2、Android-UI(常用控件)
2.1、如何编写程序页面
Android中有许多编写程序的方式可供选择
Android Studio和Eclipse中都提供了响应的可视化编辑器
可以直接再进行拖动创建布局
推荐使用手动编写方式进行开发
2.2、常用空间的使用
1、TextView
是Android中最简单的控件
主要用于再界面上显示一段文本信息
<TextView
android:id="@+id/text_view"
android:text="this is testView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
android:layout_width:指定控件的宽带
android:layout_height:指定控件的高度
三个可选值:
match_parent、fill_parent:和父布局大小一样,推荐使用match_parent
warp_content:刚好包裹里面的内容
同时也可以指定一个固定的值
问题是:有时会在不同的手机屏幕上出现适配的问题
这里的显示的宽度是和屏幕一致的
文字默认是居左上对齐,宽度是和屏幕一致,但是文字不够长看出效果
可以使用android:gravity来指定文字的对其方式
<TextView
android:id="@+id/text_view"
android:text="tViews"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
可选值:top bottom left right center 多个值使用 | 来分割

center等同于 center_horizontal|center_vertical 表示文字水平方向剧中对齐
修改文字的大侠和颜色
android:textSize:修改文字的大小(单位sp)
android:textColor:设置文字的大小
<TextView
android:id="@+id/text_view"
android:text="tViews"
android:textSize="25sp"
android:textColor="#00ffff"
android:gravity="center_horizontal|center_vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" />

还有很多的属性可以查询官方文档
2、Button
是和用户进行交互的一个重要的按钮组件
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button_first"
android:text="to first"/> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button_second"
android:text="to second"/>
这里会发现所有小写的文字都变成了大写的
系统会对Button中的所有的字母进行大写转换

android:textAllCaps="false"对其进行设置
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button_first"
android:textAllCaps="false"
android:text="to first"/>

还可以再FirstActivity中进行为其设置监听器:
FirstActivity
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
Button first = (Button) findViewById(R.id.button_first);
first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(FirstActivity.this,SecondActivity.class);
startActivity(intent);
}
});
}
}
每次的点击事件都会执行监听器中的onClick()方法
只需要再监听器中实现自己的逻辑
同时还可以实现接口的方法来实现开进行注册
public class FirstActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
Button first = (Button) findViewById(R.id.button_first);
first.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button_first:
//
break;
default:
break;
}
}
}
两种方法均可以实现点击事件的监听
3、EditText
用于和用户进行交互,允许用户向控件中输入和编辑内容
并可以再程序中对这些内容 进行处理
<EditText
android:id="@+id/edit_text"
android:hint="请输入账户"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
android:hint:是提示的内容,点击输入内容之后就hi消失

对输入的文本内容有一个限制
使用android:maxLines:数值
对其最大行进行限制
<EditText
android:id="@+id/edit_text"
android:hint="请输入账户"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="3"
/>
如图可见,此时超过3行,文本就会向上滚

如何点击按钮获取文本框中的数值?
在FirstActivity.java中
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("FirstActivity====", String.valueOf(getTaskId()));
setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first);
final EditText editText = (EditText) findViewById(R.id.edit_text); first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
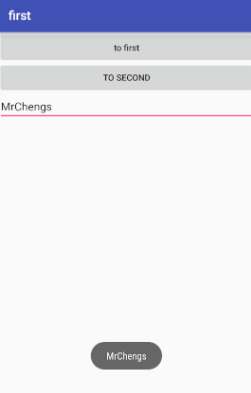
Toast.makeText(FirstActivity.this,editText.getText().toString(),Toast.LENGTH_LONG).show();
}
});
解析首先通过findById()得到实例
然后再点击事件中使用getText()方法来获取输入的内容
最后调用toString()方法来转换成字符串

4、ImageView
主要用于再界面上展示图片
可以使程序的页面变得更加丰富多彩
注意:图片通常是放在drawable开头的目录下

android:src:给ImageView指定一张图片
<ImageView
android:id="@+id/image_view"
android:src="@drawable/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
如何实现点击按钮更换图片:
再FirstActivity中
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first);
final ImageView imageView = (ImageView) findViewById(R.id.image_view); first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageView.setImageResource(R.drawable.imageq);
}
});
}
首先通过findByID()获取到控件
再通过setImageResource()方法进行设置新的图片
5、ProgressBar
用于在界面上显示一个进度条
表示程序加载一些数据
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
这里会有一个圆形的进行调再不停的旋转

进度条旋转表示程序再加载数据
数据加载完成之后
可使用android:visibility进行指定控件的可见性
三个值:visible(默认)、invisible、gone
分别表示:可见的、不可见、不仅不可见而且还不占用屏幕空间
实现点击按钮进行状态转换
可见--不可见--可见
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("FirstActivity====", String.valueOf(getTaskId()));
setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first);
final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progress_bar); first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (progressBar.getVisibility() == View.GONE){
progressBar.setVisibility(View.VISIBLE);
}else {
progressBar.setVisibility(View.GONE);
}
}
});
}
setVisibility()设置属性:可以传入View.VISIBLE、View.INVISIBLE、View.GONE
getVisibility():获取当前的属性值进行判断是否可见
还可以将其只当未水平的进度条
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyleHorizontal"
android:max=""
android:layout_width="match_parent"
android:layout_height="wrap_content" />
使用style属性将其指定成水平的进度条
并且使用android:max指定其最大值
测试按钮点击进行增加进度:
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("FirstActivity====", String.valueOf(getTaskId()));
setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first);
final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progress_bar); first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int progress = progressBar.getProgress();
progress = progress +;
progressBar.setProgress(progress);
}
});
}
使用getProgress()方法得到当前值
使用setProgress()设置发当前的值
每点击一次就会加载10

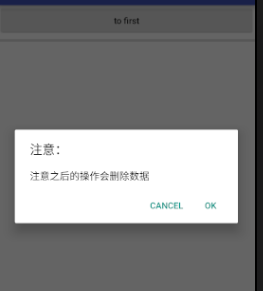
6、AlertDialog
可以在当前页面弹出一个对话框
这个对话框是位于所有元素之上
能够屏蔽掉其他控件的交互能力
一般用于提示一些重要的内容或者警告信息
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("FirstActivity====", String.valueOf(getTaskId()));
setContentView(R.layout.first_layout); final Button first = (Button) findViewById(R.id.button_first);
final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progress_bar); first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder dialog = new AlertDialog.Builder(FirstActivity.this);
dialog.setTitle("注意:");
dialog.setMessage("注意之后的操作会删除数据");
dialog.setCancelable(false);
dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) { }
});
dialog.setNegativeButton("cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) { }
});
dialog.show();
}
});
首先是通过AlertDialog.Builder创建一个AlertDialog实例
然后对这个实例设置标题、内容、可否取消
setPositiviButton()方法为对话框设置 确定点击事件
setNegativeButton()方法为其设置取消按钮的点击事件
使用show()方法将对话框进行显示

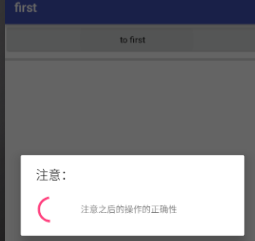
7、ProgressDialog
可以为界面弹出一个对话框
能够屏蔽其他控件的交互能力
会在对话框上显示一个进度条
一般用于表示当前的操作
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("FirstActivity====", String.valueOf(getTaskId()));
setContentView(R.layout.first_layout); final Button first = (Button) findViewById(R.id.button_first); first.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ProgressDialog progressDialog = new ProgressDialog(FirstActivity.this);
progressDialog.setTitle("注意:");
progressDialog.setMessage("注意之后的操作的正确性");
progressDialog.setCancelable(true);
progressDialog.show();
}
});
}
可以设置标题、内容、可否取消等属性,也是通过show()方法进行显示
再setCancelable()中传入了false表示不能通过Back键来取消

2、Android-UI(常用控件)的更多相关文章
- Android笔记---常用控件以及用法
这篇文章主要记录下Android的常用控件以及使用的方法,Android 给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面,这些是Android学习的基础,没有什么业 ...
- 五、Android学习第四天补充——Android的常用控件(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 五.Android学习第四天补充——Android的常用控件 熟悉常用的A ...
- UI常用控件
UICommonlyUsedControls [UI常用控件] 不需要学习多么深入,但是要知道系统提供的有用的控件. 一.UISwitch(开关) 二.UIActivityIndicatorView( ...
- Android中常用控件及属性
在之前的博客为大家带来了很多关于Android和jsp的介绍,本篇将为大家带来,关于Andriod中常用控件及属性的使用方法,目的方便大家遗忘时,及时复习参考.好了废话不多讲,现在开始我们本篇内容的介 ...
- android xml 常用控件介绍
android常用控件介绍 ------文本框(TextView) ------列表(ListView) ------提示(Toast) ------编辑框(EditText) ...
- android studio常用控件
1.Button设置不同的样式 <?xml version="1.0" encoding="utf-8"?> <selector xmlns: ...
- android测试--常用控件测试及测试经验(常见)
1.图片选择器 ================测试中遇到的问题记录(除表中记录的)================================================== ①.曾出现,断 ...
- UI常用控件的一些属性
UILable 1 //设置文本信息 2 nameLable.text = @"用户名:"; 3 //对齐方式(居中 居左 局右); 4 nameLable.textAlignme ...
- easy ui 常用控件配置
table comboBox 下拉高度 panelHeight:'auto' textBox
- Android App常用控件
随机推荐
- 基于Github搭建SrpingCloudConfig详解
最近在看SpringCloud,为了帮助自己学习和记忆,所以写下这篇文章. 从SpringCloud官方文档上看SpringCloudConfig其实为我们提供配置外部化的一个服务,可以理解成就是个w ...
- SSM框架文件远程服务器下载
1.首先你必须要建立连接 获取URL的输入流 2.之后就是文件读取和写入了 3.还有就是设置响应头,响应码等 代码 @RequestMapping("/fileDownLoad") ...
- code.google.com certificate error: certificate is for www.google.com
有时候我们会碰到下面错误:code.google.com certificate error: certificate is for www.google.com,类似如下: D:\>go ge ...
- poj 3104 dring 二分
Drying Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 7684 Accepted: 1967 Descriptio ...
- hdu 1054 Strategic Game 经典树形DP
Strategic Game Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- async await的使用
var sleep = function (time) { return new Promise(function (resolve, reject) { setTimeout(function () ...
- Django框架model实现数据库增删查改
1.创建Django工程 https://www.cnblogs.com/CK85/p/10159159.html 2.在model.py中配置生成表格的类对象. from django.db imp ...
- Vue.js学习(常用指令)
Vue.js的指令是以v-开头,它们用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性. 本文参考:htt ...
- 微信小程序-04-详解介绍.json 配置文件
致我自己:小程序开发不是简单一两天的事,一两天只能算是了解,有时候看多了会烦,感觉很熟悉了,其实只是对表面进行了解,对编程却知之甚少,小程序开发不是简单的改模板,一两天很多部分改模板可能都做不到,坚持 ...
- Android内存管理-OnTrimMemory
Application中有两个与内存管理相关的方法:onLowMemory()和 onTrimMemory(int level),源码如下 @CallSuper public void onLowMe ...