3.3.2Qt的按钮部件
#include "mywidget.h"
#include "ui_mywidget.h"
#include <QDebug>
#include<QMenu>
MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
ui->pushBtn1->setText(tr("&nihao")); //这样便指定了Alt+N为加速键
ui->pushBtn2->setText(tr("帮助(&H)"));
ui->pushBtn2->setIcon(QIcon("../mybutton/mybutton/images/help.png"));
ui->pushBtn3->setText(tr("z&oom"));
QMenu *menu = new QMenu(this);
menu->addAction(QIcon("../mybutton/mybutton/images/zoom-in.png"),tr("放大"));
ui->pushBtn3->setMenu(menu);
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::on_pushBtn1_toggled(bool checked)//按键是否处于被按下状态
{
qDebug()<<tr("按钮是否按下:")<<checked;
}

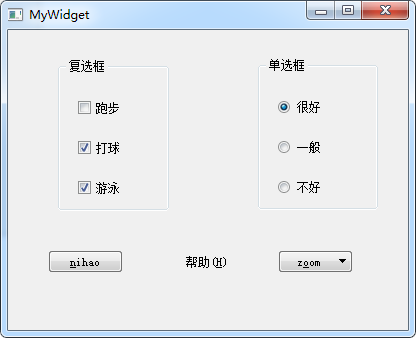
放的两个groupBox(分组框),分别命名为复选框和单选框,往复选框里面拖入Cheek Box(复选框),往单选框里拖入Radio Button(单选按钮) 然后那3个button是在属性里面设置;
pushbtn1在它的属性里面的checkable选中,然后它就拥有按一次锁定ture,再按一次解锁false的功能(自锁功能)。
pushbtn2在它的属性里面的flat选中,它的边框就不显示了。
pushbtn3右键单击选择转到槽选择pushBtn1的toggled(bool)信号的槽,添加一条Dbug信息,参考上面程序。 程序里面在字母前面加上&符号,就是设置Alt+&后面的字母,就相当于按下按键了。 但是我的图片怎么出不来,自学Qt两个星期,现在还比较笨,不知道原因在哪儿,忘有心人指教。
3.3.2Qt的按钮部件的更多相关文章
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的shortcut 属性
shortcut 属性保存与按钮关联的快捷键.可以使用shortcut()和setShortcut(QKeySequence)访问和设置该属性. 关于这个属性官网介绍的不多,经老猿实际验证,它与tex ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件autoExclusive属性
autoExclusive 属性保留是否启用按钮的自动排它特性,如果启用了,则属于同一父部件的可选中按钮任何时候只能选中一个按钮:选中另一个按钮将自动取消选中先前选中的按钮,这个功能与排他性按钮组的功 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的icon属性和iconSize属性
icon属性 icon属性保存按钮上展示的图标,图标的缺省大小由图形界面的样式决定,但可以通过 iconSize 属性进行调整. 图标的几种子属性状态的含义与QWidget的windowIcon属性相 ...
- jquery mobile 按钮部件(包含图标的使用)
参考网址:http://api.jquerymobile.com/1.3/button/ 注:按钮的三种写法 <a href="#" class="ui-btn u ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件autoRepeat、autoRepeatDelay、autoRepeatInterval属性
autoRepeat.autoRepeatDelay.autoRepeatInterval这三个属性为一组属性,用于控制按钮的按下事件是否重复.重复的频次等. autoRepeat 如果启用了auto ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的checkable和checked属性
checkable属性 checkable属性确认按钮是否可以被选中,缺省情况下该值为False,即按钮是不能被选中的. 可选择的按钮按下之后,按钮不会自动弹起来,此时按钮为选中状态,当再次点击按钮时 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的text属性
text属性保存按钮上显示的文字,如果按钮未设置文字则为空字符串.如果文字中包含有与符号('&'),则该按钮会自动设置一个快捷键,快捷键就是'&'后第一个字符,显示时会在该字符下加下划 ...
- Chapter 5. Label and Entry Widgets 标签和输入部件
Chapter 5. Label and Entry Widgets 标签和输入部件 有时候,你需要用户输入特定的信息,比如他们的名字,地址或者 甚至序号. 简单的方式来实现这个是使用Enry 部件 ...
- Chapter 4. Button, Checkbutton, and Radiobutton Widgets 按钮,复选按钮,单选按钮
Chapter 4. Button, Checkbutton, and Radiobutton Widgets 按钮,复选按钮,单选按钮 几乎所有的Perl/Tk 应用使用按钮以这样或者那样的方式 ...
随机推荐
- java中的==、equals()、hashCode()源码分析(转载)
在java编程或者面试中经常会遇到 == .equals()的比较.自己看了看源码,结合实际的编程总结一下. 1. == java中的==是比较两个对象在JVM中的地址.比较好理解.看下面的代码: ...
- SVN - Checksum mismatch while updating
Go to the folder with the file causing problems Execute command svn update --set-depth empty (note: ...
- ArcGISPlotSilverlightAPI For WPF
这两天有个需求,在地图上做标绘箭头,效果如下图. Arcgis for WPF 10.2.5.0版本,然而官方文档中没有这种API,自己去写一个呢,又感觉无从下手.无奈去网上搜索了一下,发现一篇好文: ...
- intelliJ IDEA 怎么添加本地的idea web项目
概述:这篇文章主要讲述idea开发工具怎么添加本地的idea web项目. 一:首先介绍一下idea web项目的目录结构: 上图详细简单的说了一下idea web项目的文件情况. 二:说明一下部署本 ...
- Sublime Text 3.1 3170正式版+Patch注册机
Sublime Text 是一款轻量级的代码编辑器,也是HTML和散文先进的文本编辑器.Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等. ...
- Oracle常用名词解释
好久没做rac,最近要做架构梳理,这里针对Oracle常用的名词缩写,这里做个记录,希望对大家有所帮助. RAC 全称是Real Application Cluster,oracle的高可用群集,即实 ...
- Python初学者第十五天 文件处理3
---恢复内容开始--- 15day 1.智能检测文件编码: 1.1 导入第三方工具箱:chardet import chardet f = open('log',mode='rb') data = ...
- HTML学习---HTML状态码
301 Moved Permanently 永久移动.请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI.今后任何新的请求都应使用新的URI代替302 Found ...
- 在VisualStudio中远程调试IIS站点
如何在本地调试服务器上的站点? 如果要在本地调试服务器上的站点我们需要用到一个远程调试工具msvsmon.exe. 我们可以再VS安装目录中找到它 如:C:\Program Fil ...
- php非空验证
我想说这种方法是不是很常用的非空验证,现在的普遍使用的是javascript来验证非空,但是作为学习php的一些知识点,还是可以看看的. 先来看看commit.php中的方法 <?php $db ...
