使用laravel框架与phantomjs实现截屏功能
在网上看到的关于phantomjs实现截屏功能很多都是与node结合在一起使用,并需要输入命令才能执行。因此我想要实现输入网址即可截屏并输出图片的功能。示例:http://120.77.171.182:8080/laravel&phantomjs/public/ ,可以在这看看效果。
一:下载并安装phantomjs
二:装后台集成环境Appserv
三:安装laravel开发框架
三:实现代码及注意事项
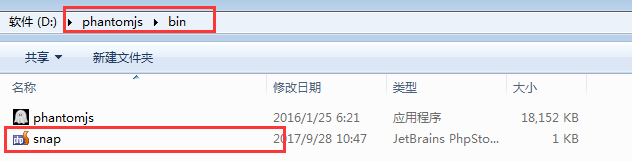
1、phantomjs很好安装,http://phantomjs.org/官网下载到任意目录(注意:如果为了省事,最好安装到本地环境变量的目录下 如下图),如果不想下载到此目录下,可下载完后到计算机属性的环境变量增加phantomjs放置的路径

2、appserv集成环境,可到我的百度网盘下载appserv程序 链接:http://pan.baidu.com/s/1bpNHJcV 密码:kdx4 ,手动安装。当然这个集成环境只是为了方便部署,里面集成了appache,简单方便。如果想使用iis发布也可以省略这个步骤。
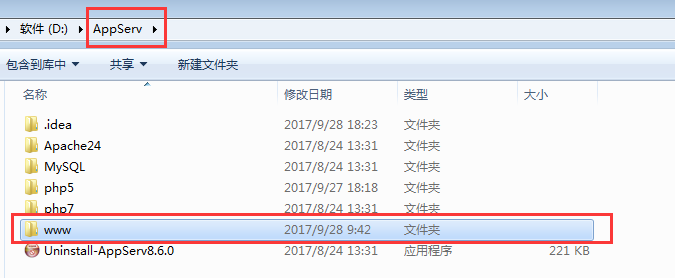
3、laravel框架下载,链接:http://pan.baidu.com/s/1dFB26Sp 密码:ki0f 下载解压后放到刚刚安装好的appserv文件夹下的www文件夹下。

此时可以看看有没有安装成功。到浏览器下输入http://localhost/laravel/public/这个路径,因为这个appserv默认是80端口,如果在安装时没有修改,那么就需要确认iis没有占用80端口。如果浏览器有界面出来,那么说明安装成功了。如果没有出现界面,那么到控制面板-》管理工具-》服务 下看看apache24和mysql57有没有启动,没有就手动启动。


此时需要的程序都安装完了,下面开始写代码。
首先到phantomjs文件夹的bin目录下创建一个js文件

snap.js代码
var page = require('webpage').create();
var args = require('system').args;
var url = args[1];
var filename = args[2];
page.viewportSize={width:1024,height:768};
page.open(url, function () {
page.render(filename);
phantom.exit();
});
接下来到laravel文件夹下的resources的views文件夹下修改html代码,我只是把laravel重命名了,如果重命名,那么到浏览器输入地址也应该随着一起改变

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--<meta name="viewport" content="width=device-width, initial-scale=1.0" />-->
<meta name="keywords" content="" />
<meta name="description" content="" />
<title>快照生成</title>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
} form {
padding: 20px;
} div {
margin: 20px 0 0;
} input {
width: 200px;
padding: 4px 2px;
} #placeholder {
display: none;
}
</style>
</head> <body>
<form action="" id="form">
<input type="text" id="url" />
<button type="submit">生成快照</button>
<div>
<img src="" alt="" id="placeholder" />
</div>
</form>
<script>
$(function(){
$('#form').submit(function(){
if (typeof($(this).data('generate')) !== 'undefined' && $(this).data('generate') === true)
{
alert('正在生成网站快照,请耐心等待...');
return false;
} $(this).data('generate', true);
$('button').text('正在生成快照...').attr('disabled', true); $.ajax({
type: 'GET',
url: 'http://localhost/laravel&phantomjs/public/test1',
data: 'url=' + $('#url').val(),
success: function(data){
$('#placeholder').attr('src', data).show();
$('#form').data('generate', false);
$('button').text('生成快照').attr('disabled', false);
}
}); return false;
});
});
</script>
</body>
</html>
在这个controllers目录下新建一个php文件,命名一定是controller.php结尾

blogcontroller.php文件代码
<?php namespace App\Http\Controllers; use Illuminate\Routing\Controller;
use Illuminate\Support\Facades\DB; class BlogController extends Controller {
public function test1()
{
if (isset($_GET['url']))
{
set_time_limit(0); $url = trim($_GET['url']);
$filePath = md5($url).'.png';
if (is_file($filePath))
{
exit($filePath);
} $command = "D:/phantomjs/bin/phantomjs D:/phantomjs/bin/snap.js {$url} {$filePath}"; //这个地方是真正调用phantomjs这个程序的。使用路径来实现调用
@exec($command); exit($filePath);
}
}
}
最后一步就是写一个路由 ,下面的路径就是配置路由的地方

实现代码就是
<?php /*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| This file is where you may define all of the routes that are handled
| by your application. Just tell Laravel the URIs it should respond
| to using a Closure or controller method. Build something great!
|
*/ Route::get('/', function () {
return view('welcome');
}); Route::any('test1',['uses'=>'BlogController@test1']); //配置路由
代码就写到这里了,现在来看看实现效果,输入任意网址并点击生成快照,图片就会生成到下方。

最后 ,图片保存到该目录下

截屏功能就告一段落了,不过还是有很多需要优化的地方。
在实现这个的过程中,真的遇到不少的困难。比如怎么整合phantomjs与laravel框架,部署服务器上如何解决跨域问题等等。
使用laravel框架与phantomjs实现截屏功能的更多相关文章
- PhantomJS linux系统下安装步骤及使用方法(网页截屏功能)
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API.它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, ...
- Atitit截屏功能的设计解决方案
Atitit截屏功能的设计解决方案 自己实现.... 使用快捷键.. 弹出自己的win,,背景是屏幕快照 点击鼠标光标变成十字状态 出现截屏窗口调整截屏窗口位置与大小 释放鼠标,三个btn,, 复制 ...
- android4.3 截屏功能的尝试与失败分析
1.背景 上一篇讲了在源码中捕获到了android手机的截屏函数(同时按下电源键与音量减,详情http://blog.csdn.net/buptgshengod/article/details/199 ...
- iOS截屏功能
代码: - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // ...
- Android自己定义截屏功能,相似QQ截屏
由于公司业务需求 须要对一个屏幕进行截屏.但自带的截屏功能是远远不够项目的功能需求 ,我们是做一个画板软件 .须要的像QQ那样截屏之后 ,能够看到我们自己定义的工具.有画笔,button等等 .and ...
- 【玩转cocos2d-x之三十九】Cocos2d-x 3.0截屏功能集成
3.0的截屏和2.x的截屏基本上同样.都是利用RenderTexture来处理,在渲染之前调用call函数,然后调用Cocos的场景visit函数对其进行渲染,渲染结束后调用end函数就可以.仅仅是3 ...
- [置顶] Android 应用内禁止截屏功能的实现
截图介绍 Android的调试工具DDMS提供有截屏功能,很多软件也会有截屏功能,在做支付等安全类应用的时候,为了保证用户的资产和系统安全,往往会禁止应用内截屏,禁止之后,在此应用处于前台的情况下 ...
- 小胖说事22-----iOS开发技巧之取消键盘响应和截屏功能
1.UILable内容模糊 在非Retina的iPad mini 的屏幕上,一个UILable的frame的origin值假设是有小数位(如0.5),就会造成显示模糊,所以不妨用整数值的origin. ...
- c# wpf 利用截屏键实现截屏功能
原文:c# wpf 利用截屏键实现截屏功能 最近做一个wpf程序需要截图功能,查找资料费了一些曲折,跟大家分享一下. 先是找到了这样一份代码: static class Scr ...
随机推荐
- 2016级算法期末上机-I.难题·ModricWang's Fight with DDLs III
1126 ModricWang's Fight with DDLs III 思路 由于题目中已经说明了时间经过了正无穷,因此初始位置是不重要的,并且每条边.每个点的地位是均等的.因此到达每个点的概率就 ...
- (Lua) C++ 寫函式,Lua 呼叫使用
C++ 裡頭寫一個 Function 但是透過 Lua 提供input參數並且回傳結果給Lua 輸出的辦法. Lua 檔案 , , ) print("ave : ", ave, & ...
- 基于python的几种排序算法的实现
#!usr/bin/python3 # -*- coding: utf-8 -*- # @Time : 2019/3/28 10:26 # @Author : Yosef-夜雨声烦 # @Email ...
- cool kickass
I can stay like this alllllllllll daaaaaaaaayyyyyy.
- hibernate_SessionFactory_getCurrentSession_JTA简介
JTA:java transaction api java里所规定的一种管理事务的API 在另一篇播客我写到了,SessionFactory需要关注两个方法, 即: openSession ...
- webpack使用 babili-webpack-plugin 报错 "original.line and original.column are not numbers"
按照这个解决 https://github.com/chentsulin/electron-react-boilerplate/issues/1300 changing "babili-we ...
- 解决图片浮动调节不了的问题(使用vertical-align属性)
vertical-align: middle; vertical-align 属性设置元素的垂直对齐方式. baseline 默认.元素放置在父元素的基线上.sub 垂直对齐文本的下标.super ...
- java的文件操作类File
java.io.File类,是java获取文件/文件夹的所有属性,和完成所有相关操作的类 例子: package test.file.IO; import java.io.*; public clas ...
- leetcode2:线性表
/********************************************** Function:input two array and find the kth value the ...
- springboot整合mybatis分页插件PageHelper
1 pom文件引入依赖 (注意:pagehelper版本不能太高,楼主之前用的5.0以上的版本,然后分页没有效果,浪费了两个小时才发现这个原因) <!-- mybatis的分页插件 --> ...
