几种方法
http://blog.csdn.net/lfsfxy9/article/details/9397937
- 激活win10企业版,亲测可用,(win7步骤相同,请自行测试)
其他版本我没试过,亲们可以尝试! win7神key win7神key1:2HYJ4-V71WM-BAF6Y-G2BTH-X8QOD win7神key2:9LM54-Z3LQ1-5IRAN-T4JNI- ...
