Intellij IDEA 2018.2.2 SpringBoot热启动 (Maven)
一、IDEA 工具配置
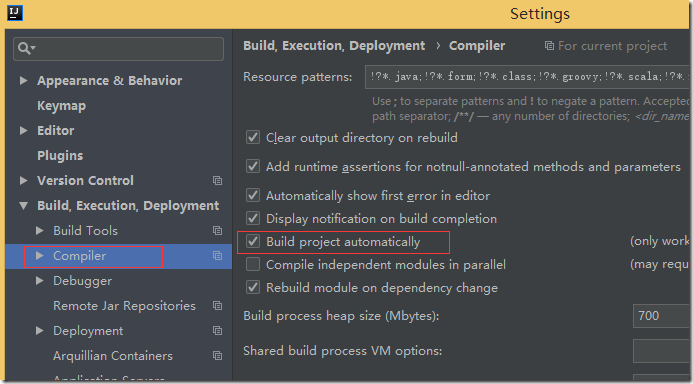
1. 打开IDEA 设置界面,选择编译,按图打勾。

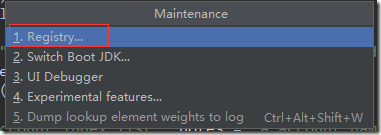
2 . 然后 Shift+Ctrl+Alt+/,选择Registry

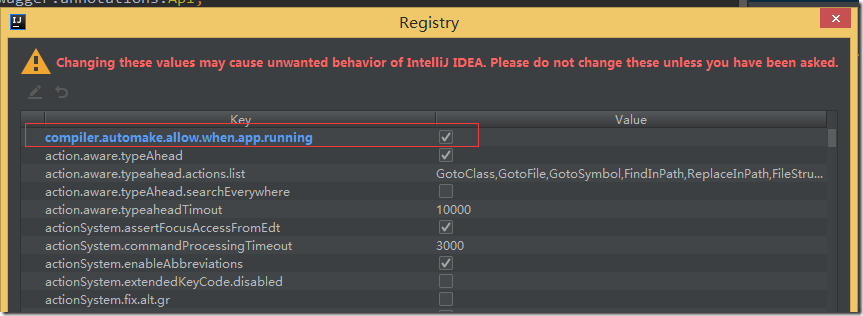
3 . compiler.automake.allow.when.app.running 选项打勾

二 、代码中的pom.xml
1 . 配置项maven 依赖
.csharpcode, .csharpcode pre |
2 . 开启热启动部署
.csharpcode, .csharpcode pre |
热启动配置完毕,启动项目,修改代码,然后刷新就看到变化了! (因为编译,可能要稍等几秒才有变化)
Intellij IDEA 2018.2.2 SpringBoot热启动 (Maven)的更多相关文章
- 古语云:工欲善其事必先利其器 --> 最新、最全的 IntelliJ IDEA(2018.3.3) 的介绍、安装、破解、配置与使用
原文:古语云:工欲善其事必先利其器 --> 最新.最全的 IntelliJ IDEA(2018.3.3) 的介绍.安装.破解.配置与使用 一.IntelliJ IDEA 介绍 -> Ecl ...
- IntelliJ IDEA 2018.3 重大升级,哪些功能打动了你?
前言 2018.11.28 IntelliJ IDEA 2018.3 正式版发布.对于一个忠实爱好者,迫不及待的我下载了最新版本来体验下.而且 IDEA 今年的第三次重大更新提供了不容错过的显著功能! ...
- IntelliJ IDEA 2018.3 升级功能介绍
|0前言 2018.11.28 IntelliJ IDEA 2018.3 正式版发布.对于一个忠实爱好者,迫不及待的我下载了最新版本来体验下.而且 IDEA 今年的第三次重大更新提供了不容错过的显著功 ...
- IntelliJ IDEA 2018.3 重大升级(转)
|0前言 2018.11.28 IntelliJ IDEA 2018.3 正式版发布.对于一个忠实爱好者,迫不及待的我下载了最新版本来体验下.而且 IDEA 今年的第三次重大更新提供了不容错过的显著功 ...
- Spring整合JUnit4进行AOP单元测试的时候,报:"C:\Program Files\Java\jdk1.8.0_191\bin\java.exe" -ea -Didea.test.cyclic.buffer.size=1048576 "-javaagent:C:\Program Files\JetBrains\IntelliJ IDEA 2018.3\lib\idea_rt.jar=64
错误代码 "C:\Program Files\Java\jdk1.8.0_191\bin\java.exe" -ea -Didea.test.cyclic.buffer.size= ...
- springboot热启动中那些不为人知的东东
在springboot热启动中,大家都知道在pom文件中配置devtools,但是当这个服务特别大,或者引入的包特别多的时候,重启一下就特别慢,如果开发的PC的内存和cpu如果不给里的h话,系统就卡主 ...
- IntelliJ IDEA 2018 for Mac使用技巧
IntelliJ IDEA 2018 for Mac是一个综合性的Java编程环境,被许多开发人员和行业专家誉为市场上最好的IDE,它提供了一系列最实用的的工具组合:智能编码辅助和自动控制,支持J2E ...
- webjars和springboot热启动
webjars WebJars将Web前端Javascript和CSS等资源打包成Java的Jar包, 以便能使Maven的依赖管理支持静态JavaScript库/CSS库,比如jQuery.layu ...
- IntelliJ IDEA 2018.1.2 安装及汉化教程(附:下载地址)
附:安装包及汉化包下载地址 链接:https://pan.baidu.com/s/1ysxtVH_gnBm0QnnqB5mluQ 密码: 9pqd 1.安装步骤: 选择安装地址:可以默认.本人安装在 ...
随机推荐
- git 远程代码回退
git reflog git reset --hard commitId git push -f
- js 数组转json,json转数组
//数组转json串var arr = [1,2,3, { a : 1 } ];JSON.stringify( arr ); //json字符串转数组var jsonStr = '[1,2,3,{&q ...
- WinForm实现Rabbitmq官网6个案例-Routing
代码: namespace RabbitMQDemo { public partial class Routing : Form { private string exchangeName = &qu ...
- 改bug后 fix bug 时,一个不错的修复描述模板
*问题原因:* 问题出现的原因.*解决方法:* 问题的解决方案.*影响分支:* 影响哪些分支. *相关修改:* 具体的修改文件列表.*自测结果:* 自行测试了哪些用例,将大概步骤描述出来. *影响功能 ...
- Node.js 常用 API
Node.js v6.11.2 Documentation(官方文档) Buffer Prior to the introduction of TypedArray in ECMAScript 20 ...
- JS 日期与时间戳相互转化
1.日期格式转时间戳 function getTimestamp(time) { return Date.parse(new Date(time)); } 2.时间戳转日期格式 function tr ...
- macvtap与vhost-net技术
MacVlan的功能是给同一个物理网卡配置多个MAC地址,可以在软件上配置多个以太网口,属于物理层的功能.MacVTap是用来替代TUN/TAP和Bridge内核模块的.MacTap是基于MacVla ...
- D3 JS study notes
如何使用d3来解析自定义格式的数据源? var psv = d3.dsvFormat("|"); // This parser can parse pipe-delimited t ...
- es6常见特性
Parameters(参数) in ES6 Template Literals (模板文本)in ES6 Multi-line Strings (多行字符串)in ES6 Destructuring ...
- SQL Server ->> 获取服务器名字和SQL SERVER实例名的几种函数
SELECT @@SERVERNAME as [@@SERVERNAME], SERVERPROPERTY('MachineName') MachineName, SERVERPROPERTY('In ...
