vue项目中使用bpmn-基础篇
内容概述
本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文
前情提要
vue项目中的用到流程图bpmn,而bpmn-js官方的文档是英文的,也没有找到api文档。所以只能在使用过程中,自己不断爬坑填坑了。
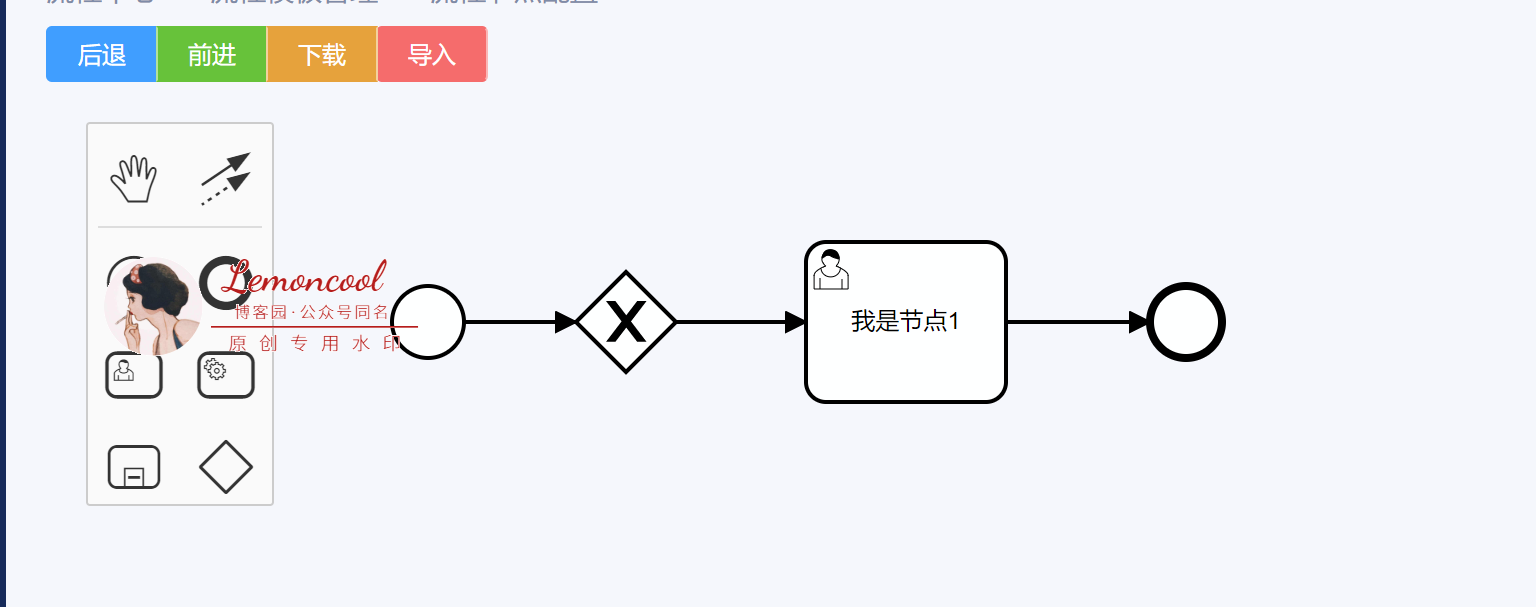
首先,看一眼效果图

1.安装bpmn-js
npm install bpmn-js --save
2.在main.js中引入样式
import 'bpmn-js/dist/assets/diagram-js.css';
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';
3.vue页面引入并使用bpmn
import BpmnModeler from 'bpmn-js/lib/Modeler';
import CustomPaletteProvider from './customPalette';
import camundaExtension from './resources/camunda';
4.基本操作:前进、回退、bpmn文件导入、导出
<template>
<div class="containerBox">
<el-button-group>
<el-button type="primary" size="mini" @click="handleUndo">后退</el-button>
<el-button type="success" size="mini" @click="handleRedo">前进</el-button>
<el-button type="warning" size="mini" @click="handleDownload">下载</el-button>
<el-upload
style="display: inline-block;"
:file-list="fileList"
class="upload-demo"
action=""
:auto-upload="false"
:show-file-list="false"
:http-request="httpRequest"
:on-change="handleOnchangeFile"
:on-remove="handleRemove"
:before-remove="beforeRemove"
>
<el-button type="danger" size="mini">导入</el-button>
</el-upload>
</el-button-group>
<div id="container"></div>
</div>
</template>
<script>
import BpmnModeler from 'bpmn-js/lib/Modeler';
import CustomPaletteProvider from './customPalette';
import camundaExtension from './resources/camunda'; export default {
name: 'index',
data() {
return {
containerEl: null,
bpmnModeler: null,
fileList: []
};
},
mounted() {
this.containerEl = document.getElementById('container');
this.bpmnModeler = new BpmnModeler({
container: this.containerEl,
moddleExtensions: {camunda: camundaExtension},
additionalModules: [CustomPaletteProvider]
});
this.create();
},
methods: {
create() {
this.bpmnModeler.createDiagram(() => {
this.bpmnModeler.get('canvas').zoom('fit-viewport');
});
},
handleRemove(file) {
for (let i = 0; i < this.fileList.length; i++) {
if (file.name === this.fileList[i].name) {
this.fileList.splice(i, 1);
}
}
},
beforeRemove(file) {
return this.$confirm(`确定移除 ${file.name}?`);
},
// 后退
handleUndo() {
this.bpmnModeler.get('commandStack').undo();
},
// 前进
handleRedo() {
this.bpmnModeler.get('commandStack').redo();
},
handleDownload() {
this.bpmnModeler.saveXML({format: true}, (err, data) => {
const dataTrack = 'bpmn';
const a = document.createElement('a');
const name = `diagram.${dataTrack}`;
a.setAttribute(
'href',
`data:application/bpmn20-xml;charset=UTF-8,${encodeURIComponent(data)}`
);
a.setAttribute('target', '_blank');
a.setAttribute('dataTrack', `diagram:download-${dataTrack}`);
a.setAttribute('download', name);
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
});
},
handleOnchangeFile(file) {
const reader = new FileReader();
let data = '';
reader.readAsText(file.raw);
reader.onload = (event) => {
data = event.target.result;
this.bpmnModeler.importXML(data, (err) => {
if (err) {
this.$message.info('导入失败');
} else {
this.$message.success('导入成功');
}
});
};
}
}
}
</script>
<style lang="scss">
.containerBox {
height: calc(100vh - 220px);
position: relative;
#container {
height: calc(100% - 50px);
}
}
</style>
5.后续
步骤4代码中,有2个import,是我在后面会讲到的,代码没有摘干净就传过来了。感谢 @baogege 发现提醒。
import CustomPaletteProvider from './customPalette';
import camundaExtension from './resources/camunda';
这两句引入的含义:第一个文件 customPalette 是自定义的左侧工具栏,如果不需要自定义,可直接把引入去掉,不影响。如果需要自定义,在我的博客这系列的第五篇里讲到了如何自定义platter,可以借鉴一下。第二个文件是定义各个元素拥有的属性配置。我放在了附件中(点我!我是camunda文件),小伙伴们自己下载一下,下载后改一下后缀,改成.json,(因为上传时,.json格式不支持上传,所以我把后缀改成js传的)。
最近在用这个bpmn组件画图,遇到了很多知识点,例如预览、更新节点名字、更新节点颜色、点击xml获取节点 id、根据id获取元素实例,后续慢慢整理~
想获取完整源码或有问题,欢迎大家关注我的公粽号,扫下面二维码或微信搜“Lemoncool”,即可获取~
可爱的你可能还需要
- vue项目中使用bpmn-番外篇(留言问题总结)
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
- vue项目中使用bpmn-自定义platter
- vue项目中使用bpmn-节点添加颜色
- vue项目中使用bpmn-节点篇(为节点添加点击事件、根据id找节点实例、更新节点名字、获取指定类型的所有节点)
- vue项目中使用bpmn-流程图预览篇
vue项目中使用bpmn-基础篇的更多相关文章
- vue项目中使用bpmn-节点篇
前情提要 根据之前的操作,我们可以创建.导入.导出流程图,并对其进预览.通过此篇可以学到: 为节点添加点击.鼠标悬浮等事件 获取流程图内所有指定类型的节点 通过外部更新节点名字 获取节点实例的两种方法 ...
- vue项目中使用bpmn-番外篇(留言问题总结)
前情提要 “vue项目中使用bpmn-xxxx”系列的七篇文章在上周已经更新完成,发表后,有小伙伴在使用时提出了一些文章中没有讲到的问题,此篇作为番外篇,将大家提出的共性问题解答一下,欢迎大家支持原创 ...
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用bpmn-自定义platter
前情提要 经过前四篇的学习,我们能够实现bpmn基本绘图.预览.为节点加事件加颜色等效果,这一篇我们来说,如何自定义左侧工具栏(platter),首先看一下自定义前后效果图对比: 我们本次要实现的目标 ...
- vue项目中使用bpmn-为节点添加颜色
内容概述 本系列 “vue项目中使用bpmn-xxxx” 分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意 ...
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用iconMoon图标
前两篇文章写了一下如何在vue项目中使用vue-awesome和阿里的iconfont,这里介绍一下如何使用iconMoon图标 iconMoon和前两者相比可以生成自己的矢量图,这点是我喜欢的.至于 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
随机推荐
- 12.1 flask基础之简单实用
一.Flask介绍(轻量级的框架,非常快速的就能把程序搭建起来) Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是 ...
- pycharm文件名颜色代表的含义
在使用pycharm过程中,文件名有不一样的颜色. 绿色:已经加入版本控制暂未提交 红色:未加入版本控制 蓝色:加入版本控制,已提交,有改动 白色:加入版本控制,已提交,无改动 灰色:版本控制已忽略文 ...
- Java基础知识3-类和对象(1)
面向过程和面向对象的区别 面向过程(结构化程序设计) 实际上是一个面向操作过程,首先设计一系列过程(算法)来求解问题(操作数据),然后再考虑存储数据的方式(组织数据).即程序=算法\+数据结构.对应典 ...
- mysql搭建主从复制(一主一从,双主双从)
主从复制原理 Mysql 中有一个binlog 二进制日志,这个日志会记录下所有修改了的SQL 语句,从服务器把主服务器上的binlog二进制日志在指定的位置开始复制主服务器所进行修改的语句到从服务器 ...
- grub2手动引导linux
仅需要三个命令 1.set root=(hd*,gpt*) hd*为系统所在磁盘,从0开始: gpt为磁盘分区表格式,*为第几分区,mbr分区表为msdos*: 2.linux /boot/vmlin ...
- Array(数组)对象-->reverse() 方法
1.定义和用法 reverse() 方法用于颠倒数组中元素的顺序:倒序. 语法: array.reverse() 举例: var arr = [1,2,3,4,5]; console.log(arr. ...
- spark foreachPartition foreach
1.foreach val list = new ArrayBuffer() myRdd.foreach(record => { list += record }) 2.foreachParti ...
- Mycat使用配置实践
本来写了好多,关于配置的解释和使用以及注意,但是发现有点啰嗦含金量也不高,所以直接把实际使用的一个例子放着吧,供参考. <!DOCTYPE mycat:schema SYSTEM "s ...
- 基于mui的H5套壳APP开发web框架分享
前言 创建一个main主页面,只有主页面有头部.尾部,中间内容嵌入iframe内容子页面,如果在当前页面进行跳转操作,也是在iframe中进行跳转,而如果点击尾部按钮切换模块.页面,那就切换ifram ...
- 津津的储蓄计划 NOIp提高组2004
这个题目当年困扰了我许久,现在来反思一下 本文为博客园ShyButHandsome的原创作品,转载请注明出处 右边有目录,方便快速浏览 题目描述 津津的零花钱一直都是自己管理.每个月的月初妈妈给津津\ ...
