总结在Visual Studio Code运行node.js项目遇到的问题
一、cannot find module “lodash”
项目运行时出现以下错误:
Error: Cannot find module 'lodash'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\gwsk\node_modules\browser-sync\node_modules\portsc
anner-plus\lib\index.js:3:9)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\gwsk\node_modules\browser-sync\lib\utils.js:6:19)
这种问题首先要必须在所需的文件夹中(ex:项目文件夹中)安装lodash。如果该文件夹有一个包.json 文件。最好是在安装命令后面加上-save。
安装方法:cmd命令行进入项目对应文件夹下,输入npm install lodash -save
json文件保存了关于项目的信息,但是为了保持简单,它保存了您的项目依赖关系。
save命令将已安装的模块添加到项目依赖项中或包中。
json文件存在或者已经包含lodash依赖性,您可以尝试删除节点模块文件夹并运行以下命令:
npm cache clean
npm install
(老实说)第二个命令将安装项目的所有依赖项。希望这能帮助更多地了解节点包管理器。
二、cannot find module “./router”
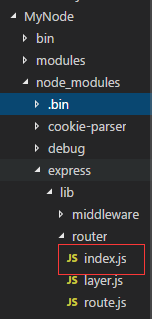
出现这种错误的原因是我将index页面在express下面router中对应的index.js删了,导致运行中加载index页面找不到对应的路由,如下图是删掉的文件

解决办法是新建项目将里面对应的index.js拷贝过来(这种解决办法可能只适合新建项目里面东西不多的情况下,如果东西多,能被删掉的js里面有配置和新建的不一样,所以在删东西前一定要做好备份才是关键)
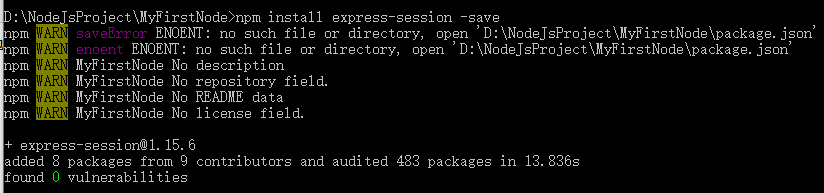
三、cannot find module “express-session”
在二中的问题解决完又出现一个问题cannot find module “express-session”,好像是这样的语句,因为修改时错误提示没仔细记,反正意思就是express-session找不到,不言而喻,这个原因和上面的是一样的,因为是新项目,好多需要的东西都没有,所以基本都是走一步配置一步。
解决办法:cmd找到项目根目录,输入 npm install express-session -save

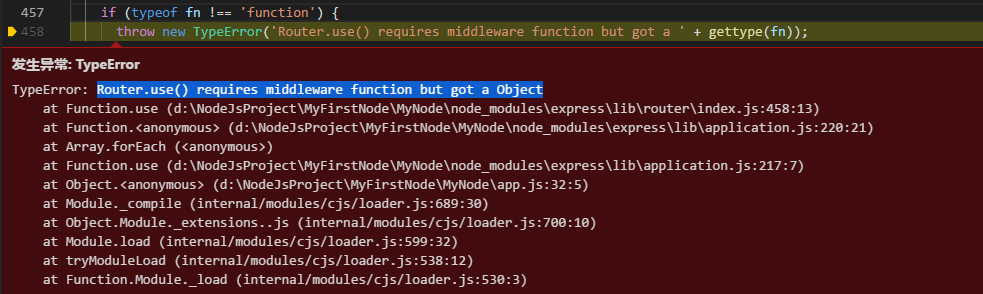
四、Router.use() requires middleware function but got a Object

这是出现的错误,是因为在views下面index页面中没有写module.exports=router;这句话
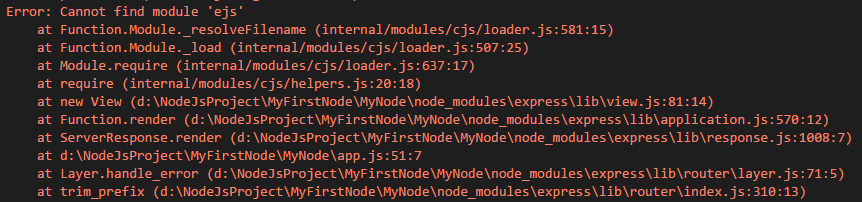
五、Cannot find module 'ejs'

新建项目默认的是jade格式的,现在想要是ejs格式的就要在app.js里面

换成

本以为这样就可以了,结果在运行时报了 Cannot find module 'ejs',是因为没有安装ejs模块,
解决办法:cmd找到项目根目录,输入 npm install -save ejs
总结在Visual Studio Code运行node.js项目遇到的问题的更多相关文章
- Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧. 参考资料: Debugging in Visual Studio Code Debug Node.js Apps using Visual Studio ...
- 用 Visual Studio Code 调试 Node.js
环境: Visual Studio Code Node.js 1. 关闭运行中的程序 2.打开入口文件,我这里的入口文件为 app.js 3.点击左侧菜单栏的 debug 按钮 4.点击运行按钮 5 ...
- Visual Studio Code 配合 Node.js 轻松实现JS断点调试
一直喜欢vscode这个编辑器,今天看在liaoxuefeng.com学习nodejs时,看到上面 讲了使用vscode配合nodejs调试JS代码,原来这么简单,现在分享如下: 本人环境: Visu ...
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- 总结在Visual Studio Code创建Node.js+Express+handlebars项目
一.安装node.js环境. Node.js安装包及源码下载地址为:https://nodejs.org/en/download/ 32 位安装包下载地址 : https://nodejs.org/d ...
- 在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development 提示 Module no t found:Error:Can't resolve' 'jquery' 是因为vs code还没安装jquery
在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mo ...
- 在Visual Studio上开发Node.js程序(2)——远程调试及发布到Azure
[题外话] 上次介绍了VS上开发Node.js的插件Node.js Tools for Visual Studio(NTVS),其提供了非常方便的开发和调试功能,当然很多情况下由于平台限制等原因需要在 ...
- 在Visual Studio上开发Node.js程序
[题外话] 最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发.结果还真找到了一个,来自微软的Node.js Tools for Visual Studio ...
- visual studio code运行时报错,Cannot find module 'webpack'
前言 今天运行是visual studio code时,报了一个错误Cannot find module 'webpack' ,网上找了很多方法都没解决.下面一起来看看怎么解决 正文 报错: npm ...
随机推荐
- docker故障问题修复
systemctl start docker启动 systemctl restart docker重启 执行 vi /etc/sysconfig/selinux , 把 selinux 属性值改为di ...
- JS中判断字符串中出现次数最多的字符及出现的次数
<script type="text/javascript"> var str = 'qwertyuilo.,mnbvcsarrrrrrrrtyuiop;l,mhgfd ...
- php图片上传存储源码,可实现预览
<?php header("content-Type: text/html; charset=gb2312"); $uptypes=array('image/jpg', // ...
- 常用PHP方法
个人常用的一些方法记录/** * 返回错误 * * @param int $err_no * @param string $err_msg * @param array $data * @return ...
- Python学习6——运算符
1.算数运算符 例1:给定一个三位数,给出每个位置上对应的参数: #方法01:当作数字来求 print("请输入一个三位数:") number = input() number = ...
- linux查看文件命令tail的使用
一.介绍 linux tail命令用途是依照要求将指定的文件的最后部分输出到终端中,通俗讲来,就是把某个档案文件的最后几行显示到终端上,假设该档案有更新,tail会自己主动刷新,确保你看到最新的档案内 ...
- 改脚本之dbscaner
默认的DBscaner只是用了ipy模块支持一个段的解析,但是我想让他加载脚本进行检测 所以,直接看 def __init__(self, target, thread): self.target = ...
- 域名和IP之间的关系
域名和IP的关系 在早期的互联网时代,没有那么多的主机,全部是用ip直接访问.可是IP不符合人类的记忆习惯,于是出现域名. 域名和IP的对应关系,在早期通过电脑的hosts文件直接解析,后来互联网的发 ...
- 记账APP(5)
今天做了成品,也在抖音上发了视频 目前会的只是一点点都算不上,离入门还远,所以,加油吧,小子
- 20155231 实验二 Java面向对象程序设计
20155231 java实验一 Java开发环境的熟悉 实验要求 没有Linux基础的同学建议先学习<Linux基础入门(新版)><Vim编辑器> 课程: 完成实验.撰写实验 ...
