K:hash(哈希)碰撞攻击
相关介绍:
哈希表是一种查找效率极高的数据结构,很多语言都在内部实现了哈希表。理想情况下哈希表插入和查找操作的时间复杂度均为O(1),任何一个数据项可以在一个与哈希表长度无关的时间内计算出一个哈希值(key),然后在常量时间内定位到一个桶(术语bucket,表示哈希表中的一个位置)。当然这是理想情况下,因为任何哈希表的长度都是有限的,所以一定存在不同的数据项具有相同哈希值的情况。此时,不同数据项被定为到同一个桶,称为碰撞(collision)。哈希表的实现需要解决碰撞问题,碰撞解决大体有两种思路,第一种是根据某种原则将被碰撞数据定为到其它桶,例如线性探测——如果数据在插入时发生了碰撞,则顺序查找这个桶后面的桶,将其放入第一个没有被使用的桶;第二种策略是每个桶不是一个只能容纳单个数据项的位置,而是一个可容纳多个数据的数据结构(例如链表或红黑树),所有碰撞的数据以某种数据结构的形式组织起来。
不论使用了哪种碰撞解决策略,都导致插入和查找操作的时间复杂度不再是O(1)。以查找为例,不能通过key定位到桶就结束,必须还要比较原始key(即未做哈希之前的key)是否相等,如果不相等,则要使用与插入相同的算法继续查找,直到找到匹配的值或确认数据不在哈希表中。
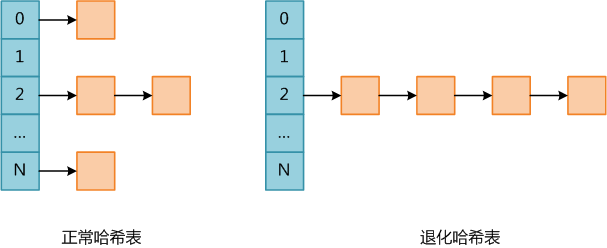
在java中,对于HashMap,hash碰撞的解决是将每个桶转化为容纳多个数据项的数据结构,在一开始时,会采用单链表的方式进行组织,而在桶中容量达到一定的程度时,将容纳多个数据项的数据结构转化为红黑树。如下图,其显示了正常的hash表和退化后的hash表:

哈希表碰撞攻击就是通过精心构造数据,使得所有数据全部碰撞,人为将哈希表变成一个退化的单链表,此时哈希表各种操作的时间均提升了一个数量级,因此会消耗大量CPU资源,导致系统无法快速响应请求,从而达到拒绝服务攻击(DoS)的目的。
从中可知,进行哈希碰撞攻击的前提是哈希算法特别容易找出碰撞,如果是MD5或者SHA1那基本就没戏了,幸运的是(也可以说不幸的是)大多数编程语言使用的哈希算法都十分简单(这是为了效率考虑),因此可以不费吹灰之力之力构造出攻击数据。
你可以会觉得这个问题没有什么大不了的,因为黑客是看不到hash算法的,如果你这么认为,那么你就错了,这说明对Web编程的了解还不足够底层。
无论你用JSP,PHP,Python,Ruby来写后台网页的时候,在处理HTTP POST数据的时候,你的后台程序可以很容易地以访问表单字段名来访问表单值,就像下面这段程序一样:
String name=request.getParameter("name");
这是怎么实现的呢?这后面的东西就是Hash Map啊,所以,我可以给你后台提交一个有10K字段的表单,这些字段名都被我精心地设计过,他们全是Hash Collision ,于是你的Web Server或语言处理这个表单的时候,就会建造这个hash map,于是在每插入一个表单字段的时候,都会先遍历一遍你所有已插入的字段,于是你的服务器的CPU一下就100%了,你会觉得这10K没什么,那么我就发很多个的请求,你的服务器可能一下子就不行了。
在java中,使用的Hash算法是“非随机的”,以下是java7中hashMap的hash函数的源码:
static int hash(int h) {
// This function ensures that hashCodes that differ only by
// constant multiples at each bit position have a bounded
// number of collisions (approximately 8 at default load factor).
h ^= (h >>> 20) ^ (h >>> 12);
return h ^ (h >>> 7) ^ (h >>> 4);
}
所谓“非随机的”Hash算法,就可以猜。比如:
在Java里,Aa和BB这两个字符串的hash code(或hash key)是一样的,也就是Collision 。
于是,我们就可以通过这两个种子生成更多的拥有同一个hash key的字符串。如:”AaAa”, “AaBB”, “BBAa”, “BBBB”。这是第一次迭代。其实就是一个排列组合,写个程序就搞定了。
然后,我们可以用这4个长度的字符串,构造8个长度的字符串,如下所示:
"AaAaAaAa", "AaAaBBBB", "AaAaAaBB", "AaAaBBAa",
"BBBBAaAa", "BBBBBBBB", "BBBBAaBB", "BBBBBBAa",
"AaBBAaAa", "AaBBBBBB", "AaBBAaBB", "AaBBBBAa",
"BBAaAaAa", "BBAaBBBB", "BBAaAaBB", "BBAaBBAa"
- 同理,我们就可以生成长度为16的,以及长度为256的字符串,总之,很容易生成N多的这样的值。
在攻击时,我只需要把这些数据做成一个HTTP POST表单,然后写一个无限循环的程序,不停地提交这个表单。你用你的浏览器就可以了。当然,如果做得更精妙一点的话,把你的这个表单做成一个跨站脚本,然后找一些网站的跨站漏洞,放上去,于是通过SNS的力量就可以找到N多个用户来帮你从不同的IP来攻击某服务器。
防守:
要防守这样的攻击,有下面几个招:
- 打补丁,把hash算法改了。
- 限制POST的参数个数,限制POST的请求长度。
- 最好还有防火墙检测异常的请求。
不过,对于更底层的或是其它形式的攻击,可能就有点麻烦了。
@参考自博文:哈希碰撞攻击是什么? 以及 Hash碰撞的拒绝式服务攻击
K:hash(哈希)碰撞攻击的更多相关文章
- PHP内核探索:哈希碰撞攻击是什么?
最近哈希表碰撞攻击(Hashtable collisions as DOS attack)的话题不断被提起,各种语言纷纷中招.本文结合PHP内核源码,聊一聊这种攻击的原理及实现. 哈希表碰撞攻击的基本 ...
- PHP哈希表碰撞攻击
哈希表是一种查找效率极高的数据结构,PHP中的哈希表是一种极为重要的数据结构,不但用于表示数组,关联数组,对象属性,函数表,符号表,还在Zend虚拟机内部用于存储上下文环境信息(执行上下文的变量及函数 ...
- 哈希传递攻击利用(Pass The Hash)
最近又复习了一下内网的相关知识,把以前的整理了一下发出来做个记录. 0x01 哈希传递攻击概念 有一点内网渗透经验的都应该听说过哈希传递攻击,通过找到相应账户相关的密码散列值(LM Hash,NTLM ...
- Google研究人员宣布完成全球首例SHA-1哈希碰撞!
2004年的国际密码讨论年会(CRYPTO)尾声,我国密码学家王小云及其研究同事展示了MD5.SHA-0及其他相关杂凑函数的杂凑碰撞并给出了实例.时隔13年之后,来自Google的研究人员宣布完成第一 ...
- Hash 哈希表和算法思路详解
概述 哈希表是一种可以满足快速查找数据结构,时间复杂度接近O(1). 哈希函数是无限集到有限集的映射. 处理数据量大,查找效率要求高时推荐使用hash容器. 问题: 什么情况下考虑使用哈希容器? 常用 ...
- Hash哈希(一)
Hash哈希(一) 哈希是大家比较常见一个词语,在编程中也经常用到,但是大多数人都是知其然而不知其所以然,再加上这几天想写一个一致性哈希算法,突然想想对哈希也不是很清楚,所以,抽点时间总结下Hash知 ...
- Hash 哈希(上)
Hash 哈希(上) 目录 Hash 哈希(上) 简介 Hash函数的构造 取余法 乘积取整法 其他方法 冲突的处理 挂链法 开放定址法 线性探查法 二次探查法 双哈希法 结语 简介 Hash,又称散 ...
- 密码学系列之:碰撞抵御和碰撞攻击collision attack
密码学系列之:碰撞抵御和碰撞攻击collision attack 简介 hash是密码学和平时的程序中经常会用到的一个功能,如果hash算法设计的不好,会产生hash碰撞,甚至产生碰撞攻击. 今天和大 ...
- redis:hash哈希类型的操作
1. hash哈希类型的操作 1.1. hset key field value 语法:hset key field value 作用:把key中field域的值设为value 注:如果没有field ...
随机推荐
- [Virtualization] VMware虚拟机三种网络模式详解(转)
原文:http://www.linuxidc.com/Linux/2016-09/135521.htm
- scrapy实战2,使用内置的xpath,re和css提取值
以伯乐在线文章为爬取目标blog.jobbole.com,发现在"最新文章"选项中可看到所有文章 一般来说,可以用scrapy中自带的xpath或者css来提取数据,定义在 ...
- Python 资源大全
我想很多程序员应该记得 GitHub 上有一个 Awesome - XXX 系列的资源整理.awesome-python 是 vinta 发起维护的 Python 资源列表,内容包括:Web框架.网络 ...
- 腾讯云服务器安装宝塔面板快速配置LNMP/LAMP网站系统
我们在选择购买腾讯云服务器之后,有部分用户肯定是用来建站用途的.毕竟云服务器的性能和功能比虚拟主机优秀很多.腾讯云服务器拥有香港.北京.广州.上海.美国等多个机房,可以安装Linux和Windows系 ...
- 利用Android Studio编写 Android上的c与c++程序
利用Android Studio编写 Android上的c与c++程序 (2017-05-22 19:01:20) 转载▼ 标签: android 分类: Android开发 原文链接: http:/ ...
- 网络编程-echo服务器
代码: #coding="utf-8" #name=echo服务器 from socket import * #1.创建套接字 udpSocket = socket(AF_INET ...
- logrotate运行时间指定
Edit in /etc/crontab the line that says 25 6 * * * root test -x /usr/sbin/anacron || ( cd / &&am ...
- python爬虫常用之Scrapy 中间件
一.概述 1.中间件的作用 在scrapy运行的整个过程中,对scrapy框架运行的某些步骤做一些适配自己项目的动作. 例如scrapy内置的HttpErrorMiddleware,可以在http请求 ...
- 剑指offer——面试题32:从上到下打印二叉树
void BFS(BinaryTreeNode* pRoot) { if(pRoot==nullptr) { cout<<"empty binary tree!"< ...
- DiagnosticFormatter
关于这个类的继承体系如下: 1.DiagnosticFormatter类在com.sun.tools.javac.api包中,其定义如下: /** * Provides simple function ...
