bootstrap 基础表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。
☑ LESS版本:对应源文件 forms.less
☑ Sass版本:对应源文件 _forms.scss
对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)
/*源码请查阅bootstrap.css文件第1963行~第1991行*/
.form-horizontal .control-label,
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline {
padding-top: 7px;
margin-top: 0;
margin-bottom: 0;
}
.form-horizontal .radio,
.form-horizontal .checkbox {
min-height: 27px;
}
.form-horizontal .form-group {
margin-right: -15px;
margin-left: -15px;
}
.form-horizontal .form-control-static {
padding-top: 7px;
}
@media (min-width: 768px) {
.form-horizontal .control-label {
text-align: right;
}
}
.form-horizontal .has-feedback .form-control-feedback {
top: 0;
right: 15px;
}
内联表单form-inline
表单控件(输入框input) <input type="email" class="form-control" placeholder="Enter email">
表单控件(下拉选择框select)<select multiple class="form-control">多行选择设置multiple属性的值为multiple
表单控件(文本域textarea)<textarea class="form-control" rows="3"></textarea>
表单控件(复选框checkbox和单选择按钮radio)
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
表单控件(复选框和单选按钮水平排列)
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
表单控件(按钮)
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>

表单控件大小
通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大

表单控件状态(焦点状态)
表单状态的作用:
每一种状态都能给用户传递不同的信息,比如表单有焦点的状态可以告诉用户可以输入或选择东西,禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。那么在Bootstrap框架中的表单控件也具备这些状态。
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
表单控件状态(禁用状态)
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}
表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>

<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>

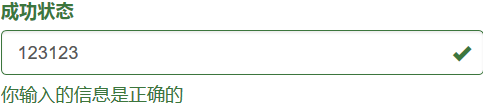
表单提示信息
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span>
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>

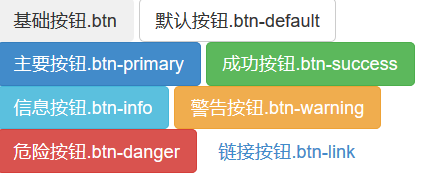
按钮

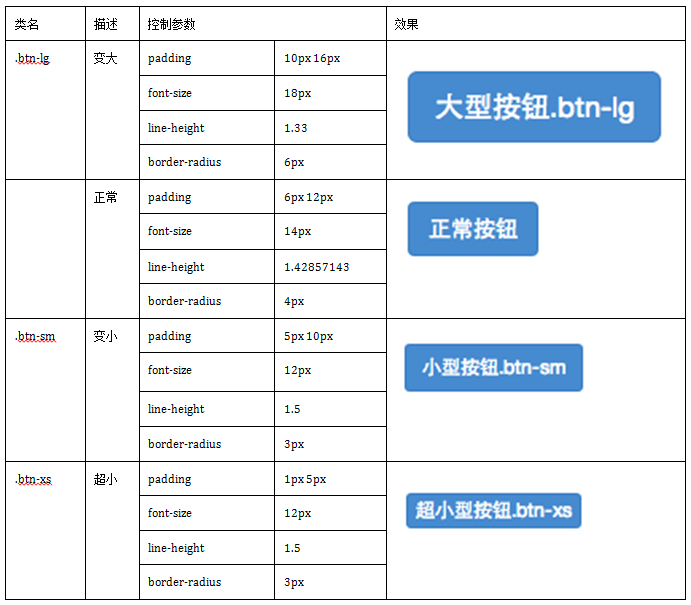
按钮大小

块状按钮 btn-block width:100%
图像
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片

bootstrap 基础表单的更多相关文章
- bootstrap 基础表单 内联表单 横向表单
bootstrap 基础表单 内联表单 横向表单 <!DOCTYPE html> <html> <head> <title></title> ...
- Bootstrap系列 -- 11. 基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通.表单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文本域和按钮等.其中每个控件所起的作用都各 ...
- BootStrap 智能表单系列 八 表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数 ...
- BootStrap 智能表单系列 二 BootStrap支持的类型简介
代码如下(链接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form1-basic.html): <! ...
- Bootstrap关于表单(一)
1.基础表单 表单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文本域和按钮等. 在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元 ...
- Bootstrap之表单控件状态
Bootstrap中的表单控件状态主要有三种:焦点状态,禁用状态,验证状态. 一.焦点状态:该状态告诉用户可输入或选择东西 焦点状态通过伪类“:focus”以实现. bootstrap.css相应 ...
- BootStrap 智能表单系列 首页 (持续更新中...)
背景:本码农.NET后端工程师,在项目开发中发现写了很多重复的代码, 于是自己整了一套根据配置来生成form表单的插件,针对表单的改动仅需要修改配置的json即可 使用中发现还是蛮实用的,于是开源出来 ...
- BootStrap 智能表单系列 十一 级联下拉的支持
像省市县选择的这种,但凡是个人肯定都见过,实现方式有很多种 1.有在第一级选择的时候去加载或者从本地对象中拿第一级对应的数据源显示到列表中,第二级以此类推 2.也有将所有的项都加载到select中,然 ...
- BootStrap 智能表单系列 十 自动完成组件的支持
web开发中,肯定遇到像百度.google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓: 1.包含像google.百度等类似的简单搜索 2.复杂结构的支持,比如说 输入产品编号,需 ...
随机推荐
- H5页面,百度地图点击事件
需求:用户点击地图的时候获取地址街道,编码等详细信息. 然后看百度API文档,看到了click事件,关键时候还是需要看文档的. 实现 这样子虽然在浏览器的手机模拟器下是没有问题的 但是放在机器上测试的 ...
- UVA - 10817 Headmaster's Headache (状压dp+记忆化搜索)
题意:有M个已聘教师,N个候选老师,S个科目,已知每个老师的雇佣费和可教科目,已聘老师必须雇佣,要求每个科目至少两个老师教的情况下,最少的雇佣费用. 分析: 1.为让雇佣费尽可能少,雇佣的老师应教他所 ...
- POJ1611 && POJ2524 并查集入门
The Suspects Time Limit: 1000MS Memory Limit: 20000K Total Submissions: 28293 Accepted: 13787 De ...
- centos-6更新yum源(163)
更新前请先备份原来的repo文件,养成好习惯 cd /etc/yum.repos.d/ mv CentOS-Base.repo CentOS-Base.repo.bak 到http://mirrors ...
- 155-PHP stripos函数
<?php $str='password'; //定义一个字符串 $position=strpos($str,'S'); //查找字母s第一次出现的位置 echo '字母S的位置是'.$posi ...
- 简述哲学Essay写作
哲学类essay写作对于中国留学生来说算是比较难的作业了,它不仅有结构要求,还注重逻辑的紧密性.很多同学都不知道该怎么下手.今天小编就给同学们分享哲学essay写作的结构.同学们可以尝试按照以下方法来 ...
- nosql的介绍以及和关系型数据库的区别
一直对非关系型数据库和关系型数据库的了解感觉不太深入,在网上收集了一些关于sql和nosql的区别和优缺点分享给大家. Nosql介绍 Nosql的全称是Not Only Sql,这个概念早起就有人提 ...
- Python MongoDB 创建数据库
章节 Python MySQL 入门 Python MySQL 创建数据库 Python MySQL 创建表 Python MySQL 插入表 Python MySQL Select Python M ...
- ls 查看文件
1.按文件大小查看文件 a.降序:ls -lsh moudaen@morton:~$ ls -lshtotal 20M 20M -rw-r--r-- 1 moudaen 65536 20M Nov ...
- python练习(一)----打印九九乘法表
打印九九乘法表 ,): ,i+): print("{0} x {1} = {2} \t".format(j,i,i*j),end='') //print默认end=‘\n’, pr ...
