cocos2d 导演,场景
导演(Director)
Cocos2d-x 使用导演的概念,这个导演和电影制作过程中的导演一样!导演控制电影制作流程,指导团队完成各项任务。在使用 Cocos2d-x 开发游戏的过程中,你可以认为自己是执行制片人,告诉 导演(Director) 该怎么办!一个常见的 Director 任务是控制场景替换和转换。 Director是一个共享的单例对象,可以在代码中的任何地方调用。
你是你的游戏的导演。你决定着发生什么,何时发生,如何发生。
场景(Scene)
在游戏开发过程中,你可能需要一个主菜单,几个关卡和一个结束场景。如何组织所有这些分开的部分?使用 场景(Scene) !当你想到喜欢的电影时,你能观察到它是被分解为不同场景或不同故事线。现在我们对游戏开发应用这个相同的思维过程,你应该很容易就能想出几个场景。
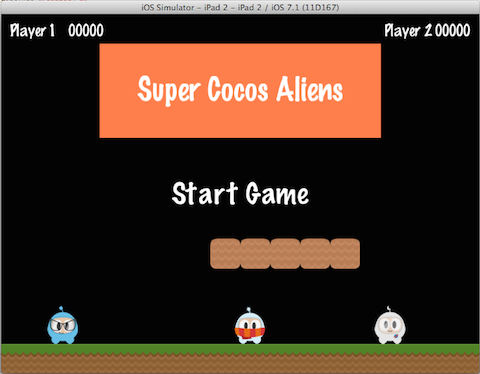
来看一张熟悉的图片:
这是一个主菜单场景,这个场景是由很多小的对象拼接而成,所有的对象组合在一起,形成了最终的结果。场景是被 渲染器(renderer) 画出来的。渲染器负责渲染精灵和其它的对象进入屏幕。为了更好的理解这个过程,我们需要讨论一下 场景图。
场景图(Scene Graph)
场景图(Scene Graph)是一种安排场景内对象的数据结构,它把场景内所有的 节点(Node) 都包含在一个 树(tree) 上。(场景图虽然叫做"图",但实际使用一个树结构来表示)。
听起来这好像很复杂,可能你会问,我为什么要关注这个技术细节,Cocos2d-x 值得我研究的这么深入吗?值得!这个对你真正了解渲染器是如何绘制场景的非常重要。
当你开发游戏的时候,你会添加一些节点,精灵和动画到一个场景中,你期望的是每一个添加的对象都能被正确的展示,可是如果有个对象没有被展示呢?可能你错误的把这个对象隐藏到背景中了。怎么办?别着急,这是个小问题,停下来,拿出一张纸,把场景图画出来,你肯定能很容易的发现错误。
既然场景图是一个树结构,你就能遍历它,Cocos2d-x 使用 中序遍历,先遍历左子树,然后根节点,最后是右子树。中序遍历下图的节点,能得到 A, B, C, D, E, F, G, I,H 这样的序列。
初步了解了场景图,让我们看一下这个游戏场景。
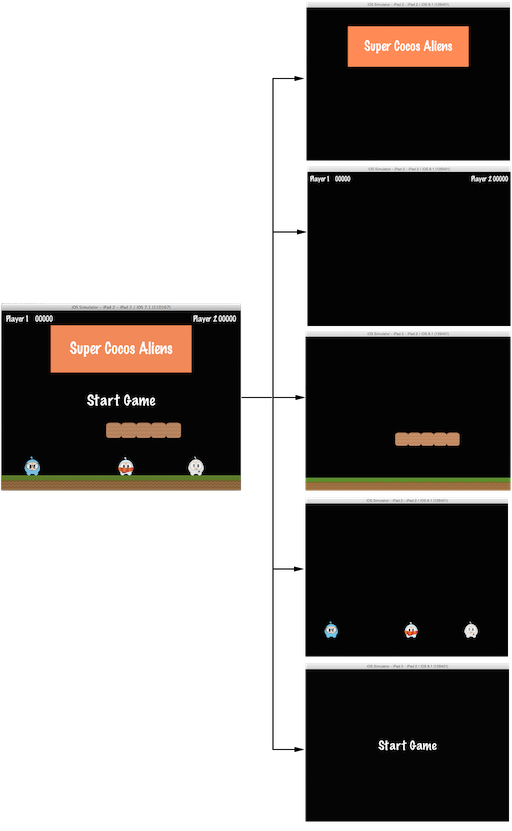
分解这个场景,看一下它有哪些元素,这些最终会被渲染为一个树。
另一点要考虑的是,z-order 为负的元素,z-order 为负的节点会被放置在左子树,非负的节点会被放在右子树。实际开发的过程中,你可以按照任意顺序添加对象,他们会按照你指定的 z-order 自动排序。
如上图,左侧的场景是由很多节点对象组成的,他们根据被指定的 z-order 相互叠加。在 Cocos2d-x 中,通过 Scene 的 addChild() 方法构建场景图.
// Adds a child with the z-order of -2, that means
// it goes to the "left" side of the tree (because it is negative)
scene->addChild(title_node, -); // When you don't specify the z-order, it will use 0
scene->addChild(label_node); // Adds a child with the z-order of 1, that means
// it goes to the "right" side of the tree (because it is positive)
scene->addChild(sprite_node, );
渲染时 z-order 值大的节点对象会后绘制,值小的节点对象先绘制。如果两个节点对象的绘制范围有重叠,z-order 值大的可能会覆盖 z-order 值小的。
cocos2d 导演,场景的更多相关文章
- Cocos2D遍历场景图(Scene Graph)
另一个Cocos2D有用的调试特性是打印出递归的打印出节点的孩子们. 你可以添加以下一行到MainScene或GameScene的didLoadFromCCB的方法中: [self.scene wal ...
- Cocos2d切换场景出现的问题-error C2653: “***”不是类或命名空间名称
1,在开头引入头文件 2,在要引入的头文件中,去除以下代码: #ifndef __HELLOWORLD_SCENE_H__ #define __HELLOWORLD_SCENE_H__ #endif ...
- Cocos2dx开发(4)——Windows环境创建Cocod2dx 3.2第一个项目HelloWorld
本文内容:cocos2dx+VS2013环境下创建项目,部分代码简析.会的朋友可以略过. 前面简单安装了几个环境,程序完全可以顺利跑起来(其他的cocos-stadio这些需要用到再装) 1.命令行形 ...
- cocos2d-x入门三 分层设计框架
helloworld就是一个完整的框架,大致分为四个层次如下: 导演-------场景------图层-----精灵 Director-----Scene----Layer----Sprite 导演类 ...
- cocos2d-x中的导演、场景、层和精灵
场景(Scenes) 场景在cocos2d-x中是CCScene类实现的,是应用程序流中独立的一部分.一个cocos2dx应用程序可以有许多场景,但是在某一时刻,只有一个场景在运行. 比如,你有一个游 ...
- cocos2d-x开发记录:二,基本概念(导演,场景,层和精灵,场景切换,效果)
四,Director Scene Layer和Sprite(导演,场景,层和精灵) 1.Scenes(场景) 一个场景 (用CCScene对象实现)相当于APP工作流的独立部分.一些人也喜欢叫做“屏幕 ...
- cocos2d-x 3.0 导演,场景,层,精灵
导演(Director) 一款游戏好比一部电影,只是游戏具有更强的交互性,不过它们的基本原理是一致的.所以在Cocos2dx中把统筹游戏大局的类抽象为导演(Director),Director是整个c ...
- [cocos2d]场景切换以及切换进度显示
本文主要分两个部分叙述,第一是场景切换,第二是场景切换的进度显示. 一.场景切换 参考learn-iphone-and-ipad-cocos2d-game-development 第五章内容 coco ...
- 使用过渡场景在多个场景的切换COCOS2D(4)
CCNode有三个方法,使用CCDirector的replaceScene方法替换场景时,每个节点都会调用这三个方法: onEnter与onExit方法在改变场景过程中的特定时刻被调用,这取决于是否使 ...
随机推荐
- JS烟花案例
html代码部分 <!DOCTYPE html> <!-- * @Descripttion: * @version: * @Author: 小小荧 * @Date: 2020-03- ...
- Material Design 组件之 CollapsingToolbarLayout
CollapsingToolbarLayout 主要用于实现一个可折叠的标题栏,一般作为 AppBarLayout 的子 View 来使用,下面总结一下 CollapsingToolbarLayout ...
- RecyclerView 的 Item 的单击事件
RecyclerView 的每个Item的点击事件并没有像 ListView 一样封装在组件中,需要 Item 的单击事件时就需要自己去实现,在 Adapter 中为RecyclerView 添加单击 ...
- P1203 [USACO1.1]Broken Necklace(模拟-枚举)
P1203 [USACO1.1]坏掉的项链Broken Necklace 题目描述 你有一条由N个红色的,白色的,或蓝色的珠子组成的项链(3<=N<=350),珠子是随意安排的. 这里是 ...
- 程序开发中的术语,如IDE,OOP等等
我们在开发程序过程中,会用到一些与编译有关的术语,比如:[编辑器.编译器.调试器.连接器,链接器.解释器,集成开发环境(Integrated Development Environment,IDE). ...
- qt creator源码全方面分析(3-9)
依赖分析图 我们对库和插件的依赖性进行分析,并画图如下,稍微省略了一些插件,画出来太乱了,核心的都在图中了. 原创造福大家,共享改变世界 献出一片爱心,温暖作者心灵
- SpringCloud(一)之我学 Eureka
1.常用注册中心 1).zookeeper:高一致性(多个节点的数据保持一致): 2).eureka:高可用(系统不能访问的时间很少): 3).consul:上诉两个方案的折中. 高可用:消灭单点故障 ...
- spring官方为什么放弃spring social项目及替代方案
spring social 1.6之后官方不在维护该项目, spring boot 2.x之后也不在提供spring social的 Autoconfiguration. 原因: https://sp ...
- MyBatis(十):Mybatis缓存的重要内容
本文是按照狂神说的教学视频学习的笔记,强力推荐,教学深入浅出一遍就懂!b站搜索狂神说或点击下面链接 https://space.bilibili.com/95256449?spm_id_from=33 ...
- 两个div在同一行显示
栅格系统需要引用bootstrap插件 <script src="~/Scripts/BootStrap/bootstrap.js"> </script> ...