XSS编码问题的个人总结
XSS也太太太难了,主要也是因为自己没花时间集中。
文章脉络:根据我粗浅的理解,从开始学习XSS到现在,从一开始的见框就插到现在去学构造、编码,首先需要的是能看懂一些payload,然后再去深入理解。所以,文章首先会介绍一些常见的可供利用的编码,然后再理解浏览器如何解析HTML文档,最后再总结一下。应该有很多不正确的地方,希望看到的朋友帮我指正以下,带我挖洞,冲。QQ:2309896923
写的这些内容都是借鉴总结了许多大神的文章,对大神提及的一些注意点进行总结归纳。
一、一般可利用的编码
1.URL编码
格式:%十六进制数
| 字符 | 编码 |
|---|---|
| = | %3D |
| a | %61 |
| 我太难了 | %E6%88%91%E5%A4%AA%E9%9A%BE%E4%BA%86 |
记住常用符号、字母的 ASCII 码,能熟练转换 10 -16 进制即可。中文的URL编码略有不同,因为用的地方没有,也就不详写了
如何利用:浏览器的 URL 地址栏,反射型 XSS,可以将特殊字符进行 URL 编码,可以尝试多次编码试一试;POST过去的数据,存储型 XSS,跟发射型的一样。最后提一点:因为一般网站处理数据的时候最开始解码的一般是 URL 解码,所以可以在用其他编码构造完成 payload 后,最后再进行 URL 编码,由此可见,可以根据解码顺序,灵活得进行编码,最先解码的,就最后编码,懂我什么意思吧,我也不太懂我到底有没有说懂
2.HTML实体编码
格式:&#十进制/十六进制; (一般是用十进制)十六进制的时候为 &#x十六进制数
| 字符 | 实体名称 | 实体编码 |
|---|---|---|
| < | < |
< |
| : | : |
: |
| 换行 | 
 |
|
| 空格 | |
|
对照ASCII码表基本就可以轻松转换了
HTML实体编码对照表参考地址:https://www.w3school.com.cn/html/html_entities.asp
如何利用:注意不要编码 标签的 <> 、属性名、以及赋值号(等号=,冒号:)就可以了
3.JS编码
格式:①--unicode:\u十六进制 ②--\八进制、\十六进制
| 字符 | \u | \八进制 | \十六进制 |
|---|---|---|---|
| a | \u0061 |
\141 |
\x61 |
| b | \u0062 |
\142 |
\x62 |
| c | \u0063 |
\143 |
\x63 |
如何利用:一般使用 jsUnicode编码比较多,其他的两种还在研究,望得到高人指点
4.CSS编码
格式:\1~6位十六进制数
后边就不能直接紧跟数字或字母,否则会被当成转义里的内容处理,所以CSS 选择了空格作为终止标识,在解码的时候,再将空格去除。
如何利用:在使用 style 属性或标签的时候使用,或者也可以在引入外部 CSS 文件的时候,将引入的文件内容进行编码
二、弄清楚浏览器解码顺序
浏览器解析顺序:
示例HTML代码:
<a href="javascript: //%0a%61l\u0065rt(1)">click me</a>
解释:
1.首先浏览器接收到HTML代码,会先开始进行HTML解析,构造DOM树,粗略的讲就是识别 <> 这些标签,赋予其特殊含义,区别于纯文本内容。
注意此时并不会做任何解码操作,所以构造 &#lt;img src="javascript:al\u0065rt(1)"> 是不会弹窗的,因为没有识别到标签,它相当于就是一个纯文本,具体来说就是:标签属性名和赋值符号不能编码,但是标签属性的值可以编码
2.DOM树构造完成,开始HTML解码,变成了<a href="javascript://%0a%61l\u0065rt(1);">click me</a>
3.唉,碰到链接类属性 href 了,尽管发现了是javascript伪协议,浏览器也会直接 URL 解码一次,然后就变成了 <a href="javascript://al\u0065rt(1)">click me</a>
4.解码后,因为是 javascript 伪协议,所以 JS 解析器便开始工作了,解析成了 <a href="javascript://alert(1)">click me</a>,注意在识别协议的时候,协议是不能被任何编码的,除非在识别之前已经被解码了,不然的话是不能被识别出来的的,比如说 href="j%61vascript:alert(1)" ,冒号被编码也不行,浏览器虽说会 URL 解码,但是并不会解码之后再识别一次这是什么协议,于是不管是 http 协议还是 javascript 伪协议也好,此时都发挥不了作用而且,此时 href="j%61vascript:alert(1)" 中的冒号括号也不能被 js 编码,否则不会弹窗
5.然后就顺利弹窗了
6.当然,并不是所有时候都是这种解码顺序,要依据具体情况而定。
7.演示一下如何自己进行编码:
可以看到上述例子浏览器解码顺序为 HTML实体解码 -> URL解码 -> JSUnicode解码 <-----> 于是便反过来编码 JSUnicode解码 -> URL解码 -> HTML实体解码
假设要编码的内容:<img/src/onerror=alert(1)>,可以先思考一下改如何编码,再往下看
首先JSUnicode编码 :
<img/src/onerror=\u0061\u006c\u0065\u0072\u0074(1)>,加不加双引号包裹onerror后面的内容无所谓,加也好,不加也好,最好不加,因为双引号被过滤了的话,会更麻烦,依据前文所述,此处的注意点有:不能编码括号 (),还有一点很奇怪,弹窗提示的 1 字符也不能被编码,否则不会弹,除非加引号包裹起来。
其次HTML编码 :<img/src/onerror=\u0061\u006c\u0065\u0072\u0074(1)>此处的注意点有:不能编码标签的 <>、属性、等号=
最后URL编码 :%3Cimg/src/onerror%3D%5Cu0061%26%23x5C%3B%26%23x75%3B006c%5Cu0065%5Cu0072%5Cu0074%26%23x28%3B1%29%3E
最后一个问题:这句payload应该插在哪? 一般是反射型的XSS直接便可以见到效果,
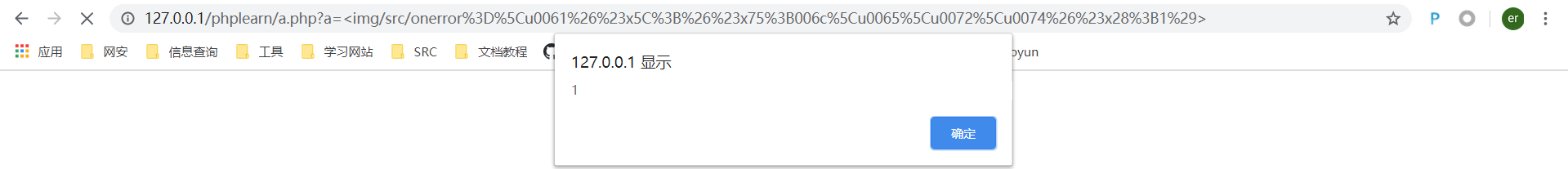
有php环境的可以试一下:a.php 内容为 <?php echo $_GET["a"]; ?>,然后用浏览器打开这个文件,后面接 ?a=%3Cimg/src/onerror%3D%5Cu0061%26%23x5C%3B%26%23x75%3B006c%5Cu0065%5Cu0072%5Cu0074%26%23x28%3B1%29%3E,即可弹窗
如图:

注意点总结:
1.转义编码应当只出现在标示符部分,不能用于对语法有真正影响的符号,也就是括号,或者是引号、等号、冒号
2.浏览器是不会在html标签里解析js中的那些编码的!所以我们在onerror=后面放js中的八进制、十六进制编码(jsUnicode编码除外)是不会解析 你放进去是什么 解析就是什么!而另一方面,如果想用这种方式来替换掉圆括号,或者引号,会判定为失败。同时,主要注意的方式,上边这种直接在字符串外进行专一的方式,只有Unicode 转义方式被支持,其他转义方式则不行。其实,这样的策略是正确的,因为对于JavaScript,转义编码应当只出现在标示符部分,不能用于对语法有真正影响的符号,也就是括号,或者是引号。其实,这样的处理方法,反而是比CSS 更加合理的。
3.HTML解析器在建立文档树的时候会针对节点内的Entity编码(即实体编码)解码后传输。
4.使用DOM 操作,对DOM Tree 造成了改变,会调用到 HTML 解析器重新对其解析,意思就是,用 DOM 操作创建了节点标签什么的,会重新调用 HTML 解析
5.在一个页面中,可以触发 JS 解析器的方式有这么几种:
直接嵌入< script> 代码块。
通过< script sr=… > 加载代码。
各种HTML CSS 参数支持JavaScript:URL 触发调用。
CSS expression(…) 语法和某些浏览器的XBL 绑定。
事件处理器(Event handlers),比如 onload, onerror, onclick等等。
定时器,Timer(setTimeout, setInterval)
eval(…) 调用。
可以想一下这个 <script>\u0061\u006c\u0065\u0072\u0074\u0028\u0031\u0031\u0029</script>,为什么这个不弹窗呢?????????????????
不清楚可以看一下参考文章的第一篇!!
另外一些例子:
以下两个表示相同:
<img src="http://www.example.com">
<img src="http://www.example.com">
因为在识别协议之前,已经HTML解码了,所以并不会出现识别协议失败
下面两个例子代码不会执行,因为,编码的是标签本身的结构而非节点内的内容:(这一点非常重要)
<img src="http://www.example.com">
<img src="http://www.example.com">
三、骚操作
HTML新增字符
: 冒号

 换行
1) HTML编码:实体编号,就是ASCII码的10进制,还可以$#000060来实现绕过一些WAF。
2) 当 <> 这些符号被编码的时候,因为在JS中常见的传输中文或者非ASCII码字符就会使用unicode编码,同样这种编码可以用来绕过一些WAF。如 '<':编码为 '\u003c'(unicode编码),'a'->\x61。此时需要考虑网站传输数据的方式!
3) 如果任何形式引号都被拦截的情况下,你可以使用fromCharCode()方法来创造你需要的XSS Payload.如<IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>,然后再编码
4) 还有,数字编码前面加「0」,这也是一条很好的绕过 WAF 的向量。
5) 多观察网站传输数据的编码格式,利用其对应特点进行编码
参考文章:(建议全部仔细读一遍,当然最后那一篇是我之前写的,看不看问题不大)
| 名称 | 地址 |
|---|---|
| 理解浏览器解析规则文章 | http://bobao.360.cn/learning/detail/292.html |
| XSS编码剖析 | https://www.freebuf.com/articles/web/43285.html |
| Browser Security-超文本标记语言(HTML) | https://www.madebug.net/static/drops/tips-147.html |
| 编码与解码-浏览器做了什么 | http://xuelinf.github.io/2016/05/18/编码与解码-浏览器做了什么/ |
| 深入理解浏览器解析机制和XSS向量编码 文章总结 | https://www.wjlshare.xyz/2019/08/10/深入理解浏览器解析机制和xss向量编码-文章总结/ |
| XSS与字符编码的那些事儿 ---科普文 | https://www.madebug.net/static/drops/tips-689.html |
| XSS之绕过WAF总结 | https://www.cnblogs.com/wjrblogs/p/12341190.html |
推荐一些在线编码的网站:可能之后会自己写一个,之前有 0x_Jin 大佬的 XSS_ENCODE 谷歌插件,但是不知道为什么用不了了
| 名称 | 地址 |
|---|---|
| CTF在线工具 | http://ctf.ssleye.com/ |
| HTML字符实体转换 | https://www.qqxiuzi.cn/bianma/zifushiti.php |
| Unicode与中文互转 16进制Unicode编码转换、还原 | http://www.msxindl.com/tools/unicode16.asp |
| Unicode 编码&解码 | https://www.css-js.com/tools/unicode.html |
注:纯推荐,没打广告
XSS编码问题的个人总结的更多相关文章
- XSS编码与绕过
XSS编码与绕过 0x00 背景 对于了解web安全的朋友来说,都知道XSS这种漏洞,其危害性不用强调了.一般对于该漏洞的防护有两个思路:一是过滤敏感字符,诸如[<,>,script,' ...
- XSS编码初析
首先我们应当了解,当我们发送一个请求链接时,服务器与客户端都发生了什么 这里仅涉及到js的编码问题,因此就编码来说,首先我们确定我们发出的请求是采用GET的方式还是采用POST的方式 若采用GET的方 ...
- xss编码小结
一.JS编码与HTML编码区分: HTML实体可以使用十进制与十六进制编码:javascript可以使用Unicode与八进制与十六进制进行编码. 二.编码原理区分: 三.编码与非编码 对于JS编码: ...
- XSS与字符编码的那些事儿
目录 0x00:基本介绍 0x01:html实体编码 0x02:新增的实体编码 实体编码变异以及浏览器的某些工作原理! 0x03:javascript编码 0x04:base64编码 0x05:闲扯 ...
- " XSS易容术---bypass之编码混淆篇+辅助脚本编写"
一.前言本文原创作者:vk,本文属i春秋原创奖励计划,未经许可禁止转载!很多人对于XSS的了解不深.一提起来就是:“哦,弹窗的”.”哦,偷cookie的.”骚年,你根本不知道什么是力量.虽然我也不知道 ...
- xss的编码原理
把以前的笔记翻出来整理一下 最前方 xss如何选用编码原理,为什么 找到的挺清楚的文章了:https://www.cnblogs.com/p0laris/p/11898322.html浏览器解析有两种 ...
- XSS 跨站脚本攻击之构造剖析(二)
1.利用字符编码 (1)字符编码在跨站脚本中经常运用到,透过这种技巧,不仅能让XSS代码绕过服务端的过滤,还能更好的隐藏ShellCode (2)使用一个XSS编码工具,以便对字符串进行十进制和十六进 ...
- XSS初探
1 什么是XSS跨站脚本 跨站脚本是一种经常出现在Web应用程序中的计算机安全漏洞,是由于Web应用程序对用户输入过滤不足而产生的.攻击者利用网站漏洞把恶意的脚本代码注入到网页之中,当其他用户浏览这些 ...
- XSS Filter Evasion Cheat Sheet 中文版
前言 译者注: 翻译本文的最初原因是当我自己看到这篇文章后,觉得它是非常有价值.但是这么著名的一个备忘录却一直没有人把它翻译成中文版.很多人仅仅是简单的把文中的 各种代码复制下来,然后看起来很刁的发在 ...
随机推荐
- java递归树形菜单显示
今天写权限整好涉及到一些菜单的显示,最先想到的是递归遍历输出,但是呢在网上找了很多有关的资料没有符合自己需求的所以就自己写了一个,如果觉得靠谱 请点点关注!!!赞一个 首先看一些设计的数据库设计 菜单 ...
- Spring注解 - 组件的注册
Spring Boot的出现极大的简化了我们的开发,让我们无需再写繁杂的配置文件,其正是利用了注解的便捷性,而Spring Boot又依赖于Spring,因此深入学习Spring的注解是十分必要的. ...
- Hadoop集群搭建(三)~centos6.8网络配置
安装完centos之后,进入系统,进行网络配置.主要分为五个部分: 修改虚拟机网络编辑器:配置Winodws访问虚拟机:配置centos网卡:通过网络名访问虚拟机配置网络服务. (一)虚拟机网络编辑器 ...
- (转)GNU风格ARM汇编语法指南(非常详细)1
原文地址:http://zqwt.012.blog.163.com/blog/static/120446842010111481551809/ 汇编源程序一般用于系统最基本的初始化:初始化堆栈指针.设 ...
- XiaoQi.Study项目(二)
一.EF Core 使用的补充 1) 创建 接口 IEFCoreService 2) 实现 接口 EFCoreService 3) 在Startup.cs 中注册 ef 服务 并在控制器中注入使用 ...
- C语言-转义字符
%d 十进制有符号整数 %u 十进制无符号整数 %f 浮点数 %s 字符串 %c 单个字符 %p 指针的值 %e 指数形式的浮点数 %X 无符号以十六进制表示的整数 ...
- 【面试必备】用了那么多次 ping,是时候知道 ping 是如何工作的了!
每日一句英语学习,每天进步一点点: 前言 在日常生活或工作中,我们在判断与对方网络是否畅通,使用的最多的莫过于 ping 命令了. “那你知道 ping 是如何工作的吗?” —— 来自小林的灵魂拷问 ...
- NIO的原理和文件读入读出及图片拷贝的使用
1.NIO的简介 java.nio 全称 java non-blocking IO 是jdk1.4之后出现的 New IO 为所有的原始类型(boolean除外)提供了缓存 ...
- [剑指offer]14-1.剪绳子
14-1.剪绳子 方法一 动态规划 思路:递归式为f(n)=max(f(i), f(n-i)),i=1,2,...,n-1 虽然我现在也没有彻底明白这个递归式是怎么来的,但用的时候还是要注意一下.f( ...
- 重定向 CORS 跨域请求
TL;DR 非简单请求不可重定向,包括第一个preflight请求和第二个真正的请求都不行. 简单请求可以重定向任意多次,但如需兼容多数浏览器,只可进行一次重定向. 中间服务器应当同样配置相关 COR ...
