Cooperation.GTST团队第二周项目总结
项目进展
- 这周我们把工作主要放在了UI界面的实现上,为了让整款APP看上去能够更加高大上,我们决定采用Android 5.0开始推出的一个
Material Design风格的导航控件Toolbar。 - 现在越来越多的开发者使用
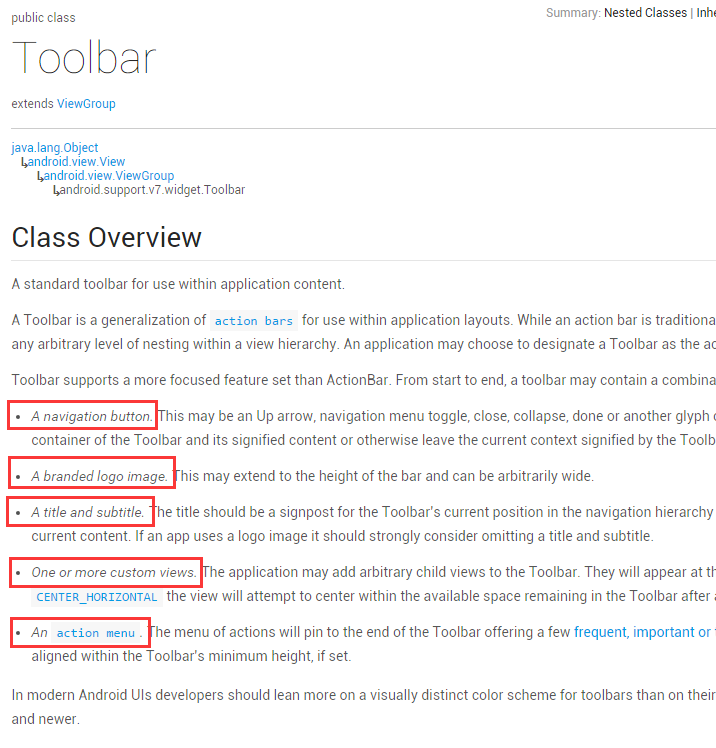
Toolbar来作为Android客户端的导航栏,以此来取代之前的Actionbar。与Actionbar相比,Toolbar明显要灵活的多。它不像Actionbar一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。除此之外,在设计Toolbar的时候,Google也留给了开发者很多可定制修改的余地,这些可定制修改的属性在API文档中都有详细介绍,如:
- 设置导航栏图标;
- 设置App的logo;
- 支持设置标题和子标题;
- 支持添加一个或多个的自定义控件;
- 支持
Action Menu;

- 由于我们小组之前没有开发过APP,所以一开始对于UI界面的实现在网上搜集了大量的资料,并且花了很大功夫去探究Android Studio的功能,后来根据网上的一些资料大概能实现
Toolbar的功能: - 首先,在布局文件
activity_tool_bar.xml中添加进我们需要的Toolbar控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_0176da">
<!--自定义控件-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Clock" />
</android.support.v7.widget.Toolbar>
</LinearLayout>
- 接着在
base_toolbar_menu.xml中添加action menu菜单项
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@id/action_search"
android:icon="@mipmap/ic_search"
android:title="@string/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@id/action_notification"
android:icon="@mipmap/ic_notifications"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="@string/item_01"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="@string/item_02"
app:showAsAction="never" />
</menu>
- 最后到
ToolbarActivity中调用代码拿到这Toolbar控件,并在代码中做各种set操作
public class ToolBarActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tool_bar);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);//设置导航栏图标
toolbar.setLogo(R.mipmap.ic_launcher);//设置app logo
toolbar.setTitle("Title");//设置主标题
toolbar.setSubtitle("Subtitle");//设置子标题
toolbar.inflateMenu(R.menu.base_toolbar_menu);//设置右上角的填充菜单
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int menuItemId = item.getItemId();
if (menuItemId == R.id.action_search) {
Toast.makeText(ToolBarActivity.this , R.string.menu_search , Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_notification) {
Toast.makeText(ToolBarActivity.this , R.string.menu_notifications , Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_item1) {
Toast.makeText(ToolBarActivity.this , R.string.item_01 , Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_item2) {
Toast.makeText(ToolBarActivity.this , R.string.item_02 , Toast.LENGTH_SHORT).show();
}
return true;
}
});
}
}
Toolbar的基本使用如上所示,此外如果想修改标题和子标题的字体大小、颜色等,可以调用setTitleTextColor、setTitleTextAppearance、setSubtitleTextColor、setSubtitleTextAppearance这些API。- 如图所示,这是实现
Toolbar代码的基本结构:

layout和menu文件夹分别是两个Activity的布局文件和actionmenu菜单文件,values、values-v19、values-v21 中包含了一些自定义的theme。
- 代码托管截图:

总结
自从Material Design设计开始推出后,Google推出的这些新控件使用起来更加简单,这能让我们更好的把精力放在编写业务代码上。很多以前需要借助第三方开源库才能实现的效果,现在已经慢慢的不需要了。当然,我们依旧可以去深入的学习这些优秀开源代码,沉淀到更多的干货。这样,小菜也就慢慢成为大牛了。
Cooperation.GTST团队第二周项目总结的更多相关文章
- Cooperation.GTST团队第一周项目总结
Cooperation.GTST团队第一周项目总结 团队项目 项目内容:我们打算利用Android Studio开发一款博客园的Android APP,初步设想能够实现在Android手机平台使用博客 ...
- Surprise团队第二周项目总结
Surprise团队第二周项目总结 项目进展 已实现五子棋人人模式部分 人人模式: 基本方式:采取黑棋先行,黑白交替的下棋顺序. 模式:通过鼠标点击相应棋盘中的"交叉点",在lay ...
- #ZLYD团队第二周项目总结
ZLYD团队第二周项目总结 项目进展 确定项目内容.目标.实现计划 首先确定游戏界面的游戏区域中墙的位置,绘制其图形,并通过其中的方法,返回墙壁的位置等属性. 根据豆子的位置,绘制其图形. 初始化吃豆 ...
- Cooperation.GTST团队第四周项目总结
项目进展 这周我们的主要学习内容是: 1.研究学习如何导入博客详情页. 2.继续研究如何使用博客园的相关接口,导入相关jar包实现页面整体效果: 在我们使用其它APP或者上网浏览论坛.网页等时,通常都 ...
- Javaworkers团队第二周项目总结
本周项目进展 本周我们小组成员在图书馆和网上查阅了很多资料,基本达到了预期的计划,完成了项目框架设计及代码模块设计. 设计思路 1.首先,根据用户需求合理分配代码密度,即: 用户直接操作(点击运行)的 ...
- Cooperation.GTST团队项目总结
Cooperation.GTST团队项目总结 项目实现情况 目前对于基本UI界面的设计已经实现,对博客园接口XML的解析也已经完成,但是还暂时无法动态获取对应数据. 几张静态预览图展示(侧滑栏设计加入 ...
- Surprise团队第一周项目总结
Surprise团队第一周项目总结 团队项目 基本内容 五子棋(Gobang)的开发与应用 利用Android Studio设计一款五子棋游戏,并丰富其内涵 预期目标 实现人人模式:2个用户可以在同一 ...
- ZLYD团队第一周项目总结
ZLYD团队第一周项目总结 团队项目 项目内容:我们打算利用Applet实现一个吃豆子游戏,团队初步设定游戏规则如下: 按空格键,游戏开始: 通过方向键控制吃豆者的运动方向,直到吃光所有金豆子: 吃到 ...
- “Hello world!”团队第二周贡献分规则+贡献分数分配结果
一.贡献规则制定: (1)基础分:9 , 9 , 8 , 7 , 7 , 7 , 6(按在本次编程中承担模块的重要度制定,某一模块重要度的认定通过组内开会讨论决定) (2)会议分:每人没出勤一次会议记 ...
随机推荐
- session.setAttribute和session.getAttribute
网上搜了些资料 ----------------------------------------------------------------------------- B/S架构中,客户端与服务器 ...
- Eclipse打包Egret App (Egret4.1.0)
Egret官方提供eclipse和androidstudio打包. 这里使用eclipse. 1 下载配置android环境 2 Egret打包App 3 Eclipse设置 4 Eclipse调试 ...
- 【BZOJ1176】[Balkan2007]Mokia/【BZOJ2683】简单题 cdq分治
[BZOJ1176][Balkan2007]Mokia Description 维护一个W*W的矩阵,初始值均为S.每次操作可以增加某格子的权值,或询问某子矩阵的总权值.修改操作数M<=1600 ...
- SSL安装方法二:Windows Server 2008安装SSL证书(IIS 7.5)
SSL证书CSR和CA证书唯一的区别就在:申请证书中的通用名称,具体还要看具体的项目这里只做参考.可以参考SSL安装方法一 背景:IIS 7.5 一.收到SSL证书 仔细阅读邮件 按步骤进行: 1) ...
- mac必装工具以及mac使用介绍
必装工具 Scroll Reverserhttp://pilotmoon.com/scrollreverser/:一款可以使得鼠标使用方式和windows系统一致的软件 编程工具 ,,,,, 常用快捷 ...
- Hibernate--快速上手
一.初识 Hibernate 经典的软件应用体系结构有三层:表示层(提供了与用户交互的接口,实现用户操作界面,展示用户需要的数据).业务逻辑层(完成业务流程,处理表示层提交的数据请求,并将要保存的数据 ...
- 170725、Kafka原理与技术
本文转载自:http://www.linkedkeeper.com/detail/blog.action?bid=1016 Kafka的基本介绍 Kafka最初由Linkedin公司开发,是一个分布式 ...
- 170523、快速提升你 MySQL 数据库的段位
MySQL 数据库知识脉络,大致可以分为四大模块: ● MySQL 体系结构: ● MySQL 备份恢复: ● MySQL 高可用集群: ● MySQL 优化. 从四大模块中,抽离7个部分给大家做分析 ...
- 云笔记类APP推荐
一.思绪收集类 Google Keep - 记事和清单 - Google Play 上的应用 注:谷歌 Keep 是最方便的收集思绪 APP 了.卡片视图,反应迅速,流畅,UI 漂亮,功能齐全,唯一不 ...
- Log4j最简入门及实例
Log4j真的很简单,简单到令人发指的地步.不是要记录日志吗?那就给你一个Log,然后你用Log来写东西就行了,先来一个完整类示例: package test; import org.apache.c ...
