vue中使用mixins
Mixins (混合或混入)——定义的是一个对象
1.概念:一种分发Vue组件可复用功能的非常灵活的方式。混入对象可以包含任意组件选项(组件选项:data、watch、computed、methods、created、mounted…)。当组件使用混入对象时,组件和混入对象的同名选项将以恰当的方式进行“合并”。
2.用法
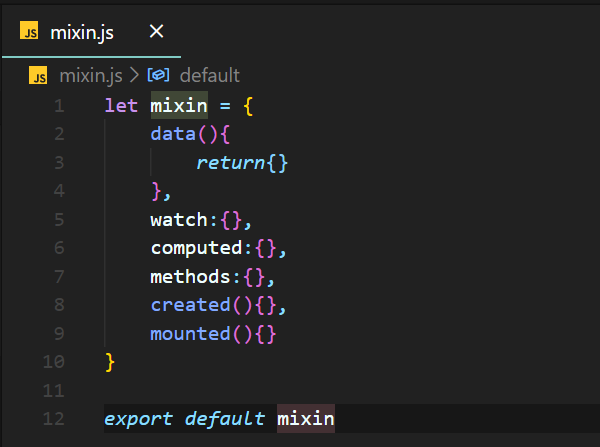
1)定义一个混入对象mixin(创建一个mixin.js文件)

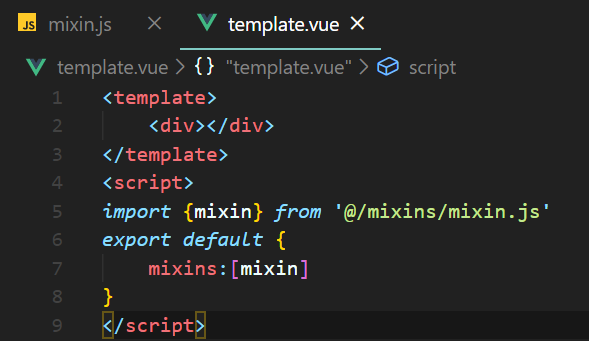
2)把混入对象mixin混入当前组件中

3.合并规则
1)data:数据在内部会进行递归合并,并在发生冲突时以组件数据优先(组件和混入对象的数据同一个参数名初始值不同,取组件的值)
2)created、mounted等:同名钩子函数将合并为一个数组,都将被调用且混入对象的钩子将在组件自身钩子之前调用
3)watch、computed、methods等:值为对象的选项,将被合并为同一个对象,两个对象键名冲突时会覆盖混入对象中的方法
4.特点
1)与vuex的区别
Vuex:用来做状态管理,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之改变
Mixins:可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量时相互独立的,值的修改在组件中不会相互影响
2)与公共组件的区别
公共组件:在父组件中引入组件,相当于在父组件中给出一篇独立的空间供子组件使用,然后根据props来传值,但本质上两者时相对独立的
Mixins:在引入混入对象之后,混入对象与组件中的同名选项进行合并,相当于扩展了父组件,可以理解为形成了一个新的组件
5.注意
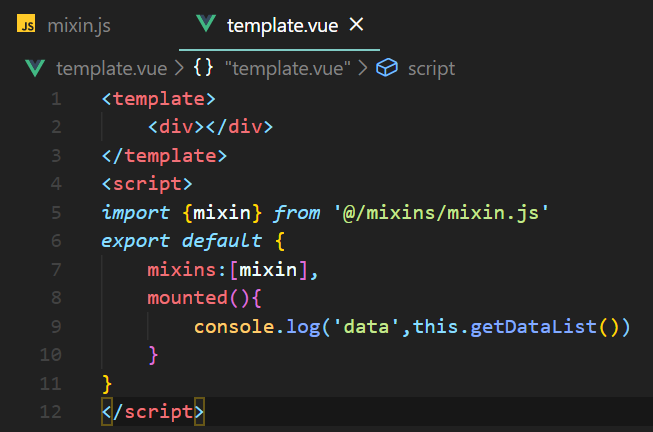
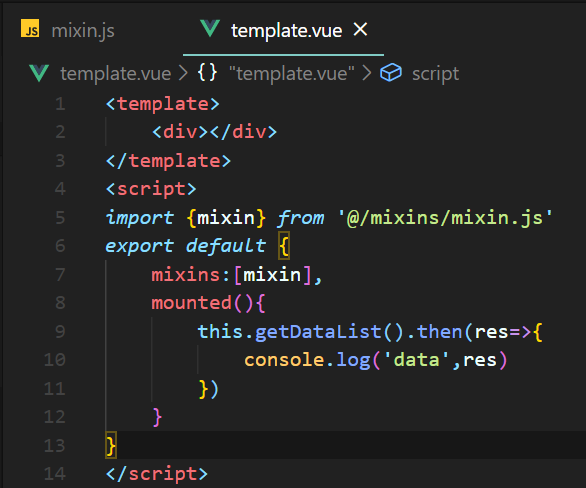
当混入对象methods选项里面包含异步请求函数,而我们又需要再组件中使用异步请求函数的返回值,会出现取不到此返回值的情况
Mixin中

组件中

此时会打印undefined
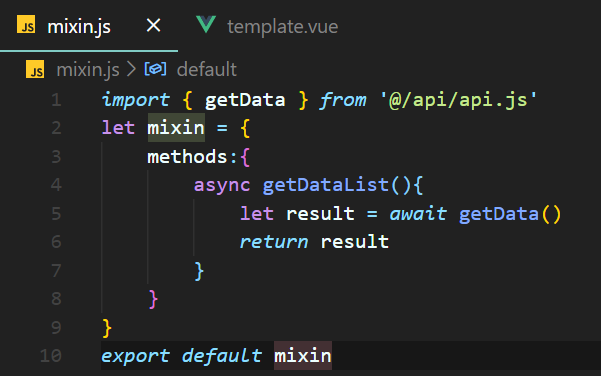
解决方案:不要返回结果而是直接返回异步函数
Mixin中

组件中

参考文章地址:1.https://www.cnblogs.com/Ivy-s/p/9937173.html
2.https://cn.vuejs.org/v2/guide/mixins.html
vue中使用mixins的更多相关文章
- Vue中的“混合”——mixins使用方法
混合是一种灵活的分布式复用 Vue 组件的方式.混合对象可以包含任意组件选项.以组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项.当组件和混合对象含有同名选项时,这些选项将以恰当的方式混 ...
- Vue中Mixins使用
mixins是一种分发Vue组件中可复用功能的一种灵活方式. mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data.compo ...
- vue中extend/component/mixins/extends的区别
vue中extend/component/mixins/extends的区别 教你写一个vue toast弹窗组件 Vue.extend构造器的延伸
- vue中mixins的理解及应用
vue中mixins的理解及应用 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情 ...
- vue中mixins的使用方法和注意点(详)
mixins基础概况 vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~ 混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使 ...
- Vue中mixins、extends、extend和components的作用和区别
关于mixins:官方文档: https://cn.vuejs.org/v2/guide/mixins.html 一.components Vue.component是用来注册或获取全局组件的方法,其 ...
- vue中mixin的一点理解
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情况下引入组件有什么区别? ...
- 如何在Vue中建立全局引用或者全局命令
1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块. 如果是基于vue.js编写的插件我们可以用 Vue.u ...
- 小技巧|使用Vue.js的Mixins复用你的代码
Vue中的混入 mixins 是一种提供分发 Vue 组件中可复用功能的非常灵活的方式.听说在3.0版本中可能会用Hooks的形式实现,但这并不妨碍它的强大. 这里主要来讨论 mixins 如何优化我 ...
随机推荐
- phpspider框架的使用
手册:https://doc.phpspider.org/configs-members.html 参考:https://www.jianshu.com/p/01052508ea7c 不多说,代码贴上 ...
- php数组gbk和utf8的相互转化
GBK转换成UFT-8用iconv()转化效率没有mb_convert_encoding()效率高eval() var_export() 把数组整体转化,如有一些特殊字符的话,可以用str_repla ...
- PHP中级篇 Apache配置httpd-vhosts虚拟主机总结及注意事项
经常使用Apache虚拟主机进行开发和测试,但每次需要配置虚拟主机时都习惯性的ctrl+c和ctrl+v,这次由于重装系统,需要配置一个新的PHP开发环境虚拟主机,于是总结一下Apaceh配置http ...
- view-controller
有的时候我们只想根据一个请求地址跳转到一个页面中,中间并没有任何的处理流程,这个时候创建一个 Controller 类再编写方法来跳转就显得很繁琐.这个时候我们就可以使用 view-controlle ...
- js的属性监听
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- 霍夫变换(Hough Transform)
霍夫变换是图像处理中从图像中识别几何形状的基本方法之一,应用很广泛,也有很多改进算法.最基本的霍夫变换是从黑白图像中检测直线(线段). 我们先看这样一个问题: 设已知一黑白图像上画了一条直线,要求出这 ...
- 基于NFS共享存储实现KVM虚拟机动态迁移
基于NFS共享存储实现KVM虚拟机动态迁移 一:配置环境 二:安装相关的依赖包 三:实现NFS共享存储 四:KVM机配置相同的步骤 五:安装KVM01安装虚拟机 六:实现迁移 实验初始配置:所有主机 ...
- Blog Customization
0 前言 从大二开始写博客,主要为了记录自己学习过程中的问题.尝试使用过CSDN.博客园等公共服务,也用Github pages搭建过自己的博客,但效果都不令人满意.CSDN广告太多,界面乌烟瘴气,而 ...
- 图论--网络流--最大流--POJ 1698 Alice's Chance
Description Alice, a charming girl, have been dreaming of being a movie star for long. Her chances w ...
- 《C程序设计语言》 练习1-23
问题描述 编写一个删除C语言程序中所有的注释语句.要正确处理带引号的字符串与字符常量.在C语言中,注释不允许嵌套. Write a program to remove all comments fro ...
