Android OpenGL教程-第六课【转】
第六课 纹理映射:
在这一课里,我将教会你如何把纹理映射到立方体的六个面。
激动的时刻来了,加载图片了。
复习一下android加载图片的知识。放一个png到drawable里面。
(图片文件名:nehe.png)

添加一个工具类,方便我们使用。
package top.wuqianling.opengl.lesson; import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory; public class DataManage { private static Bitmap mBitmap; public static void init(Resources res) {
mBitmap = BitmapFactory.decodeResource(res, R.drawable.nehe);
} public static Bitmap getBitmap() {
return mBitmap;
}
}
这样我们是不是可以直接用
Bitmap mBitmap = DataManage.getBitmap();
来获得这个bitmap了,当然需要在activity里面初始化这个DataManage。
DataManage.init(this.getResources());
( 注意:先使用该语句启用纹理 gl.glEnable(GL10.GL_TEXTURE_2D); )
好了,开始把bitmap放到opengl里的纹理里面。
IntBuffer intBuffer = IntBuffer.allocate(1);
gl.glGenTextures(1, intBuffer);
首先让opengl准备些纹理,这里我们准备1个。glGenTextures第二个参数要求是IntBuffer,实际上就是一个int数组的变形,allocate几个就有几个纹理。
texture = intBuffer.get();
取得opengl准备的纹理,为了后面把图片绑定到这个纹理里面
gl.glBindTexture(GL10.GL_TEXTURE_2D, texture);
开始绑定这个2D纹理
Bitmap mBitmap = DataManage.getBitmap();
GLUtils.texImage2D(GL10.GL_TEXTURE_2D, 0, mBitmap, 0);
这一句才重要,此纹理是一个2D纹理 ( GL_TEXTURE_2D )。参数二代表图像的详细程度,通常就由它为零去了。参数三是数据的成分数。参数四是边框的值,一般就是“0”。据说openggl_es不支持纹理边界,所以必须设置为0。
gl.glTexParameterx(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MIN_FILTER, GL10.GL_LINEAR);
gl.glTexParameterx(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MAG_FILTER, GL10.GL_LINEAR);
下面的两行告诉OpenGL在显示图像时,当它比放大得原始的纹理大 ( GL_TEXTURE_MAG_FILTER )或缩小得比原始得纹理小( GL_TEXTURE_MIN_FILTER )时OpenGL采用的滤波方式。通常这两种情况下我都采用 GL_LINEAR。这使得纹理从很远处到离屏幕很近时都平滑显示。使用 GL_LINEAR 需要CPU和显卡做更多的运算。如果您的机器很慢,您也许应该采用 GL_NEAREST 。过滤的纹理在放大的时候,看起来马赛克的很。您也可以结合这两种滤波方式。在近处时使用 GL_LINEAR ,远处时 GL_NEAREST 。
有了纹理咋样弄的立方体上去呢,这里要用到纹理坐标:
先看纹理坐标数组
// 纹理数组
private float[] mTextCoordArray = { 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f, 0.0f, 1.0f, 1.0f, 1.0f, 0f, 0f, 0f, 0f, 1.0f, 0, 1.0f, 1.0f, 1.0f, 1.0f, 0f, 0f, 0f, 0f, 0f, 0f, 1.0f, 1.0f, 1.0f, 1.0f, 0f, 1.0f, 0f, 0f, 0f, 0f, 1.0f, 1.0f, 1.0f }; private FloatBuffer mTextCoordBuffer;
纹理的坐标就是用了把纹理贴到面上的坐标的对应关系
纹理的坐标是
左下角 0,0
左上角 0,1
右下角 1,0
右上角 1,1
这里面弄了12个面,表示六变形的12个面都画纹理。
OnDrawFrame里面添加的代码如下
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
//设置使用纹理数组
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, mQuadsBuffer);
gl.glTexCoordPointer(2, GL10.GL_FLOAT, 0, mTextCoordBuffer);
//把纹理数组指定到纹理buffer
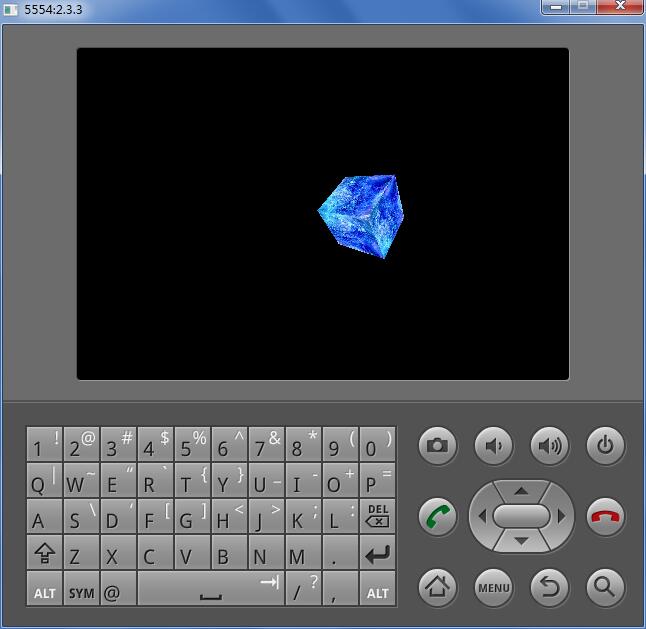
运行结果:(未画立体的三角形四棱锥)

(注:本教程转自其他网页,并加以修改,查看原网页请点击这里)
Android OpenGL教程-第六课【转】的更多相关文章
- NeHe OpenGL教程 第六课:纹理映射
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Android OpenGL教程-第四课【转】
第四课 旋转: 在这一课里,我将教会你如何旋转三角形和四边形.左图中的三角形沿Y轴旋转,四边形沿着X轴旋转. 我们增加两个变量来控制这两个对象的旋转.这两个变量加在程序的开始处其他变量的后面.它们是浮 ...
- Android OpenGL教程-第三课【转】
第三课 给多边形上色: 作为第二课的扩展,我将叫你如何使用颜色.你将理解两种着色模式,在左图中,三角形用的是光滑着色,四边形用的是平面着色. 这次增加的代码不算多. 增加一个color的buffer ...
- Android OpenGL教程-第五课【转】
第五课 3D空间: 我们使用多边形和四边形创建3D物体,在这一课里,我们把三角形变为立体的金子塔形状,把四边形变为立方体. 先看看三角形的顶点变成啥了 private float[] mTriangl ...
- NeHe OpenGL教程 第十一课:飘动的旗帜
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Android OpenGL教程-第一课【转】
第一课 快速的开始一个Android OpenGL项目 首先,读懂我们的教程,需要有android的初步基础,我们这里只是通过android提供的SDK,来进行OpenGL的学习,所以你必须先学习如何 ...
- NeHe OpenGL教程 第十课:3D世界
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- NeHe OpenGL教程 第七课:光照和键盘
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- NeHe OpenGL教程 第五课:3D空间
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
随机推荐
- solr特点二:Facet
返回查询集合中指定field的统计情况,例如找到city一样的文档数目: 加入文档 <add> <doc> <field name="id">1 ...
- spring的父子上下文容器及配置
本文由作者张远道授权网易云社区发布. spring父子容器 spring总的上下文容器有父子之分.父容器和子容器.父容器对子容器可见,子容器对父容器不可见. 对于传统的spring mvc来说,spr ...
- ClamAV学习【9】——cvd文件解析及cli_untgz函数浏览
这个cli_untgz函数,是用来解压CVD文件的. 那么,就刚先搞清楚CVD文件的功能作用.下了源码,我们会发现,没有前面提到的*.mdb或者*.hbd等病毒签名文件.原因就是,那些文件都是由CVD ...
- LOJ#6046. 「雅礼集训 2017 Day8」爷(分块)
题面 传送门 题解 转化为\(dfs\)序之后就变成一个区间加,区间查询\(k\)小值的问题了,这显然只能分块了 然而我们分块之后需要在块内排序,然后二分\(k\)小值并在块内二分小于它的元素--一个 ...
- Wannafly挑战赛29题解
这套题目非常有意思啊23333--话说为啥没有上条先生的呢-- 传送门 \(A\) 御坂美琴 蠢了--首先先判总共加起来等不等于\(n\),不是的话就不行 然后dfs记录\(n\)不断分下去能分成哪些 ...
- gradle 常用命令参数
参考文档 https://docs.gradle.org/current/userguide/userguide gradle -q 任务名(task ) 执行指定某一个task gradle -q ...
- C语言多线程编程一
1. Windows下同时打开多个对话框: #include <Windows.h> #include <process.h> //创建线程 void runmsg(void ...
- 晦涩难懂的shell命令
初学shell脚本,过程中发现许多不易于理解的脚本语言,网上各种查找学习之后,择优精简一番,做出以下总结,方便以后遗忘了回顾,也为像我一样的初学者提供方便——推荐给初学者的一本书:<Linux ...
- 洛谷 P2480 [SDOI2010]古代猪文 题解【欧拉定理】【CRT】【Lucas定理】
数论综合题. 题目背景 题目背景与题目无关因此省略.题目链接 题目描述 猪王国的文明源远流长,博大精深. iPig 在大肥猪学校图书馆中查阅资料,得知远古时期猪文文字总个数为 \(N\).当然,一种语 ...
- [Re:从零开始的分布式] 0.x——分布式锁概述
为什么需要分布式锁 Martin Kleppmann是英国剑桥大学的分布式系统的研究员,Martin认为一般我们使用分布式锁有两个场景: 效率:使用分布式锁可以避免不同节点重复相同的工作,这些工作会浪 ...
