background-clip 和 background-origin 有什么区别? -[CSS] - [属性]
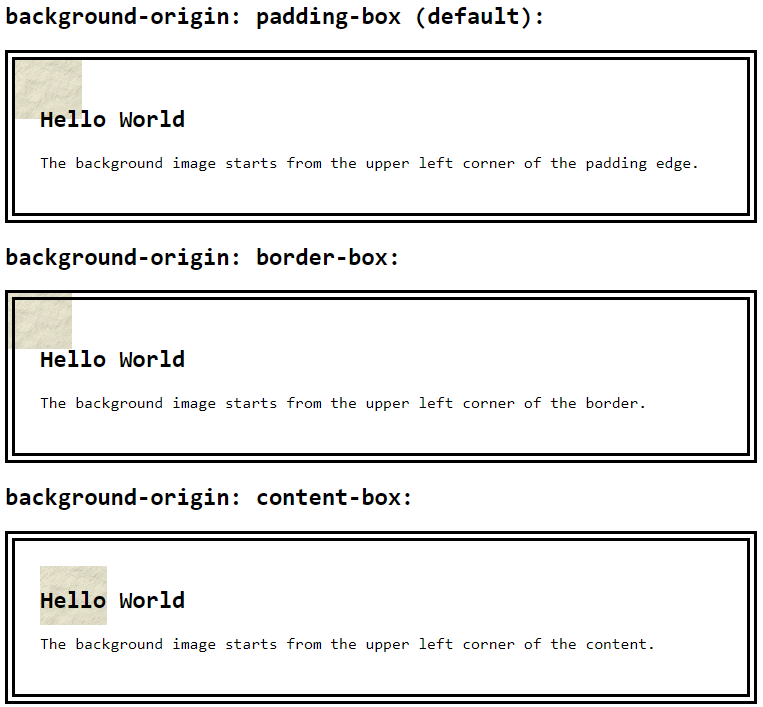
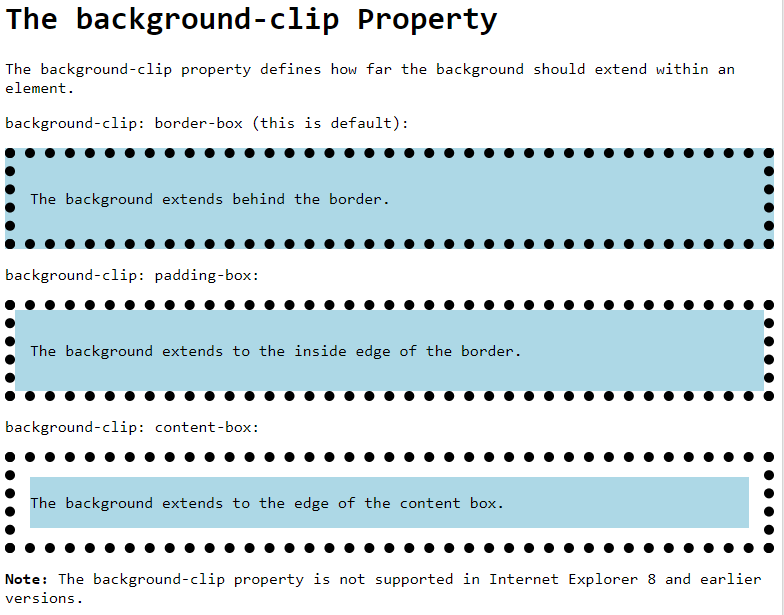
这两个属性在W3S上的示例,给人的感觉好像效果是一样的:


background-clip 和 background-origin 有什么区别? -[CSS] - [属性]的更多相关文章
- css3-background clip 和background origin
1.background-origin background-origin 里面有3个参数 : border-box | padding-box | content-box; border-box,p ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS属性clip
http://blog.sina.com.cn/s/blog_68a1582d0100kp59.html CSS属性中有个裁剪属性clip,其实我对这个属性一点都不感冒,因为我感觉它好像没啥用处,但是 ...
- C#中的字段与属性的区别及属性的作用
C#中的字段与属性的区别及属性的作用 先上代码 public class Employee { //字段 private string name; //属性 public string Name { ...
- CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别 总结: "value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较 ...
- css属性 background
background 在一个声明中设置所有的背景属性. background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动. background-color 设置元素的背景颜 ...
- git push origin与git push -u origin master的区别
$ git push origin 上面命令表示,将当前分支推送到origin主机的对应分支. 如果当前分支只有一个追踪分支,那么主机名都可以省略. $ git push 如果当前分支与多个主机存在追 ...
- css属性background
一.background-size 1.具体设定的px值,及北背景图片的具体宽高 2.设定的百分比,相对于容器的宽高 3.设定三个铺设类型: (1)cover: 以宽 / 高 为基本,尽可能的去铺满整 ...
- CSS 属性 - 伪类和伪元素的区别
伪类和伪元素皆独立于文档结构.它们获取元素的途径也不是基于id.class.属性这些基础的元素特征,而是在处于特殊状态的元素(伪类),或者是元素中特别的内容(伪元素).区别总结如下: ①写法不一样: ...
- CSS 属性 :before && :after的用法,伪类和伪元素的区别
一::before && :after的用法 :before 如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容.举例说明: .before:before ...
随机推荐
- 调用系统的loading界面
//在状态栏显示一个圈圈转动 代表正在请求 [UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
- 【GTS-Fail】GtsSecurityHostTestCases#testNoExemptionsForSocketsBetweenCoreAndVendorBan
[GTS-Fail]GtsSecurityHostTestCases#testNoExemptionsForSocketsBetweenCoreAndVendorBan [问题描述] Gts-7.0- ...
- 一文深入了解史上最强的Java堆内缓存框架Caffeine
它提供了一个近乎最佳的命中率.从性能上秒杀其他一堆进程内缓存框架,Spring5更是为了它放弃了使用多年的GuavaCache 缓存,在我们的日常开发中用的非常多,是我们应对各种性能问题支持高并发的一 ...
- SpringBoot WebSocket STOMP 广播配置
目录 1. 前言 2. STOMP协议 3. SpringBoot WebSocket集成 3.1 导入websocket包 3.2 配置WebSocket 3.3 对外暴露接口 4. 前端对接测试 ...
- 转:标签中的href如何调用js
在HTML中,<a>标签的href属性用于指定超链接的目标的URL.在所有浏览器中,链接的默认外观是: 未被访问的链接带有下划线而且是蓝色的 已被访问的链接带有下划线而且是紫色的 活动 ...
- SyntaxError: unexpected character after line continuation character
SyntaxError: unexpected character after line continuation character 待解决问题:在运行.py文件时报错SyntaxError: un ...
- 【Weiss】【第03章】队列例程
前几个例程还是相当简单的,把链表即时改了一下就是队列了. 还有想了一下,决定这种例程的代码放法是:先把测试代码默认折叠放在前面,然后把实现代码默认展开放在后面. 测试代码如下: #include &l ...
- Vulnhub靶场DC-1 WP
前言 之前提到过最近在做vlunhub的靶场复现工作,今天开始更新writeup吧.(对着walkthrough一顿乱抄嘻嘻嘻) 关于DC-1(官网翻译来的) 描述 DC-1是一个专门构建的易受攻击的 ...
- fastjson JSONObject.toJSONString 出现 $ref: "$."的解决办法(重复引用)
首先,fastjson作为一款序列化引擎,不可避免的会遇到循环引用的问题,为了避免StackOverflowError异常,fastjson会对引用进行检测. 如果检测到存在重复/循环引用的情况,fa ...
- github的上面的安全工具
简介 Scanners Box也被称为 scanbox,是一个强大完备的黑客工具箱,它收集了Github上数10种类别的开源扫描器,包括子域名,数据库,中间件和其他模块化设计的扫描器等,但对于一些被大 ...
