centos django+Nginx+uwsgi部署
第五天 部署python3+uwsgi+nginx的博客系统
================================
mysql基本命令 mysql
mysql -p
mysqladmin password 123456
进入数据库内,create database pip基本命令(打包winows下所安装所安装过的Django环境包)
pip3 freeze >requirements.txt 打包你下载过的模块 部署时直接安装:
pip3 install -r requirements.txt ===========================================
BBS部署步骤
1安装 python3.6 2BBS项目传上来 3安装mysql数据库 根据settings配置创建库
进入mysql create database bbs_db default charset utf8; pip3 install -r requirements.txt python3 manage.py makemigration python3 manage.py migrate ===================================================
nginx 两种安装方式 yum 和编译安装 yum方式
nginx 配置文件 /etc/nginx.conf
nginx 基本命令 service nginx start
service nginx stop
service nginx reload 编译安装
在安装目录下的conf/nginx.conf
nginx 基本命令
nginx -t 检测语法
nginx -s reload 重启服务 ================================================
日常debug命令
ps aux|grep 查看进程
ss -lnp|grep 查看端口
telnet 127.0.0.1 6379 连接端口测试
kill 结束进程
curl 域名 =================================================
uwsgi安装顺序:
1、先安装nginx,启动nginx
2、安装uwsgi,启动uwsgi
3、收集静态资源
4、配置nginx.conf
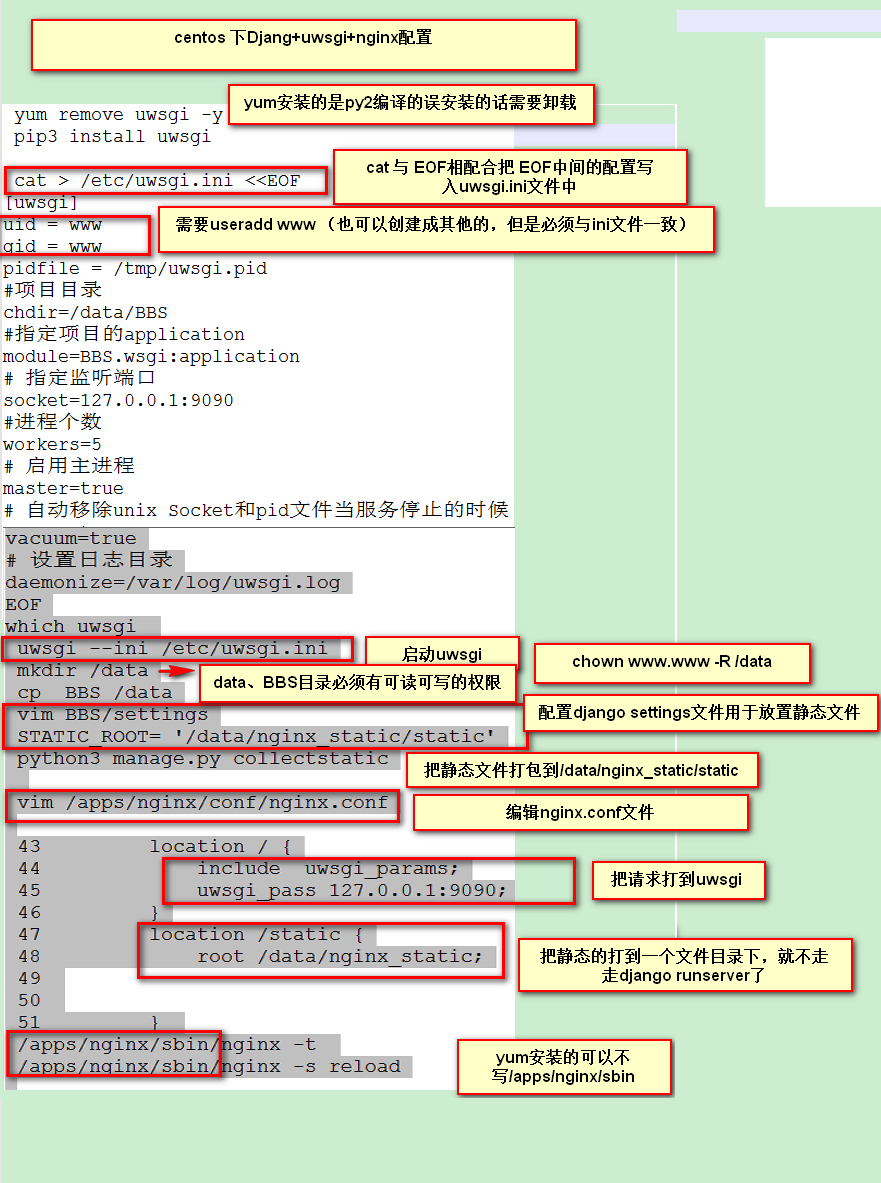
5、访问测试 ---------------------------------------------------- yum remove uwsgi -y
pip3 install uwsgi 创建属主与属组www
useradd www
用户赋权限
chmod 755 -R /data
更改属主与属组www为当前用户文件
chown www.www -R /data cat > /etc/uwsgi.ini <<EOF
[uwsgi]
uid = www
gid = www
pidfile = /tmp/uwsgi.pid
#项目目录
chdir=/data/BBS
#指定项目的application
module=BBS.wsgi:application
# 指定监听端口
socket=127.0.0.1:9090
#进程个数
workers=5
# 启用主进程
master=true
# 自动移除unix Socket和pid文件当服务停止的时候
vacuum=true
# 设置日志目录
daemonize=/var/log/uwsgi.log
EOF
which uwsgi
uwsgi --ini /etc/uwsgi.ini
mkdir /data
cp BBS /data
vim BBS/settings django settings文件配置静态文件存储目录:
STATIC_ROOT= '/data/nginx_static/static' 收集静态文件到/data/nginx_static/static'下,从而实现用户访问时不再访问Django的static文件了,
而时访问/data/nginx_static/static'
python3 manage.py collectstatic yum安装时编辑nginx/conf/nginx.conf文件
vim /apps/nginx/conf/nginx.conf 43 location / {
44 include uwsgi_params;
45 uwsgi_pass 127.0.0.1:9090;
46 }
47 location /static {
48 root /data/nginx_static;
49
50
51 } /apps/nginx/sbin/nginx -t
重新加载Nginx
/apps/nginx/sbin/nginx -s reload 通过浏览器访问ip

centos django+Nginx+uwsgi部署的更多相关文章
- ubuntu+Django + nginx + uwsgi 部署
ubuntu+Django + nginx + uwsgi 部署 0.前期准备 注意:以下几件事都必须在激活虚拟环境下完成 运行以下命令生成项目所需的依赖列表,会在项目根目录生成一个requireme ...
- 阿里云Centos+Django+Nginx+uWSGI
针对系统中自带的Python2.7版本 1.安装python-devel yum install python-devel 2.安装uwsgi pip install uwsgi 3.测试uwsgi是 ...
- Django+Nginx+uWSGI部署
一.介绍 Django的部署可以有多种方式,采用nginx+uwsgi的方式是最常见的一种方式.在这种方式中,将nginx作为服务器前端,接收WEB的所有请求,统一管理请求.nginx把所有静态请求自 ...
- Django+nginx+uwsgi部署教程(centos7+ubuntu16.4)
在线教育平台项目演示地址 项目部署教程 1.1.工作原理介绍 django 一个基于python的开源web框架 uwsgi 一是一个web服务器,也可以当做中间件 nginx 常用高性能代理服务器 ...
- Django+nginx+uwsgi部署教程
00-所需工具 xshell:https://www.netsarang.com/zh/downloading/?token=ZlZnVUNsWDJuM0VaZnVPUjZST1dwd0AzYlNte ...
- django+nginx+uwsgi 部署配置
django官方文档在这 https://docs.djangoproject.com/en/1.9/howto/deployment/wsgi/uwsgi/ 第一步:先收集静态文件 之前要先设置 S ...
- CentOS上部署Django+Nginx+Uwsgi环境
在CentOS上部署Django+Nginx+Uwsgi环境 奇谭 2016-09-01 评论 Linux python django nginx uwsgi VirtualEnv的作用:创建隔 ...
- 填坑!!!virtualenv 中 nginx + uwsgi 部署 django
一.为什么会有这篇文章 第一次接触 uwsgi 和 nginx ,这个环境搭建,踩了太多坑,现在记录下来,让后来者少走弯路. 本来在 Ubuntu14.04 上 搭建好了环境,然后到 centos7. ...
- nginx + uwsgi 部署 Django+Vue项目
nginx + uwsgi 部署 Django+Vue项目 windows 本地 DNS 解析 文件路径 C:\Windows\System32\drivers\etc 单机本地测试运行方式,调用dj ...
随机推荐
- [Xamarin.Android]使用SqliteNET (转帖)
Xamarin除了提供ADO.NET方式操作Sqlite外, 也提供了一個類似Entity Framework的SqliteNET, 可至官網提供的連結下載Source, 或點選這裡下載. 以下範例使 ...
- VS2015编译Boost1.64
一.下载并解压:boost1.64.0:http://www.boost.org/users/history/version_1_64_0.html 二.以管理员权限运行VS2015命令行工具 三.c ...
- com.alibaba.dubbo.rpc.RpcException: Failed to invoke remote method解决方法
报错日记: Caused by: com.alibaba.dubbo.rpc.RpcException: Failed to invoke remote method: getUserAuthLeve ...
- vuex requires a Promise polyfill in this browser
ie 浏览器访问 vue 项目(使用的vuex 状态管理组件)报错:vuex requires a Promise polyfill in this browser 处理办法: 1.npm insta ...
- Vue单文件模板实例
AddItemComponent.vue <template> <div id="add-item-template"> <div class=&qu ...
- 使用Rectangle+ImageBrush来代替Image,解决图片模糊的问题
<Rectangle Margin="0" Stroke="Black" HorizontalAlignment="Right" Wi ...
- git删除远程主机没有的tag
可以先删除所有本地tag,然后再拉取远程上的tag git tag -l | xargs git tag -d git fetch --tags 其他方法以及查询tag的命令请见:Remove loc ...
- 重温js基础部分
临近面试,因此打算回过头来巩固一下js的一些基础部分,同时也是为了记录自己的一些比较薄弱的点. 1.typeof操作符 typeof返回一个基本数据类型,包括number,string,boolean ...
- android studio的jni和so
1. android studio自己添加代码生成so 代码地址:https://github.com/maogefff/Android-Test-Sample/tree/master/MyJni 参 ...
- 【转】前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
