对BFC的深层理解
BFC(Block Formatting Context)块级格式化上下文
注意:BFC首先是块,其次需要具备下面的条件之一才可以(通俗来说,BFC就好比一所985或者211的高校,想要成为985或者211的高校,它是有前提条件的,首先他得是一所大学,不能拿一个小学来说,就好比BFC得先是块,才是BFC;当满足了前提条件,再需要具备其他的条件才可以。)
在正式说BFC具体内容之前,先说一下Box和Formatting Context是个什么东西:
Box:大家应该都不陌生,Box是CSS布局的对象和基本单位,直观点说就是一个页面是由很多个Box组成的。不同类型的Box,会参与不同的Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式来渲染。
常见盒子类型:
- block-level box:display 属性为block, list-item, table 的元素,会生成block-level box。并且参与block fomatting context。
- inline-level box:display属性为 inline, inline-block, inline-table 的元素,会生成inline-level box。并且参与inline fomatting context。
- run-in box:CSS3中新增的,是一个块/行内元素混合,可以使某些块级元素成为下一个元素的行内部分,目前很少有浏览器支持该元素。
Formatting context:
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
常见的Formatting context:
- Block Formatting Context(简称BFC)
- Inline Formatting Context(简称IFC)
- CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC。
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与创建BFC, 它规定了内部的Block-level Box如何布局,并且与这个独立盒子里的布局不受外部影响,当然也不会影响到外面的元素。
BFC的触发条件:
1. 根元素 (当前文档中 html 标签就是一个BFC)
2. float 的值不为 none
3. overflow 的值不为 visible(有 hidden,auto,scroll)
4. display 的值为 inline-block / table-cell / table-caption / flex / inline-flex
5. position 的值为 absolute 或 fixed
BFC的特性(优点)以及应用场景
1、box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
应用场景:可以解释为什么margin上下会重叠,以及解决方法的原因
问题分析:默认情况下,两个相邻的box的margin会发生重叠的原因,是因为box1和box2都属于html,而html是BFC。BFC里面规定了,属于同一个BFC的两个相邻box的margin会发生重叠,所以box1和box2重叠了,也就是外边距重叠。
默认情况下,两个相邻的box的margin会发生重叠:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0;padding: 0;}
.box1{width: 300px;height: 300px;background: red;margin-bottom: 50px;}
.box2{width: 400px;height: 400px;background: yellow;margin-top: 100px;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
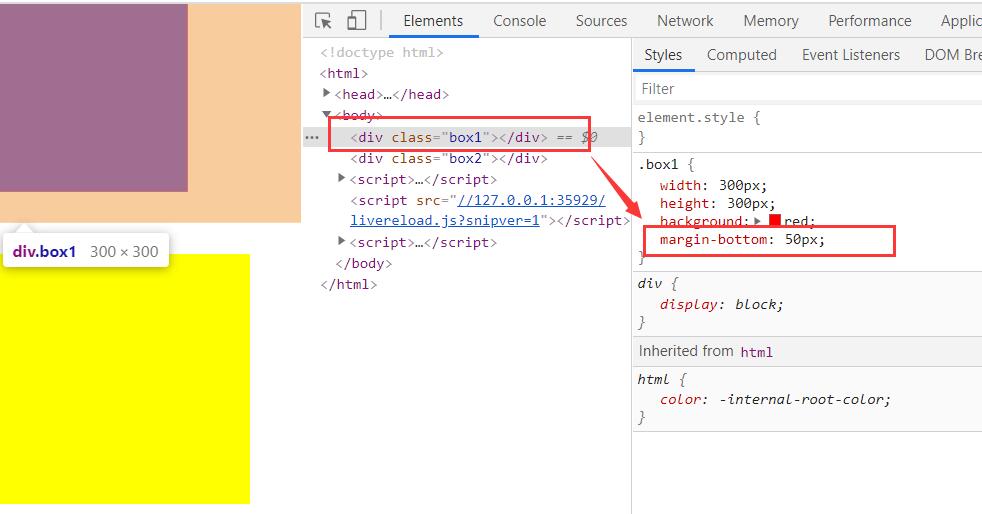
如图所示:

重叠之后,想要不重叠,可以给后面的元素添加一个父元素并且添加声明overflow: hidden;来解决(添加其他声明也可以,只要可以触发BFC即可)
可以解决的原因是因为,当给box2添加了父元素并且添加了overflow:hidden;之后,这个父元素boxs就是BFC了,当前的结构里面box1属于BFC html,box2属于BFC boxs,这个时候box1和box2就不属于同一个BFC了,那么也就不会发生重叠了。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0;padding: 0;}
.box1{width: 300px;height: 300px;background: red;margin-bottom: 50px;}
.box2{width: 400px;height: 400px;background: yellow;margin-top: 100px;}
.boxs{overflow: hidden;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="boxs">
<div class="box2"></div>
</div>
</body>
</html>
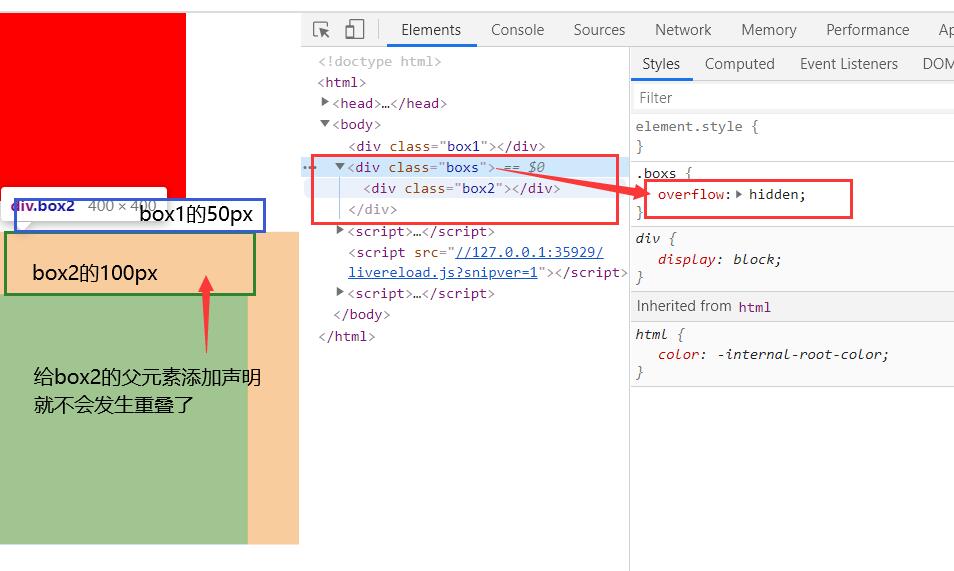
如图所示:实现效果:(给box2添加父元素并声明触发BFC即可解决)
2、计算BFC的高度时,浮动元素也参与计算
应用场景:可以解释为什么高度塌陷可以用overflow:hidden等方法解决
分析:为什么添加了overflow:hidden;就可以解决高度塌陷,是因为添加了之后,就触发ul为BFC,而BFC里面规定了,计算BFC高度的时候,浮动元素也参与计算。
ul未触发BFC时,li浮动时,ul高度塌陷:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body,ul{margin: 0;padding: 0;}
ul{border: 3px solid red;}
ul li{float: left;list-style: none;border: 1px solid yellow;}
</style>
</head>
<body>
<ul>
<li>浮动元素</li>
<li>浮动元素</li>
<li>浮动元素</li>
<li>浮动元素</li>
</ul>
</body>
</html>
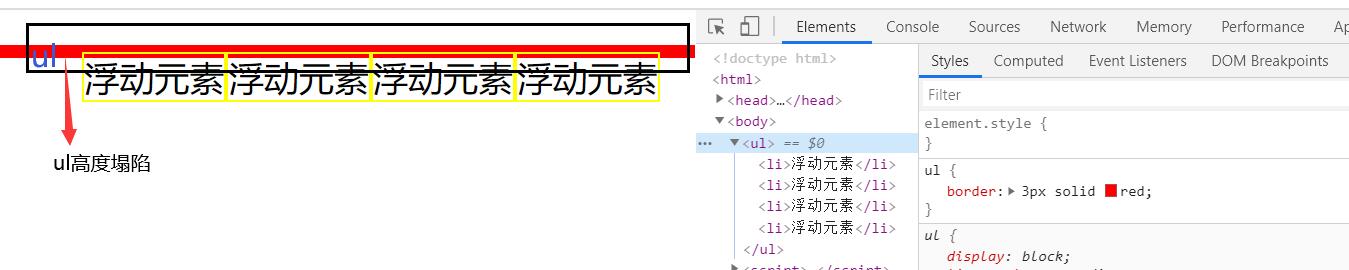
如图所示:

当给ul添加了overflow:hidden;之后,就触发了ul为BFC,而计算BFC高度的时候,浮动元素也参与计算:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0;padding: 0;}
ul{border: 3px solid red;overflow: hidden;}
ul li{float: left;list-style: none;border: 1px solid yellow;}
</style>
</head>
<body>
<ul>
<li>浮动元素</li>
<li>浮动元素</li>
<li>浮动元素</li>
<li>浮动元素</li>
</ul>
</body>
</html>
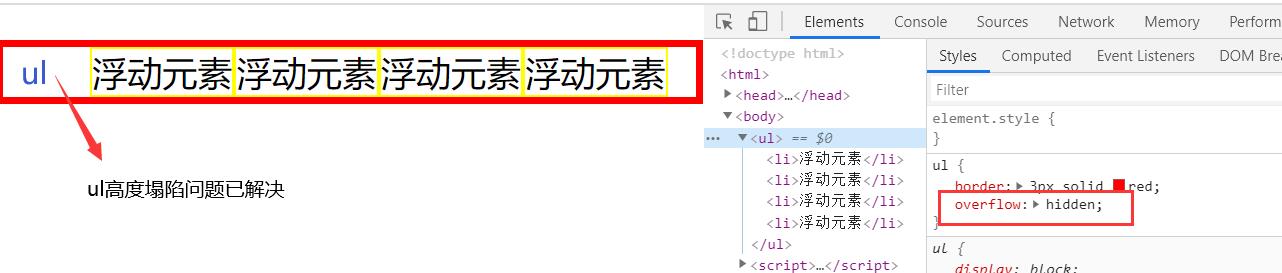
如图所示:

overflow:auto,scroll或者display:flex,inline-flex,table;等都可以解决高度塌陷,也是因为触发了ul为BFC
3、BFC的区域不会与float box发生重叠
应用场景:自适应两栏布局或者三栏布局
分析: 上面的一个元素浮动,下面的一个元素没有浮动,那么会发生重叠,原因是因为浮动之后不占据位置,所以后面的元素会上去
当给下面的元素添加了float、overflow、display的时候就不重叠了,原因是因为给了这些声明之后,就触发了下面的元素为BFC,而BFC里面规定了,BFC区域不会与浮动盒子发生重叠。
如果既要BFC区域不会与float box发生重叠,又要右边的容器自适应:
float不可以,
overflow:hidden、auto、scroll;可以,
display:flex、inline-flex;可以。
当上面元素设置浮动,下面元素没有浮动,那么就会发生重叠:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.left {width: 300px;height: 300px;background: red;float: left;}
.right {height: 400px;background: yellow;}
</style>
</head>
<body>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
如图所示:

当下面元素添加声明,触发BFC,就不会与浮动盒子发生重叠:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.left {width: 300px;height: 300px;background: red;float: left;}
.right {height: 400px;background: yellow;overflow: hidden;}
</style>
</head>
<body>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
如图所示
应用:自适应两栏布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body,ul,ol{ margin: 0; padding: 0;}
html,body{height: 100%;}
.left{width: 300px;height:500px;background: #0000FF;float: left;}
.right{height: 600px;background: yellow;overflow: hidden;}
</style>
</head>
<body>
<div class="left">left固定</div>
<div class="right">right自适应</div>
</body>
</html>
实现效果如图所示:

可以实现右侧自适应的方法属性有:
overflow: hidden、auto、scroll;
display: flex、inline-flex;
应用:三栏布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{ margin: 0; padding: 0;}
html,body{height: 100%;}
.left{
width: 100px;height: 200px;background: red;float: left;
}
.center{
height: 400px;background: #00FFFF;overflow: hidden;margin-right: 200px;
}
.right{
width: 200px;height: 300px;background: #008000;float: left;position: absolute;top: 0;right: 0;
}
</style>
</head>
<body>
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</body>
</html>
实现效果如图所示:
不同分辨率下左右两侧内容固定不变,中间内容自适应(下面因为图片放大了所以左右两侧显示变大了):
想要了解更多写法,可以看下篇详解,应用场景中的自适应两栏布局或者三栏布局以及圣杯布局和双飞翼布局。
在BFC中,最重要的就是上面三组特性,每个特性的应用场景都是非常广泛的,在现实开发过程中,也会经常用到。至于下面的三个特性就简单了解一下就可以了。
4、BFC内部的Box会在垂直方向,一个接一个的放置。
5、每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
6、BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素
到这里BFC就结束了,总结一下BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
喜欢的朋友可以点点关注,点点赞,前端小白,需要各位大佬的垂爱,欢迎评论区留言互动。
对BFC的深层理解的更多相关文章
- 对于src路径问题,深层理解的实践。且对于输出流write()两个方法的源码阅读。
根据昨天的总结,可深层理解图片中src的路径.所以今天实现了一个想法.就是路径写入的是Controller,然后自动去本地找. 其实就是将电脑的本地图片 显示出来.通过输出流的方式. 代码如下: @R ...
- HDOJ1016 Prime Ring Problem(DFS深层理解)
Prime Ring Problem 时间限制: 200 ...
- BFC的基础理解及应用场景
最近学习了BFC,开始学习的时候,单纯看概念,有种云里雾里的感觉,字都认识,凑一起啥意思大致也知道,但是具体有什么用呢? 这个就有点迷迷糊糊的,经过老师的讲解,以及自己课后的代码实验与总结,就拨云见日 ...
- Arduino 与 SPI 结合使用 以及SPI 深层理解
本文主要讲解两部分内容,不做任何转发,仅个人学习记录: 一. Arduino 与 SPI 结合使用 : 二. SPI 深层理解 有价值的几个好的参考: 1. 中文版: https://blog.cs ...
- js对象系列【一】深层理解对象与原型
我们先从盘古开天辟地时捋一捋对象: 从宏观内容来讲,javascript是一个属性的集合,包括值,函数,而整个集合也可以类比为一个对象. js = { a的变量名: a的值, ... 函数b: fun ...
- iOS 浅复制和深复制的深层理解,含示例
转载:https://www.zybuluo.com/MicroCai/note/50592 版权归 @MicroCai 所有 以下是正文: 浅复制就是指针拷贝:深复制就是内容拷贝. 集合的浅复制 ( ...
- BFC的深入理解
一:BFC是什么东东 了解BFC前先一了解一下Box和Formatting Context (1)B: BOX即盒子,页面的基本构成元素.分为 inline . block 和 run-in 三种类型 ...
- 5月23日——谈谈对BFC规范的理解
一.什么是BFC? BFC(block formatting context):简单来说它就是一种属性,这种属性会影响元素与元素之间的位置.间距 二.形成BFC的条件 1.float:给元素添加浮动 ...
- BFC的个人理解
BFC是Block Formatting Context (块级格式化上下文)的缩写,是一个独立的渲染区域,这个东西的存在是为了隔绝一些内部子元素对外部元素的影响. 例如: 我们用overflow:h ...
随机推荐
- 静态代码检测CppCheck的使用
CppCheck的官网下载地址:http://cppcheck.sourceforge.net/ 使用方法有两种: 一:以VS插件的形式使用 二:直接使用客户端界面的GUI,来进行检测 第二种方法忽略 ...
- [Sdoi2013]森林(启发式合并+主席树)
对于操作1,显然可以使用主席树维护,然后对于一条链(x,y),假设lca为f,根为rt,则(rt,x)+(rt,y)-(rt,f)-(rt,fa[f])即为所求的链,在主席树上直接查询即可,查询方式类 ...
- Linux保护机制
RELRO(RELocation Read Only) 在Linux中有两种RELRO模式:"Partial RELRO" 和 "Full RELRO".Lin ...
- 对象数组和for循环遍历输出学生的信息
public class Student { private int no; private String name; private int age; public Student(int no, ...
- 网络流dinic板子
bool bfs(){ memset(deep,0,sizeof(deep)); queue<int>que; que.push(s); deep[s]=1; while(!que.emp ...
- 吴裕雄--天生自然python学习笔记:python的Bokeh 基本绘图
使用 Bokeh 绘图时,其大部分绘图功能是由 bokeh plotting 完成的,所以我们一 般至少要导入自gure 及 show 这两个函数 : Bokeh 绘制的图形是在浏览器中显示的, 创建 ...
- Win7如何查看nvidia显卡(GPU)的利用率
1.在文件夹C:\Program Files\NVIDIA Corporation\NVSMI里找到文件nvidia-smi.exe2.把该文件拖到命令提示符窗口(win+R,再输入‘CMD’进入), ...
- docker 不同引擎导致历史垃圾镜像无法自动清除,致硬盘空间报警
查看硬盘占用大户是/var/lib/docker/vfs/dir 直觉是images文件,历史原因累积了大量的image docker rmi 清除掉不用的image文件 可用空间有提升但提升不大 / ...
- django框架基础-框架介绍-长期维护
############### MVC架构介绍 ################ # MVC架构 # 一个软件框架有很多的模块,每一个模块有不同的功能 # 模块与模块之间相互配合来完成软件 ...
- 二、RabbitMQ简介及AMQP协议
RabbitMQ简介 RabbitMQ是开源的消息代理和队列服务器,是由Erlang语言开发的,基于AMQP协议(Advanced Message Queuing Protocol高级消息队列协议)的 ...
