JSON和Django内置序列化
JSON
什么是JSON
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

JSON与XML的对比
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
- <?xml version="1.0" encoding="utf-8"?>
- <country>
- <name>中国</name>
- <province>
- <name>黑龙江</name>
- <cities>
- <city>哈尔滨</city>
- <city>大庆</city>
- </cities>
- </province>
- <province>
- <name>广东</name>
- <cities>
- <city>广州</city>
- <city>深圳</city>
- <city>珠海</city>
- </cities>
- </province>
- <province>
- <name>台湾</name>
- <cities>
- <city>台北</city>
- <city>高雄</city>
- </cities>
- </province>
- <province>
- <name>新疆</name>
- <cities>
- <city>乌鲁木齐</city>
- </cities>
- </province>
- </country>
用JSON表示如下:
- {
- "name": "中国",
- "province": [{
- "name": "黑龙江",
- "cities": {
- "city": ["哈尔滨", "大庆"]
- }
- }, {
- "name": "广东",
- "cities": {
- "city": ["广州", "深圳", "珠海"]
- }
- }, {
- "name": "台湾",
- "cities": {
- "city": ["台北", "高雄"]
- }
- }, {
- "name": "新疆",
- "cities": {
- "city": ["乌鲁木齐"]
- }
- }]
- }
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
JSON的格式
类似于python中的字典格式,但是key和value都要加引号,而且是双引号!
合格的json对象:
- ["one", "two", "three"]
- { "one": 1, "two": 2, "three": 3 }
- {"names": ["张三", "李四"] }
- [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
- { name: "张三", 'age': 32 } // 属性名必须使用双引号
- [32, 64, 128, 0xFFF] // 不能使用十六进制值
- { "name": "张三", "age": undefined } // 不能使用undefined
- { "name": "张三",
- "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
- "getName": function() {return this.name;} // 不能使用函数和日期对象
- }
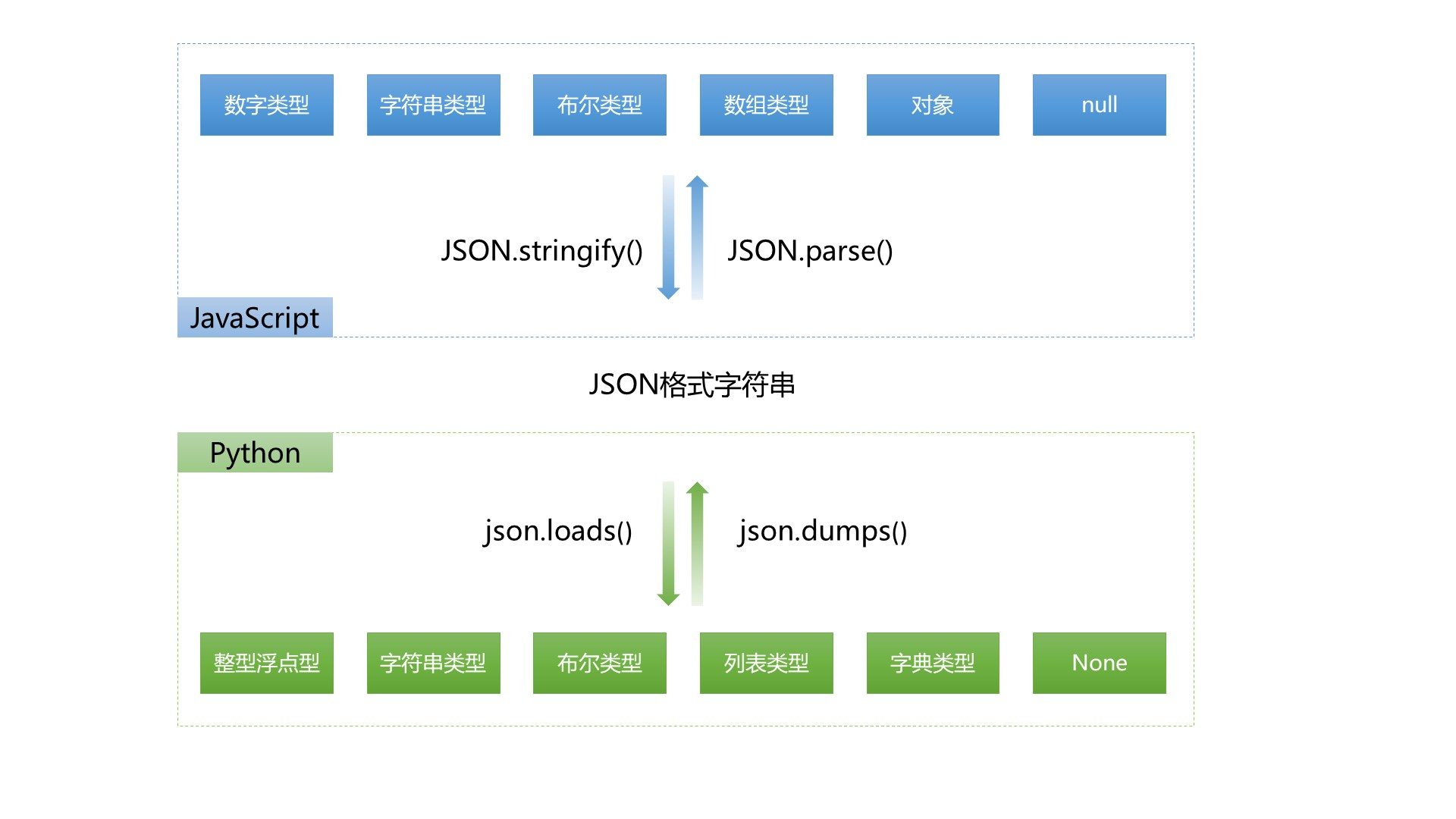
stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
- JSON.parse('{"name":"fuyong"}');
- JSON.parse('{name:"fuyong"}') ; // 错误
- JSON.parse('[18,undefined]') ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
- JSON.stringify({"name":"fuyong"})
Django内置序列化
我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展,用法如下:
1、定义一个类,接收参数后返回一个指定格式的HTTPResponse对象:
- class JsonCustomEncoder(json.JSONEncoder):
- """
- 自定义一个支持序列化时间格式的类
- """
- def default(self, o):
- if isinstance(o, datetime):
- return o.strftime("%Y-%m-%d %H:%M:%S")
- elif isinstance(o, date):
- return o.strftime("%Y-%m-%d")
- else:
- return json.JSONEncoder.default(self, o)
2、在views系统函数中用json.dunps方法,指定cls属性为自定义的类名
- def books_json(request):
- book_list = models.Book.objects.all().values_list("title", "publish_date")
- ret = json.dumps(list(book_list), cls=JsonCustomEncoder)
- return HttpResponse(ret)
JSON和Django内置序列化的更多相关文章
- AJAX—JSON和Django内置序列化
JSON 什么是JSON JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * J ...
- Django学习——ajax发送其他请求、上传文件(ajax和form两种方式)、ajax上传json格式、 Django内置序列化(了解)、分页器的使用
1 ajax发送其他请求 1 写在form表单 submit和button会触发提交 <form action=""> </form> 注释 2 使用inp ...
- Django内置模版过滤器
Django内置过滤器总览 可以查询下表来总览Django的内置过滤器: 过滤器 说明 add 加法 addslashes 添加斜杠 capfirst 首字母大写 center 文本居中 cut 切除 ...
- Django内置过滤器详解附代码附效果图--附全部内置过滤器帮助文档
前言 基本环境 Django版本:1.11.8 Python版本:3.6 OS: win10 x64 本文摘要 提供了常用的Django内置过滤器的详细介绍,包括过滤器的功能.语法.代码和效果示例. ...
- Django内置Admin
Django内置的Admin是对于model中对应的数据表进行增删改查提供的组件,使用方式有: 依赖APP: django.contrib.auth django.contrib.contenttyp ...
- Django内置分页
一.django内置分页 from django.shortcuts import render from django.core.paginator import Paginator, EmptyP ...
- Django 内置分页器
先导入Django内置的分页器 在商品列表页或者购物车列表页导入 在渲染list.html导入 然后在views后台渲染方法写入 打开list页面结果
- Django内置权限扩展案例
当Django的内置权限无法满足需求的时候就自己扩展吧~ 背景介绍 overmind项目使用了Django内置的权限系统,Django内置权限系统基于model层做控制,新的model创建后会默认新建 ...
- Django内置模板标签
Django内置标签总览 可以查询下表来总览Django的内置标签: 标签 说明 autoescape 自动转义开关 block 块引用 comment 注释 csrf_token CSRF令牌 cy ...
随机推荐
- go字符串转换
package main import ( "fmt" "strconv" ) /* 常用总结 1.str 转 int a, _ := strconv.Atoi ...
- 20155222 2016-2017-2 《Java程序设计》第4周学习总结
20155222 2016-2017-2 <Java程序设计>第4周学习总结 教材学习内容总结 子类会继承父类的private成员,但是无法直接存取,必须通过父类提供的方法. 多态就是使用 ...
- tableView--iOS11适配和iPhoneX适配
1.UIScrollView及其子类在IOS 11之前的版本UI显示完全正常,但是在IOS 11上面会显示奇葩的界面. (1)先看一下UITablevIew. 原本在VC里面的automaticall ...
- MySQL 安装 + Windows7
Window版本 1.下载 http://dev.mysql.com/downloads/mysql/ 2.解压 如果想要让MySQL安装在指定目录,那么就将解压后的文件夹移动到指定目录,如:D:\m ...
- 3110: [Zjoi2013]K大数查询
3110: [Zjoi2013]K大数查询 https://lydsy.com/JudgeOnline/problem.php?id=3110 分析: 整体二分+线段树. 两种操作:区间加入一个数,区 ...
- Linux系统处理木马病毒的思路
一.清除木马程序步骤 1.1 执行命令,每1秒刷新一次,显示整个命令路径,而不是命令的名称. [root@linux-node1 ~]# top -d -c 1.2 查找可疑进程(比较奇怪的进程名称) ...
- 使用Python的BeautifulSoup 类库采集网页内容
BeautifulSoup 一个分析.处理DOM树的类库.可以做网络爬虫.模块简称bs4. 安装类库 easy_install beautifulsoup4 pip install beautiful ...
- CentOS7安装及配置vsftpd (FTP服务器)
CentOS7安装及配置vsftpd (FTP服务器) 1.安装vsftpd 1 yum -y install vsftpd 2.设置开机启动 1 systemctl enable vsftpd 3. ...
- Mac 必备工具之 brew
brew 是 Mac 下的一个包管理工具,类似于 centos 下的 yum,可以很方便地进行安装/卸载/更新各种软件包,例如:nodejs, elasticsearch, kibana, mysql ...
- 求两个字符串的最长公共子串——Java实现
要求:求两个字符串的最长公共子串,如“abcdefg”和“adefgwgeweg”的最长公共子串为“defg”(子串必须是连续的) public class Main03{ // 求解两个字符号的最长 ...
