Day21-Cookie
1. Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。例如在某个网站上保存了用户名和密码,3个月内免登陆。如果你换台电脑或者浏览器的话,则需要重新登录。就此说明cookie是保存在客户端浏览器上的一个文件。

2.实例---基于cookie实现用户信息验证
当用户名和密码都正确的时候,才跳转到index页面。否则就停留在login.html页面。
2.1 在setting中注释掉下面一句,防止报错

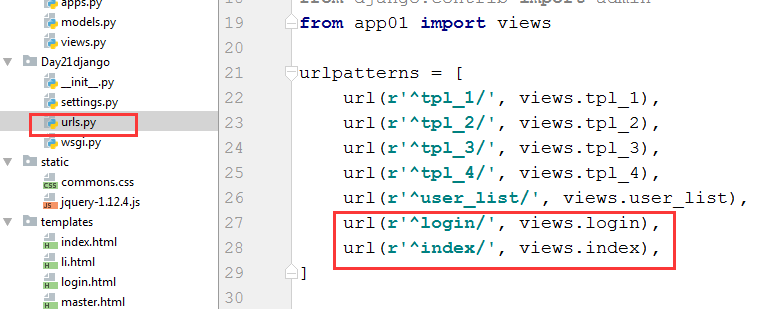
2.2 在urls.py中写路由对应关系

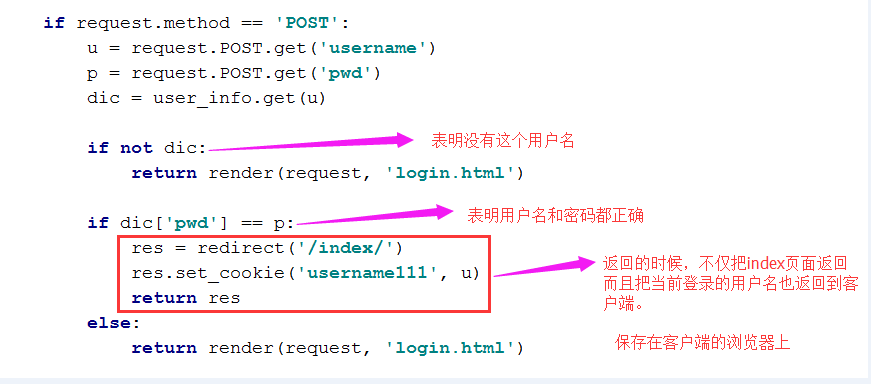
2.3 views.py写后端
dic=user_info.get(u) #如果获取到了,表明用户是存在的。


from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
# Create your views here. user_info={
'dachengzi':{'pwd':"123123"},
'kanbazi':{'pwd':"kkkkkkk"},
}
def login(request):
if request.method=='GET':
return render(request,'login.html')
if request.method == 'POST':
u=request.POST.get('username')
p=request.POST.get('pwd')
dic=user_info.get(u)
if not dic:
return render(request,'login.html')
if dic['pwd']==p:
res=redirect('/index/')
res.set_cookie('username111',u)
return res
else:
return render(request,'login.html') def index(request):
#获取当前已经登录的用户名字
v=request.COOKIES.get('username111')
if not v:
return redirect(request,'/login/')
return render(request,'index.html',{'current_user':v})
2.4 写前端 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎登录:{{current_user}}</h1>
</body>
</html>
2.4 写前端 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="POST">
<input type="text" name="username" placeholder="用户名"/>
<input type="password" name="pwd" placeholder="密码"/>
<input type="submit"/> </form>
</body>
</html>
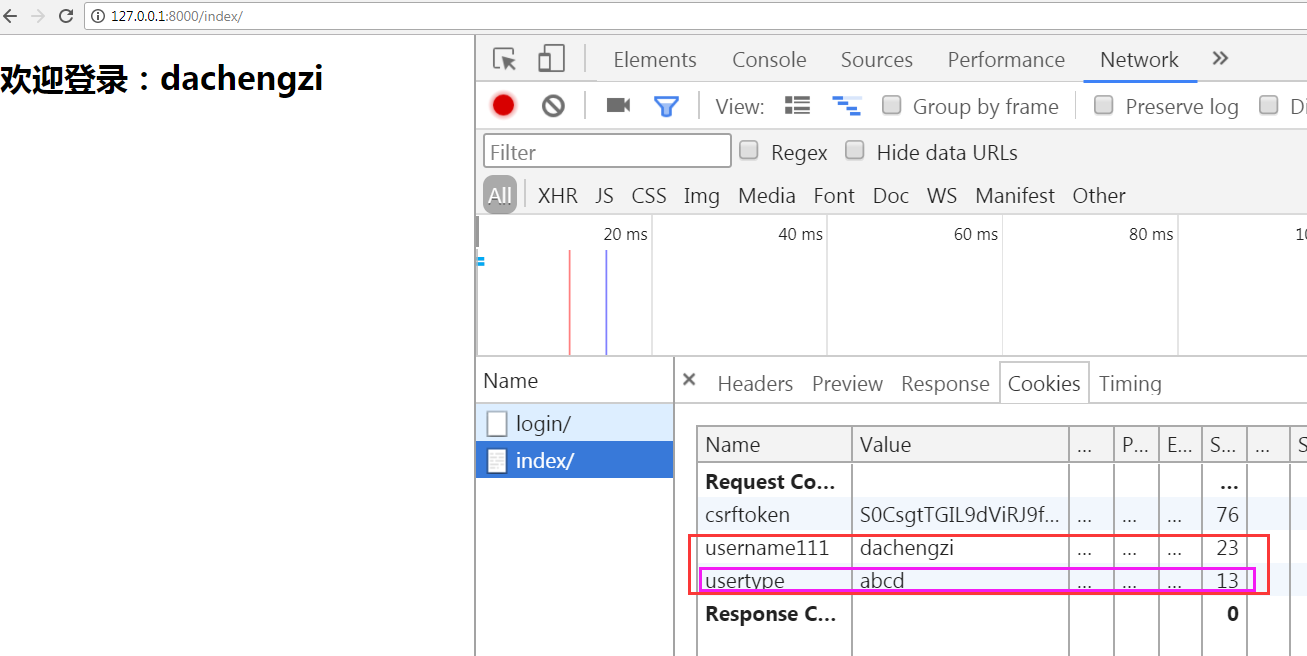
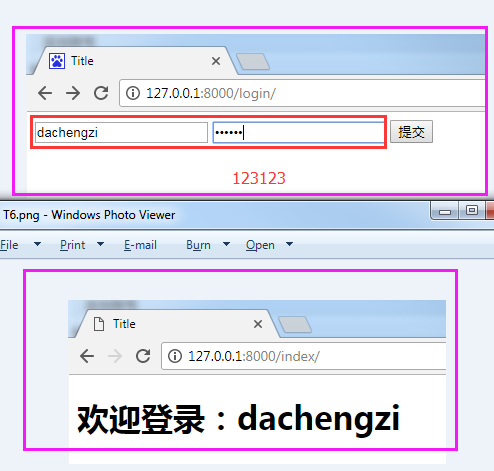
2.5 效果
没有登录之前,是无法访问index页面的。

只有先从login页面登录了以后,才能跳转到index页面。


3. 在Django里面给cookie提供了一些额外的功能。
request.COOKIES-------表示用户发来数据的时候,它里面带的所携带的所有cookie信息。。。从请求中获取cookie
def cookie(request):
#用户发来请求时,它里面所携带的所有的cookie信息
request.COOKIES
request.COOKIES['username111']
request.COOKIES.get('username111')
设置cookie 键-值对
response.set_cookie('key','value')
def cookie(request):
#用户发来请求时,它里面所携带的所有的cookie信息
request.COOKIES
request.COOKIES['username111']
request.COOKIES.get('username111')
response=render(request,'index.html') #通过render,redirect把内容返回给浏览器
response=redirect('/index/')
#设置cookie,关闭浏览器后就失效
response.set_cookie('key','value') #还可以设置新的cookie 键-值对,也一并返回给浏览器
return response #里面不仅包含了内容,还包含了cookie的键-值对。
4. 默认情况下,关闭浏览器后,cookie就失效了,需要重新登录了。通过下面几种方法可以设置失效时间。
设置用户名和密码的失效时间-方法1,max_age=None
--------res.set_cookie('username111',u,max_age=10) 设置失效时间为10秒
效果:10秒之后,用户名和密码就失效了,从index自动倒退回到login界面,需要重新登录了。 5. 设置用户名和密码的失效时间-方法2,expires=None
import datetime
current_date=datetime.datetime.utcnow()
current_daate=current_date+datetime.timedelta(seconds=5)
response.set_cookie('username111', "value", expires=current_date)
6. 其它属性
设置cookie的生效路: ---path='/',意思是在所有的url中都生效。path='/index' 指只在index页面有效。
生效的域名: domain=None
https传输: secure=False
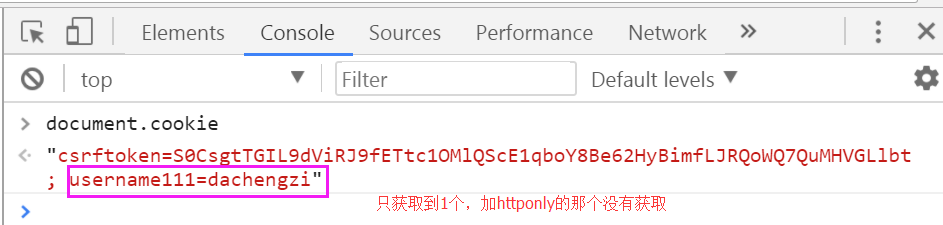
httponly: 只支持http传输,在JS前端是无法获取的,没有安全不安全一说。示例如下: 设置2个cookie,其中1个有httponly=True属性,对比看效果在页面上访问的时候,看到了2个cookie
但是在前端却获取不到

7. 增加2个月内免登陆的功能,自己完成。把2个月换算成秒,添加到max_age=XXX里面就可以了。
注销的本质就是把cookie清除掉。
8. 完善实例,基于cookie实现定制显示数据条数
8.1----cookie在服务器端能读能写,在客户端也是能读能写的。

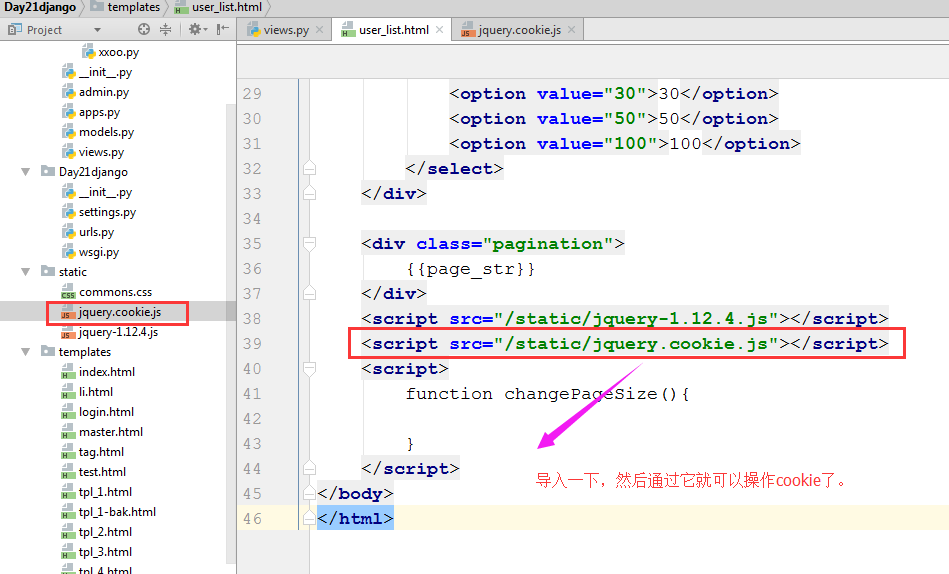
8.2----------jQuery有个插件叫jQuery-cookie,通过这个插件可以直接去浏览器上去操作cookie了。
从官网下载插件http://plugins.jquery.com/cookie/


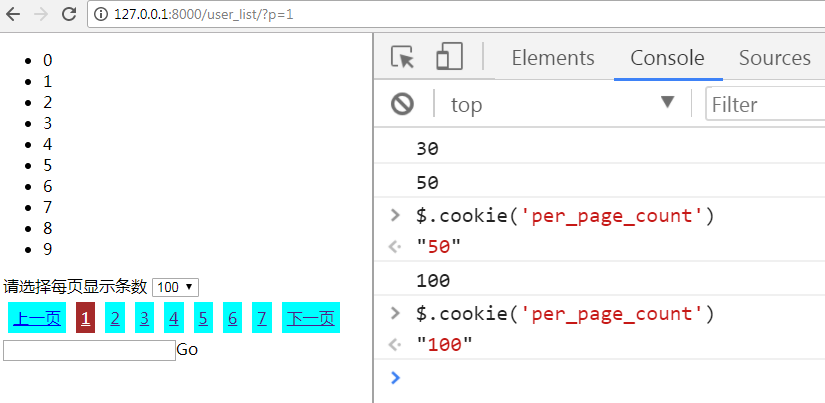
8.3 用实例来验证,浏览器端确实可以获取到per_page_count这个值。

user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pagination .page{
display:inline-block;
padding:5px;
background-color:cyan;
margin:5px;
}
.pagination .page.active{
background-color:brown;
color:white;
}
</style>
</head>
<body>
<ul>
{% for item in li %}
{% include 'li.html' %}
{%endfor%}
</ul>
<div>
请选择每页显示条数
<select id="ps" onchange="changePageSize(this)">
<option value="10">10</option>
<option value="30">30</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
</div>
<div class="pagination">
{{page_str}}
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script src="/static/jquery.cookie.js"></script>
<script>
function changePageSize(ths){
var v=$(ths).val();
console.log(v);
$.cookie('per_page_count',v);
}
</script>
</body>
</html>
在Console中也可以看到这个效果。

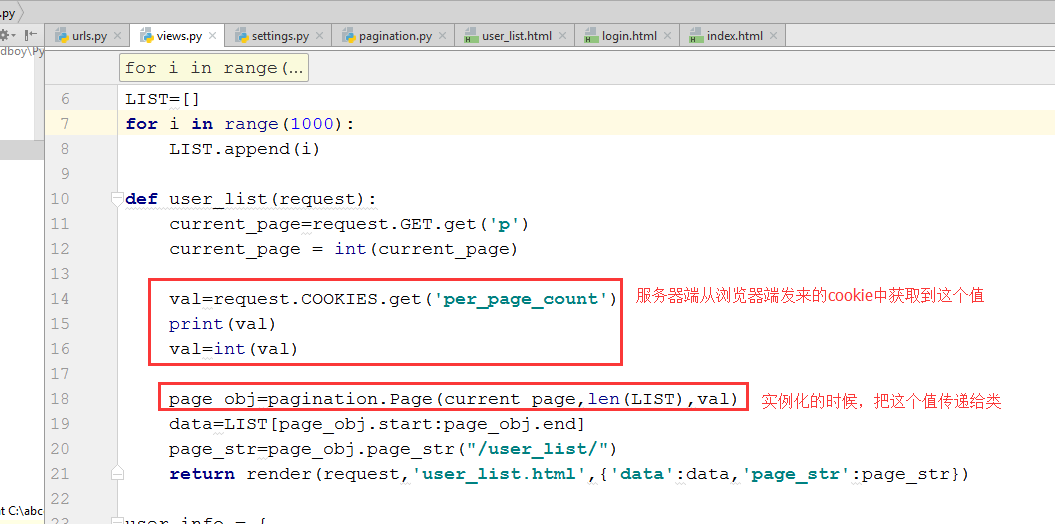
8.4 服务器端从客户端传过来的cookie中获取到这个值。并且在实例化的时候,把它传递给类。

views.py
from django.shortcuts import render,HttpResponse,redirect
from utils import pagination
from django.urls import reverse
# Create your views here. LIST=[]
for i in range(1000):
LIST.append(i) def user_list(request):
current_page=request.GET.get('p')
current_page = int(current_page) val=request.COOKIES.get('per_page_count')
print(val)
val=int(val) page_obj=pagination.Page(current_page,len(LIST),val)
data=LIST[page_obj.start:page_obj.end]
page_str=page_obj.page_str("/user_list/")
return render(request,'user_list.html',{'data':data,'page_str':page_str}) user_info = {
'dachengzi': {'pwd': "123123"},
'kanbazi': {'pwd': "kkkkkkk"},
} def login(request):
if request.method == 'GET':
return render(request, 'login.html') if request.method == 'POST':
u = request.POST.get('username')
p = request.POST.get('pwd')
dic = user_info.get(u) if not dic:
return render(request, 'login.html') if dic['pwd'] == p:
res = redirect('/index/')
res.set_cookie('username111', u)
return res
else:
return render(request, 'login.html') def index(request):
# 获取当前已经登录的用户名字
v = request.COOKIES.get('username111')
if not v:
return redirect(request, '/login/')
return render(request, 'index.html', {'current_user': v})
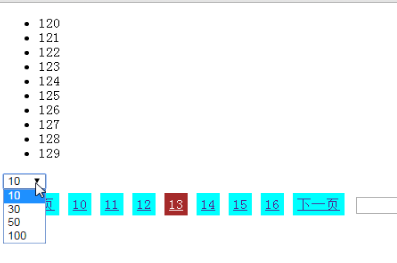
8.5 完善功能。用户选中每页显示多少条,浏览器上就显示多少条。

代码修改如下:

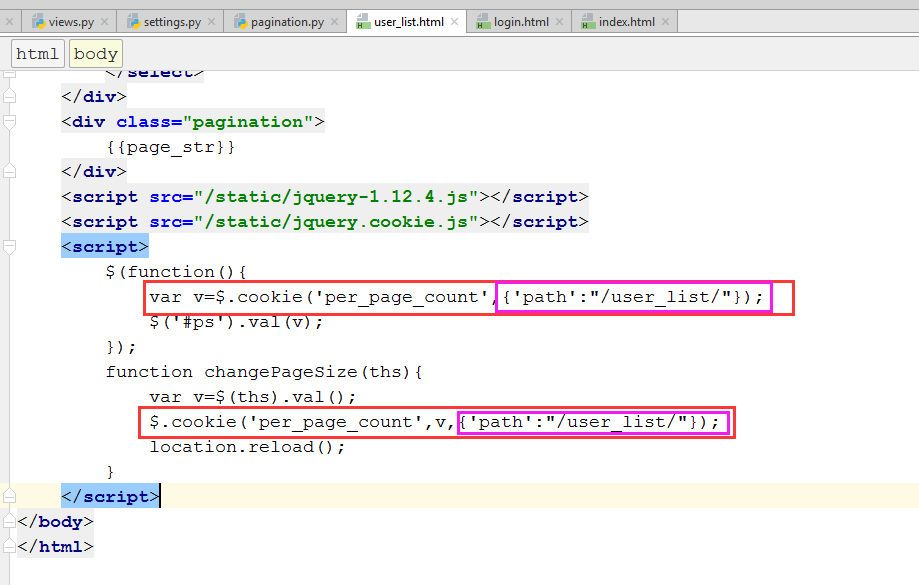
8.6 完善功能,指定生效的url路径
var v=$.cookie('per_page_count',{'path':"/user_list/"}); 指定路径

9. 至此,程序粘贴如下:
urls.py
from django.conf.urls import url
from django.contrib import admin
from app_ch import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^user_list/$', views.user_list),
url(r'^login', views.login),
url(r'^index', views.index),
]
views.py
from django.shortcuts import render,HttpResponse,redirect
from utils import pagination
from django.urls import reverse
# Create your views here. LIST=[]
for i in range(1000):
LIST.append(i) def user_list(request):
current_page=request.GET.get('p')
current_page = int(current_page) val=request.COOKIES.get('per_page_count')
print(val)
val=int(val) page_obj=pagination.Page(current_page,len(LIST),val)
data=LIST[page_obj.start:page_obj.end]
page_str=page_obj.page_str("/user_list/")
return render(request,'user_list.html',{'data':data,'page_str':page_str}) user_info = {
'dachengzi': {'pwd': "123123"},
'kanbazi': {'pwd': "kkkkkkk"},
} def login(request):
if request.method == 'GET':
return render(request, 'login.html') if request.method == 'POST':
u = request.POST.get('username')
p = request.POST.get('pwd')
dic = user_info.get(u) if not dic:
return render(request, 'login.html') if dic['pwd'] == p:
res = redirect('/index/')
res.set_cookie('username111', u)
return res
else:
return render(request, 'login.html') def index(request):
# 获取当前已经登录的用户名字
v = request.COOKIES.get('username111')
if not v:
return redirect(request, '/login/')
return render(request, 'index.html', {'current_user': v})
pagination.py
from django.utils.safestring import mark_safe
class Page:
def __init__(self,current_page,data_count,per_page_count=10,pager_num=7):
self.current_page=current_page
self.data_count=data_count
self.per_page_count=per_page_count
self.pager_num=pager_num
@property
def start(self):
return (self.current_page - 1) * self.per_page_count @property
def end(self):
return self.current_page*self.per_page_count @property
def total_count(self):
v, y = divmod(self.data_count,self.per_page_count)
if y:
v = v+ 1
return v def page_str(self,base_url):
page_list = []
if self.total_count < self.pager_num:
start_index = 1
end_index = self.total_count + 1
else:
if self.current_page <= (self.pager_num + 1) / 2:
start_index = 1
end_index = self.pager_num + 1
else:
start_index = self.current_page - (self.pager_num - 1) / 2
end_index = self.current_page + (self.pager_num + 1) / 2
if (self.current_page + (self.pager_num - 1) / 2) > self.total_count:
end_index = self.total_count + 1
start_index = self.total_count - self.pager_num + 1 if self.current_page == 1:
prev = '<a class="page" href="javascript:void(0)">上一页</a>'
else:
prev = '<a class="page" href="%s?p=%s">上一页</a>' % (base_url,self.current_page - 1)
page_list.append(prev) for i in range(int(start_index), int(end_index)):
if i == self.current_page:
temp = '<a class="page active" href="%s?p=%s">%s</a>' % (base_url,i, i)
else:
temp = '<a class="page" href="%s?p=%s">%s</a>' % (base_url,i, i)
page_list.append(temp) if self.current_page == self.total_count:
nex = '<a class="page" href="javascript:void(0);">下一页</a>'
else:
nex = '<a class="page" href=%s?p=%s>下一页</a>' % (base_url,self.current_page + 1)
page_list.append(nex) jump = '''
<input type='text'/><a onclick='jumpTo(this,"%s?p=");'>Go</a>
<script>
function jumpTo(ths,base){
var val=ths.previousSibling.value;
location.href=base+val;
}
</script>
'''%(base_url) page_list.append(jump)
page_str = mark_safe("".join(page_list))
return page_str
user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pagination .page{
display:inline-block;
padding:5px;
background-color:cyan;
margin:5px;
}
.pagination .page.active{
background-color:brown;
color:white;
}
</style>
</head>
<body>
<ul>
{% for i in data%}
<li>{{i}}</li>
{% endfor %}
</ul>
<div>
选择每页显示的条数:
<select id="ps" onchange="changePageSize(this)">
<option value="10">10</option>
<option value="30">30</option>
<option value="50">50</option>
</select>
</div>
<div class="pagination">
{{page_str}}
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script src="/static/jquery.cookie.js"></script>
<script>
$(function(){
var v=$.cookie('per_page_count',{'path':"/user_list/"});
$('#ps').val(v);
});
function changePageSize(ths){
var v=$(ths).val();
$.cookie('per_page_count',v,{'path':"/user_list/"});
location.reload();
}
</script>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="POST">
<input type="text" name="username" placeholder="用户名"/>
<input type="password" name="pwd" placeholder="密码"/>
<input type="submit"/>
</form>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎登录:{{current_user}}</h1>
</body>
</html>
10. 带签名的cookie
-------明文:
获取cookie: request.COOKIES.get('......')
设置cookie: response.set_cookie(.....)
--------密文:
加密解密如下,注意盐要对应,否则解密会不成功。
obj=HttpResponse('s') #返回给客户端的数据
obj.set_signed_cookie('username',"kangbazi",salt='XXX') 通过XXX这个字符串,对cookie的内容进行加密。
request.get_signed_cookie('username',salt="XXX") 服务器端获取得时候,需要解密。
11. 用装饰器实现用户验证
假设这里不仅有index页面需要验证,然后还有一个order页面也需要验证。我们尝试用装饰器来实现。新建1个order页面,用FBV装饰器来实现。
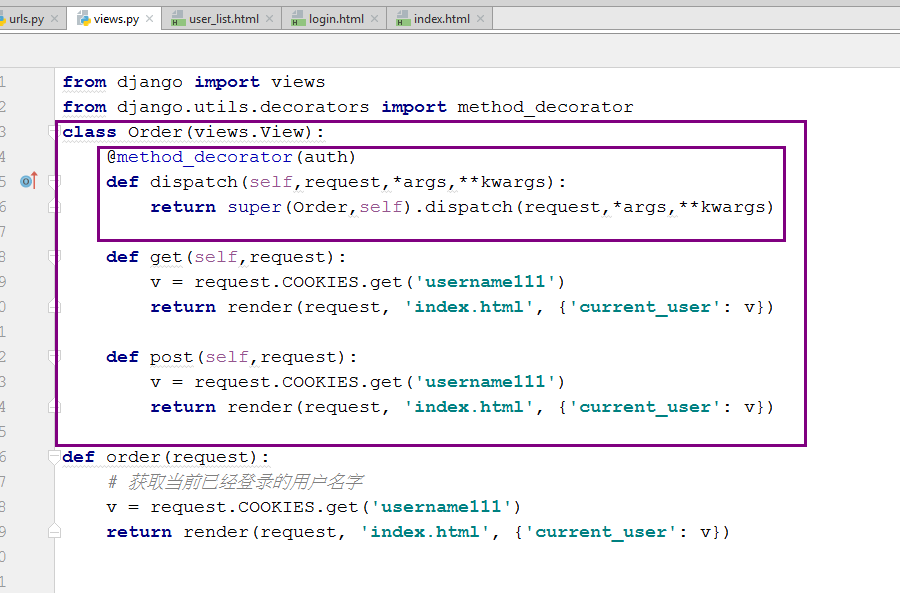
用另外一种方法CBV实现
现在还没有登录,尝试用get访问的时候,效果如下:
在dispatch方法执行完了以后,才执行下面的方法。
from django.shortcuts import render,HttpResponse,redirect
from utils import pagination
from django.urls import reverse
# Create your views here. LIST=[]
for i in range(1000):
LIST.append(i) def user_list(request):
current_page=request.GET.get('p')
current_page = int(current_page) val=request.COOKIES.get('per_page_count')
print(val)
val=int(val) page_obj=pagination.Page(current_page,len(LIST),val)
data=LIST[page_obj.start:page_obj.end]
page_str=page_obj.page_str("/user_list/")
return render(request,'user_list.html',{'data':data,'page_str':page_str}) user_info = {
'dachengzi': {'pwd': "123123"},
'kanbazi': {'pwd': "kkkkkkk"},
} def login(request):
if request.method == 'GET':
return render(request, 'login.html') if request.method == 'POST':
u = request.POST.get('username')
p = request.POST.get('pwd')
dic = user_info.get(u) if not dic:
return render(request, 'login.html') if dic['pwd'] == p:
res = redirect('/index/')
res.set_cookie('username111', u)
return res
else:
return render(request, 'login.html') def auth(func):
def inner(request,*args,**kwargs):
v = request.COOKIES.get('username111')
if not v:
return redirect(request, '/login/')
return func(request,*args,**kwargs)
return inner @auth
def index(request):
# 获取当前已经登录的用户名字
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v}) from django import views
from django.utils.decorators import method_decorator
class Order(views.View):
@method_decorator(auth)
def dispatch(self,request,*args,**kwargs):
return super(Order,self).dispatch(request,*args,**kwargs) def get(self,request):
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v}) def post(self,request):
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v}) def order(request):
# 获取当前已经登录的用户名字
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v})
可以更优化,把装饰器写到类的上面。FBV和CBV两种方法实现装饰器的比较
至此程序如下: urls.py
from django.conf.urls import url
from django.contrib import admin
from app_ch import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^user_list/$', views.user_list),
url(r'^login', views.login),
url(r'^index', views.index),
url(r'^order', views.Order.as_view()),
]
views.py
from django.shortcuts import render,HttpResponse,redirect
from utils import pagination
from django.urls import reverse
# Create your views here. LIST=[]
for i in range(1000):
LIST.append(i) def user_list(request):
current_page=request.GET.get('p')
current_page = int(current_page) val=request.COOKIES.get('per_page_count')
print(val)
val=int(val) page_obj=pagination.Page(current_page,len(LIST),val)
data=LIST[page_obj.start:page_obj.end]
page_str=page_obj.page_str("/user_list/")
return render(request,'user_list.html',{'data':data,'page_str':page_str}) user_info = {
'dachengzi': {'pwd': "123123"},
'kanbazi': {'pwd': "kkkkkkk"},
} def login(request):
if request.method == 'GET':
return render(request, 'login.html') if request.method == 'POST':
u = request.POST.get('username')
p = request.POST.get('pwd')
dic = user_info.get(u) if not dic:
return render(request, 'login.html') if dic['pwd'] == p:
res = redirect('/index/')
res.set_cookie('username111', u)
return res
else:
return render(request, 'login.html') def auth(func):
def inner(request,*args,**kwargs):
v = request.COOKIES.get('username111')
if not v:
return redirect(request, '/login/')
return func(request,*args,**kwargs)
return inner @auth
def index(request):
# 获取当前已经登录的用户名字
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v}) from django import views
from django.utils.decorators import method_decorator @method_decorator(auth,name='dispatch')
class Order(views.View):
def get(self,request):
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v}) def post(self,request):
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v}) def order(request):
# 获取当前已经登录的用户名字
v = request.COOKIES.get('username111')
return render(request, 'index.html', {'current_user': v})
utils-->pagination.py
from django.utils.safestring import mark_safe
class Page:
def __init__(self,current_page,data_count,per_page_count=10,pager_num=7):
self.current_page=current_page
self.data_count=data_count
self.per_page_count=per_page_count
self.pager_num=pager_num
@property
def start(self):
return (self.current_page - 1) * self.per_page_count @property
def end(self):
return self.current_page*self.per_page_count @property
def total_count(self):
v, y = divmod(self.data_count,self.per_page_count)
if y:
v = v+ 1
return v def page_str(self,base_url):
page_list = []
if self.total_count < self.pager_num:
start_index = 1
end_index = self.total_count + 1
else:
if self.current_page <= (self.pager_num + 1) / 2:
start_index = 1
end_index = self.pager_num + 1
else:
start_index = self.current_page - (self.pager_num - 1) / 2
end_index = self.current_page + (self.pager_num + 1) / 2
if (self.current_page + (self.pager_num - 1) / 2) > self.total_count:
end_index = self.total_count + 1
start_index = self.total_count - self.pager_num + 1 if self.current_page == 1:
prev = '<a class="page" href="javascript:void(0)">上一页</a>'
else:
prev = '<a class="page" href="%s?p=%s">上一页</a>' % (base_url,self.current_page - 1)
page_list.append(prev) for i in range(int(start_index), int(end_index)):
if i == self.current_page:
temp = '<a class="page active" href="%s?p=%s">%s</a>' % (base_url,i, i)
else:
temp = '<a class="page" href="%s?p=%s">%s</a>' % (base_url,i, i)
page_list.append(temp) if self.current_page == self.total_count:
nex = '<a class="page" href="javascript:void(0);">下一页</a>'
else:
nex = '<a class="page" href=%s?p=%s>下一页</a>' % (base_url,self.current_page + 1)
page_list.append(nex) jump = '''
<input type='text'/><a onclick='jumpTo(this,"%s?p=");'>Go</a>
<script>
function jumpTo(ths,base){
var val=ths.previousSibling.value;
location.href=base+val;
}
</script>
'''%(base_url) page_list.append(jump)
page_str = mark_safe("".join(page_list))
return page_str
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="POST">
<input type="text" name="username" placeholder="用户名"/>
<input type="password" name="pwd" placeholder="密码"/>
<input type="submit"/>
</form>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎登录:{{current_user}}</h1>
</body>
</html>
Day21-Cookie的更多相关文章
- [Python自学] day-21 (2) (Cookie、FBV|CBV装饰器)
一.什么是Cookie 1.什么是Cookie? Cookie是保存在客户端浏览器中的文件,其中记录了服务器让浏览器记录的一些键值对(类似字典). 当Cookie中存在数据时,浏览器在访问网站时会读取 ...
- 超大 Cookie 拒绝服务攻击
有没有想过,如果网站的 Cookie 特别多特别大,会发生什么情况? 不多说,马上来试验一下: for (i = 0; i < 20; i++) document.cookie = i + '= ...
- IE10、IE11 User-Agent 导致的 ASP.Net 网站无法写入Cookie 问题
你是否遇到过当使用一个涉及到Cookie操作的网站或者管理系统时,IE 6.7.8.9下都跑的好好的,唯独到了IE10.11这些高版本浏览器就不行了?好吧,这个问题码农连续2天内遇到了2次.那么,我们 ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- 一个诡异的COOKIE问题
今天下午,发现本地的测试环境突然跑不动了,thinkphp直接跑到异常页面,按照正常的排错思路,直接看thinkphp的log 有一条 [ error ] [2]setcookie() expects ...
- [转载]Cookie/Session的机制与安全
Cookie和Session是为了在无状态的HTTP协议之上维护会话状态,使得服务器可以知道当前是和哪个客户在打交道.本文来详细讨论Cookie和Session的实现机制,以及其中涉及的安全问题. 因 ...
- jquery.cookie的使用
今天想到了要为自己的影像日记增加赞的功能,并且需要用到cookie. 记得原生的js操作cookie也不是很麻烦的,但似乎jquery更简单,不过相比原生js,需要额外引入2个文件,似乎又不是很好,但 ...
- 跨域问题,前端主动向后台发送cookie
跨域是什么? 从一个域名的网页访问另一个域名的资源,就会出现跨域.只要协议.端口.域名有一个不同就会出现跨域 例如: 1.协议不同 http://www.baidu.com:80 和 https:/ ...
- 【流量劫持】沉默中的狂怒 —— Cookie 大喷发
精简版:http://www.cnblogs.com/index-html/p/mitm-cookie-crack.html 前言 上一篇文章 讲解了如何借助前端技术,打造一个比 SSLStrip 更 ...
随机推荐
- 4825: [Hnoi2017]单旋
4825: [Hnoi2017]单旋 链接 分析: 以后采取更保险的方式写代码!!!81行本来以为不特判也可以,然后就总是比答案大1,甚至出现负数,调啊调啊调啊调~~~ 只会旋转最大值和最小值,以最小 ...
- Win SERVER 2008 许可证激活失败,系统重启问题
服务器系统win server2008 R2 SP1,频繁重启,查看日志 有显示 许可证激活(slui.exe)失败,错误代码如下:0x800401F9 和 Windows 许可证激活失败.错误 0x ...
- Selenium2+python自动化-环境搭建
一.selenium简介 Selenium 是用于测试 Web 应用程序用户界面 (UI) 的常用框架.它是一款用于运行端到端功能测试的超强工具.您可以使用多个编程语言编写测试,并且 Selenium ...
- Android手机测试-ddms&monitor-抓crash,log
1.安装adb offline解决办法: 原因就是android 4.2以上的版本过高,sdk的adb驱动不匹配,需要升级.我原本的adb是1.0.29,升级为1.0.31,问题就解决了. 2.安装s ...
- linux-ubuntu常用命令(深圳文鹏)
系统信息 arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS ...
- leetcode- 将有序数组转换为二叉搜索树(java)
将一个按照升序排列的有序数组,转换为一棵高度平衡二叉搜索树. 本题中,一个高度平衡二叉树是指一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过 1. 示例: 给定有序数组: [-10,-3,0, ...
- openstack-r版(rocky)搭建基于centos7.4 的openstack swift对象存储服务 四
openstack-r版(rocky)搭建基于centos7.4 的openstack swift对象存储服务 一 openstack-r版(rocky)搭建基于centos7.4 的openstac ...
- Laxcus大数据操作系统2.0(5)- 第二章 数据组织
第二章 数据组织 在数据的组织结构设计上,Laxcus严格遵循数据和数据描述分离的原则,这个理念与关系数据库完全一致.在此基础上,为了保证大规模数据存取和计算的需要,我们设计了大量新的数据处理技术.同 ...
- Unity学习笔记草稿篇(一)为unity配置添加VS智能感知
1. 打开要编辑的配置文件: 2. 菜单栏 -> xml -> 架构(schema) -> 添加或使用xsd.如下图所示:
- Paper Reading - Im2Text: Describing Images Using 1 Million Captioned Photographs ( NIPS 2011 )
Link of the Paper: http://papers.nips.cc/paper/4470-im2text-describing-images-using-1-million-captio ...