跨域解决方案 - 跨域资源共享cors
1. cors 介绍
cors 说的是一个机制,其实相当于一个http协议的约定,就是用一段http头部字段来开一扇后门;
当跨域发生时,服务器本身收不到浏览器发的请求(因为被拦截了),现在服务器说我给你一扇门,但是你要符合一定的条件,只要符合条件就能通信。
2. 原理
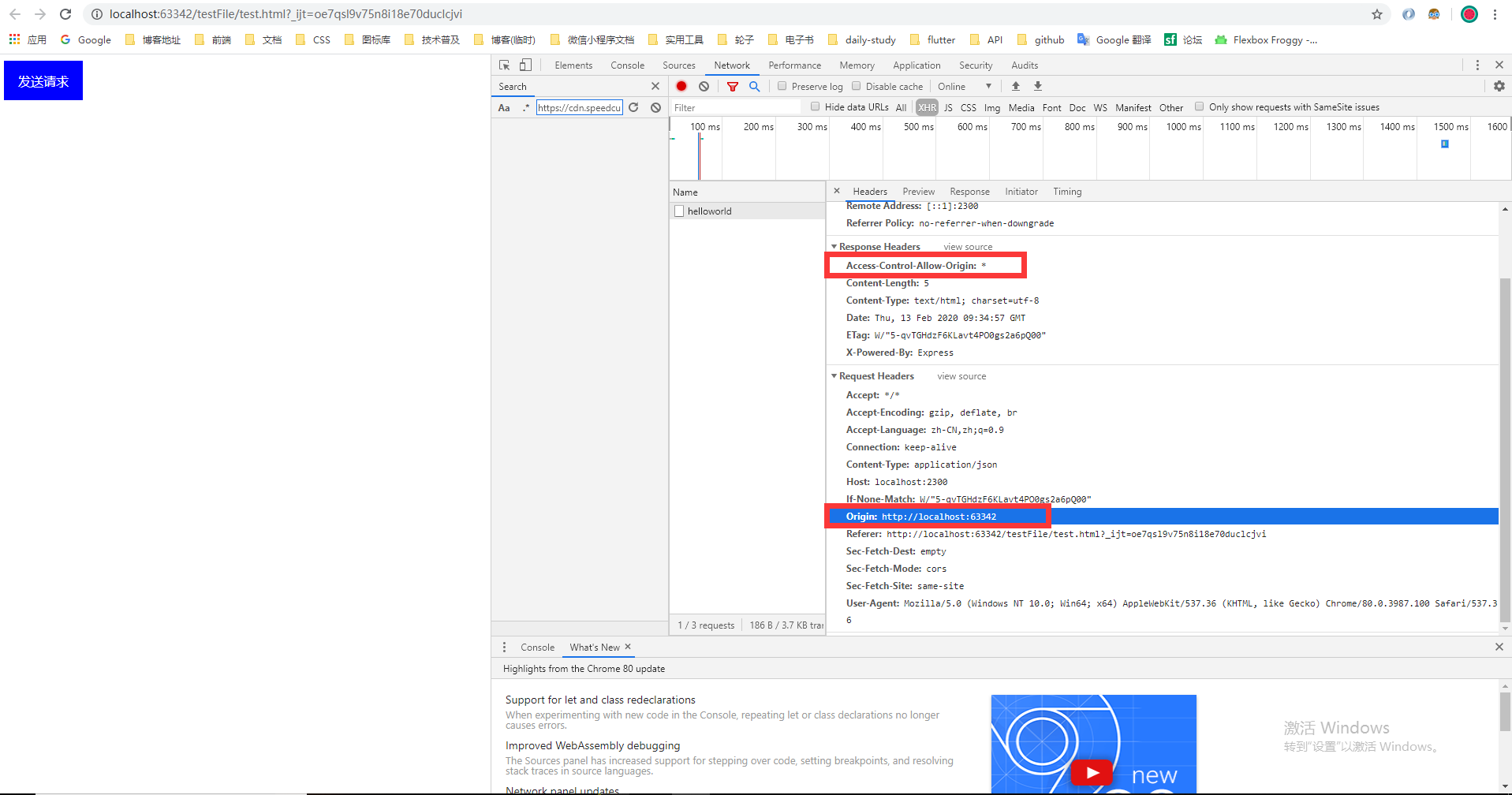
当后端服务器引入了cors模块之后,前端每次向该服务器请求通信的时候,会在HTTP头部添加一个字段origin,表示请求来源地址;后端对于请求来源origin进行判断,如果符合要求(没有跨域),那么通信就会被建立,请求通过;如果请求来源origin不符合要求,则不会建立连接。使用cors模块解决跨域问题主要工作在于后端。
浏览器本来会拦截跨域请求,但是加了cors这样的相关字段之后,浏览器就不会拦截;(在预请求中拦截)
在HTTP返回字段中,有一个 Access-Control-Allow-Origin 字段表示能放行什么网址的请求,* 表示放行所有请求。
3. cors 解决跨域
express(app.js)
const express = require('express')
const log = console.log.bind(console)
const app = express()
// cors 模块用来解决跨域问题,只要声明了 cor,就说明该服务器允许跨域的访问
const cors = require('cors')
app.use(cors())
app.get('/helloworld', (request, response) => {
response.send('hello')
})
const main = () => {
let server = app.listen(2300, () => {
let host = server.address().address
let port = server.address().port
log(`应用实例,访问地址为 http://${host}:${port}`)
})
}
if (require.main === module) {
main()
}
html(crossOriginDemo.html)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>跨域demo</title>
<style type="text/css">
.ajaxButton {
width: 100px;
height: 50px;
background: blue;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="ajaxButton">发送请求</div>
<script>
const log = console.log.bind(console)
const ajax = (method, url, data, headers, callback) => {
let r = new XMLHttpRequest()
r.open(method, url, true)
// 设置 headers
Object.entries(headers).forEach(([k, v]) => {
r.setRequestHeader(k, v)
})
r.onreadystatechange = () => {
if (r.readyState === 4) {
callback(r.response)
}
}
if (method === 'POST') {
data = JSON.stringify(data)
}
r.send(data)
}
let ele = document.querySelector('.ajaxButton')
ele.addEventListener('click', function () {
let url = 'http://localhost:2300/helloworld'
let method = 'GET'
let data = {}
let headers = {
'Content-Type': 'application/json',
}
ajax(method, url, data, headers, (r) => {
log('cors r is', r)
})
})
</script>
</body>
</html>
运行结果

使用cors 模块确实能够解决跨域问题, 但是这带来了一个问题:
后端框架中如果使用了cors 模块, 那么所有接口都默认地配置了跨域解决方案, 如果现在存在如下需求:
- 一部分接口是暴露给浏览器使用的, 需要配置跨域; 一部分接口是给另一台服务器使用的, 不能配置跨域;
- 某部分接口只想暴露给特定的origin
此时使用cors 模块已经不能解决问题了, 需要我们手动配置跨域.
4. 自定义HTTP 头部字段解决跨域
有cors 的机制我们可以知道, 跨域问题的关键其实就是在于两个字段, 分别是
- request header 的origin 字段
- response header 的Access-Control-Allow-Headers 字段
只要在options 请求, 正常请求中这些字段值为合法值, 那么就解决了跨域问题
配置代码如下:
express(app.js)
const express = require('express')
const log = console.log.bind(console)
const app = express()
// cors 模块用来解决跨域问题,只要声明了 cor,就说明该服务器允许跨域的访问
// const cors = require('cors')
// app.use(cors())
app.get('/helloworld', (request, response) => {
log('触发了该事件')
response.send('hello')
})
app.get('/singlecors', (request, response) => {
response.set('Access-Control-Allow-Origin', '*')
response.send('hello')
})
// 处理 options 请求, 对于我们的例子来说, 不仅需要处理 origin, 还需要处理 headers
app.options('*', (request, response) => {
log('触发了预请求options')
response.set('Access-Control-Allow-Origin', '*')
response.header('Access-Control-Allow-Headers', 'Content-Type')
response.end()
})
const main = () => {
let server = app.listen(2300, () => {
let host = server.address().address
let port = server.address().port
log(`应用实例,访问地址为 http://${host}:${port}`)
})
}
if (require.main === module) {
main()
}
html(crossOriginDemo.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>跨域demo</title>
<style type="text/css">
.ajaxButton {
width: 100px;
height: 50px;
background: blue;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="ajaxButton">发送请求</div>
<script>
const log = console.log.bind(console)
const ajax = (method, url, data, headers, callback) => {
let r = new XMLHttpRequest()
r.open(method, url, true)
// 设置 headers
Object.entries(headers).forEach(([k, v]) => {
r.setRequestHeader(k, v)
})
r.onreadystatechange = () => {
if (r.readyState === 4) {
callback(r.response)
}
}
if (method === 'POST') {
data = JSON.stringify(data)
}
r.send(data)
}
let ele = document.querySelector('.ajaxButton')
ele.addEventListener('click', function () {
// let url1 = 'http://localhost:2300/helloworld'
let url2 = 'http://localhost:2300/singlecors'
let method = 'GET'
let data = {}
let headers = {
'Content-Type': 'application/json',
}
ajax(method, url, data, headers, (r) => {
log('cors r is', r)
})
})
</script>
</body>
</html>
运行上面代码之后会发现, url1 依旧存在跨域问题, 不能正常访问数据; url2 不存在跨域问题, 能够正常访问数据, 这是因为对于请求来说, 不仅option 请求需要设置Access-Control-Allow-Headers 字段, GET 数据请求也要配置Access-Control-Allow-Headers 字段; 非简单请求是之前会有一个option 请求, 因此需要配置两次.
5. 代码演示
- github 地址:https://github.com/ouleWorld/studyDemo/tree/master/codeDevelopDemo/crossOrigin
- 拉取整个项目, 然后将expressDemo/app.js 替换为上述app.js 文件; crossOriginDemo.html替换为上述crossOriginDemo.html文件
- 运行expressDemo 后端模块
- 运行crossOriginDemo.html 文件
5. 参考链接
跨域解决方案 - 跨域资源共享cors的更多相关文章
- 跨域解决方案一:使用CORS实现跨域
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- 【PHP】Ajax跨域解决方案 、jsonp、cors
参考文章: 1.https://blog.csdn.net/u014727260/article/details/72793459 (后台java,实际上差不多) 2. 如何解决ajax跨域传输 数据 ...
- 跨域资源共享(CORS)问题解决方案
CORS:Cross-Origin Resource Sharing(跨域资源共享) CORS被浏览器支持的版本情况如下:Chrome 3+.IE 8+.Firefox 3.5+.Opera 12+. ...
- AJAX POST&跨域 解决方案 - CORS
一晃又到新年了,于是开始着手好好整理下自己的文档,顺便把一些自认为有意义的放在博客上,记录成点的点滴. 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是 ...
- AJAX POST&跨域 解决方案 - CORS(转载)
跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的内容),因为我们在日常的项目开发时会不可避免 ...
- 跨域资源共享CORS与JSONP
同源策略限制: 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果没有同源策略,攻击者可以通过JavaScript获取你的邮件以及其他敏感信息,比如说 ...
- (转) AJAX POST&跨域 解决方案 - CORS
跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的内容),因为我们在日常的项目开发时会不可避免 ...
- Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持
Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持 1. 设置 document.domain为一致 推荐1 2. Apache 反向代理 推荐1 ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
随机推荐
- 2249: Altruistic Amphibians 01背包的应用 + lh的简单图论 图转树求lca
第一个 写了两个比较简单的数论题目,就是整除理论的两个题目,第一个题目比较蠢,第二个稍微要动一点脑筋 Codeforces Round #347 (Div. 2) – A. Complicated G ...
- 在web中使用shiro(会话管理,登出,shiro标签库的使用)
在shiro的主配置文件中配置,登出的请求经过的过滤器就可以了,在shiro的过滤器中有一个名称为logout的过滤 器专门为我们处理登出请求: 一.shiro会话管理器 shiro中也提供了类似于w ...
- STC8A8K64S4A12通过SPI接口操作基于ST7920的LCD12864液晶模块
文章地址:https://www.cnblogs.com/jqdy/p/12665430.html 1. 硬件连接 1.1 64引脚的STC8A8K64S4A12 使用的是最小核心板,所以引脚皆引出可 ...
- 09_CSS入门和高级技巧(7)
浏览器兼容问题 1.现在中国网民用什么浏览器? 中国流量最大的网站就是百度,百度在统计着每一个访问者的浏览器.地域.操作系统.分辨率等等信息. 百度流量研究院:http://tongji.baidu. ...
- Ubuntu1804 源码阅读神器,egypt+graphviz 图形化显示函数调用关系(超详细+图文并茂)
函数调用图可以让我们更加直观地了解到源码函数直接的调用和层次关系,提高阅读源码的效率,工欲善其事,必先利其器: 文章目录 1 前言 2 graphviz 安装 3 egypt 安装 4 测试 5 结论 ...
- Java语言简介、基础组成、封装、继承、多态、抽象类、内部类、接口
目录 Java简介 Java语言基础组成 面向对象 对象 封装 构造函数 this关键字 static(静态关键字) 主函数 静态什么时候用呢? 面向对象(数组工具对象建立) 设计模式 继承 成员变量 ...
- Python语法学习第三天--元组
元组:元组与列表相似,但是元组不能随意修改 ①创建元组 使用圆括号,用逗号隔开 空元组tuple1=()元组中只包含一个元素时,需要在元素后面添加逗号#逗号是关键tuple1=(1,) 当tuple1 ...
- [vijos P1008 篝火晚会]置换
题意:编号1-n的小朋友依次围成一圈,给定目标状态每个小朋友左右两边的小朋友编号,每次可以选择编号为[b1,b2,...,bm]的小朋友,作1次轮换,bi是任意编号,代价为m.求变成目标状态所需的最小 ...
- SpringBoot基础实战系列(二)springboot解析json与HttpMessageConverter
SpringBoot解析Json格式数据 @ResponseBody 注:该注解表示前端请求后端controller,后端响应请求返回 json 格式数据前端,实质就是将java对象序列化 1.创建C ...
- Angular 服务对象的作用范围
1.高阶话题:服务对象的作用范围 声明服务提供者的方式: 方式1:在根模块中提供服务对象-----在整个应用中服务是单例 @Injectable({ providedIn:'root' }) expo ...
