Blazor WebAssembly 修仙之途 - 组件与数据绑定
一.前言
在第一篇文章中,有提到过组件(Component)这个概念。组件在 Blazor 中是必不可少的,UI 全靠它组装起来,和前端的 JS 组件是一个意思,比如:vue component、react component 等等。借用官方文档的描述:
Blazor 应用是使用组件构建的。 组件是自包含的用户界面 (UI) 块,例如页、对话框或窗体。 组件包含插入数据或响应 UI 事件所需的 HTML Tag和处理逻辑。 组件非常灵活且轻量。 可在项目之间嵌套、重复使用和共享。
二.组件
组件一般以 .razor 为文件名后缀,且组件名必须以大写字母开头(猜测可能是和VUE里的命名限制一样,表面和Html标签名重复)。
我们新建的项目,Shared 文件夹中就有三个组件:

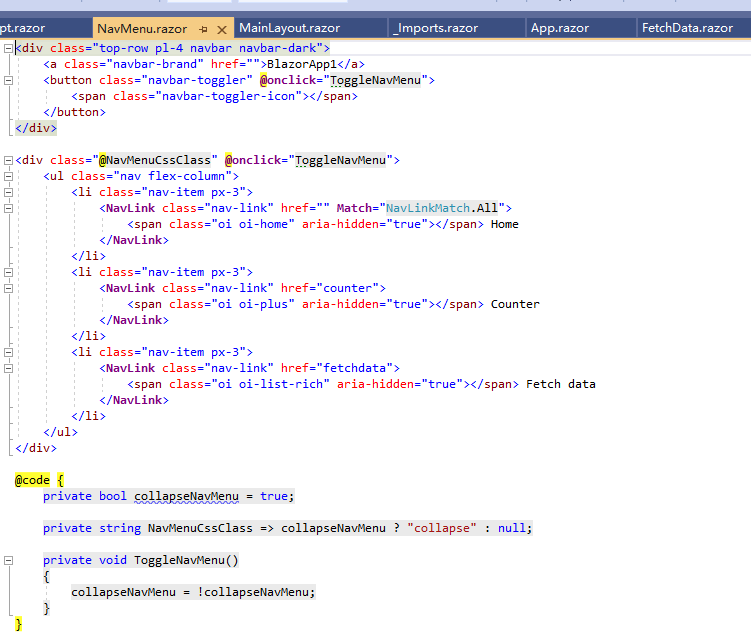
左侧导航菜单组件:

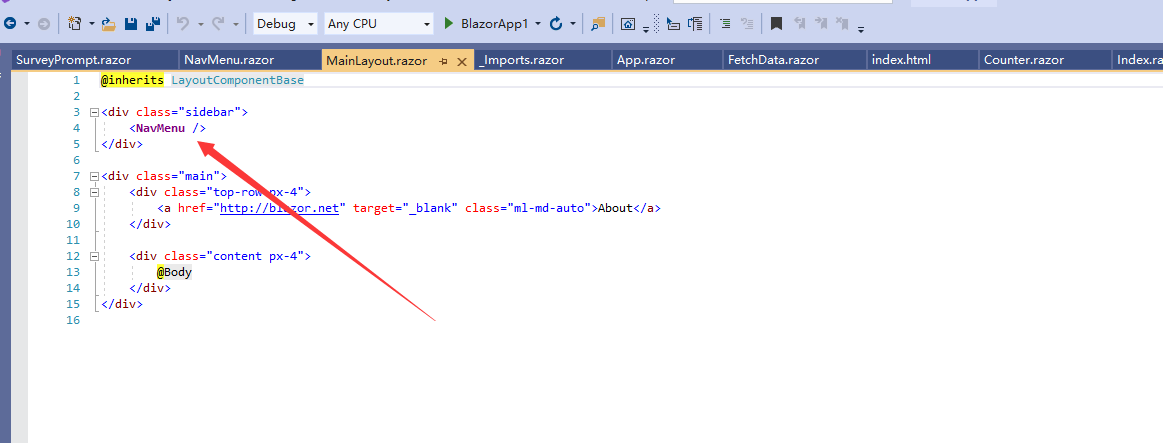
在主布局组件中应用了导航菜单组件:

更多关于组件的资料请查阅官方文档:创建和使用 ASP.NET Core Razor 组件
三.数据绑定
1.介绍
Razor 组件通过名为 @bind 的HTML元素属性提供数据绑定功能,这个绑定是双向的。
@bind 是区分大小写的,例如:@BIND、@Bind 都是错误的,下面写了一个例子,将 CurrentValue 绑定到两个文本框中。
<div class="row"><div class="col-6"><input class="form-control" type="text" @bind="CurrentValue" /></div><div class="col-6"><input class="form-control" type="text" @bind="CurrentValue" /></div></div><div class="row"><button class="btn btn-primary" @onclick="ChangeValue">变 更</button></div>@code{public int CurrentValue { get; set; } = 0;private void ChangeValue(){CurrentValue ++;}}
需要注意的是在文本框的绑定中,仅当呈现组件时,UI才会更新文本框,而不响应于更改属性的值。由于组件是在事件处理程序代码执行后呈现的,因此属性更新通常在触发事件处理程序后立即反映在UI中。
@bind="CurrentValue" 等同于以下代码:
<input value="@CurrentValue"@onchange="@((ChangeEventArgs __e) => CurrentValue =__e.Value.ToString())" />@code {public int CurrentValue { get; set; } = 0;}

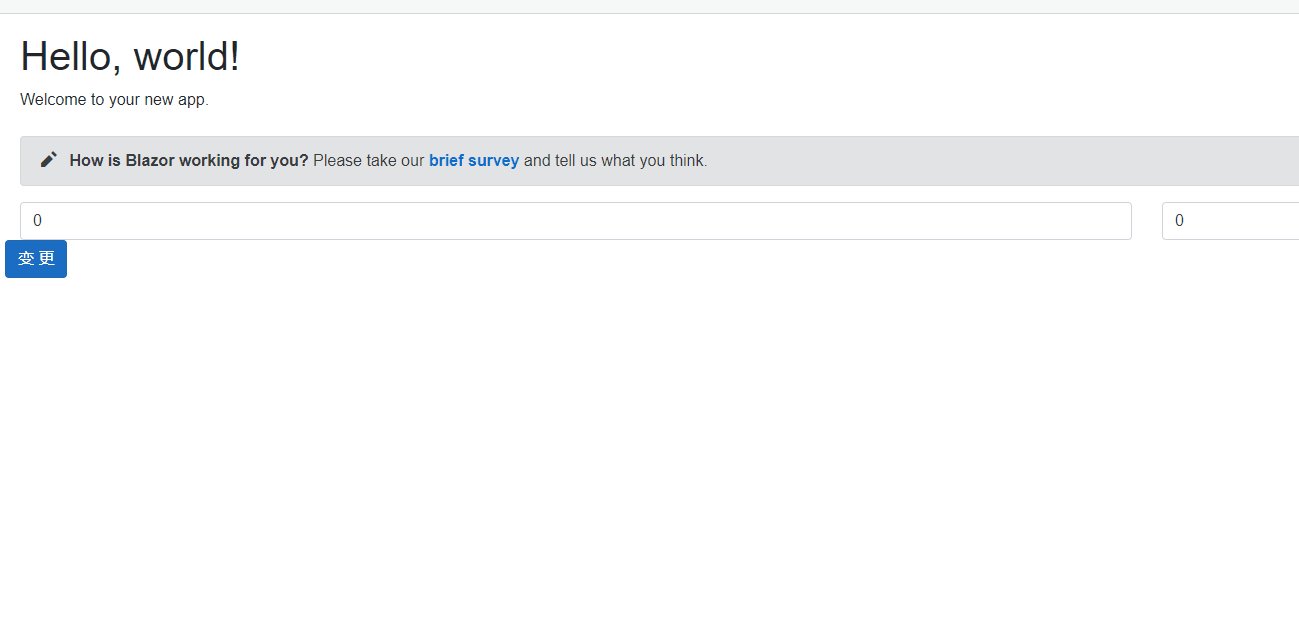
点击按钮,变更了值,也会应用到文本框中:

2.变更绑定事件
上面小节中,默认绑定了 onchange 事件,只有文本框失去焦点才会触发,体验不是很好,那么可不可以在输入的时候就同步更新值呢,当然是可以的,解决方案就是变更绑定事件为 oninput,通过设置@bind:event属性来变更绑定事件:
<div class="col-6"><input class="form-control" type="text" @bind="CurrentValue" @bind:event="oninput" /></div><div class="col-6"><input class="form-control" type="text" @bind="CurrentValue" @bind:event="oninput" /></div>

3.输入错误的值
我们设置的 CurrentValue 的类型是 int ,如果我们输入字母,那么字母将不会被接受,同时值会恢复到输入前的正确值。
4.子父组件数据传递
在 vue、react 等 js 中,都有子父组件传值概念,Blazor 也不例外。
(1)父传子
新建一个子组件命名为 ChildComponent
<div class="row"><h2>子组件</h2></div><div class="row"><span>Year: </span> <input class="form-control" type="text" value="@Year" /></div>@code {[Parameter]public int Year { get; set; }[Parameter]public EventCallback<int> YearChanged { get; set; }}
定义一个 Year 属性和 EventCallback<int> 类型的属性 YearChanged
新建一个父组件命名为ParentComponent
<div class="row"><h2>父组件</h2></div><div class="row"><span>ParentYear: </span> <input class="form-control" type="text" @bind="ParentYear" @bind:event="oninput"/></div><ChildComponent @bind-Year="ParentYear" />@code {[Parameter]public int ParentYear { get; set; } = 1978;}
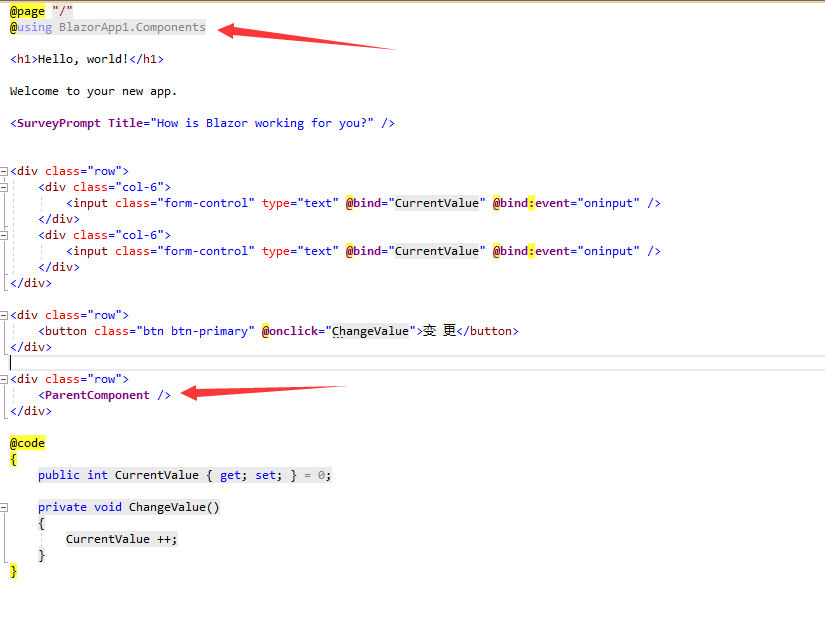
在页面中引用父组件:

YearChanged 是一个约定命名,不能更改,更改将会报错:

EventCallback 用于子父组件嵌套时公开事件,比如 YearChanged 就公开了子组件 Year 属性的 changed 事件。父组件里,通过 @bind-Year 来绑定 Year 的 changed 事件,然后将父组件 ParentYear 的值传递过去,达成父级组件向子级组件传递值。
<ChildComponent @bind-Year="ParentYear" /> 等同于 <ChildComponent @bind-Year="ParentYear" @bind-Year:event="YearChanged" /> ,如果使用后者,那么事件命名将不会受约定命名限制。
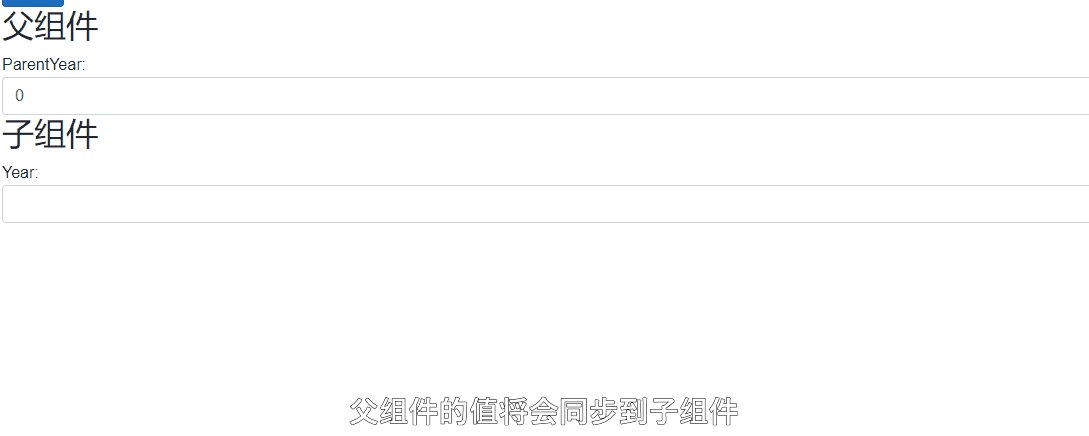
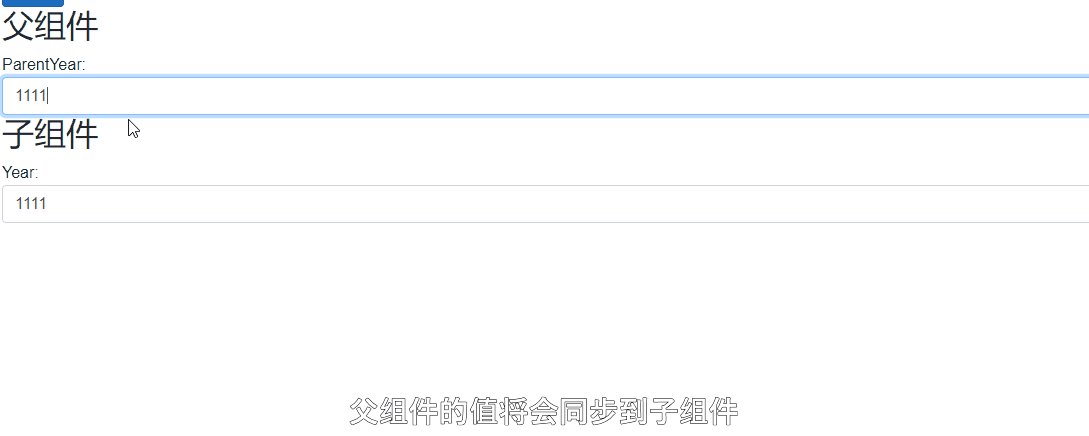
运行效果:

(2)子传父(链式绑定)
子传父,无法直接通过 @bind 来实现,需要单独指定事件处理程序和值,我们更改上面的子组件,定义一个 OnYearChanged 事件,并将其绑定到文本框的 oninput 事件,在事件里手动更新了 Year的值,并调用 YearChanged 来进行传递。
<div class="row"><h2>子组件</h2></div><div class="row"><span>Year: </span> <input class="form-control" type="text" @oninput="OnYearChanged" value="@Year" /></div>@code {[Parameter]public int Year { get; set; }[Parameter]public EventCallback<int> YearChanged { get; set; }private Task OnYearChanged(ChangeEventArgs e){Year = int.Parse(e.Value.ToString());return YearChanged.InvokeAsync(Year);}}
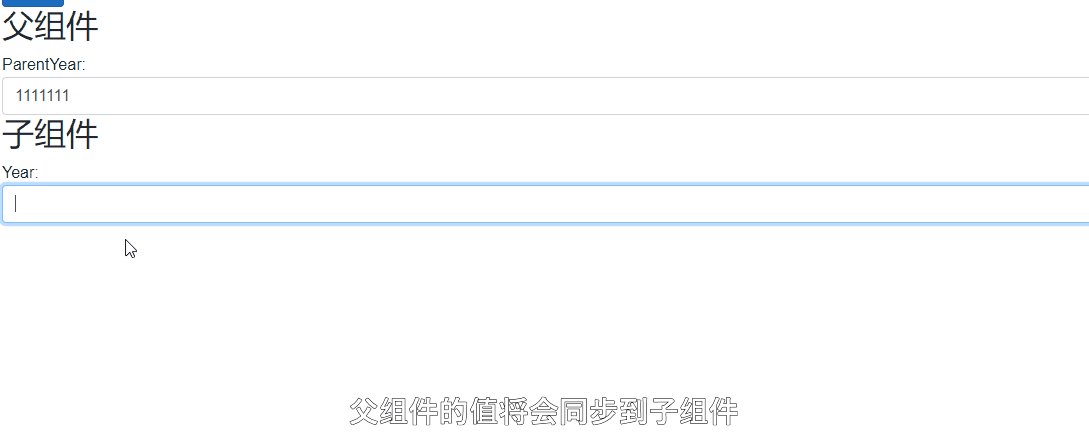
运行:

四.资料
Blazor WebAssembly 修仙之途 - 组件与数据绑定的更多相关文章
- ASP.NET Core Blazor Webassembly 之 组件
关于组件 现在前端几大轮子全面组件化.组件让我们可以对常用的功能进行封装,以便复用.组件这东西对于搞.NET的同学其实并不陌生,以前ASP.NET WebForm的用户控件其实也是一种组件.它封装ht ...
- ASP.NET Core Blazor 初探之 Blazor WebAssembly
最近Blazor热度很高,传说马上就要发布正式版了,做为微软脑残粉,赶紧也来凑个热闹,学习一下. Blazor Blazor是微软在ASP.NET Core框架下开发的一种全新的Web开发框架.Bla ...
- Blazor(WebAssembly) + .NETCore 实现斗地主
之前群里大神发了一个 html5+ .NETCore的斗地主,刚好在看Blazor WebAssembly 就尝试重写试试. 还有就是有些标题党了,因为文章里几乎没有斗地主的相关实现:),这里主要介绍 ...
- 使用WebApi和Asp.Net Core Identity 认证 Blazor WebAssembly(Blazor客户端应用)
原文:https://chrissainty.com/securing-your-blazor-apps-authentication-with-clientside-blazor-using-web ...
- 浏览器中的 .Net Core —— Blazor WebAssembly 初体验
前言 在两年多以前就听闻 Blazor 框架,是 .Net 之父的业余实验性项目,其目的是探索 .Net 与 WebAssembly 的兼容性和应用前景.现在这个项目已经正式成为 Asp.Net Co ...
- Blazor入门笔记(4)-组件的生命周期
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 Blaz ...
- Blazor入门笔记(6)-组件间通信
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 在使用B ...
- Blazor WebAssembly 3.2.0 正式起飞,blazor 适合你吗?
最近blazor更新很快,今天在官方博客上发布了Blazor WebAssembly 3.2.0 RC:https://devblogs.microsoft.com/aspnet/blazor-web ...
- Blazor WebAssembly 3.2 正式发布
5月 20日,微软 发布了 Blazor WebAssembly 3.2(https://devblogs.microsoft.com/aspnet/blazor-webassembly-3-2-0- ...
随机推荐
- 聊聊算法——BFS和DFS
如果面试字节跳动和腾讯,上来就是先撕算法,阿里就是会突然给你电话,而且不太在意是周末还是深夜, 别问我怎么知道的,想确认的可以亲自去试试.说到算法,直接力扣hard三百题也是可以的,但似乎会比较伤脑, ...
- Spring官网阅读(十四)Spring中的BeanWrapper及类型转换
文章目录 接口定义 继承关系 接口功能 1.PropertyEditorRegistry(属性编辑器注册器) 接口定义 PropertyEditor 概念 Spring中对PropertyEditor ...
- Proteus传感器+气体浓度检测的报警方式控制仿真
Proteus传感器+气体浓度检测的报警方式控制仿真 目录 Proteus传感器+气体浓度检测的报警方式控制仿真 1 实验意义理解 2 主要实验器件 3 实验参考电路 4 实验中的问题思考 4.1 实 ...
- band-pass filtering
from scipy import signal # 带通滤波器 # 信号,频率下限,频率上限, 采样率 def bandPass(signals, fre_low, fre_high, fs): b ...
- STM32 基于 CubeMX配置GPIO点亮LED灯(超级详细+图文并茂)
我是一个只会点灯的菜鸟: 相关文章 [STM32系列汇总]小白博主的STM32实战快速进阶之路(持续更新) 文章目录 相关文章 1 前言 2 理论分析 2.1 LED 原理 2.2 板载资料 2.3 ...
- ubuntu文件系统修改( for arm)
系统:ubuntu14.04 镜像:ubuntu-rootfs.img for aarch64 创建一个文件夹 ubuntu-mount mkdir ubuntu-mount 将ubuntu-root ...
- 设计模式之GOF23代理模式01
代理模式 核心作用: -通过代理,控制对对象的访问 -可以详细控制机制访问某个(某类)对象的方法,在调用这个方法前做前置处理,调用这个方法后做 后置处理(AOP的微观实现) 应用场景 -安全代理:屏蔽 ...
- Python脚本:实现excel表格导入到数据库,支持mysql,postgresql,MongoDB
import xlrd,re from datetime import datetime from xlrd import xldate_as_tuple # 判断上传表格是否与模板要求一致 def ...
- JS防抖和节流:原来如此简单
一.函数防抖 前端开发工作中,我们经常在一个事件发生后执行某个操作,比如鼠标移动时打印一些东西: window.addEventListener("mousemove", ()=& ...
- Linux基本命令(文件基操)
1. 查询目录内容:ls [选项] [文件或者目录] -a 显示所有文件,包括隐藏文件 -l 显示详细信息 -d 查看目录属性 -h 人性化显示文件大小 -i 显示节点ID,inode ls -ld ...
