vue中的双向数据绑定详解
前言
什么是数据双向绑定?
vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是vue的精髓之处了。值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。 单向数据绑定是使用状态管理工具(如redux)的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突,我们可以这么解决。
为什么要实现数据的双向绑定?
在vue中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,vue的双向数据绑定用起来就特别舒服了。
即两者并不互斥, 在全局性数据流使用单项,方便跟踪; 局部性数据流使用双向,简单易操作。
一、访问器属性
Object.defineProperty()函数可以定义对象的属性相关描述符, 其中的set和get函数对于完成数据双向绑定起到了至关重要的作用,下面,我们看看这个函数的基本使用方式。
var obj = {
foo: 'foo'
}
Object.defineProperty(obj, 'foo', {
get: function () {
console.log('将要读取obj.foo属性');
},
set: function (newVal) {
console.log('当前值为', newVal);
}
});
obj.foo; // 将要读取obj.foo属性
obj.foo = 'name'; // 当前值为 name
可以看到,get即为我们访问属性时调用,set为我们设置属性值时调用。
二、简单的数据双向绑定实现方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>forvue</title>
</head>
<body>
<input type="text" id="textInput">
输入:<span id="textSpan"></span>
<script>
var obj = {},
textInput = document.querySelector('#textInput'),
textSpan = document.querySelector('#textSpan'); Object.defineProperty(obj, 'foo', {
set: function (newValue) {
textInput.value = newValue;
textSpan.innerHTML = newValue;
}
}); textInput.addEventListener('keyup', function (e) {
obj.foo = e.target.value;
}); </script>
</body>
</html>
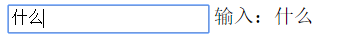
最终效果图:

可以看到,实现一个简单的数据双向绑定还是不难的: 使用Object.defineProperty()来定义属性的set函数,属性被赋值的时候,修改Input的value值以及span中的innerHTML;然后监听input的keyup事件,修改对象的属性值,即可实现这样的一个简单的数据双向绑定。
三、 实现任务的思路
上面我们只是实现了一个最简单的数据双向绑定,而我们真正希望实现的时下面这种方式:
<div id="app">
<input type="text" v-model="text">
{{ text }}
</div> <script>
var vm = new Vue({
el: '#app',
data: {
text: 'hello world'
}
});
</script>
即和vue一样的方式来实现数据的双向绑定。那么,我们可以把整个实现过程分为下面几步:
- 输入框以及文本节点与 data 中的数据绑定
- 输入框内容变化时,data 中的数据同步变化。即 view => model 的变化。
- data 中的数据变化时,文本节点的内容同步变化。即 model => view 的变化。
四、DocumentFragment
如果希望实现任务一,我们还需要使用到 DocumentFragment 文档片段,可以把它看做一个容器,如下所示:
<div id="app">
</div>
<script>
var flag = document.createDocumentFragment(),
span = document.createElement('span'),
textNode = document.createTextNode('hello world');
span.appendChild(textNode);
flag.appendChild(span);
document.querySelector('#app').appendChild(flag)
</script>
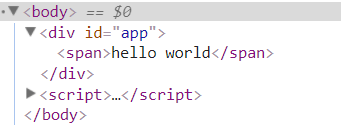
这样,我们就可以得到下面的DOM树:

使用文档片段的好处在于:在文档片段上进行操作DOM,而不会影响到真实的DOM,操作完成之后,我们就可以添加到真实DOM上,这样的效率比直接在正式DOM上修改要高很多 。
vue进行编译时,就是将挂载目标的所有子节点劫持到DocumentFragment中,经过一番处理之后,再将DocumentFragment整体返回插入挂载目标。
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>forvue</title>
</head>
<body>
<div id="app">
<input type="text" id="a">
<span id="b"></span>
</div> <script>
var dom = nodeToFragment(document.getElementById('app'));
console.log(dom); function nodeToFragment(node) {
var flag = document.createDocumentFragment();
var child;
while (child = node.firstChild) {
flag.appendChild(child);
}
return flag;
} document.getElementById('app').appendChild(dom);
</script> </body>
</html>
即首先获取到div,然后通过documentFragment劫持,接着再把这个文档片段添加到div上去。
五、初始化数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>forvue</title>
</head>
<body>
<div id="app">
<input type="text" v-model="text">
{{ text }}
</div> <script>
function compile(node, vm) {
var reg = /\{\{(.*)\}\}/; // 节点类型为元素
if (node.nodeType === ) {
var attr = node.attributes;
// 解析属性
for (var i = ; i < attr.length; i++) {
if (attr[i].nodeName == 'v-model') {
var name = attr[i].nodeValue; // 获取v-model绑定的属性名
node.value = vm.data[name]; // 将data的值赋值给该node
node.removeAttribute('v-model');
}
}
} // 节点类型为text
if (node.nodeType === ) {
if (reg.test(node.nodeValue)) {
var name = RegExp.$; // 获取匹配到的字符串
name = name.trim();
node.nodeValue = vm.data[name]; // 将data的值赋值给该node
}
}
} function nodeToFragment(node, vm) {
var flag = document.createDocumentFragment();
var child; while (child = node.firstChild) {
compile(child, vm);
flag.appendChild(child); // 将子节点劫持到文档片段中
} return flag;
} function Vue(options) {
this.data = options.data;
var id = options.el;
var dom = nodeToFragment(document.getElementById(id), this);
// 编译完成后,将dom返回到app中。
document.getElementById(id).appendChild(dom);
} var vm = new Vue({
el: 'app',
data: {
text: 'hello world'
}
}); </script> </body>
</html>
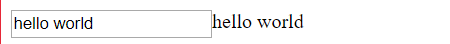
以上的代码实现而立任务一,我们可以看到,hello world 已经呈现在了输入框和文本节点中了。

六、响应式的数据绑定
我们再来看看任务二的实现思路: 当我们在输入框输入数据的时候,首先触发的时input事件(或者keyup、change事件),在相应的事件处理程序中,我们获取输入框的value并赋值给vm实例的text属性。 我们会利用defineProperty将data中的text设置为vm的访问器属性,因此给vm.text赋值,就会触发set方法。 在set方法中主要做两件事情,第一是更新属性的值,第二留在任务三种说。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>forvue</title>
</head>
<body>
<div id="app">
<input type="text" v-model="text">
{{ text }}
</div> <script>
function compile(node, vm) {
var reg = /\{\{(.*)\}\}/; // 节点类型为元素
if (node.nodeType === ) {
var attr = node.attributes;
// 解析属性
for (var i = ; i < attr.length; i++) {
if (attr[i].nodeName == 'v-model') {
var name = attr[i].nodeValue; // 获取v-model绑定的属性名
node.addEventListener('input', function (e) {
// 给相应的data属性赋值,进而触发属性的set方法
vm[name] = e.target.value;
}) node.value = vm[name]; // 将data的值赋值给该node
node.removeAttribute('v-model');
}
}
} // 节点类型为text
if (node.nodeType === ) {
if (reg.test(node.nodeValue)) {
var name = RegExp.$; // 获取匹配到的字符串
name = name.trim();
node.nodeValue = vm[name]; // 将data的值赋值给该node
}
}
} function nodeToFragment(node, vm) {
var flag = document.createDocumentFragment();
var child; while (child = node.firstChild) {
compile(child, vm);
flag.appendChild(child); // 将子节点劫持到文档片段中
} return flag;
} function Vue(options) {
this.data = options.data;
var data = this.data; observe(data, this); var id = options.el;
var dom = nodeToFragment(document.getElementById(id), this);
// 编译完成后,将dom返回到app中。
document.getElementById(id).appendChild(dom);
} var vm = new Vue({
el: 'app',
data: {
text: 'hello world'
}
}); function defineReactive(obj, key, val) {
// 响应式的数据绑定
Object.defineProperty(obj, key, {
get: function () {
return val;
},
set: function (newVal) {
if (newVal === val) {
return;
} else {
val = newVal;
console.log(val); // 方便看效果
}
}
});
} function observe (obj, vm) {
Object.keys(obj).forEach(function (key) {
defineReactive(vm, key, obj[key]);
});
} </script> </body>
</html>
以上,任务二也就完成了,text属性值会和输入框的内容同步变化。
七、 订阅/发布模式(subscribe & publish)
text属性变化了,set方法触发了,但是文本节点的内容没有变化。 如何才能让同样绑定到text的文本节点也同步变化呢? 这里又有一个知识点: 订阅发布模式。
订阅发布模式又称为观察者模式,定义了一种一对多的关系,让多个观察者同时监听某一个主题对象,这个主题对象的状态发生改变时就会通知所有的观察者对象。
发布者发出通知 =>主题对象收到通知并推送给订阅者 => 订阅者执行相应的操作。
// 一个发布者 publisher,功能就是负责发布消息 - publish
var pub = {
publish: function () {
dep.notify();
}
} // 多个订阅者 subscribers, 在发布者发布消息之后执行函数
var sub1 = {
update: function () {
console.log();
}
}
var sub2 = {
update: function () {
console.log();
}
}
var sub3 = {
update: function () {
console.log();
}
} // 一个主题对象
function Dep() {
this.subs = [sub1, sub2, sub3];
}
Dep.prototype.notify = function () {
this.subs.forEach(function (sub) {
sub.update();
});
} // 发布者发布消息, 主题对象执行notify方法,进而触发订阅者执行Update方法
var dep = new Dep();
pub.publish();
不难看出,这里的思路还是很简单的: 发布者负责发布消息、 订阅者负责接收接收消息,而最重要的是主题对象,他需要记录所有的订阅这特消息的人,然后负责吧发布的消息通知给哪些订阅了消息的人。
所以,当set方法触发后做的第二件事情就是作为发布者发出通知: “我是属性text,我变了”。 文本节点作为订阅者,在接收到消息之后执行相应的更新动作。
八、 双向绑定的实现
回顾一下,每当new一个Vue,主要做了两件事情:第一是监听数据:observe(data),第二是编译HTML:nodeToFragment(id)
在监听数据的过程中,会为data中的每一个属性生成一个主题对象dep。
在编译HTML的过程中,会为每一个与数据绑定相关的节点生成一个订阅者 watcher,watcher会将自己添加到相应属性的dep中。
我们已经实现了: 修改输入框内容 => 在事件回调函数中修改属性值 => 触发属性的set方法。
接下来我们要实现的是: 发出通知 dep.notify() => 触发订阅者update方法 => 更新视图。
这里的关键逻辑是: 如何将watcher添加到关联属性的dep中。
function compile(node, vm) {
var reg = /\{\{(.*)\}\}/;
// 节点类型为元素
if (node.nodeType === ) {
var attr = node.attributes;
// 解析属性
for (var i = ; i < attr.length; i++) {
if (attr[i].nodeName == 'v-model') {
var name = attr[i].nodeValue; // 获取v-model绑定的属性名
node.addEventListener('input', function (e) {
// 给相应的data属性赋值,进而触发属性的set方法
vm[name] = e.target.value;
})
node.value = vm[name]; // 将data的值赋值给该node
node.removeAttribute('v-model');
}
}
}
// 节点类型为text
if (node.nodeType === ) {
if (reg.test(node.nodeValue)) {
var name = RegExp.$; // 获取匹配到的字符串
name = name.trim();
// node.nodeValue = vm[name]; // 将data的值赋值给该node
new Watcher(vm, node, name);
}
}
}
在编译HTML的过程中,为每个和data关联的节点生成一个Watcher。那么Watcher函数中发生了什么呢?
function Watcher(vm, node, name) {
Dep.target = this;
this.name = name;
this.node = node;
this.vm = vm;
this.update();
Dep.target = null;
}
Watcher.prototype = {
update: function () {
this.get();
this.node.nodeValue = this.value;
},
// 获取data中的属性值
get: function () {
this.value = this.vm[this.name]; // 触发相应属性的get
}
}
首先,将自己赋值给了一个全局变量 Dep.target;
其次,执行了update方法,进而执行了 get 方法,get方法读取了vm的访问器属性, 从而触发了访问器属性的get方法,get方法将该watcher添加到对应访问器属性的dep中;
再次,获取顺序性的值, 然后更新视图。
最后将Dep.target设置为空。 因为他是全局变量,也是watcher和dep关联的唯一桥梁,任何时候,都必须保证Dep.target只有一个值。
最终如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>forvue</title>
</head>
<body>
<div id="app">
<input type="text" v-model="text"> <br>
{{ text }} <br>
{{ text }}
</div> <script>
function observe(obj, vm) {
Object.keys(obj).forEach(function (key) {
defineReactive(vm, key, obj[key]);
});
} function defineReactive(obj, key, val) { var dep = new Dep(); // 响应式的数据绑定
Object.defineProperty(obj, key, {
get: function () {
// 添加订阅者watcher到主题对象Dep
if (Dep.target) {
dep.addSub(Dep.target);
}
return val;
},
set: function (newVal) {
if (newVal === val) {
return;
} else {
val = newVal;
// 作为发布者发出通知
dep.notify()
}
}
});
} function nodeToFragment(node, vm) {
var flag = document.createDocumentFragment();
var child; while (child = node.firstChild) {
compile(child, vm);
flag.appendChild(child); // 将子节点劫持到文档片段中
} return flag;
} function compile(node, vm) {
var reg = /\{\{(.*)\}\}/; // 节点类型为元素
if (node.nodeType === ) {
var attr = node.attributes;
// 解析属性
for (var i = ; i < attr.length; i++) {
if (attr[i].nodeName == 'v-model') {
var name = attr[i].nodeValue; // 获取v-model绑定的属性名
node.addEventListener('input', function (e) {
// 给相应的data属性赋值,进而触发属性的set方法
vm[name] = e.target.value;
})
node.value = vm[name]; // 将data的值赋值给该node
node.removeAttribute('v-model');
}
}
} // 节点类型为text
if (node.nodeType === ) {
if (reg.test(node.nodeValue)) {
var name = RegExp.$; // 获取匹配到的字符串
name = name.trim();
// node.nodeValue = vm[name]; // 将data的值赋值给该node new Watcher(vm, node, name);
}
}
} function Watcher(vm, node, name) {
Dep.target = this;
this.name = name;
this.node = node;
this.vm = vm;
this.update();
Dep.target = null;
} Watcher.prototype = {
update: function () {
this.get();
this.node.nodeValue = this.value;
}, // 获取data中的属性值
get: function () {
this.value = this.vm[this.name]; // 触发相应属性的get
}
} function Dep () {
this.subs = [];
} Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
}, notify: function () {
this.subs.forEach(function (sub) {
sub.update();
});
}
} function Vue(options) {
this.data = options.data;
var data = this.data; observe(data, this); var id = options.el;
var dom = nodeToFragment(document.getElementById(id), this);
// 编译完成后,将dom返回到app中。
document.getElementById(id).appendChild(dom);
} var vm = new Vue({
el: 'app',
data: {
text: 'hello world'
}
}); </script>
</body>
</html>
参考文章:
vue中的双向数据绑定详解的更多相关文章
- Vue中的双向数据绑定简单介绍
1. 文本框绑定v-module <div id="app"> <input type="text" v-model="msg&qu ...
- js中或者vue中 Object.assign()用法详解
Object.assign()是浅拷贝. 合并对象 var o1 = { a: 1 }; var o2 = { b: 2 }; var o3 = { c: 3 }; var obj = Object. ...
- vue中事件修饰符详解(stop, prevent, self, once, capture, passive)
==.stop== 是阻止冒泡行为,不让当前元素的事件继续往外触发,如阻止点击div内部事件,触发div事件 ==.prevent== 是阻止事件本身行为,如阻止超链接的点击跳转,form表单的点击提 ...
- vue-cli 中的 webpack 配置详解
本篇文章主要介绍了 vue-cli 2.8.2 中的 webpack 配置详解, 做个学习笔记 版本 vue-cli 2.8.1 (终端通过 vue -V 可查看) vue 2.2.2 webpack ...
- npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解) 一.总结 一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置 教程 系统环境变量 仓库 缓存 1.什么情况下最适合用n ...
- Vue插件编写、用法详解(附demo)
Vue插件编写.用法详解(附demo) 1.概述 简单来说,插件就是指对Vue的功能的增强或补充. 比如说,让你在每个单页面的组件里,都可以调用某个方法,或者共享使用某个变量,或者在某个方法之前执行一 ...
- C#中string.format用法详解
C#中string.format用法详解 本文实例总结了C#中string.format用法.分享给大家供大家参考.具体分析如下: String.Format 方法的几种定义: String.Form ...
- c++中vector的用法详解
c++中vector的用法详解 vector(向量): C++中的一种数据结构,确切的说是一个类.它相当于一个动态的数组,当程序员无法知道自己需要的数组的规模多大时,用其来解决问题可以达到最大节约空间 ...
- 011-Scala中的apply实战详解
011-Scala中的apply实战详解 object中的apply方法 class中的apply方法 使用方法 apply方法可以应用在类或者Object对象中 class类 必须要创建实例化的类对 ...
随机推荐
- ISE、vivado、QuartusII调用notepad++、UE汇总(整理)
我已经用惯了notepad++编写Verilog代码,很喜欢这款编辑器,功能真的非常强大.所以,当需要对vivado.ISE或quartus ii中的工程进行Verilog代码上的编写或修改时,只需双 ...
- task4:结对项目-词频统计
结对人:周楠 思路:利用TreeMap实现key字典序,然后输出到LinkedList,然后用Comparator,实现字典值从大到小排序,但是key实现值相同的key字典序的想出的实现方法,但是一直 ...
- 随笔-未整理-linux下流量查看
nethogs: 按进程查看流量占用 iptraf: 按连接/端口查看流量 ifstat: 按设备查看流量 ethtool: 诊断工具 tcpdump: 抓包工具 ss: 连接查看工具 其他: dst ...
- C# winform截图、web Cropper图片剪切、上传
今天又来一弹,写了个小功能,windows 桌面截图,web剪切图片上传的功能. 废话不多说,直接上图: 1.winform 截屏功能 图1 主窗体 点击全屏截图,就已经全屏截图了,截图后,图片保存在 ...
- 解决ImageCropperComponent发布报错
ng serve可以正常运行,npm run build 就会报错: ERROR in : Type ImageCropperComponent in -/node_modules/ng2-img-c ...
- (zxing.net)二维码PDF417的简介、实现与解码
一.简介 二维码PDF417是一种堆叠式二维条码.PDF417条码是由美国SYMBOL公司发明的,PDF(Portable Data File)意思是“便携数据文件”.组成条码的每一个条码字符由4个条 ...
- C#DataTable一些使用方法
C#DataTable一些使用方法 1,使用DataTable必须要引用System.Data. 2,定义一个DataTable DataTable dt=new DataTable(); 3,为 ...
- 好看的table样式
收藏个好看的table样式 <style type="text/css">table.gridtable { font-family: verdana,arial,sa ...
- 在Windows子系统(WSL)中配置开机启动服务
在WSL中跑了一些测试服务 比如 mysql nginx等,但关机后每次都要手动开启甚是吃力,本想着用rc.local来编辑开机启动 ,无奈不支持啊!先看看非WSL环境中是怎么实现的. 在 Ubunt ...
- iOS水波纹效果
最近也是在学习一些动画效果的实现,也找了一些Demo进行练习,先放出原地址http://www.cocoachina.com/ios/20161104/17960.html,感谢大神的分享,作者对实现 ...
