一步一步实现web程序信息管理系统之三----登陆业务逻辑实现(验证码功能+参数获取)
本篇紧接着上一篇文章[一步一步实现web程序信息管理系统之二----后台框架实现跳转登陆页面]
验证码功能
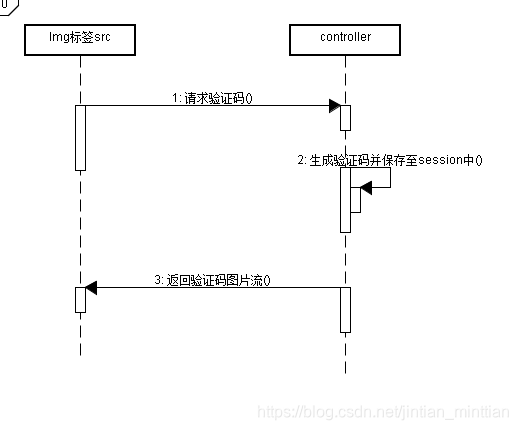
一般验证码功能实现方式为,前端界面访问一个url请求,后端服务代码生成一个图片流返回至浏览器,浏览器通过img标签来展示图片信息,其流程模式如下所示:

- 前端界面
前端界面需要完成的功能,
1)跳转到登陆页面后立即生成一个验证码图片
2)由于看不清或其他原因,可以更改验证码图片数据
更改img标签的属性以及增加一个事件
<img src="/verify/authImage?1" id="codeImg" alt="点击更换" onclick="javascript:changeImg()"
title="点击更换" />
增加以下javascript代码,来向后端服务请求图片,鼠标点击一下验证码图片即可实现刷新验证码
<script src="../static/plugins/jquery-1.12.4/jquery.min.js" th:src="@{/plugins/jquery-1.12.4/jquery.min.js}" ></script>
<script type="text/javascript">
function changeImg(){
var imageCode=$("#codeImg");
imageCode.attr('src', '/verify/authImage?date=' + new Date());
}
</script>
- 后端业务
生成验证码功能是一个通用的方法,其他业务或以后其他地方也能使用的到。我们可以再次创建一个maven module模块项目,用于存放一些公共组件。比如:现在的生成验证码代码模块、以后的web模块统一返回数据功能等等。创建工程项目可以参照上一篇文章完成。
生成验证码图片源代码
package springboot.study.common;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
public class AuthImageCodeUtils {
private static final Color Color = null;
private static char mapTable[] = { 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q',
'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', };
/**
* 功能:生成彩色验证码图片 参数width为生成图片的宽度,参数height为生成图片的高度,参数os为页面的输出流
*/
public static String getCerPic(int width, int height, OutputStream os) {
if (width < 60) {
width = 60;
}
if (height <= 0) {
height = 20;
}
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_3BYTE_BGR);
// 获取图形上下文
Graphics graphics = image.getGraphics();
// 设定背景颜色
graphics.setColor(new Color(0xDCDCDC));
graphics.fillRect(0, 0, width, height);
// 边框
graphics.setColor(Color.black);
graphics.drawRect(0, 0, width - 1, height - 1);
// 随机产生验证码
String strEnsure = "";
// 4代表4位验证码
for (int i = 1; i <= 4; i++) {
strEnsure += mapTable[(int) (mapTable.length * Math.random())];
}
// 将图形验证码显示在图片中
graphics.setColor(Color.black);
graphics.setFont(new Font("Atlantic Inline", Font.PLAIN, 20));
String str = strEnsure.substring(0, 1);
graphics.drawString(str, 8, 17);// 8:左右距离,17:上下距离
str = strEnsure.substring(1, 2);
graphics.drawString(str, 20, 15);
str = strEnsure.substring(2, 3);
graphics.drawString(str, 35, 18);
str = strEnsure.substring(3, 4);
graphics.drawString(str, 45, 15);
// 随机产生10个干扰点
Random random = new Random();
for (int i = 0; i <= 10; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
graphics.drawOval(x, y, 1, 1);
}
// 释放图形上下文
graphics.dispose();
try {
ImageIO.write(image, "JPEG", os);
} catch (IOException e) {
e.printStackTrace();
return "";
}
return strEnsure;
}
}
controller处理请求源代码
@RequestMapping("/verify/authImage")
public void authImage(HttpServletRequest request,HttpServletResponse response) throws IOException {
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setContentType("image/jpeg");
// 生成随机字串
//String verifyCode = VerifyCodeUtils.generateVerifyCode(4);
// 存入会话session
HttpSession session = request.getSession(true);
// 删除以前的
// 生成图片
int w = 60, h = 20;
OutputStream out = response.getOutputStream();
//VerifyCodeUtils.outputImage(w, h, out, verifyCode);
String verifyCode=AuthImageCodeUtils.getCerPic(w, h, out);
System.out.println(verifyCode);
session.removeAttribute("verCode");
session.removeAttribute("codeTime");
session.setAttribute("verCode", verifyCode.toLowerCase());
session.setAttribute("codeTime", LocalDateTime.now());
}
完成后启动一下程序,访问http://localhost:9001/即可看到后端生成的验证码图片

鼠标点击一个图标可以更换验证码图片。这里只是我实现的验证码图片,效果可能不是特别好。
如果哪位小伙伴有好一点的算法或效果,可以互相学习一下
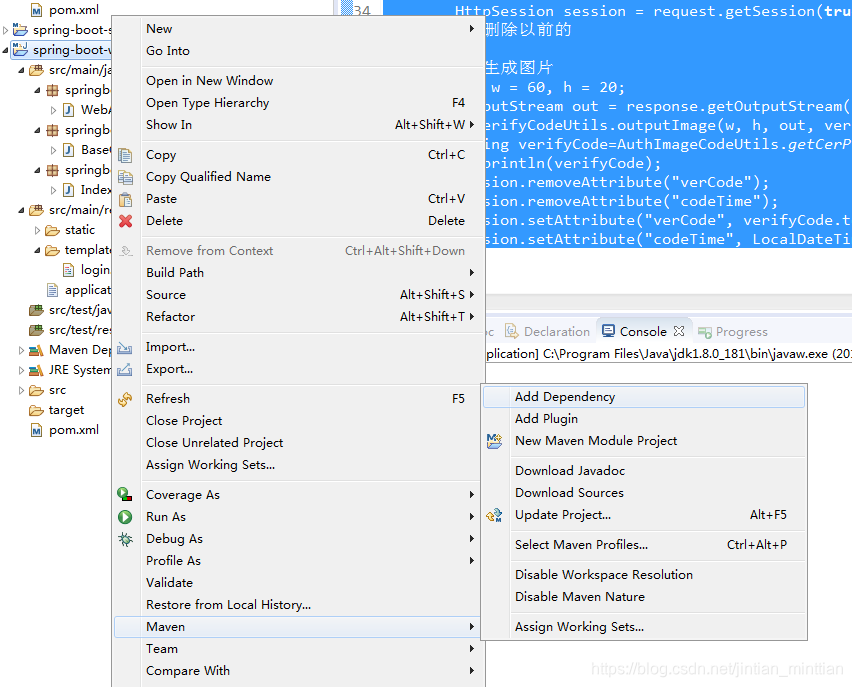
提示:eclipse中如何在一个项目中引用其他项目,右键点击项目->maven->add dependency

登陆实现
上面已经实现验证码功能,但我们还没有完成提交登陆表单数据,还无法完成登陆功能。在实现提交登陆表单之前应该对输入的数据进行校验一下,复杂的校验不在我们考虑之内(应该以自己实际项目需要来制定)但用户名为空、密码为空、验证码信息为空这些基本的应该有,所以我们继续完善登陆页面。
- 界面html代码
function checkValidity() {
var userText = $("#username");
var passwordText = $("#password");
var codeText = $("#code");
if (userText.val() == "") {
userText.tips({
side : 2,
msg : '用户名不得为空',
bg : '#AE81FF',
time : 3
});
userText.focus();
return false;
}
if (passwordText.val() == "") {
passwordText.tips({
side : 2,
msg : '密码数据不得为空',
bg : '#AE81FF',
time : 3
});
passwordText.focus();
return false;
}
if (codeText.val() == "") {
codeText.tips({
side : 2,
msg : '验证码不得为空',
bg : '#AE81FF',
time : 3
});
codeText.focus();
return false;
}
return true;
}
function loginCheck() {
if(checkValidity()){
}
}
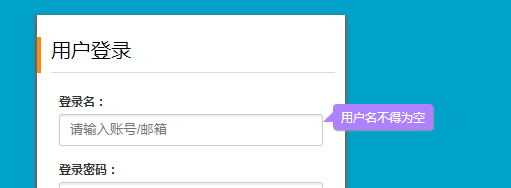
当不输入密码时,界面提示效果

密码与验证码效果类似。
登陆表单提交采用post方式提交
function loginCheck() {
if(checkValidity()){
var username=$("#username").val();
var password=$("#password").val();
var code=$("#code").val();
$.ajax({
type: "post",//post类型请求
url: '/login',//url
data: {'username':username,'password':password,'code':code,'tm':new Date().getTime()},//请求数据
dataType:'json',//数据类型为JSON类型
cache: false,//关闭缓存
success: function(data){
}
});
}
}
登陆逻辑实现代码
@RequestMapping("/login")
@ResponseBody
public JsonResult loginCheck(String username,String password,String code){
System.out.println("username == "+ username +" password=== "+password +" code==="+code);
JsonResult js=null;
return js;
}
仅仅实现显示出前端界面发送来的数据。编写完成后,我们重新启动一下程序。可以看到如下效果:

可以看到我们在后端获取到 前端界面发送来的数据。
下一篇整合数据库来实现真正的登陆。
附上本篇文章的源码地址
一步一步实现web程序信息管理系统之三----登陆业务逻辑实现(验证码功能+参数获取)
一步一步实现web程序信息管理系统之三----登陆业务逻辑实现(验证码功能+参数获取)的更多相关文章
- 一步一步实现web程序信息管理系统之一----登陆界面实现
一步一步实现web程序信息管理系统 在web程序中特别是信息管理系统,登陆功能必须有而且特别重要.每一个学习程序开发或以后工作中,都会遇到实现登陆功能的需求.而登陆功能最终提供给客户或展现给客户的最基 ...
- 一步一步实现web程序信息管理系统之二----后台框架实现跳转登陆页面
SpringBoot springboot的目的是为了简化spring应用的开发搭建以及开发过程.内部使用了特殊的处理,使得开发人员不需要进行额外繁锁的xml文件配置的编写,其内部包含很多模块的配置只 ...
- [一步一步MVC]第二回:还是ActionFilter,实现对业务逻辑的统一Authorize处理 OnActionExecuting内如何获取参数
如何获取参数:http://www.cnblogs.com/anytao/archive/2009/04/23/anytao-mvc-02-actionauthorize.html 由问题引出 在AS ...
- 一个低级shell简易学生信息管理系统-新增登陆注册功能
还有bug 不修改了 小声bb一下 这玩意真的要控制版本 随手保存 本来有个超完整的版本 一开心被我rm - f 了 后续还出现了 更多的bug 仔细仔细 源码如下: record=stu.db if ...
- 基于web的网上书城系统开发-----登录注册扩展-------验证码功能
public class CheckCode extends HttpServlet { private static final long serialVersionUID = 1L; privat ...
- 浅析Java web程序之客户端和服务器端交互原理(转)
转载自http://www.cnblogs.com/lys_013/archive/2012/05/05/2484561.html 1. 协议 a. TCP/IP整体构架概述 TCP/IP协议并不完全 ...
- 浅析Java web程序之客户端和服务器端交互原理
原文链接: https://www.iteye.com/topic/470019 1. 协议 a. TCP/IP整体构架概述 TCP/IP协议并不完全符合OSI的七层参考模型.传统的开放式系统互连参考 ...
- 在Java Web程序中使用Hibernate
在Java Web程序中使用Hibernate与普通Java程序一样.本文中将使用Servlet和JSP结合Hibernate实现数据库表的增删改查操作. Web程序中,hibernate.cfg.x ...
- .NET跨平台:在Mac上跟着错误信息一步一步手写ASP.NET 5程序
今天坐高铁时尝试了一种学习ASP.NET 5的笨方法,从空文件夹开始,根据运行dnx . kestrel命令的错误信息,一步一步写代码,直至将一个最简单的ASP.NET程序运行起来. 尝试的具体步骤如 ...
随机推荐
- Python 资源大全
我想很多程序员应该记得 GitHub 上有一个 Awesome - XXX 系列的资源整理.awesome-python 是 vinta 发起维护的 Python 资源列表,内容包括:Web框架.网络 ...
- http协议缓存小结
缓存可以使用expire方式,设置到期时间,缓存的时间等于expire设置的时间减去当前的时间 也可以使用no-cache的方式进行缓存,当设置了no-cache的方式时,以no-cache的为准,e ...
- 自适应大邻域搜索代码系列之(1) - 使用ALNS代码框架求解TSP问题
前言 上次出了邻域搜索的各种概念科普,尤其是LNS和ALNS的具体过程更是描述得一清二楚.不知道你萌都懂了吗?小编相信大家早就get到啦.不过有个别不愿意透露姓名的热心网友表示上次没有代码,遂不过瘾啊 ...
- java 实现七大基本排序算法
一. 选择排序 /** * 选择排序: int arr[] = { 5, 6, 2, 7, 8, 6, 4 }; * * 第0趟 5 2 6 7 6 4 8 第1趟 2 5 6 6 4 7 8 第2趟 ...
- Ubuntu下解决apt update时签名无效问题
Ubuntu 18.04在执行apt-get update时出现一下报错: W: GPG 错误:http://repo.mysql.com/apt/ubuntu bionic InRelease: 下 ...
- css元素垂直居中的8中方法
1. 通过vertical-align:middle实现CSS垂直居中 通过vertical-align:middle实现CSS垂直居中是最常使用的方法,但是有一点需要格外注意,vertical生效的 ...
- Oracle数据库学习(四):学习中的遇到的问题
一.xhost图形化界面安装问题 问题1:运行xhost +命令,出现命令没有找到错误 原因:Linux系统没有安装xhost图形化包. 解决办法:安装xhost图形化包,命令如下: yum what ...
- [BZOJ 5072][Lydsy1710月赛]小A的树
传送门 \(\color{green}{solution}\) 嗯...其实我也不太会,所以大胆猜个结论吧(后来证了一下,然后放弃了...). 我们发现如果要使一个联通块的黑点数量为\(k\)的方案最 ...
- Go语言string包详解
strings包实现了用于操作字符的简单函数. 查找操作 判断给定字符串s中是否包含子串substr, 找到返回true, 找不到返回false func Contains(s, substr str ...
- PHP 判断字符串 是否 包含另一个字符串
1.stristr 忽略大小写 $string = 'Hello World!'; if(stristr($string, 'earth') === FALSE) { echo '"eart ...
