JS实现最短路径之弗洛伊德(Floyd)算法
弗洛伊德算法是实现最小生成树的一个很精妙的算法,也是求所有顶点至所有顶点的最短路径问题的不二之选。时间复杂度为O(n3),n为顶点数。
精妙之处在于:一个二重初始化,加一个三重循环权值修正,完成了所有顶点至所有顶点的的最短路径计算,代码及其简洁

JS实现:
//定义邻接矩阵
let Arr2 = [
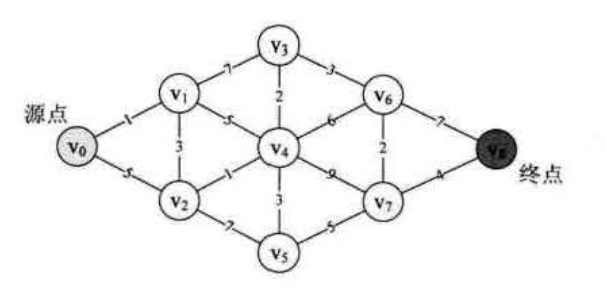
[0, 1, 5, 65535, 65535, 65535, 65535, 65535, 65535],
[1, 0, 3, 7, 5, 65535, 65535, 65535, 65535],
[5, 3, 0, 65535, 1, 7, 65535, 65535, 65535],
[65535, 7, 65535, 0, 2, 65535, 3, 65535, 65535],
[65535, 5, 1, 2, 0, 3, 6, 9, 65535],
[65535, 65535, 7, 65535, 3, 0, 65535, 5, 65535],
[65535, 65535, 65535, 3, 6, 65535, 0, 2, 7],
[65535, 65535, 65535, 65535, 9, 5, 2, 0, 4],
[65535, 65535, 65535, 65535, 65535, 65535, 7, 4, 0],
] let numVertexes = 9, //定义顶点数
numEdges = 15; //定义边数 // 定义图结构
function MGraph() {
this.vexs = []; //顶点表
this.arc = []; // 邻接矩阵,可看作边表
this.numVertexes = null; //图中当前的顶点数
this.numEdges = null; //图中当前的边数
}
let G = new MGraph(); //创建图使用 //创建图
function createMGraph() {
G.numVertexes = numVertexes; //设置顶点数
G.numEdges = numEdges; //设置边数 //录入顶点信息
for (let i = 0; i < G.numVertexes; i++) {
G.vexs[i] = 'V' + i; //scanf('%s'); //ascii码转字符 //String.fromCharCode(i + 65);
}
console.log(G.vexs) //打印顶点 //邻接矩阵初始化
for (let i = 0; i < G.numVertexes; i++) {
G.arc[i] = [];
for (j = 0; j < G.numVertexes; j++) {
G.arc[i][j] = Arr2[i][j]; //INFINITY;
}
}
console.log(G.arc); //打印邻接矩阵
} let Pathmatirx = []; //二维数组 表示顶点到顶点的最短路径权值和的矩阵
let ShortPathTable = []; //二维数组 表示对应顶点的最小路径的前驱矩阵 function Floyd() { let w, k;
for (let v = 0; v < G.numVertexes; ++v) { //初始化 Pathmatirx ShortPathTable
Pathmatirx[v] = [];
ShortPathTable[v] = [];
for (let w = 0; w < G.numVertexes; ++w) {
ShortPathTable[v][w] = G.arc[v][w];
Pathmatirx[v][w] = w;
}
} for (let k = 0; k < G.numVertexes; ++k) {
for (let v = 0; v < G.numVertexes; ++v) {
for (let w = 0; w < G.numVertexes; ++w) {
if (ShortPathTable[v][w] > (ShortPathTable[v][k] + ShortPathTable[k][w])) {
//如果经过下标为k顶点路径比原两点间路径更短,当前两点间权值设为更小的一个
ShortPathTable[v][w] = ShortPathTable[v][k] + ShortPathTable[k][w];
Pathmatirx[v][w] = Pathmatirx[v][k]; //路径设置经过下标为k的顶点
}
}
}
}
} function PrintAll() {
for (let v = 0; v < G.numVertexes; ++v) {
for (let w = v + 1; w < G.numVertexes; w++) {
console.log('V%d-V%d weight: %d', v, w, ShortPathTable[v][w]);
k = Pathmatirx[v][w];
console.log(' Path: %d', v);
while (k != w) {
console.log(' -> %d', k);
k = Pathmatirx[k][w];
}
console.log(' -> %d', w);
}
}
} createMGraph();
Floyd();
PrintAll();
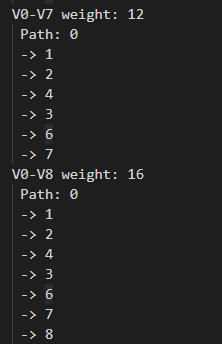
运行结果:(结果太长只截取不分)

求最短路径的两个算法(迪杰斯特拉算法和弗洛伊德算法),对有向图依然有效,因为二者的差异仅仅是邻接矩阵是否对称而已
参考文献: 程杰 《大话设计模式》
JS实现最短路径之弗洛伊德(Floyd)算法的更多相关文章
- 最短路径 - 弗洛伊德(Floyd)算法
为了能讲明白弗洛伊德(Floyd)算法的主要思想,我们先来看最简单的案例.图7-7-12的左图是一个简单的3个顶点的连通网图. 我们先定义两个二维数组D[3][3]和P[3][3], D代表顶点与顶点 ...
- 图的最短路径---弗洛伊德(Floyd)算法浅析
算法介绍 和Dijkstra算法一样,Floyd算法也是为了解决寻找给定的加权图中顶点间最短路径的算法.不同的是,Floyd可以用来解决"多源最短路径"的问题. 算法思路 算法需要 ...
- 最短路径:Dijkstra & Floyd 算法图解,c++描述
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 数据结构与算法——弗洛伊德(Floyd)算法
介绍 和 Dijkstra 算法一样,弗洛伊德(Floyd)算法 也是一种用于寻找给定的加权图中顶点间最短路径的算法.该算法名称以创始人之一.1978 年图灵奖获得者.斯坦福大学计算机科学系教授罗伯特 ...
- C# 弗洛伊德(Floyd)算法
弗洛伊德(Floyd)算法 主要是用于计算图中所有顶点对之间的最短距离长度的算法,如果是要求某一个特定点到图中所有顶点之间的最短距离可以用; ; ; ; ...
- [Python] 弗洛伊德(Floyd)算法求图的直径并记录路径
相关概念 对于一个图G=(V, E),求图中两点u, v间最短路径长度,称为图的最短路径问题.最短路径中最长的称为图的直径. 其中,求图中确定的某两点的最短路径算法,称为单源最短路径算法.求图中任意两 ...
- 弗洛伊德(Floyd)算法
#include <stdio.h> #define MAXVEX 20 //最大顶点数 #define INFINITY 65535 //∞ typedef struct {/* 图结构 ...
- [hihoCoder] #1089 : 最短路径·二:Floyd算法
时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 万圣节的中午,小Hi和小Ho在吃过中饭之后,来到了一个新的鬼屋! 鬼屋中一共有N个地点,分别编号为1..N,这N个地点之间 ...
- 算法:最短路径之弗洛伊德(Floyd)算法
https://cloud.tencent.com/developer/article/1012420 为了能讲明白弗洛伊德(Floyd)算法的主要思想,我们先来看最简单的案例.图7-7-12的左图是 ...
随机推荐
- HTTP调用接口方法
1.创建接口调用方法类 package cn.com.victorysoft.sjzx.Message; import java.io.BufferedReader; import java.io.I ...
- http与https通信
HTTP协议 http协议与https协议的区别 GET请求和POST请求的说明与比较 发送GET和POST请求(使用NSURLSession)
- “全栈2019”Java多线程第二章:创建多线程之继承Thread类
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- Mybatis 优化:
Mybatis 的优化: ** 第一个 对于数据库配置的优化: 创建一个 DB.properties 的文件 里面编写Key = value 形式的数据库信息 比如: driver = com.mys ...
- Java中Io流操作-File类的常用操作-创建文件,创建文件夹
package com.hxzy.IOSer; import java.io.File;import java.io.IOException; public class Demo03 { public ...
- JSP(汇聚页)
JSP(汇聚页) ------------------------------------------------------------------------------------------- ...
- 洛谷P5279 [ZJOI2019]麻将(乱搞+概率期望)
题面 传送门 题解 看着题解里一堆巨巨熟练地用着专业用语本萌新表示啥都看不懂啊--顺便\(orz\)余奶奶 我们先考虑给你一堆牌,如何判断能否胡牌 我们按花色大小排序,设\(dp_{0/1,i,j,k ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- Django-工程搭建
-----环境安装 1.创建虚拟环境 mkvirtualenv django_py3_1.11 -p python3 2.安装django pip install django==1.11.11 ...
- vs2010启动越来越慢解决方法
自己用的电脑中vs2010启动总是越来越慢,耽误时间,用了下面的方法试了一下,效果还不错,如果你的vs2010也是,遇到这种问题不妨试一试: 1.重新设置了vs2010的环境(在vs2010命令提示符 ...
