相比之前其他几个入门的, 推荐: 简单vue2 入门教程
注意:Vue.js 不支持 IE8 及其以下 IE 版本。 具体可以看下 http://www.runoob.com/vue2/vue-tutorial.html
以下是学习过程
Vue.js 教程
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
里面说了一些安装, 还有 cnpm 的安装等
命令行工具
要工具都安好了,安装vue-cli webpack 后, 可以命令创建本地项目
$ vue init webpack my-project
进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev > Listening at http://localhost:8080
访问 http://localhost:8080/ ,就能看到界面
这说的例子貌似和官网类似,基本的说下,可过下看看。
Vue.js 计算属性
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed setter
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
set 后 get
点击传值

事件修饰符
事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div> <!-- click 事件至少触发一次,2.1.4版本新增 -->
<a v-on:click.once="doThis"></a>
按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
全部的按键别名:
.enter.tab.delete(捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta
实例
<p><!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div> 这2个后面看api吧, 用多了就知道哪个是哪个 ----------
表单中输入框中加 style="white-space: pre" , 试了结果,意思是 输入框内容前后空格保留
修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg"> 试了下:输入空格后,在焦点离开会自动清理掉首尾的空格
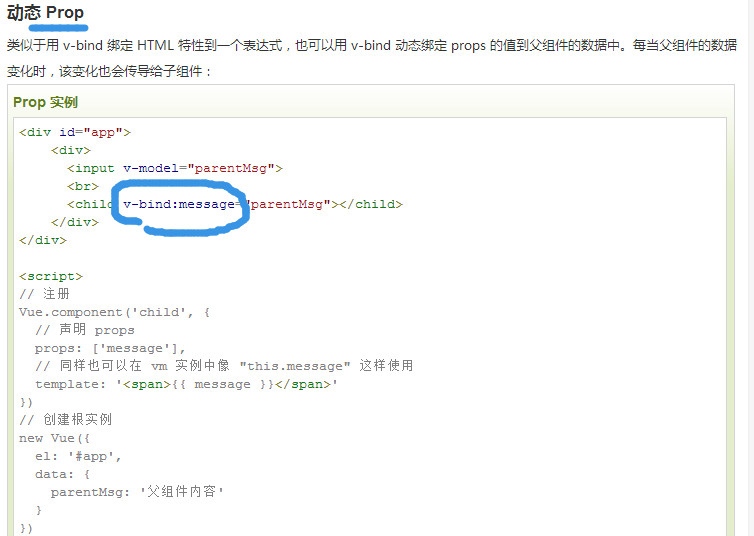
Prop



注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
对 prop 传值有了一些认知,基本上知道怎么用....

这个验证后面再试。
自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
- 使用
$on(eventName)监听事件 - 使用
$emit(eventName)触发事件 
Vue.js 自定义指令
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。 看定义全局的和局部的


钩子 【这个需要好好研究下】
钩子函数
指令定义函数提供了几个钩子函数(可选):
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数参数
钩子函数的参数有:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括
v-前缀。 - value: 指令的绑定值, 例如:
v-my-directive="1 + 1", value 的值是2。 - oldValue: 指令绑定的前一个值,仅在
update和componentUpdated钩子中可用。无论值是否改变都可用。 - expression: 绑定值的字符串形式。 例如
v-my-directive="1 + 1", expression 的值是"1 + 1"。 - arg: 传给指令的参数。例如
v-my-directive:foo, arg 的值是"foo"。 - modifiers: 一个包含修饰符的对象。 例如:
v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。
- name: 指令名,不包括
- vnode: Vue 编译生成的虚拟节点,查阅 VNode API 了解更多详情。
- oldVnode: 上一个虚拟节点,仅在
update和componentUpdated钩子中可用。

一知半解的,先熟悉入门。
Vue.js 路由
本章节我们将为大家介绍 Vue.js 路由。
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
中文文档地址:vue-router文档。
------------------------
看完这些,这次看着这些内容熟悉多了.... 可以一试。
相比之前其他几个入门的, 推荐: 简单vue2 入门教程的更多相关文章
- Python简单爬虫入门三
我们继续研究BeautifulSoup分类打印输出 Python简单爬虫入门一 Python简单爬虫入门二 前两部主要讲述我们如何用BeautifulSoup怎去抓取网页信息以及获取相应的图片标题等信 ...
- Android开发书籍推荐:从入门到精通系列学习路线书籍介绍
Android开发书籍推荐:从入门到精通系列学习路线书籍介绍 很多时候我们都会不断收到新手的提问"Android开发的经典入门教材和学习路线?"."Android 开发入 ...
- Android入门视频推荐
marschen老师的Android入门视频推荐网址: 1.Android应用程序开发视频教程(重制版)第一季 2.Android应用开发视频教程(重制版)第二季 2.marschen老师的个人微 ...
- 自学 Python 3 最好的 入门 书籍 推荐(附 免费 在线阅读 下载链接)
请大家根据自己的实际情况对号入座,挑选适合自己的 Python 入门书籍: 完全没有任何编程基础:01 号书 少量编程基础,不求全,只希望能以最快的速度入门:02 号书 少量编程基础,有一定的英文阅读 ...
- 推荐一个React 入门的教程
推荐一个React 入门的教程 react 入门实例教程 Github地址:https://github.com/ruanyf/react-demos
- (转)Android开发书籍推荐:从入门到精通系列学习路线书籍介绍
Android开发书籍推荐:从入门到精通系列学习路线书籍介绍 转自:http://blog.csdn.net/findsafety/article/details/52317506 很多时候我们都会不 ...
- 推荐一个GOLANG入门很好的网址
推荐一个GOLANG入门很好的网址,栗子很全 https://books.studygolang.com/gobyexample/
- Python入门方法推荐,哪些基础知识必学?
很多想入门的小伙伴还不知道Python应该怎么学,哪些知识必学,今天我们就来盘点一下. 01.入门方法推荐 总体来讲,找一本靠谱的书,由浅入深,边看边练. 网上的学习教程有很多,多到不知道如何选择.所 ...
- Unity3D入门其实很简单
在上次发布拙作后,有不少童鞋询问本人如何学习Unity3D.本人自知作为一名刚入门的菜鸟,实在没有资格谈论这么高大上的话题,生怕误导了各位.不过思来想去,决定还是写一些自己的经验,如果能给想要入门U3 ...
随机推荐
- Vultr VPS建站攻略 – 一键安装宝塔面板架设LNMP/LAMP Web环境
我们选择VULTR VPS建站的还是比较多的,其主要原因在于商家的稳定,毕竟我们用来建站选择服务器价格考虑的不是主要的(当然VULTR价格也是比较便宜),最为主要的是因为VULTR商家比较稳定,而且多 ...
- CODEVS-1018单词接龙
单词接龙 原题:传送门 解题思路: 此题是典型的深搜题目,首先确定递归变量,表示字母的数量,每当满足一定条件,就往下一层递归,否则回溯 判断由哪个单词开始(因为可能字母首位可能相同),再确定之后所连单 ...
- jni使用javap查看java类方法签名
在Jni开发中,需要回调给java层数据,因此使用java的方法签名是必不可少的. 快速定位java方法签名的方式: java方法签名由(函数参数列表)返回值组成. cmd运行:javap -s 字节 ...
- redis 常用的server的命令
- $scope作用域与依赖注入
一.$scope与$rootscope作用域 $scope下的数据作为该控制器下的数据moduel,只有在该控制器下才能够访问:而$rootScope则可以可以再任何有效的地方访问到,这个有效的地方指 ...
- c++面试题中经常被面试官面试的小问题总结(二)(本篇偏向指针知识)
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/10713204.html 1.利用指针交换两个字符串方法?(这题是我当年读大一的时候看到的,好怀 ...
- 【LESS系列】内置函数说明
本文转自 http://www.cnblogs.com/zfc2201/p/3493335.html escape(@string); // 通过 URL-encoding 编码字符串 e(@stri ...
- 如何阅读复杂的C类型声明
阅读复杂的C类型声明,通常采用右左法则,也就是Clockwise/Spiral Rule (顺时针/螺旋法则). 本文将首先介绍工具(cdecl)(个人比较偏好使用工具提高学习和工作效率),然后中英文 ...
- maven多模块下新建子模块
选中parent模块,右键选择new---others 选择Maven---Maven Module,点击下一步 填写Module Name,其他默认,点击下一步 默认,下一步 默认,点击完成
- react-native-image-picker在IOS上总是返回”Can’t find variable:response”的错误?
环境: react-native: 0.41.2 react-native-image-picker: 0.26.2 xcode 8.2.1 iphone 6 根据官方教程(https://githu ...
