03--CSS布局设置
一 盒模型
盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型示意图

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种。
盒模型的计算
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2*padding+2*border
盒子的真实高度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
二 padding(内边距)
padding
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ; /*上 左右 下*/
padding: 20px 30px 40px; /* 上下 左右*/
padding: 20px 30px; /*上下左右*/
padding: 20px;
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
三 boder(边框)
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照3要素来写border
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
按照方向划分
border-top-width: 10px;
border-top-color: red;
border-top-style: solid; border-right-width: 10px;
border-right-color: red;
border-right-style: solid; border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid; border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。
使用border来制作小三角
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
四 简单认识一下margin(外边距)
margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px; margin-bottom: 100px;
五 标准文档流
什么是标准文档流
宏观的讲,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
六 块级元素和行内元素
学习的初期,我们就要知道,标准文档流等级森严。标签分为两种等级:
1.行内元素
2.块级元素
比如h1标签和span,同时设置宽高,去浏览器看效果,那么你会发现
行内元素和块级元素的区别:(非常重要)
行内元素:
1.与其他行内元素并排;
2.不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
1.霸占一行,不能与其他任何元素并列;
2.能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
1.文本级标签:p、span、a、b、i、u、em。
2.容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
1.行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
2.块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
1.此时这个div不能设置宽度、高度;
2.此时这个div可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
1.此时这个span能够设置宽度、高度
2.此时这个span必须霸占一行了,别人无法和他并排
3.如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
(1)浮动
(2)绝对定位
(3)固定定位
七 浮动
浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有三个值。
1.none: 表示不浮动,默认
2.left: 表示左浮动
3.right:表示右浮动
看一个例子
html结构:
<div class="box1"></div>
<div class="box2"></div>
<span>路飞学城</span>
css样式:
.box1{
width: 300px;
height: 300px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
span{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由"子围"效果
4.收缩的效果
浮动元素脱标
脱标:就是脱离了标准文档流
看例子
<div class="box1">小红</div>
<div class="box2">小黄</div>
<span>小马哥</span>
<span>小马哥</span>
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
}
span{
background-color: green;
float: left;
width: 300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素“飘起来了”,但我不建议大家这样叫。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
浮动元素互相贴靠
看例子
html结构
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
css样式
.box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3{
width: 300px;
height: 300px;
float: left;
background-color: green;
}
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空间,那么就会靠着1哥,如果再没有足够的空间靠着1哥,自己往边靠
浮动元素字围效果
html结构:
<div>
<img src="./images/企业1.png" alt="">
</div>
<p>
123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
路飞路飞路飞路飞路飞路飞路飞路飞路飞
</p>
css样式:
*{
padding: 0;
margin: 0;
}
div{
float: left;
}
p{
background-color: #666;
}
效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html结构:
<div>
alex
</div>
css样式:
div{
float: left;
background-color: red;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
html效果:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div> </div> <div class="father2"></div>
css样式:
*{
padding: 0;
margin: 0;
}
.father{
width: 1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
1.给父盒子设置高度
2.clear:both
3.伪元素清除法
4.overflow:hidden
给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html结构:
<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div> </ul> </div>
<div class="box"> </div>
css样式
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
div{
width: 400px;
}
div ul li {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
.clear{
clear: both;
}
伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
新浪首页推荐伪元素清除法的写法
/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden
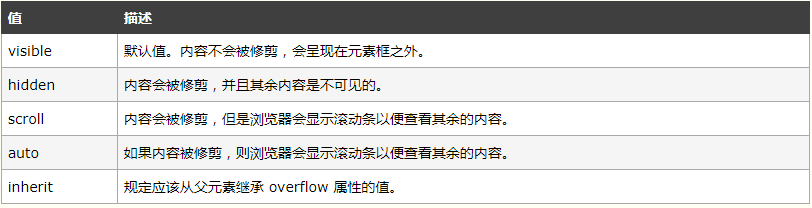
overflow:hidden(常用)
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:

逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域:https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。
八 margin的用法
margin塌陷问题
当时说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
我们来看一个例子:
html结构:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
css样式:
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
}
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候主要margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
margin:0 auto;
div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
另外如何给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外大家一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
善于使用父亲的padding,而不是margin

如果让大家实现如图的效果,应该有不少的同学做不出来。
那么我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}

因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
九 文本属性和字体属性
文本属性
介绍几个常用的。
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:none | center | left | right | justify
文本颜色
color属性
文本首行缩进
text-indent 属性规定元素首行缩进的距离,单位建议使用em
文本修饰
text-decoration属性规定文本修饰的样式
属性值:none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本下的一条线) | inherit(继承父元素的text-decoration属性的值。)
行高
line-height就是行高的意思,指的就是一行的高度。
字体属性
字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
字体粗细
font-weight表示设置字体的粗细
属性值:none(默认值,标准粗细) | bold(粗体) | border(更粗)| lighter(更细) | 100~900(设置具体粗细,400等同于normal,而700等同于bold)| inherit(继承父元素字体的粗细值)
字体系列
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
行高 line-height
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
font-family介绍
使用font-family注意几点:
1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体”
十 超链接导航栏案例
直接上代码了
html结构
<div class="nav">
<ul>
<li>
<a href="">路飞学城</a>
</li>
<li>
<a href="">老男孩</a>
</li>
<li>
<a href="">网站导航</a>
</li>
<li>
<a href="">网站导航</a>
</li>
<li>
<a href="">网站导航</a>
</li>
<li>
<a href="">网站导航</a>
</li>
</ul>
</div>
写好上面的结构代码之后,也就是将我们页面展示的内容显示了,但是我们此时要利用我们学过的知识点来布局页面
首先我们要做导航栏,并排显示元素,第一想 浮动,想到使用浮动之后,一定记得清除浮动元素。
css代码如下:
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
.nav{
width: 960px;
/*height: 40px;*/
overflow: hidden;
margin: 100px auto ;
background-color: purple;
/*设置圆角*/
border-radius: 5px;
}
.nav ul li{
float: left;
width: 160px;
height: 40px;
line-height: 40px;
text-align: center;
}
.nav ul li a{
display: block;
width: 160px;
height: 40px;
color: white;
font-size: 20px;
text-decoration: none;
font-family: 'Hanzipen SC';
}
/*a标签除外,不继承父元素的color*/
.nav ul li a:hover{
background-color: red;
font-size: 22px;
}
十一 background(背景)
先来讲讲颜色表示法
一共有三种:单词、rgb表示法、十六进制表示法
rgb:红色 绿色 蓝色 三原色
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
黑色:
光学显示器,每个元件都不发光,黑色的。
白色:
颜色可以叠加,比如黄色就是红色和绿色的叠加:
再比如:
就是红、绿、蓝三种颜色的不同比例叠加。
16进制表示法
红色:
所有用#开头的值,都是16进制的。
#ff0000:红色
16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0);
怎么换算的?我们介绍一下
我们现在看一下10进制中的基本数字(一共10个):
0、1、2、3、4、5、6、7、8、9
16进制中的基本数字(一共16个):
0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f
16进制对应表:
十进制数 十六进制数
0 0
1 1
2 2
3 3
……
10 a
11 b
12 c
13 d
14 e
15 f
16 10
17 11
18 12
19 13
……
43 2b
……
255 ff
十六进制中,13 这个数字表示什么?
表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。
小练习:
16进制中28等于10进制多少?
答:2*16+8 = 40。
16进制中的2b等于10进制多少?
答:2*16+11 = 43。
16进制中的af等于10进制多少?
答:10 * 16 + 15 = 175
16进制中的ff等于10进制多少?
答:15*16 + 15 = 255
所以,#ff0000就等于rgb(255,0,0)
等价于:
所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
等价于
比如:
等价于
只能上面的方法简化,比如
无法简化!
再比如
无法简化!
要记住:
#000 黑
#fff 白
#f00 红
#333 灰
#222 深灰
#ccc 浅灰
background-color属性表示背景颜色
background-img:表示设置该元素的背景图片
那么发现默认的背景图片,水平方向和垂直方向都平铺
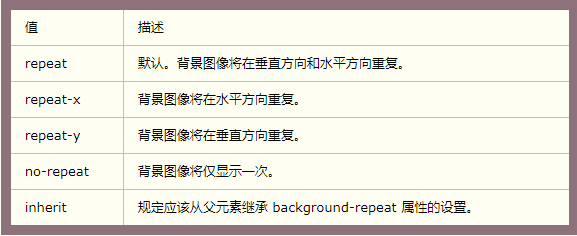
background-repeat:表示设置该元素平铺的方式
属性值:

给元素设置padding之后,发现padding的区域也会平铺背景图片。
repeat应用案例
还是上面那个超链接导航栏的案例,我们给body设置平铺的图片,注意:一定找左右对称的平铺图片,才能实现我们要的效果
background-position: 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置
属性值:

雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
其实就是 截取 大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
1)CSS雪碧的最大问题是内存使用
2)拼图维护比较麻烦
3)使CSS的编写变得困难
4)CSS 雪碧调用的图片不能被打印
我们可以使用background综合属性制作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大,
那么我们可以此属性来制作通天banner。
background: red url('./images/banner.jpg') no-repeat center top;
background-attach
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
十二 定位
定位
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
这三种定位,每一种都暗藏玄机,所以我们要一一单讲。
相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
绝对定位
特性:
1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!!
绝对定位的盒子居中
当做公式记下来吧!
1 *{
2 padding: 0;
3 margin: 0;
4 }
5 .box{
6 width: 100%;
7 height: 69px;
8 background: #000;
9 }
10 .box .c{
11 width: 960px;
12 height: 69px;
13 background-color: pink;
14 /*margin: 0 auto;*/
15 position: relative;
16 left: 50%;
17 margin-left: -480px;
18
19 /*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,
实现绝对定位盒子居中*/
20 }
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
十三 z-index
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
1.z-index 值表示谁压着谁,数值大的压盖住数值小的,
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4.从父现象:父亲怂了,儿子再牛逼也没用
03--CSS布局设置的更多相关文章
- CSS布局设置
一 盒模型 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模 ...
- css布局小技巧 2016.03.06
偶遇一个可爱的css布局学习网站,立刻学起来哟- max-width: 当页面左右宽度缩小时,为了避免出现左右滚动条的糟糕体验,就可以用到max-width啦!页面比宽度小时,会自动缩小哦- max- ...
- CSS布局与定位——height百分比设置无效/背景色不显示
CSS布局与定位——height百分比设置无效/背景色不显示 html元素属性width和height的值有两种表达方式,一是固定像素如“100px”,一是百分比如“80%”, 使用百分比的好处是元素 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- 前端开发周报: CSS 布局方式方式与JavaScript数据结构和算法
前端开发周报:CSS 布局方式与JavaScript动画库 1.常见 CSS 布局方式详见: 一些常见的 CSS 布局方式梳理,涉及 Flex 布局.Grid 布局.圣杯布局.双飞翼布局等.http: ...
- 3.实战HTML+CSS布局(实例入门篇)
转自:https://www.cnblogs.com/hmyprograming/archive/2012/03/23/2414373.html 学习这篇入门教程我们假定你已经具有了一定的HTML基础 ...
- TERSUS无代码开发(笔记04)-CSS样式设置
CSS样式设置 1.常用显示样式 大小尺寸 说明 间距边距 说明 各类颜色 说明 width 宽 margin 外边距 color 颜色 height 高 pad ...
- 03 CSS介绍
03.CSS介绍 层叠样式表:就是给HTML标签添加养的,让他变的更加的好看 注释: /*单行注释*//*多行注释1多行注释2多行注释3*/通常我们在写CSS样式的时候也会用注释来划定样式区域(因为H ...
- CSS布局秘籍(1)-任督二脉BFC/IFC
01.CSS布局 1.1.正常布局流(Normal flow) 正常布局流 就是不做任何布局控制,按照HTML的顺序(从左到右,从上而下)进行布局排列.网页基于盒子模型进行正常的布局,主要特点: 盒子 ...
随机推荐
- php 逐行读取文本文件
在读取文本时,我们要注意一个事情,那就是换行符,应为我们在写文档时会手动换行,这个换行符需不需要保存就要看自己的需求了. 这里封装了两个方法,一个保留换行,一个不保留.$path为文件路径+文件名 1 ...
- 一次完整的http请求全程
当我们在打开浏览器的时候,在地址栏输入诸如 http://www.baidu.com时,几秒后浏览器打开百度页面,几秒钟内到底发生了哪些事情. 一.解析URL: 浏览器首先会对输入的URL进行检查,如 ...
- QuantLib 金融计算——基本组件之 Index 类
目录 QuantLib 金融计算--基本组件之 Index 类 QuantLib 金融计算--基本组件之 Index 类 Index 类用于表示已知的指数或者收益率,例如 Libor 或 Shibor ...
- canvas+js+面向对象的圆形封装
效果: Circle.js /* 1. 封装属性: x, y r, fillStyle strokeStyle opacity 2.render */ function Circle(option) ...
- FPGA实战操作(2) -- PCIe总线(协议简述)
目录 1. PCIe基础知识 2. 事务层协议 2.1 数据包结构 2.2 帧头含义详述 3. 报文举例 3.1 寄存器读报文 3.2 完成报文 4. 机制简述 4.1 Non-Posted和Post ...
- win10 下springcloud打包docker镜像部署。
1:建一个最简单的springcloud应用. 2:在根目录下新建dockerfile,文件如下: FROM openjdk:8-jdk-alpine VOLUME /tmp ARG JAR_FILE ...
- 《Effective C++(第三版)》 的55条建议
1. 让自己习惯C++(Accustoming yourself to C++) 条款01: 视C++ 为一个语言联邦(View C++ as a federation of languages) 条 ...
- linux 和 windows 安装composer
在 Linux 和 Mac OS X 中可以运行如下命令: curl -sS https://getcomposer.org/installer | phpmv composer.phar /usr/ ...
- mock时忽略不必要的初始化
PowerMockito.mockStatic时忽略加载类的静态field,比如想PowerMockito.mockStatic(ClassA.class),ClassA如下 public class ...
- 饶军:Apache Kafka的过去,现在,和未来
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文首发在云+社区,未经许可,不得转载. 大家好,我大概简单的介绍一下,我叫饶军,我是硅谷的初创公司Confluent的联合创始人之一,我们公 ...
