vue记事1
1.组件引入css。
例:test.vue引入swiper.min.css
| -- src
| | -- components
| | -- test
| | -- test.vue
| | -- css
| | -- swiper.min.css
<script>
import '../../css/swiper.min.css';
</script>
组件所在处为相对位置。
2.全局安装vue-cli
首先确保安装node,检查node-v;.
在node目录下输入:
npm install - g vue-cli
3.不要使用编辑器自带的代码格式整理
4.请求本地数据配置
5.修改代码规范
.eslintrc.js文件内的rules(好像没效果?)
6.移动端设备访问
移动端设备必须和计算机处于局域网内。
config>>index.js文件内修改dev属性值host为本机IP地址。
然后把网址生成二维码通过手机微信或QQ扫描。
二维码可通过firebox或草料二维码生成
dev: {
host: '192.168.31.129',
}
7.vue-resource
前后端数据调用.
首先在package.json里“dependencies”引入"vue-router": "^3.0.1"
然后npm install vue-resource
例:使用data数据seller
HTML调用组件,传递值
<v-header :seller="seller"></v-header>
js
import header from './components/header/header'
const ERR_OK = 0
export default {
name: 'App',
data () {
return {
seller: {}
}
},
created () {
// vue-resourse use
this.$http.get('/api/seller').then((response) => {
response = response.body
if (response.errno === ERR_OK) {
this.seller = response.data
console.log(this.seller)
}
})
},
components: {
'v-header': header
}
}
header组件
HMTL
<template>
<div class="header">
我是{{msg}}
<div class="content-wrapper">
<div class="avatar">
<img width="64" height="64" :src="seller.avatar"/>
</div>
<div class="content">
<div class="title">
<span class="brand"></span>
<span class="name">{{seller.name}}</span>
</div>
<div class="description">
{{seller.description}}/{{seller.deliveryTime}}分钟送达
</div>
</div>
</div>
</div>
</template>
JS
<script type="text/ecmascript-6">
export default {
name: 'header',
data () {
return {
msg: 'this is header!'
}
},
props: {
seller: {
type: ''
}
}
}
</script>
8.stylus使用
package.json内“devDependencies” 添加属性
{
"devDependencies": {
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
}
}
npm
npm install stylus -g
src下common内创建文件夹stylus,存放styl文件
调用minxin.styl文件,并使用border-1px函数
minxin.styl文件
border-1px($color)
position : relative
&:after
display: block
position: absolute
left: 0
bottom: 0
border-top 1px solid $color
width: 100%
content: ' '
引用
<style lang="stylus" rel="stylesheet/stylus">
@import "common/stylus/mixin.styl";
.tab
// border-bottom: 1px solid rgba(7, 17, 27, 0.1)
border-1px(rgba(7, 17, 27, 0.1))
</style>
9.没有找到相应的模块。
These relative modules were not found
例:引用图标字体路径不对。
大多都是路径的引用出了问题。
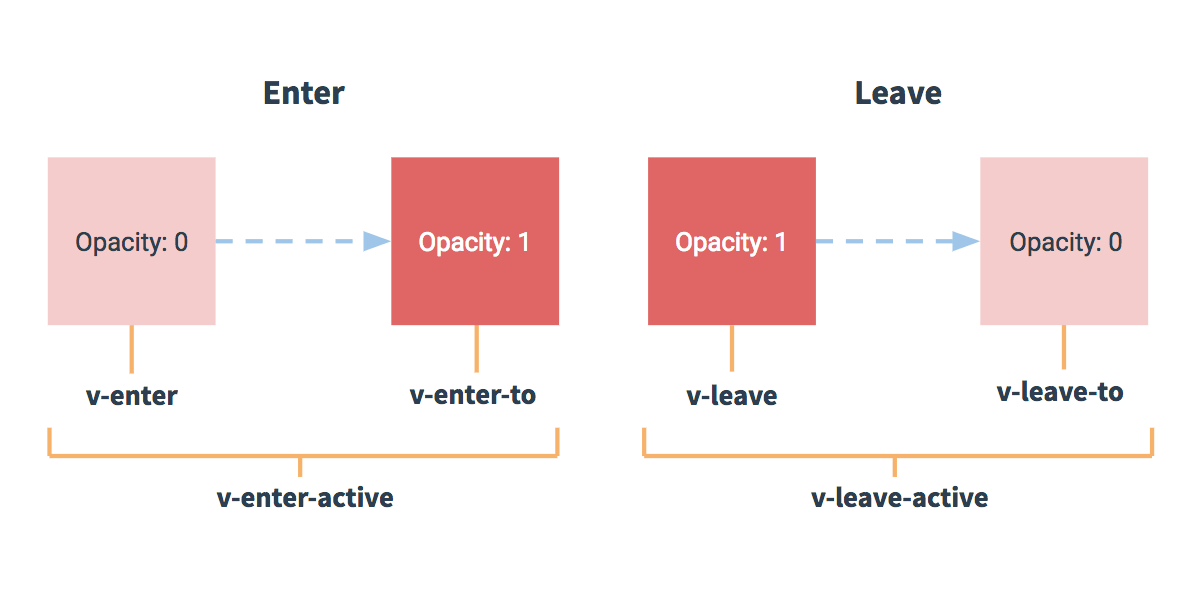
10.过渡和v-for
transition
一定要使用<transition name="abc"></transition>包裹。
使用transition="abc",方法不行

v-for
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
new Vue({
el: '#v-for-object',
data: {
object: {
firstName: 'John',
lastName: 'Doe',
age: 30
}
}
})
11. this.nextTick()
DOM更新后的回调函数,
操作DOM在这个回调函数里比较好
12.watch和computed属性
compute属性可以更改data的值。要设置set属性
computed: {
msgChange: {
get: function () {
return this.msg.split('').reverse().join('')
},
set: function (abc) {
this.msg = abc
}
}
},
可以使用watch监听事件来更改data属性值
watch: {
// 总数发生变化时,show属性值更改为false
count: function () {
this.show = false
}
},
13.事件修饰符:stop,prevent
prevent.stop
.prevent
.capture
.self
.once
.passive
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 -->
<form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
14.父组件调用子组件的方法 ref="children"
15.prop是单向绑定,不能更改数据的解决方案
use a data or computed property based on the prop's value.
https://blog.csdn.net/a_bet_of_three_years/article/details/78470757
16.$emit,$on的使用详解
主要介绍了vue2.0 中#$emit,$on的使用详解
vue1.0中 vm.$dispatch 和 vm.$broadcast 被弃用,改用$emit,$on
vm.$on( event, callback )
监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
vm.$emit( event, […args] )
触发当前实例上的事件。附加参数都会传给监听器回调。
例子:
//父组件
<template>
<ratingselect @select-type="onSelectType"></ratingselect>
</template>
<script>
data () {
return {
selectType: 0,
},
methods: {
onSelectType (type) {
this.selectType = type
}
}
</script>
父组件使用@select-type="onSelectType"@就是v-on的简写,监听由子组件vm.$emit触发的事件,通过onSelectType()接受从子组件传递过来的数据,通知父组件数据改变了。
// 子组件
<template>
<div>
<span @click="select(0, $event)" :class="{'active': selectType===0}"></span>
<span @click="select(1, $event)" :class="{'active': selectType===1}"></span>
<span @click="select(2, $event)" :class="{'active': selectType===2}"></span>
</div>
</template>
<script>
data () {
return {
selectType: 0,
},
methods: {
select (type, event) {
this.selectType = type
this.$emit('select-type', type)
}
}
</script>
子组件通过$emit来触发事件,将参数传递出去。
17.缓存组件状态keep-alive
<!-- 失活的组件将会被缓存!-->
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
vue记事1的更多相关文章
- vue记事2
1.vue2父子组件双向数据传递 https://segmentfault.com/a/1190000011783590 2.vue父组件通过props向子组件传递方法的方式 https://segm ...
- 百度分享vue版-vshare
vshare 基于百度分享开发的支持VUE2.X的分享插件,为您带来更多的流量!提供多种风格按钮,代码加载更快,引入社会化流量,提升网页抓取速度等优点.github地址:https://github. ...
- vue项目引入社交分享插件
vshare 基于百度分享开发的支持VUE2.X的分享插件,为您带来更多的流量!提供多种风格按钮,代码加载更快,引入社会化流量,提升网页抓取速度等优点.github地址:https://github. ...
- vue分享插件
vshare 基于百度分享开发的支持VUE2.X的分享插件,为您带来更多的流量!提供多种风格按钮,代码加载更快,引入社会化流量,提升网页抓取速度等优点.github地址:https://github. ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
随机推荐
- HRBUST1200 装修 2017-03-06 15:41 94人阅读 评论(0) 收藏
装修 hero为了能顺利娶princess ,花了血本,买了个房子,现在决定装修.房子的长度为n米,宽度为3米,现在我们有2种地砖,规格分别是1米×1米,2米×2米,如果要为该教室铺设地砖,请问有几种 ...
- 使用C语言实现线性表
线性表是最常用且最简单的一种数据结构.一个线性表是n个数据元素的有限序列,序列中的每个数据元素,可以是一个数字,可以是一个字符,也可以是复杂的结构体或对象.例如:1,2,3,4,5是一个线性表,A,B ...
- raiserror 的用法
if exists(select top 1 UserName from [dbo].[LJS_Test_User] where UserName=@UserName) begin raiserror ...
- Wpf Page间跳转传参数 And Window To Page
这段时间用到Wpf,页面间的跳转网上有不少的示例,但是有些已经不能用了,尤其是页面间的传参问题更是一大堆,但正确的解决方案却没有几个,或者说写的不清楚,让人走了很多弯路,查看官方文档后发现了正确的姿势 ...
- Handler运行机制
https://blog.csdn.net/u012827296/article/details/51236614
- AJPFX平台介绍
AJPFX设立于英国,业务框架扩展到欧洲.美洲和亚洲,在新加坡设有专门的亚洲地区服务部门.AJPFX旨在以极具竞争力的交易成本,也就是银行间市场核心点差和低水平的手续费,使客户在交易中获取最大的利润空 ...
- JavaWeb -JDBC使用(数据库-javaweb连接)
使用JDBC四个大类 1. DriverManager:管理jdbc驱动 2. Connection:连接(通过DriverManager产生) 3. Statement/PreparedStatem ...
- 如何外部访问你的本地网站natapp
用natapp,要实名制才可以获得免得authtoken 1.注册登录: https://natapp.cn/tunnel/lists 2.这个要填写一下,端口我写的是3000 3.客户端下载 解压: ...
- Java中Arrays工具类
以下是实现六种功能的方法: 1.比较两个数组值是否相等: 结果为true.false.(布尔型不能比较) int []a={10,20,30}; int []b={10,20,30}; int []c ...
- js简单正则表达式验证密码
包含3种及以上 var reg = new RegExp("^(?![A-Za-z]+$)(?![A-Z\\d]+$)(?![A-Z\\W]+$)(?![a-z\\d]+$)(?