cordova程序加载pdf文件的2种方法(ios/android)
前言
公司目前的前端架构是微信端由vue全家桶负责h5网站的单页应用,android端和ios端则选择cordova打包成apk和app。其中,有一个业务逻辑是点击某个链接进入pdf的展示,h5的方案是使用vue-pdf,h5网站运行良好。可是,等到打包成apk时却显示不出来。cordova程序加载pdf文件并不是那么轻松。
目录
1.使用inappbrowser(适合ios)
2.cordova-plugin-file-opener2(android)
1.使用inappbrowser(适合ios)
参考: Linking to PDFs in cordova apps。
ios原生的支持pdf的浏览,所以我们只要完成pdf显示和返回页面(完成按钮)这个流程就好了。注意,提到返回页面,因为直接通过链接的方式显示PDF,会导致无法返回页面。比如下面的例子。
显示pdf但无返回的做法:
1 <p>
2 <a href="pdf/fund.pdf">Regular Ole Link</a>
3 //不安装任何插件,直接a标签打开
4 </p>
5 <p>
6 <button id="loadPDF1">document.location.href</button>
7 //
8 </p>
9
10 //js部分
11 document.addEventListener('deviceready', init, false);
12 function loadPDF1() {
13 console.log('loadPDF1');
14 document.location.href='pdf/fund.pdf';
15 }
正确方案:使用inappbrowser(适合ios)
1.安装inappbrowser
cordova plugin add cordova-plugin-inappbrowser
参考:cordova-plugin-inappbrowser
2.js部分
document.addEventListener('deviceready', init, false);
function init() {
document.querySelector('#loadPDF2').addEventListener('touchend',
loadPDF2,false);
}
function loadPDF2() {
console.log('loadPDF2');
var ref = cordova.InAppBrowser.open('pdf/fund.pdf', '_blank', 'location=no');
}
ios测试截图:

额外的一些些话(对vue项目不感兴趣的可以skip咯):
//Vue项目
//正确示范
if(this.ios==true){
if(cordova){
var ref =cordova.InAppBrowser.open('assets/foo.pdf', '_blank', 'location=no');
}
}
//错误示范
if(this.ios==true){
//这个时候运行vue项目报错,Uncaught ReferenceError: cordova is not defined
//明明this.ios这个if语句的代码在vue项目并没有进这个分支,那么如何知道cordova呢
//答案是变量提升。不理解,自行百度哦。
var ref =cordova.InAppBrowser.open('assets/foo.pdf', '_blank', 'location=no'); }
2.cordova-plugin-file-opener2(适合android)
android原生并不支持pdf浏览。那么使用fileopener2。
参考: Linking to PDFs in cordova apps。
首先,[root]/config.xml添加内容,安装file-opener2和cordova-plugin-file。
命令为:
cordova plugin add cordova-plugin-file cordova plugin add cordova-plugin-file-opener2@1.0.11
[root]/config.xml:
<plugin name="cordova-plugin-file" spec="^6.0.1" />
<plugin name="cordova-plugin-file-opener2" spec="1.0.11" />
然后,要求android target为23。
最后,贴代码如下:
<div>
<button id="btn">打开PDF</button>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script>
document.addEventListener('deviceready', init,false);
function init(){
document.getElementById("btn").onclick=function(){
window.resolveLocalFileSystemURL(cordova.file.applicationDirectory + 'www/pdf/lustForLife.pdf', function(fileEntry) {
console.log(fileEntry);
window.resolveLocalFileSystemURL(cordova.file.externalDataDirectory, function(dirEntry) {
console.log(dirEntry);
fileEntry.copyTo(dirEntry, 'lustForLife.pdf', function(newFileEntry) {
console.log(newFileEntry);
console.log(cordova.plugins.fileOpener2);
cordova.plugins.fileOpener2.open(newFileEntry.nativeURL,'application/pdf',
{
error : function(e) {
console.log(e);
},
success : function () {
console.log('file opened successfully');
}
}
);
});
});
});
}
}
</script>
报错解决 exposed beyond app through Intent.getData()
file:///storage/emulated/0/Android/data/io.cordova.hellocordova/files/lustForLife.pdf exposed beyond app through Intent.getData()很不幸,如果你安装的Sdk是24及以上版本,因为不支持file schema,会报错。那么我们就修改target就好啦。
如何修改targetSdkVersion?
android studio方案
step1:用android studio选择要安装的api level,我选择的是22。如果还未安装,选择好后点击OK就能自动帮你下载了。

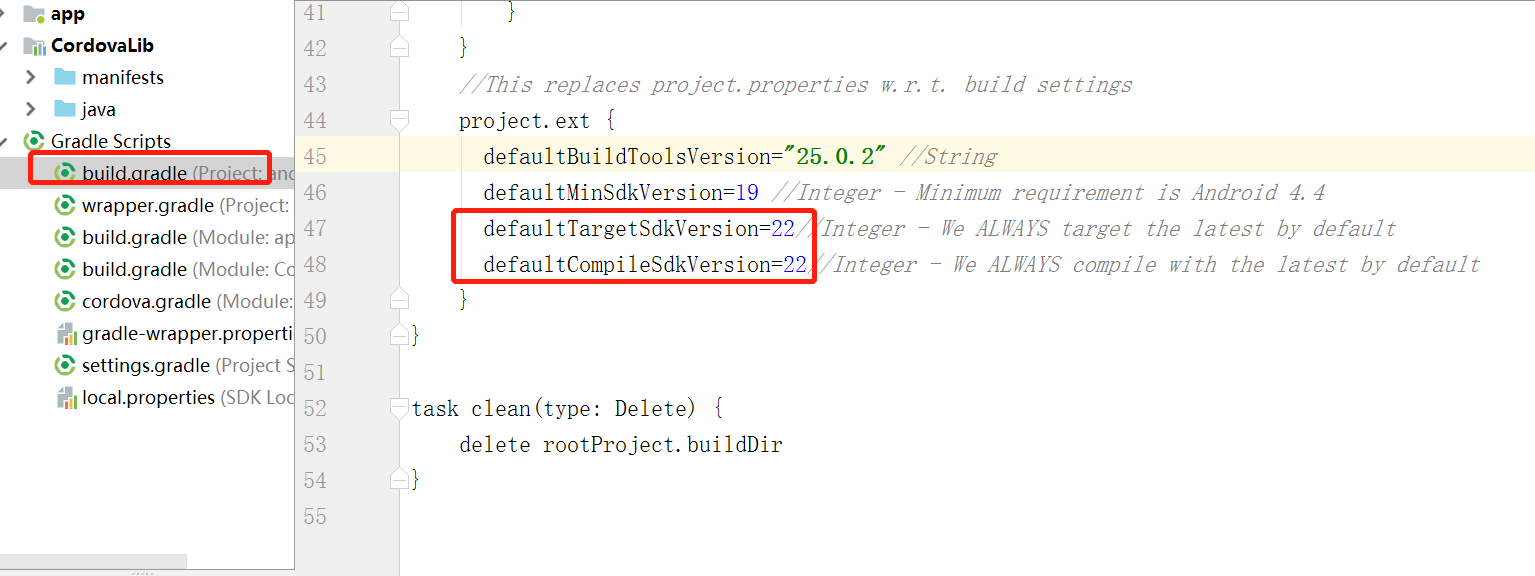
step2:打开cordova的安卓项目,位于[root]/platform/android。修改build.gradle

step3:打开安卓项目的AndroidManifest.xml。修改android:targetSdkVersion=22。

step4:打包>>build>>build APK(s)
成功!
效果如图:

github地址:https://github.com/MengChen2015/cnblogs-code
cordova程序加载pdf文件的2种方法(ios/android)的更多相关文章
- Java加载资源文件的两种方法
处理配置文件对于Java程序员来说再常见不过了,不管是Servlet,Spring,抑或是Structs,都需要与配置文件打交道.Java将配置文件当作一种资源(resource)来处理,并且提供了两 ...
- 加载properties文件的三种方法
源代码: package a.one; import java.io.FileInputStream; import java.io.InputStream; import java.util.Pro ...
- xml文件 加载properties文件的两种方法与注意事项
1.遇到的问题: 配置redisSpringContext.xml 时,遇到 properties加载失败,提示BeanDefinitionStoreException 和 java.lang. ...
- VC6.0加载lib文件的三种方法
MFC编写程序,都要用到动态链接库,MFC相关的动态库有MFCD42和MFC42等,MFC框架程序已经自动加载,那么如何引入第三方的动态链接库到工程中呢? 静态链接库是要先把程序中所需要使用的函数编译 ...
- 动态加载script文件的两种方法
第一种就是利用ajax方式,把script文件代码从后台加载到前台,然后对加载到的内容通过eval()执行代码.第二种是,动态创建一个script标签,设置其src属性,通过把script标签插入到页 ...
- JAVA 中加载属性文件的4种方法
小总结 : 这个集合属性可以反序列化, 把持久化数据读出来, 输入流中放入要操作的文件! p.load加载这个输入流! p.getProperty( key) 根据这个键获得值! 补充 : web工程 ...
- Android 如何本地加载pdf文件
大部分app打开pdf文件是通过intent调起手机中能打开pdf文件的工具,来查看pdf文件,如果需求是,用户在app内下载好pdf文件后,不通过第三方的工具,本地打开. 这样的需求要怎么实现呢?上 ...
- Spring加载properties文件的两种方式
在项目中如果有些参数经常需要修改,或者后期可能需要修改,那我们最好把这些参数放到properties文件中,源代码中读取properties里面的配置,这样后期只需要改动properties文件即可, ...
- 加载xib文件的两种方式
一.加载xib文件的两种方式 1.方法一(NewsCell是xib文件的名称) NSArray *objects = [[NSBundle mainBundle] loadNibNamed:@&quo ...
随机推荐
- sql trace script
CREATE EVENT SESSION [sql_query_tracing] ON SERVER ADD EVENT sqlos.wait_info( ACTION(sqlos.schedu ...
- PostMan工具使用之基础篇
PostMan工具使用之基础篇 一.什么是PostMan Postman一款非常流行的API调试工具.(其他测试工具 Jmeter.soapUI) 二.下载及安装: 1.下载: 下载地址:https: ...
- https经过ngxin在web服务器收到http请求
一. 问题描述: nginx代理nexus的时候页面不全,部分https地址自动转成http了,使用方案四解决的 浏览器输入https://www.mysite.com,后台通过request.get ...
- FFMPEG 的学习
https://blog.csdn.net/leixiaohua1020/article/details/15811977/
- NOIP2015BLOCKADE c++ 代码
#include<algorithm> #include<fstream> #include<functional> #include<iostream> ...
- leetcode 74 搜索二维矩阵 java
题目: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列. 每行的第一个整数大于前一行的最后一个整数. 示例 1: 输入: mat ...
- Remoteland HDU - 4196
题意: 给出一个n,在[1, n] 中挑选几个不同的数相乘,求能的到的最大完全平方数 解析: 最大的肯定是n!, 然后n!不一定是完全平方数 (我们知道一个完全平方数,质因子分解后,所有质因子的质数均 ...
- jzoj100029
陪审团制度历来是司法研究中的一个热议话题,由于陪审团的成员组成会对案件最终的结果产生巨大的影响,诉讼双方往往围绕陪审团由哪些人组成这一议题激烈争夺. 小 W 提出了一个甲乙双方互相制衡的陪审团成员挑选 ...
- 记一次升级Ubuntu内核
uname -a 查看当前使用内核版本 升级指定内核 apt-get install linux-image-4.4.0-131-generic dpkg --get-selections | ...
- multiprocessor(下)
一.数据共享 展望未来,基于消息传递的并发编程是大势所趋即便是使用线程,推荐做法也是将程序设计为大量独立的线程集合,通过消息队列交换数据.这样极大地减少了对使用锁定和其他同步手段的需求,还可以扩展到分 ...
