在create-react-app的脚手架里面使用scss
之前用vue-cli脚手架的时候,只需要引进sass需要的依赖包便可以引入scss,但是在create-react-app的时候,发现除了需要引入sass依赖,还需要进行配置:
不管用什么方法进行sass的使用,都要引入sass的相关依赖:
npm install sass-loader node-sass --save-dev
方法一:进行webpack.config的配置,直接在文件中引入scss
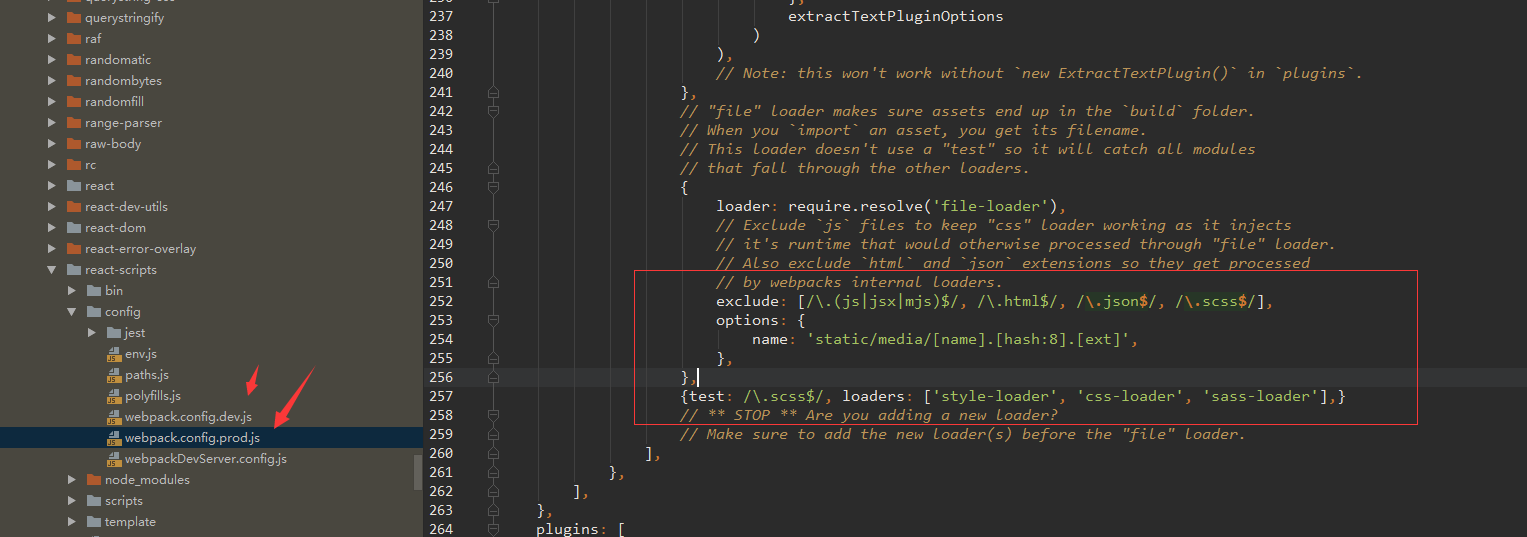
1.找到node_modules/react-scripts/config/webpack.config.dev.js文件和webpack.config.prod.js文件(两个文件都要改)
将module配置项的最后一项配置改成如下:
{ loader: require.resolve('file-loader'),
loaders. exclude: [/\.js$/, /\.html$/, /\.json$/,/\.scss$/],
options: { name: 'static/media/[name].[hash:8].[ext]',
},
},
{ test: /\.scss$/, loaders: ['style-loader', 'css-loader', 'sass-loader'], }

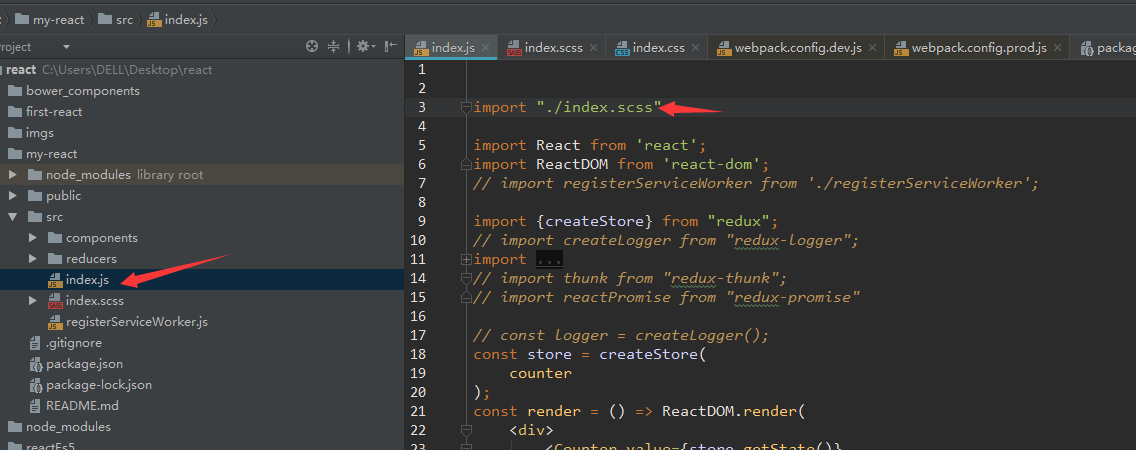
2.3.在入口js 文件中引入:import './***.scss';

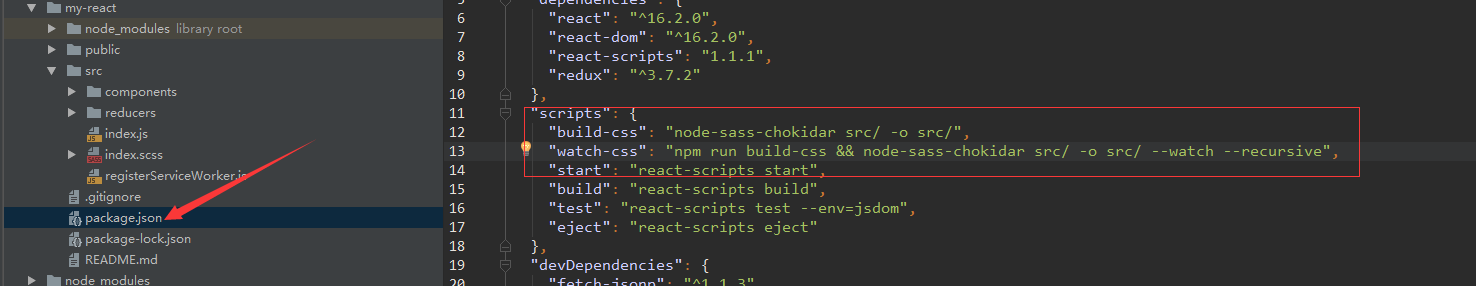
3.在package.json中srcipt 引入:build-css ,watch-css

方法二:使用node-sass-chokidar,将scss转移成css,在文件中引入
1.下载node-sass-chokidar的依赖包:
npm install --save node-sass-chokidar
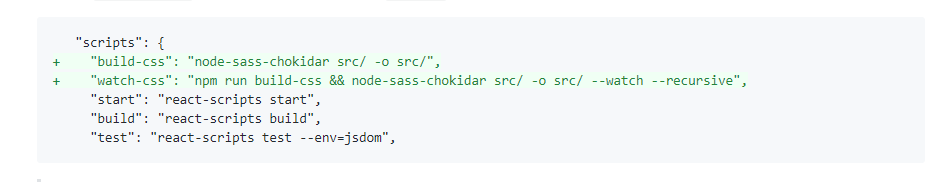
2.在package.json中srcipt 引入:build-css ,watch-css
"build-css": "node-sass-chokidar src/ -o src/",
"watch-css": "npm run build-css && node-sass-chokidar src/ -o src/ --watch --recursive",

3.运行npm run watch-css,在文件中引入编译的css文件
在create-react-app的脚手架里面使用scss的更多相关文章
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
- create react app 项目部署在Spring(Tomcat)项目中
网上看了许多,大多数都是nginx做成静态项目,但是这样局限性太多,与Web项目相比许多服务端想做的验证都很麻烦,于是开始了艰难的探索之路,终于在不经意间试出来了,一把辛酸... 正常的打包就不说了. ...
随机推荐
- HTML——颜色代码
- 执行大数据量SQL文件
sqlserver2008中需要执行大文件的脚本,查询分析器中打不开,需要用到sql命令,开始使用osql命令 使用sqlcmd可以执行:在DOS中,调用sqlcmd命令,并使用对应选项 sql ...
- 如何修复U盘提示被写保护的问题
最近一客户来店里说新买的U盘没用多久,在复制文件时提示:该磁盘已被写保护! 打不开U盘,并且也不能格式化,在DOS下重新给U盘分区也没用. 今天鼎盛电脑科技服务部的工程师就帮大家解决这个问题. 首先客 ...
- Python if-else and while
if-elif语法 if condition: [tab键] command elif condition: [tab键] command elif condition: [tab键] command ...
- c++中的前向声明
整理于: http://blog.csdn.net/heyutao007/article/details/6649741 http://blog.sina.com.cn/s/blog_68d90fdb ...
- 关于MyEclipse项目的名字的修改对项目导入导出的影响
不要修改项目名字,不管是在MyEclipse中(.project文件里面的额name会变)还是在G:\MyEclipseData目录下(.project文件里面的额name不会变),否则导入的时候不能 ...
- 关于SQL语句的一些注意事项
1.Into 表后要编辑-IntelliSense-刷新本地缓存 才能访问新表 2.Is null不是=null
- 关于Cocos2d-x节点和精灵节点的坐标、位置以及大小的设置
1.cocos2d-X中的坐标(0,0),就是运行框的左下角位置,所以运行框看起来就是一个第一象限. 2.节点的锚点就是我们setPosition所设定的位置,默认锚点是在节点的中心,也就是setPo ...
- 奇怪的bug:javascript不执行
背景:有人想要个简单的js效果,点击某个菜单,其他菜单收起. 说了下思路,结果~~ 只好直接写了一个,代码如下: <!DOCTYPE html> <html> <head ...
- 图像边缘检測--OpenCV之cvCanny函数
图像边缘检測--OpenCV之cvCanny函数 分类: C/C++ void cvCanny( const CvArr* image, CvArr* edges, double threshold1 ...
